目录
Android User Interface 用户界面
UI
Android View与ViewGroup的概念
Android View
android.view.View
android.view.View XML 属性
android:id 属性
Android ViewGroup
android.view.ViewGroup
ViewGroup.LayoutParams
ViewGroup.MarginLayoutParams
ViewGroup 重要的子类
Android Units 单位
Android User Interface 用户界面
UI
UI 是用户界面(User Interface)的缩写。用户界面是用户与计算机系统或设备进行交互的一种方式,它包括用户能够看到、触摸、听到或以其他方式感知的所有元素。UI 的设计旨在使用户的交互体验更加直观、有效和愉悦。用户界面可以包括图形界面、文本界面、声音界面等各种形式,目的是让用户能够轻松地与软件、应用程序或设备进行沟通和操作。
UI 设计涵盖了许多方面,包括布局、颜色、图标、字体、交互元素等,以确保用户在使用产品时能够方便、快捷地完成任务,并且有良好的使用体验。UI 设计不仅关注外观,还关注用户与系统之间的交互方式,以提高用户的满意度和效率。
Android View与ViewGroup的概念
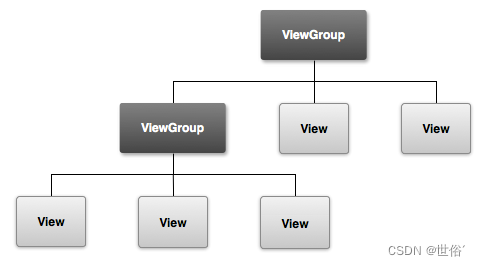
在 Android 应用程序中,是由 View 和 ViewGroup 及其派生类组合而成的,构建了整个用户界面。其中,View 是所有 UI 组件的基类,而 ViewGroup 是容纳 View 及其派生类的容器,ViewGroup 也是从 View 派生出来的。这种组合方式使得开发者可以使用各种预定义的 View 和 ViewGroup 子类,从而更轻松地构建用户友好的应用界面。
在这个框架下,View 作为用户可以看到和与之交互的基本构建块,而 ViewGroup 则作为布局容器,用于组织和容纳各种 View 对象。这种组合的设计使得应用可以适应不同的屏幕尺寸和设备,提供了灵活性和可维护性。
Android确实提供了丰富的预定义 View 和 ViewGroup 子类,这些类包括了常见的用户界面元素和布局模式,使得开发者能够更加高效地构建应用程序界面。这种模块化和可组合的设计是 Android UI 开发的基石之一。
UI布局的层次结构:

View 和 ViewGroup 是 Android 中两个关键的类,它们之间有一些基本的区别:
1、用途:
- View 是表示用户界面上的单个元素,可以是按钮、文本框、图像等。View 负责处理用户输入、绘制自身等任务。
- ViewGroup 是用于容纳和组织多个 View 或其他 ViewGroup 的容器。它定义了一种布局方式,用于排列和摆放其包含的视图。
2、层次结构:
- View 是 ViewGroup 的基类,但它本身并不容纳其他视图。
- ViewGroup 是一个特殊的 View,它继承自 View,但它能够包含多个 View,形成一个层次结构。
3、继承关系:
- View 是直接继承自 Object 类的,而 ViewGroup 是继承自 View 类的,因此 ViewGroup 具有 View 类的一些特性和方法。
4、功能:
- View 主要负责用户界面上的可见元素,处理触摸事件、绘制等。
- ViewGroup 主要负责容纳和管理多个 View,定义它们的布局和相对位置。
5、使用场景:
- View 通常用于表示单个控件或用户界面元素,例如按钮、文本框等。
- ViewGroup 用于创建布局结构,容纳和组织多个 View 或其他 ViewGroup,例如线性布局、相对布局等。
总的来说,View 和 ViewGroup 一起构成了 Android 用户界面的基础。View 是构建界面上具体元素的基类,而 ViewGroup 是用于组织这些元素的容器。在 Android 开发中,了解和合理使用这两个类对于构建灵活、可维护的用户界面至关重要。
Android View
android.view.View
android.view.View 类是 Android 中用户界面的基本构建块。
1、矩形区域:
- View 对象会占用屏幕上的矩形区域,这个区域用于显示视图的内容。
2、绘图:
- View 负责自身的绘制,包括显示文本、图像、颜色等。这是通过重写 onDraw() 方法来实现的,该方法允许开发者自定义视图的外观。
3、事件处理:
