SpringBoot:多环境配置
配置知识点demo:点击查看LearnSpringBoot02
点击查看更多的SpringBoot教程
一、@SpringBootApplication
@SpringBootApplication 来标注一个主程序类,说明这是一个Spring Boot应用,运行这个类的main方法来启动SpringBoot应用
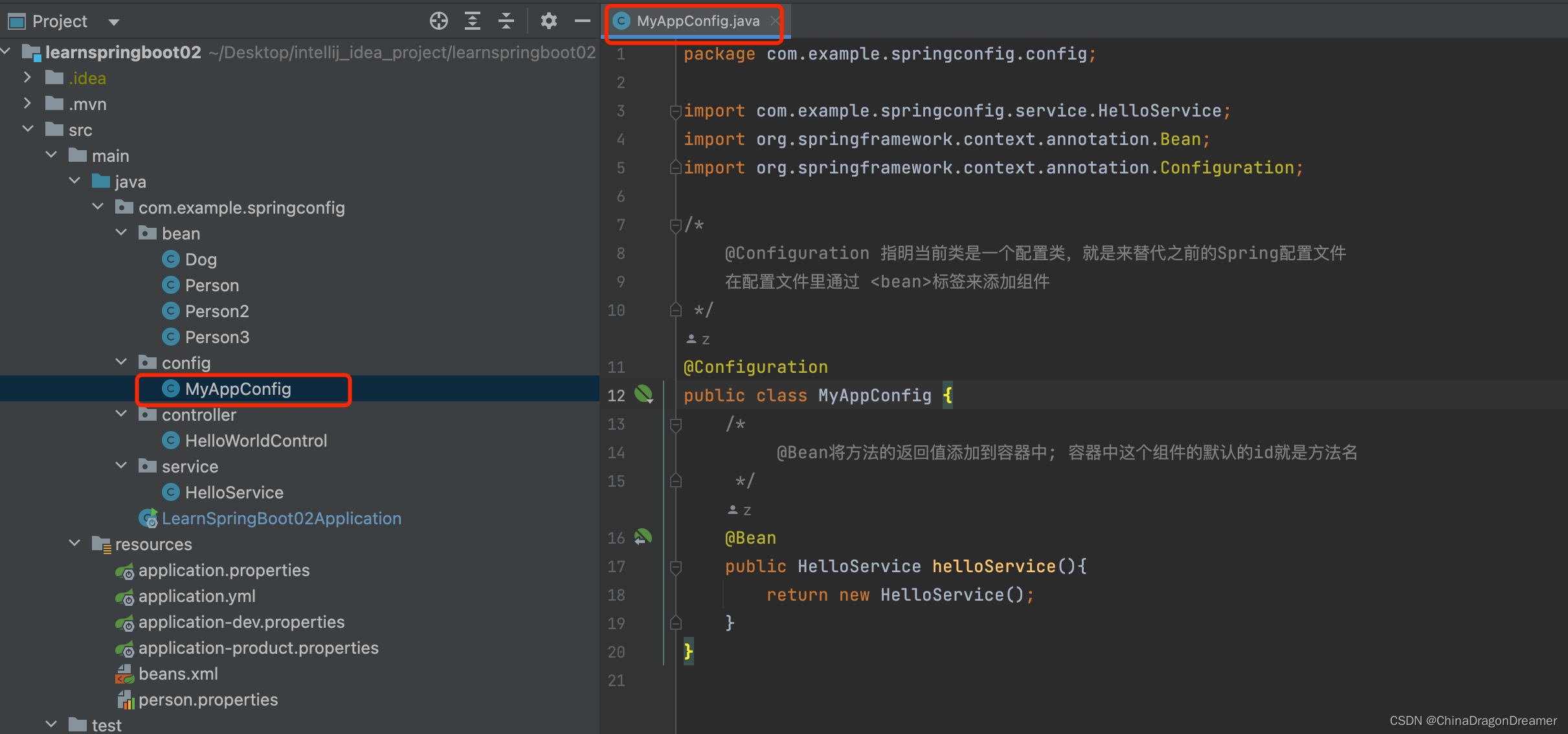
二、@Configuration
@Configuration 指明当前类是一个配置类,就是来替代之前的Spring配置文件
在配置文件里通过 标签来添加组件
