目录
一、MVC(Model-View-Controller)
二、MVP(Model-View-Presenter)
三、MVVM(Model-View-ViewModel)
四、几种架构模式的比较
五、例子演示
前言
”软件系统的架构将系统描述为计算机组件及组件之间的交互“。架构 = 组件 + 交互。
MVC(Model-View-Controller)、MVP(Model-View-Presenter)和MVVM(Model-View-ViewModel)是常见的软件架构模式,用于将应用程序的逻辑分离成不同的组件。它们都有各自的特点和适用场景。
一、MVC(Model-View-Controller)
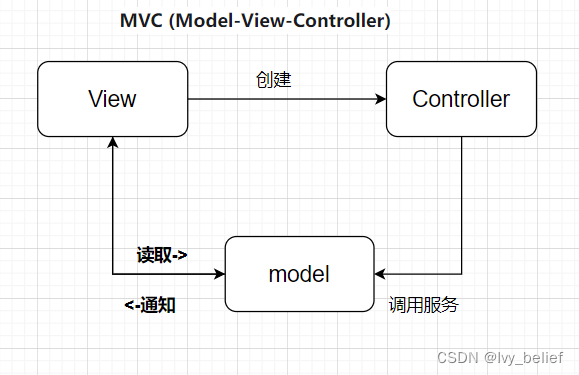
MVC(Model-View-Controller) 是一种软件架构模式,用于将应用程序的逻辑分离成三个不同的组件:模型(Model)、视图(View)和控制器(Controller)。每个组件都有自己的职责和功能,相互之间通过定义好的接口进行通信。
1、MVC的组件说明
(1)Model(模型):负责数据的处理和业务逻辑。
(2)View(视图):负责展示数据给用户,并处理用户的输入。
(3)Controller(控制器):负责协调模型和视图之间的交互,处理用户的输入并更新模型和视图。
MVC模式的核心思想是将应用程序分为三个独立的部分,使得每个部分可以独立开发、测试和维护。

这3种组件通过交互来协作:View创建Controller后, Controller根据用户交互调用Model的相应服务,而Model会将自身的改变通知View,View则会读取Model的信息以更新自身。
2、优缺点
- 优点:
- 分离关注点:模型和视图的分离,提高了代码的可维护性和可测试性。
- 控制器作为中介,实现了模型和视图之间的解耦。
- 可以支持多个视图对应一个模型的情况。
- 缺点:
- 视图和控制器之间的交互复杂,增加了开发的复杂度。
- 控制器可能会变得臃肿,难以管理。
二、MVP(Model-View-Presenter)
1、MVP组件说明
(1)Model(模型):负责数据的处理和业务逻辑。
(2)View(视图):负责展示数据给用户,并处理用户的输入。
(3)Presenter(Presenter):负责协调模型和视图之间的交互,处理用户的输入并更新模型和视图。
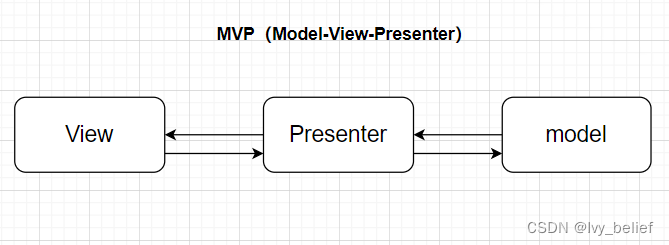
MVP模式将视图和模型解耦,通过Presenter作为中介来协调它们之间的交互。视图通过接口与Presenter进行交互,Presenter将视图的事件传递给模型进行处理,并将处理结果返回给视图进行展示。