- View 处理用户输入事件,例如触摸屏幕、点击按钮等。这些事件的处理可以通过重写相应的方法,例如 onTouchEvent(),onClick() 等。
4、交互式 UI 组件:
- View 用于创建各种交互式用户界面组件,例如按钮 (Button)、文本视图 (TextView)、图像视图 (ImageView) 等。每个具体的 UI 元素都是 View 的子类。
在 Android 应用程序中,View 是构建用户界面的基础。通过组合不同类型的 View 对象,开发者可以构建出多样化且功能强大的用户界面,从简单的按钮到复杂的列表视图都是由 View 构成的。
android.view.View XML 属性
下表列出了 android.view.View 所有可设置的 XML 属性
| XML 属性 | 说明 |
|---|---|
| android:alpha | 设置该组件的透明度 |
| android:background | 设置该组件的背景颜色 |
| android:clickable | 设置该组件是否可以激发单击事件 |
| android:contentDescription | 设置该组件的主要描述信息 |
| android:drawingCasheQuanlity | 设置该组件所使用的绘制缓存质量 |
| android:fadeScrollbars | 设置该组件不使用滚动条时,是否淡出显示滚动条 |
| android:fadingEdge | 设置滚动该组件时边界是否使用淡出效果 |
| android:fadingEdgeLength | 设置淡出边界长度 |
| android:focusable | 设置该组件是否可以得到焦点 |
| android:focusableInTouchMode | 设置该组件在触摸模式下是否可以得到焦点 |
| android:id | 设置该组件ViewById来获取它 |
| android:isScrollContainer | 设置该组件是否可以作为可滚动容器使用 |
| android:keepScreenOn | 设置该组件是否会强制手机屏幕一直打开 |
| android:longClickable | 设置该组件是否可以响应长单击事件 |
| android:minHeight | 设置该组件的最小高度 |
| android:minWidth | 设置该组件的最小宽度 |
| android:nextFocusDown | 设置焦点在该组件上,且按向下键时获得焦点的组件id |
| android:nextFocusRight | 设置焦点在该组件上,且按向右键时获得焦点的组件id |
| android:nextFocusLeft | 设置焦点在该组件上,且按向左键时获得焦点的组件id |
| android:nextFocusUp | 设置焦点在该组件上,且按向上键时获得焦点的组件id |
| android:onClick | 为该组件的单击事件绑定监听器 |
| android:padding | 在组件的四边设置填充区域 |
| android:paddingLeft | 在组件的左边设置填充区域 |
| android:paddingRight | 在组件的右边设置填充区域 |
| android:paddingBottom | 在组件的底边设置填充区域 |
| android:paddingTop | 在组件的顶边设置填充区域 |
| android:rotation | 设置该组件的旋转角度 |
| android:rotationX | 设置该组件绕X轴旋转的角度 |
| android:rotationY | 设置该组件绕Y轴旋转的角度 |
| android:saveEnabled | 设置为false,当该组件被冻结时不会保存其状态 |
| android:scaleX | 设置该组件水平方向的缩放比 |
| android:scaleY | 设置该组件垂直方向的缩放比 |
| android:scrollX | 设置该组件初始化后的水平滚动条偏移 |
| android:scrollY | 设置该组件初始化后垂直滚动条偏移 |
| android:scrollbarAlwaysDrawHorizontalTrack | 设置该组件是否显示水平滚动条的轨迹 |
| android:scrollbarAlwaysDrawVerticalTrack | 设置该组件是否显示垂直滚动条的轨迹 |
| android:scrollbarDefaultDelayBeforeFade | 设置滚动条在淡出隐藏之前延迟多少毫秒 |