测试结果图
三、配置文件注入
1、@ConfigurationProperties
将配置文件中的每一个属性的值,映射到这个组件中;
@ConfigurationProperties作用:告诉springboot 将本类中的所有属性和配置文件中相关的配置进行绑定;
prefix = “” 配置文件中哪个下面的所有属性进行一一映射
只有这个组件是容器中的组件,才能使用容器提供的@ConfigurationProperties功能;
支持JSR303进行配置文件值校验
2、 @Validated
@Validated的作用:对数据进行校验,只有在 ConfigurationProperties 配置里生效;
当校验不通过的时候,程序会抛出400异常,阻止方法中的代码执行,这时需要再写一个全局校验异常捕获处理类,然后返回校验提示。
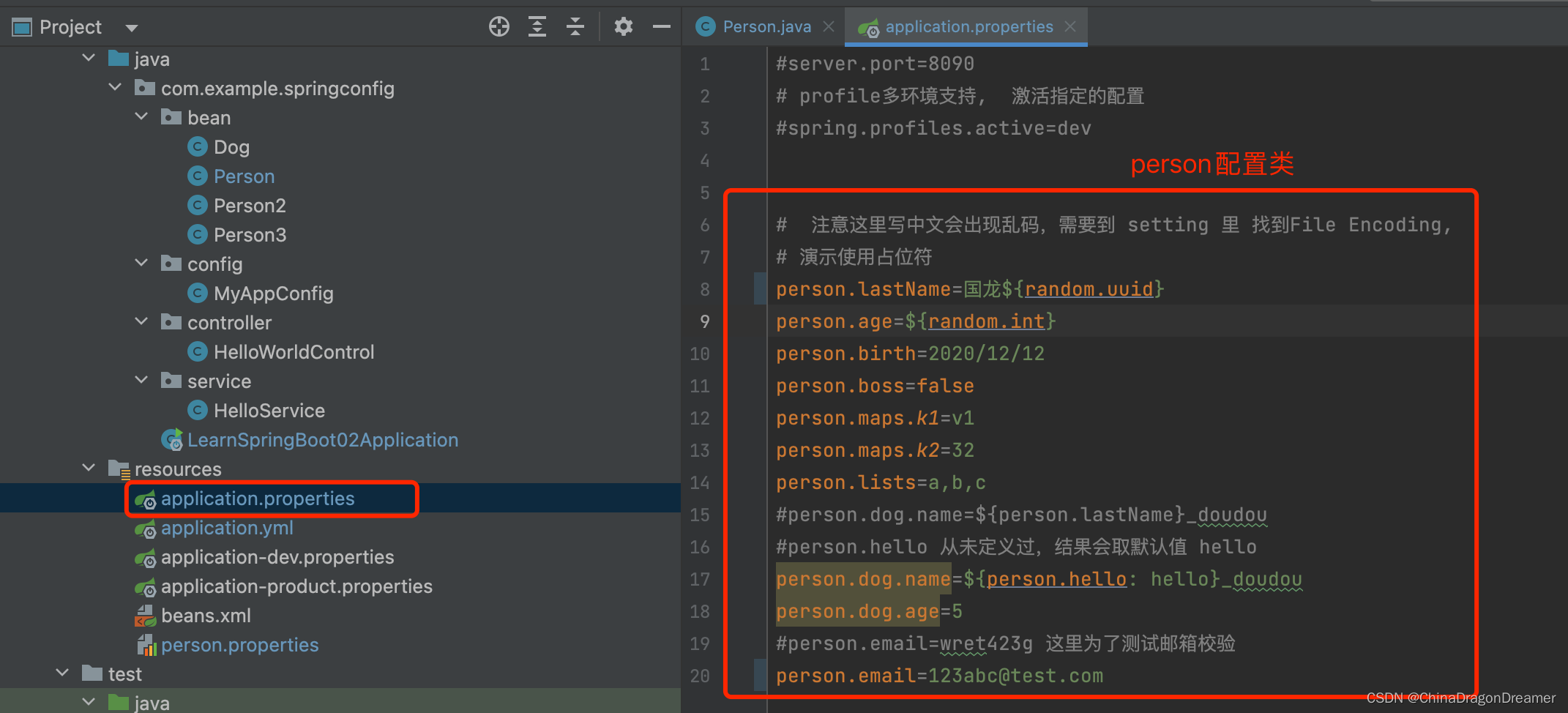
示例person.java代码图
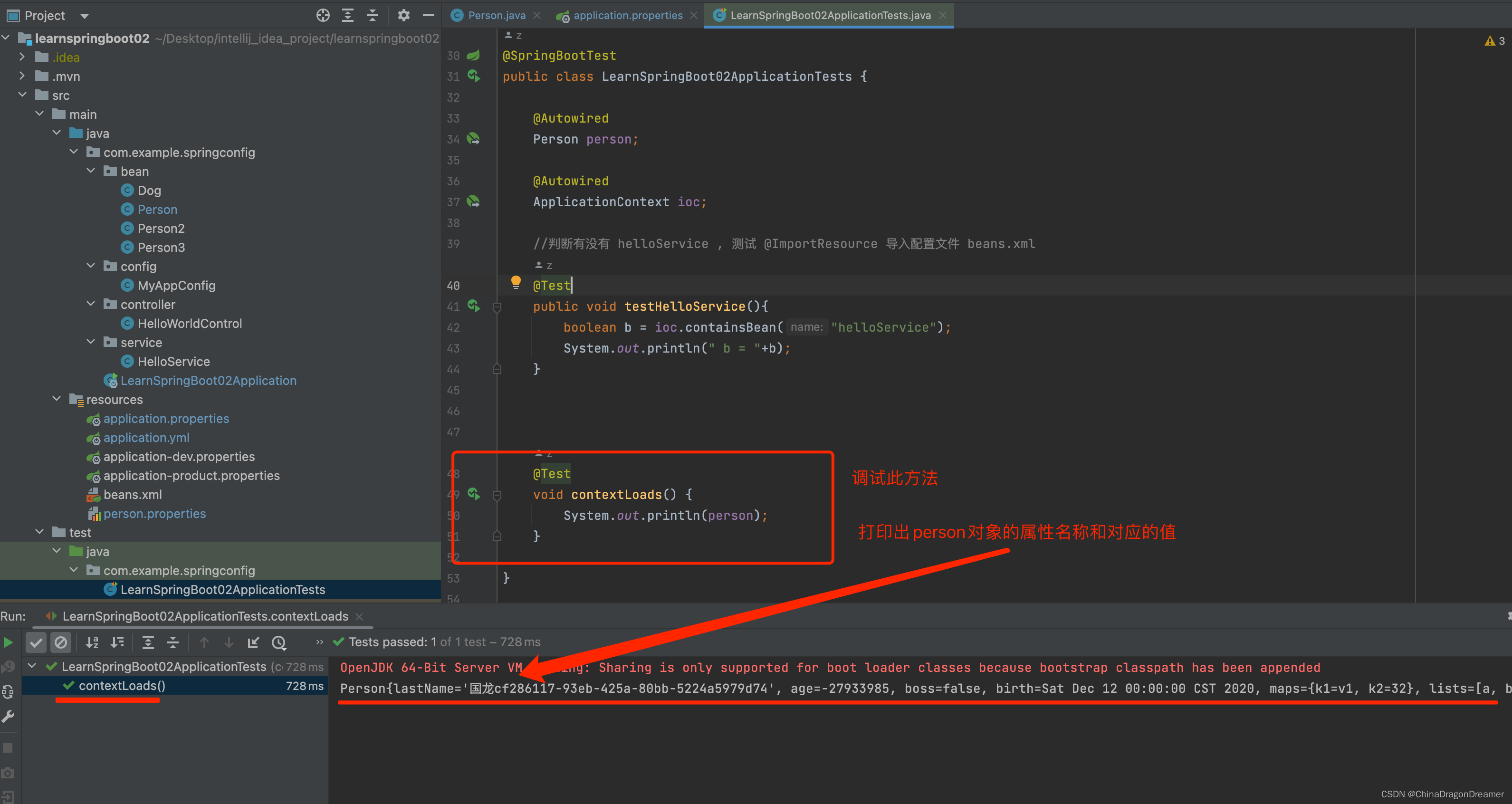
测试person配置类结果
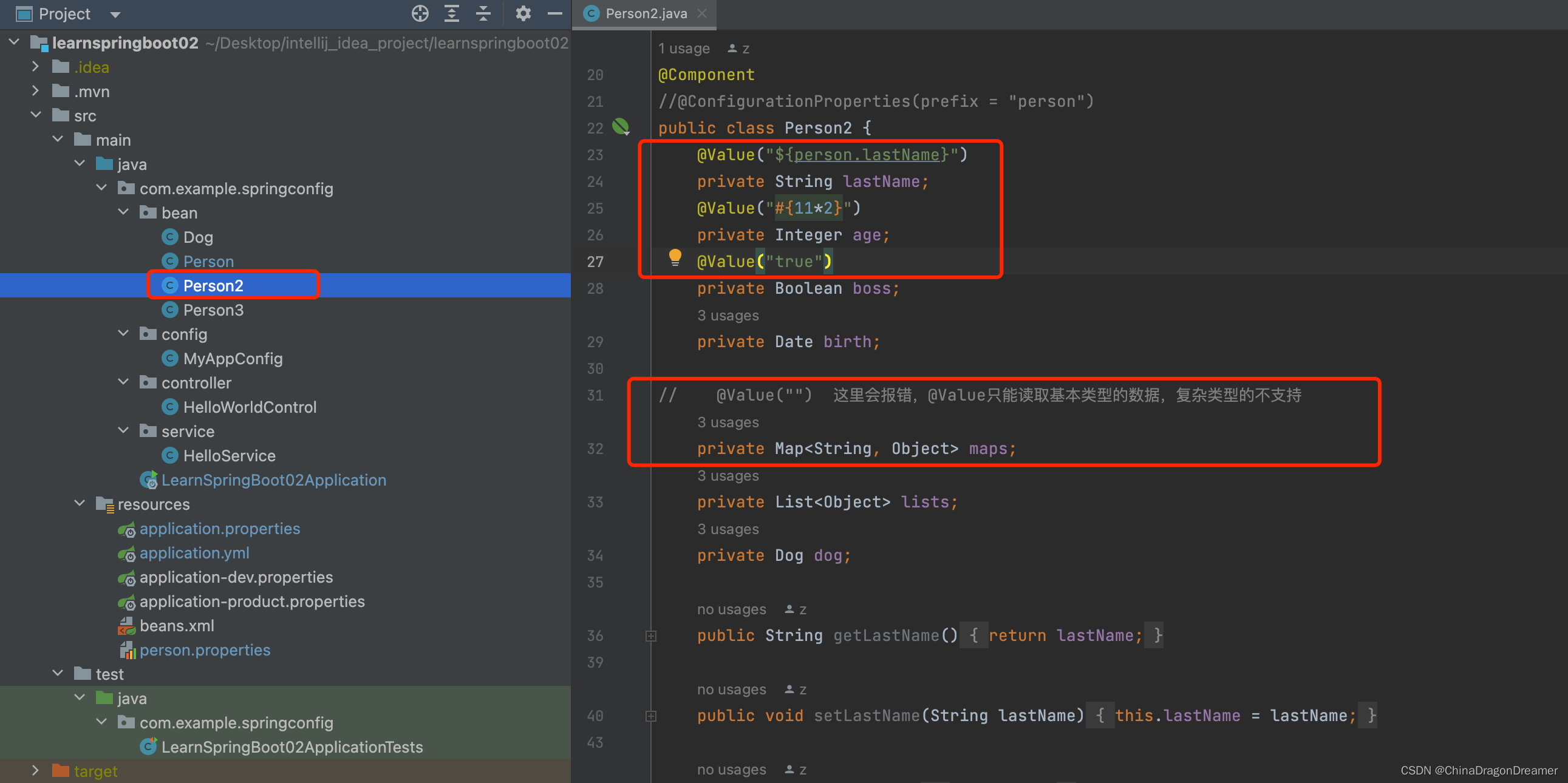
3、 @Value
@Value只能读取基本类型的数据,复杂类型的不支持;
不支持JSR303数据校验;
示例person2.java图
