在软件开发过程中,QtDesigner系统给出的控件很多时候都无法满足炫酷的效果,前一段时间需要用Qt实现选择时间的小功能,今天为大家分享一下!
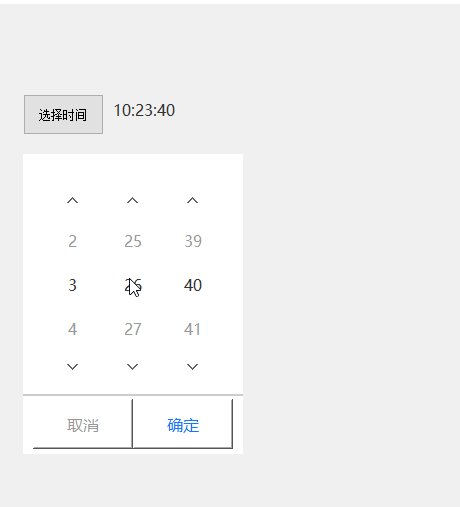
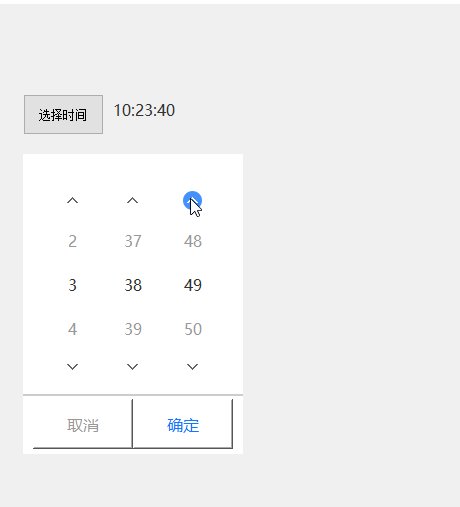
首先看一下时间效果吧!

如果有需要继续往下看下去哟~
功能
1:开发环境
win10环境下,VS2017 + Qt5.14.2
2:实现功能用到的重点功能
单个时间widget类名:QSingleSelectTimeWidget
2.1:获取实时时间。
既然想要改变时间,必须要有一个时间,在Demo中默认选用当前系统时间
QTime currentTime = QTime::currentTime();
QString qsCurrentTime = currentTime.toString("hh:mm:ss");
ui.labShowContent->setText(qsCurrentTime);默认将数据展示到静态文本上,效果如图:

在响应“选择时间”按钮时,将实时时间传入widget中,作为初始值。
2.2:时间窗口设置。
看GIF效果,可以得出,小时数据、分钟数据、秒数据所用的效果都是一致的,那么,可以创建一个通用类,在内容进行小时、分钟、秒针区分。
设置枚举类型:
enum ENUM_TimeMode
{
TimeMode_Hour, //小时
TimeMode_Minute, //分钟
TimeMode_Second, //秒钟
};小时对应的时间范围:【0,14)
分钟、秒数对应的时间范围:【0,60)
实现核心代码,如下
void QSingleSelectTimeWidget::SetTimeChange(ENUM_TimeMode enumTime, int data)
{
switch (enumTime)
{
case QSingleSelectTimeWidget::TimeMode_Hour: //小时制度
{
//区间范围:[0-24)
//设置:当前时间
ui.labCurrent->setText(QString::number(data));
//设置:上一个时间
int nPreviousData = data == 0 ? 23 : (data - 1);
ui.labPrevious->setText(QString::number(nPreviousData));
//设置:下一个时间
int nNextData = data == 23 ? 0 : (data + 1);
ui.labNext->setText(QString::number(nNextData));
}
break;
case QSingleSelectTimeWidget::TimeMode_Minute: //分钟制度
case QSingleSelectTimeWidget::TimeMode_Second: //秒制度
{
//区间范围:[0-60)
//设置:当前时间
ui.labCurrent->setText(QString::number(data));
//设置:上一个时间
int nPreviousData = data == 0 ? 59 : (data - 1);
ui.labPrevious->setText(QString::number(nPreviousData));
//设置:下一个时间
int nNextData = data == 59 ? 0 : (data + 1);
ui.labNext->setText(QString::number(nNextData));
}
break;
}
}
代码解析:
参数1(ENUM_TimeMode):表示需要变动的类型,因为三个类型用一个类表示。
参数2(int):该参数的数值代表了正在显示的时间。如图所示:

每次改变中间的数值,对应的上一个数值、下一个数据也随着变化。
2.3:滚轮事件实时更新时间展示。
随着鼠标滚轮的变化,对应的时间也会随着变化。实现代码:
void QSingleSelectTimeWidget::wheelEvent(QWheelEvent *event)
{
QPoint ptDegrees = event->angleDelta();
//当前 ptDegrees.y 大于0,滚轮放大,反之缩小
if (ptDegrees.y() > 0)
{
//滚轮向上
this->OnBnClickedUp();
}
else
{
//滚轮向下
this->OnBnClickedDown();
}
QWidget::wheelEvent(event);
}2.4:响应数据减小变动
void QSingleSelectTimeWidget::OnBnClickedUp()
{
//当前数值向上移动-1,获取上一个展示label的数值
int nPreviousData = ui.labPrevious->text().toInt();
m_nCurrentData = nPreviousData;
//重新设置数据变化
this->SetTimeChange(m_enumTime, m_nCurrentData);
}2.5:响应数据增大变动
void QSingleSelectTimeWidget::OnBnClickedDown()
{
//当前数值向上移动-1,获取下一个展示label的数值
int nNextData = ui.labNext->text().toInt();
m_nCurrentData = nNextData;
//重新设置数据变化
this->SetTimeChange(m_enumTime, m_nCurrentData);
}3:创建整体日期选择创建以及功能设置
3.1:创建时分秒widget
.h中声明
QSingleSelectTimeWidget* m_widgetHour; //时
QSingleSelectTimeWidget* m_widgetMinute; //分
QSingleSelectTimeWidget* m_widgetSecond; //秒.cpp中应用
//<widget>时
m_widgetHour = new QSingleSelectTimeWidget(this);
m_widgetHour->setGeometry(20, 30, 60, 200);
m_widgetHour->show();
//<widget>分
m_widgetMinute = new QSingleSelectTimeWidget(this);
m_widgetMinute->setGeometry(80, 30, 60, 200);
m_widgetMinute->show();
//<widget>秒
m_widgetSecond = new QSingleSelectTimeWidget(this);
m_widgetSecond->setGeometry(140, 30, 60, 200);
m_widgetSecond->show();3.2:根据外部接口传入的时间分别设置时分秒具体数据
void QChildCaseTimeWidget::SetSelectNewCalendarTime(QString qsCurrentTime)
{
//对传入的时间进行分割
QStringList listTime = qsCurrentTime.split(":");
if (listTime.size() < 3)
{
return; //时间格式不对,不处理
}
//设置:小时
QString qsHour = listTime[0];
m_widgetHour->SetCurrentShowTime(QSingleSelectTimeWidget::TimeMode_Hour, qsHour.toInt());
//设置:分钟
QString qsMinute = listTime[1];
m_widgetMinute->SetCurrentShowTime(QSingleSelectTimeWidget::TimeMode_Minute, qsMinute.toInt());
//设置:秒钟
QString qsSecond = listTime[2];
m_widgetSecond->SetCurrentShowTime(QSingleSelectTimeWidget::TimeMode_Second, qsSecond.toInt());
}3.3:点击“确认”按钮发送完整新时间
void QChildCaseTimeWidget::OnBnClickedOK()
{
//组装数据进行发送
int nHour = m_widgetHour->GetCurrentContent();
int nMinute = m_widgetMinute->GetCurrentContent();
int nSecond = m_widgetSecond->GetCurrentContent();
QString qsGroup = QString::number(nHour).rightJustified(2, '0') + QStringLiteral(":") + QString::number(nMinute).rightJustified(2, '0') + QStringLiteral(":") + QString::number(nSecond).rightJustified(2, '0');
emit Msg_SendNewCalendarTime(qsGroup);
QWidget::close();
}外界调用时,只需要响应Msg_SendNewCalendarTime信号就可以更新展示时间了
今天的功能就更新到这里喽,有需要源码的同学,exe的打包环境已经配置完成,直接可以运行哟~
可以点击下面链接进行下载:
Qt中实现自定义时间选择功能![]() https://download.csdn.net/download/qq_32716885/88807282
https://download.csdn.net/download/qq_32716885/88807282
我是糯诺诺米团,一名C++开发程序媛~



![[SWPUCTF 2021 新生赛]Do_you_know_http](https://img-blog.csdnimg.cn/direct/22630efd93414537938d82a27e9236b5.png)


(两种解法:双指针+排序,哈希)](https://img-blog.csdnimg.cn/direct/8f8ecd5814b7472aa5673342dfb2fddc.png)