| android:scrollbarFadeDuration | 设置滚动条淡出隐藏需要多少秒 |
| android:scrollbarSize | 设置垂直滚动条的宽度和水平滚动条的高度 |
| android:scrollbarStyle | 设置滚动条的风格和位置:insideOverlay |
| android:scrollThumbHorizontal | 设置该组件水平滚动滑块对对应的Drawable对象 |
| android:scrollThumbVertical | 设置该组件垂直滚动滑块对对应的Drawable对象 |
| android:scrollTrackbHorizontal | 设置该组件水平滚动轨道对对应的Drawable对象 |
| android:scrollTrackbVertical | 设置该组件垂直滚动轨道对对应的Drawable对象 |
| android:scrollbar | 设置该组件滚动时显示几个滚动条:none horizontal,vertical |
| android:soundEffectsEnabled | 设置该组件被单击时是否使用音效 |
| android:tag | 为组件设置一个字符串tag值,可以通过view的getTag 获取字符串,或通过findViewByTag查找该组件 |
| android:transformPivotX | 设置该组件旋转时旋转中心的X坐标 |
| android:transformPivotY | 设置该组件旋转时旋转中心的Y坐标 |
| android:translationX | 设置该组件在x方向上的位移 |
| android:translationY | 设置该组件在Y方向上的位移 |
| android:visibility | 设置该组件是否可见 |
android:id 属性
android:id 属性是在 Android 中用于为视图(View)或布局(ViewGroup)指定一个唯一标识符的属性。每个 View 或 ViewGroup 都可以通过该属性在代码中被唯一地引用。
以下是 android:id 的基本用法:
1、在 XML 中设置唯一标识符:
<Button
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click me" />
这里 @+id/myButton 表示创建一个新的 ID,它被命名为 myButton。@+id/ 表示要创建一个新的 ID,而 myButton 是这个 ID 的名称。如果这个 ID 在同一 XML 文件中已经存在,可以使用 @id/ 进行引用。
2、在代码中引用 ID:
Button button = findViewById(R.id.myButton);
这里 R.id.myButton 是通过代码引用在 XML 中定义的按钮的唯一 ID。
android:id 的作用包括:
- 标识视图: 为了在代码中能够找到和引用一个具体的视图,需要使用 android:id 为其分配一个唯一标识符。
- 事件处理: 在处理用户交互时,例如单击按钮时,通过 ID 来区分不同的视图,从而执行相应的操作。
- 布局操作: 在动态修改布局或处理视图层次结构时,ID 用于找到并操作特定的视图或布局。
确保为每个需要在代码中引用的视图分配一个唯一的 android:id,以便在运行时能够方便地进行操作和处理。
Android ViewGroup
android.view.ViewGroup
1、继承关系:
- ViewGroup 是 View 的子类,因此它继承了一些 View 类的通用属性和方法。这意味着 ViewGroup 本身可以被当作普通的 View 使用,但由于它是一个抽象类,不能被直接实例化。
2、抽象类:
- ViewGroup 是一个抽象类,它提供了一些基础的布局机制,但需要通过它的具体子类来实现特定的布局逻辑。每个具体的 ViewGroup 子类都定义了不同的排列和布局方式,例如 LinearLayout、RelativeLayout、FrameLayout 等。
3、布局参数:
- 布局参数是通过 ViewGroup.LayoutParams 和 ViewGroup.MarginLayoutParams 这两个内部类来实现的。这些类包含了一系列的属性,用于指定子视图在容器中的位置、大小以及边距等信息。
4、XML 属性:
- ViewGroup 的子类通常会提供一些特定的 XML 属性,用于调整布局。例如,LinearLayout 提供了 android:orientation 属性来定义子视图的排列方向,RelativeLayout 提供了一系列与相对位置有关的属性等。