@ImportResource
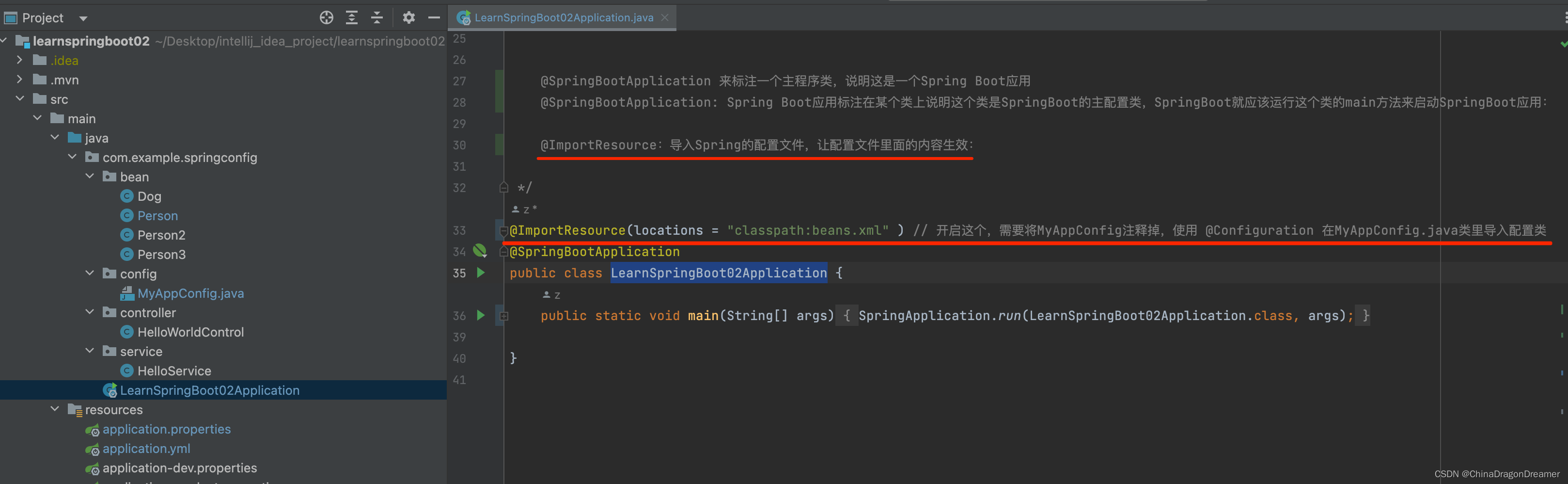
@ImportResource:导入Spring的配置文件,让配置文件里面的内容生效:
示例LearnSpringBoot02Application.java代码
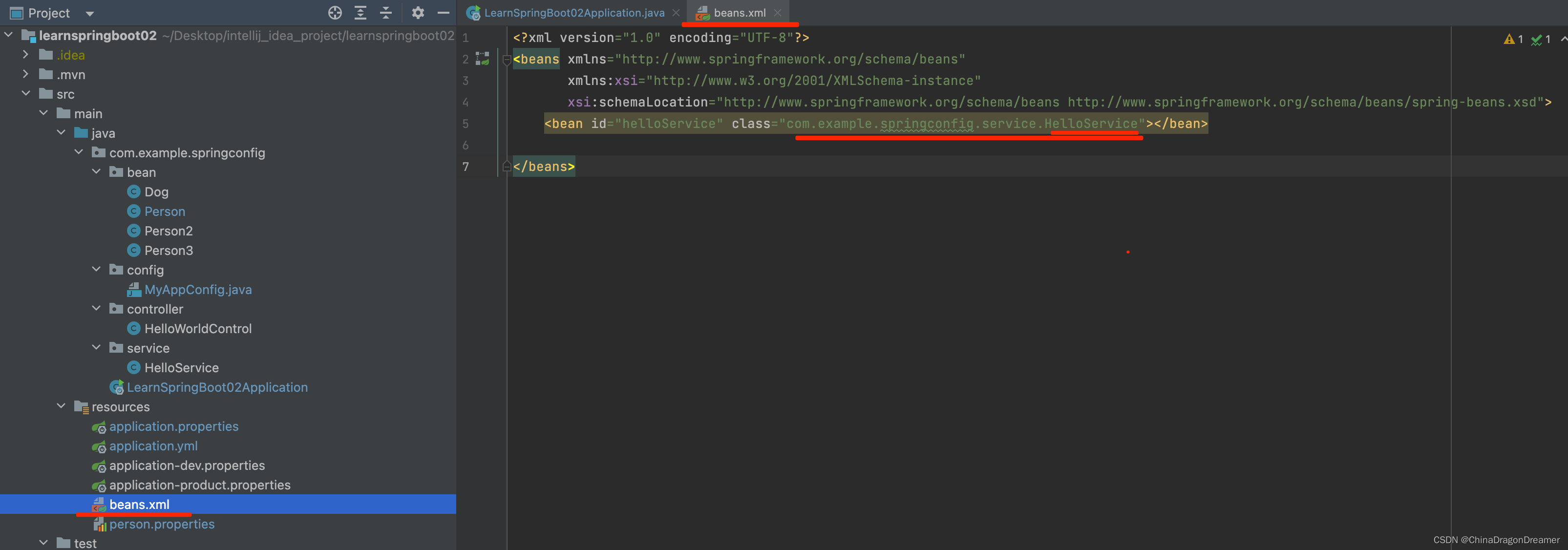
beans.xml代码
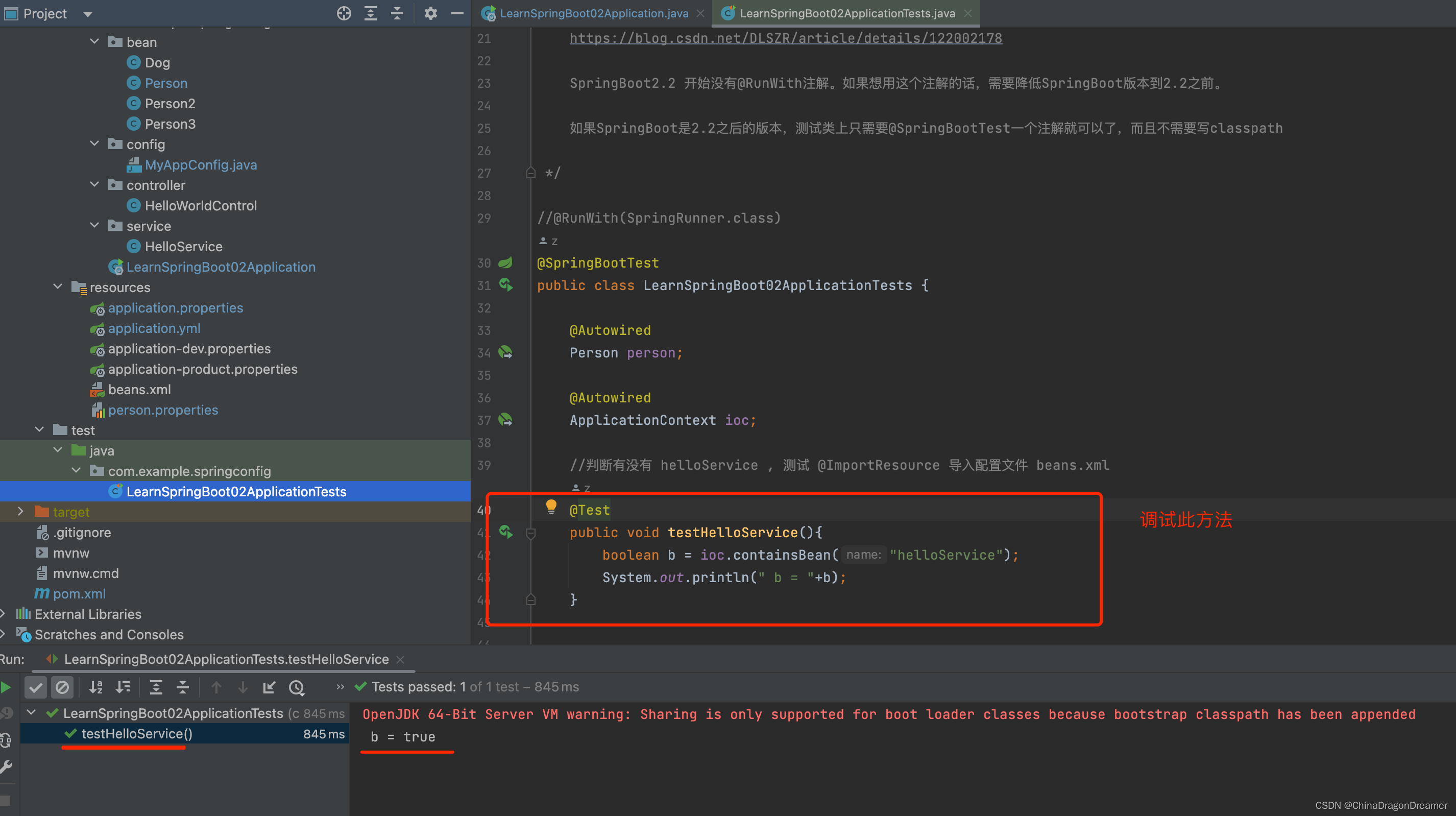
测试@ImportResource结果
pom.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.1.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example.springconfig</groupId>
<artifactId>LearnSpringBoot02</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>LearnSpringBoot02</name>
<description>Demo project for Spring Boot Config</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- JSR303数据校验-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
<!--
导入配置文件处理器,配置文件进行绑定就会有提示
https://docs.spring.io/spring-boot/docs/3.1.1/reference/html/configuration-metadata.html#appendix.configuration-metadata.annotation-processor
-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>