elementUI table表格点击某一行选中并且改变背景色
使用:row-style="rowStyle"及@row-click=“selectRow”:
其中 selectRow 方法中:
row 输出:当前行的内容

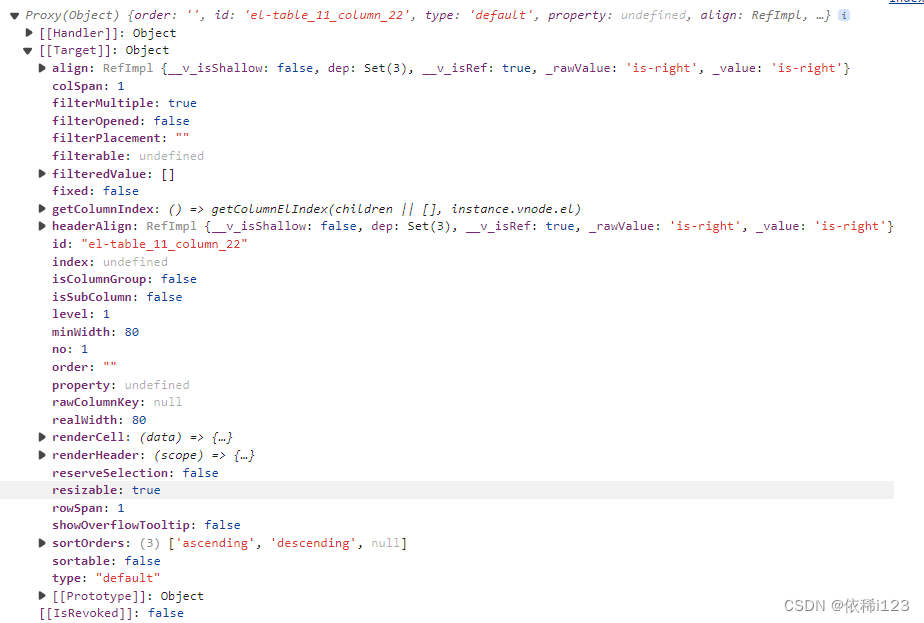
column 输出:当前列的信息
event 输出:当前事件
<el-table
style="width: 100%; border: 1px dashed rgba(128,128,128,0.57); border-top: 0px"
height="520px"
ref="table"
:data="typeList"
:row-style="rowStyle"
@row-click="selectRow">
</el-table>
const selectRow = (row, column, event) => {
name.value = row.name;
getContent(row.name) // 每次点击了该行(该行任意位置、任意列)都进行执行该方法
}
// 点击后的效果(点击某一行选中并且改变背景色)
const rowStyle = ({row}) => {
if (name.value === row.name) {
return {
'background-color': 'rgb(235,240,240)', cursor: 'pointer'
}
}
return {cursor: 'pointer'}
}