通过使用 ViewGroup 和其子类,开发者可以创建复杂的布局结构,控制子视图的相对位置和大小,以及通过 XML 属性调整布局的外观和行为。这种灵活性使得 Android 应用可以适应不同屏幕尺寸和设备,并提供一致且美观的用户界面。
ViewGroup.LayoutParams
ViewGroup.LayoutParams 所支持的两个 xml 属性
| xml 属性 | 说明 |
|---|---|
| android:layout_height | 指定该子组件的布局高度,值可以是 fill_parent match_parent wrap_parent |
| android:layout_width | 指定该子组件的布局宽度,值可以是 fill_parent match_parent wrap_parent |
ViewGroup.MarginLayoutParams
ViewGroup.MarginLayoutParams 控制子组件周围的页边距
| xml 属性 | 说明 |
|---|---|
| android:layout_marginBottom | 指定该子组件下边的页边距 |
| android:layout_marginLeft | 指定该子组件左边的页边距 |
| android:layout_marginRight | 指定该子组件右边的页边距 |
| android:layout_marginTop | 指定该子组件上边的页边距 |
ViewGroup 重要的子类
1、AbsoluteLayout(绝对布局):
- AbsoluteLayout 允许子视图按照指定的坐标(左上角为原点)放置在容器中。尽管它提供了精确的定位,但由于其不灵活、难以适应不同屏幕大小的特性,已经被弃用。推荐使用其他布局替代。
2、FrameLayout(帧布局):
- FrameLayout 是一个简单的布局,用于将子视图叠放在一起。通常用于单个子视图,例如用于显示单个图片或视图。最后添加的子视图将覆盖之前添加的视图。
3、GridLayout(表格布局):
- GridLayout 允许子视图在表格中排列,以行和列的形式。每个子视图可以占据一个或多个表格单元格。它适用于创建复杂的表格式布局。
4、LinearLayout(线性布局):
- LinearLayout 在水平或垂直方向上排列子视图,可以使用 android:orientation 属性指定方向。它是最简单和常用的布局,适合于简单的界面排列。
5、RelativeLayout(相对布局):
- RelativeLayout 允许子视图相对于其父容器或其他子视图进行定位。使用相对位置关系,可以创建复杂的布局结构。它适用于需要灵活控制子视图相对位置的情况。
这些布局类可以根据应用的需求进行选择和组合,以构建出灵活、响应式的用户界面。在实际开发中,通常会根据具体场景选择不同的布局来实现所需的界面结构。
Android Units 单位
Android UI 设计过程中给 UI 控件添加宽高和定位都需要用到距离,用到距离难免就要用到丈量的单位
1、dp(设备独立像素):
- dp 是一种相对于屏幕密度无关的尺寸单位。在不同屏幕密度的设备上,1dp 会映射到不同数量的物理像素,以保持 UI 元素的一致性。它是在 Android 开发中推荐使用的单位,特别适用于设置控件的宽度、高度和边距等。
2、px(像素):
- px 是屏幕上的物理像素。1px 对应设备屏幕上的一个物理像素。这个单位通常在需要固定尺寸的情况下使用,但在不同密度的屏幕上可能会导致显示效果不一致。
3、pt(磅):
- pt 是一个标准的长度单位,通常用于印刷业。1pt 等于 1/72 英寸。在 Android 开发中,使用 pt 的情况较少,因为屏幕尺寸通常不同于打印设备。
4、sp(可缩放像素):
- sp 专门用于文本大小,与 dp 类似。主要的区别在于,用户可以在系统设置中调整文本大小的偏好。这使得应用能够根据用户的喜好来缩放文本,提供更好的可读性。
这些单位允许开发者以相对独立于屏幕密度的方式来指定尺寸,从而使得应用程序在不同的设备上保持一致的外观和用户体验。选择合适的单位取决于设计的需要和用户体验的考虑。


















![[Linux 进程(六)] 写时拷贝 - 进程终止](https://img-blog.csdnimg.cn/direct/6608983d21bd4d14ab515a1fbcbcaa6d.png)