2、优缺点
- 优点:
- 视图和模型的解耦,方便进行单元测试。
- Presenter作为中介,将视图和模型之间的交互逻辑集中处理。
- 可以支持多个视图对应一个Presenter的情况。
- 缺点:
- Presenter可能会变得臃肿,难以管理。
- 视图和Presenter之间的交互仍然较为复杂。
三、MVVM(Model-View-ViewModel)
1、MVVM组件说明
(1)Model(模型):负责数据的处理和业务逻辑。
(2)View(视图):负责展示数据给用户,并处理用户的输入。
(3)ViewModel(视图模型):负责将模型中的数据转换为视图可以直接使用的形式,并监听视图的变化来更新模型的数据。
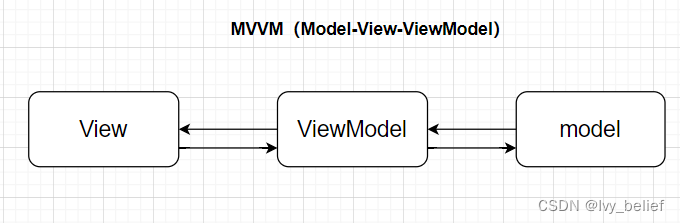
MVVM模式通过数据绑定机制将ViewModel中的数据直接绑定到视图上,实现了视图和数据的自动同步。

2、优缺点
- 优点:
- 视图和模型的解耦,方便进行单元测试。
- 数据绑定机制简化了视图和模型之间的交互逻辑。
- ViewModel可以通过命令模式实现对用户输入的响应。
- 缺点:
- 数据绑定可能导致性能问题,需要谨慎使用。
- 对于复杂的交互逻辑,可能需要编写额外的代码来处理。
四、几种架构模式的比较
1、应用场景
(1)MVC:Web应用程序、桌面应用程序等。
(2)MVP:桌面应用程序、移动应用程序等。
(3)MVVM:前端开发、移动应用程序等。
2、互相比较的优劣:
(1)MVC相对简单,适用于小型应用程序,但控制器可能变得臃肿。
(2)MVP在MVC的基础上进一步解耦了视图和模型,但Presenter可能变得臃肿。
(3)MVVM通过数据绑定机制简化了视图和模型之间的交互,但可能导致性能问题。
总结:选择合适的模式取决于具体的应用需求和团队的技术栈。如果应用规模较小且交互逻辑简单,可以选择MVC;如果需要更好的可测试性和解耦性,可以选择MVP;如果需要更高的灵活性和可维护性,可以选择MVVM。
五、例子演示
下面是一个使用C++代码示例来说明MVC、MVP和MVVM的区别:
// 假设有一个计算器应用程序
// MVC示例
class CalculatorModel {
public:
int add(int a, int b) {
return a + b;
}
};
class CalculatorView {
public:
void displayResult(int result) {
cout << "Result: " << result << endl;
}
pair<int, int> getUserInput() {
int a, b;
cout << "Enter two numbers: ";
cin >> a >> b;
return make_pair(a, b);
}
};
class CalculatorController {
private:
CalculatorModel model;
CalculatorView view;
public:
void calculate() {
pair<int, int> input = view.getUserInput();
int result = model.add(input.first, input.second);
view.displayResult(result);
}
};
// MVP示例
class CalculatorModel {
public:
int add(int a, int b) {
return a + b;
}
};
class CalculatorView {
public:
void displayResult(int result) {
cout << "Result: " << result << endl;
}
pair<int, int> getUserInput() {
int a, b;
cout << "Enter two numbers: ";
cin >> a >> b;
return make_pair(a, b);
}
};
class CalculatorPresenter {
private:
CalculatorModel model;
CalculatorView view;
public:
void calculate() {
pair<int, int> input = view.getUserInput();
int result = model.add(input.first, input.second);
view.displayResult(result);
}
};
// MVVM示例
class CalculatorModel {
public:
int add(int a, int b) {
return a + b;
}
};
class CalculatorViewModel {
private:
CalculatorModel model;
public:
int result;
int inputA;
int inputB;
void calculate() {
result = model.add(inputA, inputB);
}
};
class CalculatorView {
public:
CalculatorViewModel viewModel;
void displayResult() {
cout << "Result: " << viewModel.result << endl;
}
void getUserInput() {
cout << "Enter two numbers: ";
cin >> viewModel.inputA >> viewModel.inputB;
}
};
int main() {
// MVC示例
CalculatorController controller;
controller.calculate();
// MVP示例
CalculatorPresenter presenter;
presenter.calculate();
// MVVM示例
CalculatorView view;
view.getUserInput();
view.viewModel.calculate();
view.displayResult();
return 0;
}
以上是一个简单的计算器应用程序的示例,展示了MVC、MVP和MVVM三种模式的不同实现方式。你可以通过对比代码来理解它们之间的区别和特点。注意,这只是一个简化的示例,实际应用中可能会更加复杂和灵活。