Java安装环境(MacOS)JDK+Maven+Idea插件+nvm等
背景:新机安装开发环境发现需要找很多文章,,,,这里一篇文章安装所有环境
文章目录
- Java安装环境(MacOS)JDK+Maven+Idea插件+nvm等
- 一、安装JDK
- ①:下载
- ②:安装
- ③:配置环境变量
- 二、安装Git、SnailGit
- ①:下载
- ②:安装Git
- ③:安装SnailGit
- 三、安装Maven+Nexus私服
- ①:下载
- ②:Maven安装与配置
- 01:解压
- 02:配置
- 03:配置环境变量
- ③:Nexus私服安装与配置
- 01:下载
- 02:解压
- 03:配置环境变量
- 04:启动nexus
- 05:Nexus 服务器管理后台
- 06:新建私服仓库
- 07: 配置是否允许重新发布
- 08:添加阿里中央仓库
- 09: 配置本地仓库访问私服的权限
- 10:私服资源上传与下载
- 四、安装Idea常用插件
- ①:常用插件集合
- 01:Rainbow Brackets
- 02:Translation
- 03:Atom Material Icons
- 04:Material Theme UI
- 05:Big Data Tools
- 06:Chinese(Simplified)Language Pack中文语言包
- 07:Key Promoter X
- 08:Maven Helper
- 09:MyBatisX
- 10:SonarLint
- 11:SpotBugs
- 12:CodeGeeX
- 五、安装nvm+node
- ①:介绍
- ②:安装
- 01:安装命令行工具
- 02:开始安装
- ④:nvm常用命令
- ③:npm配置国内镜像
- ④:全局安装yarn
- ⑤:安装vue-cli脚手架
- 六、安装Vmware+Finalshell
- ①:安装linux虚拟机
- ②:安装Windows11虚拟机
一、安装JDK
①:下载
网盘下载
链接:https://pan.baidu.com/s/1VWGtiilO0q4Jz34v9kHUeA?pwd=Coke
提取码:Coke
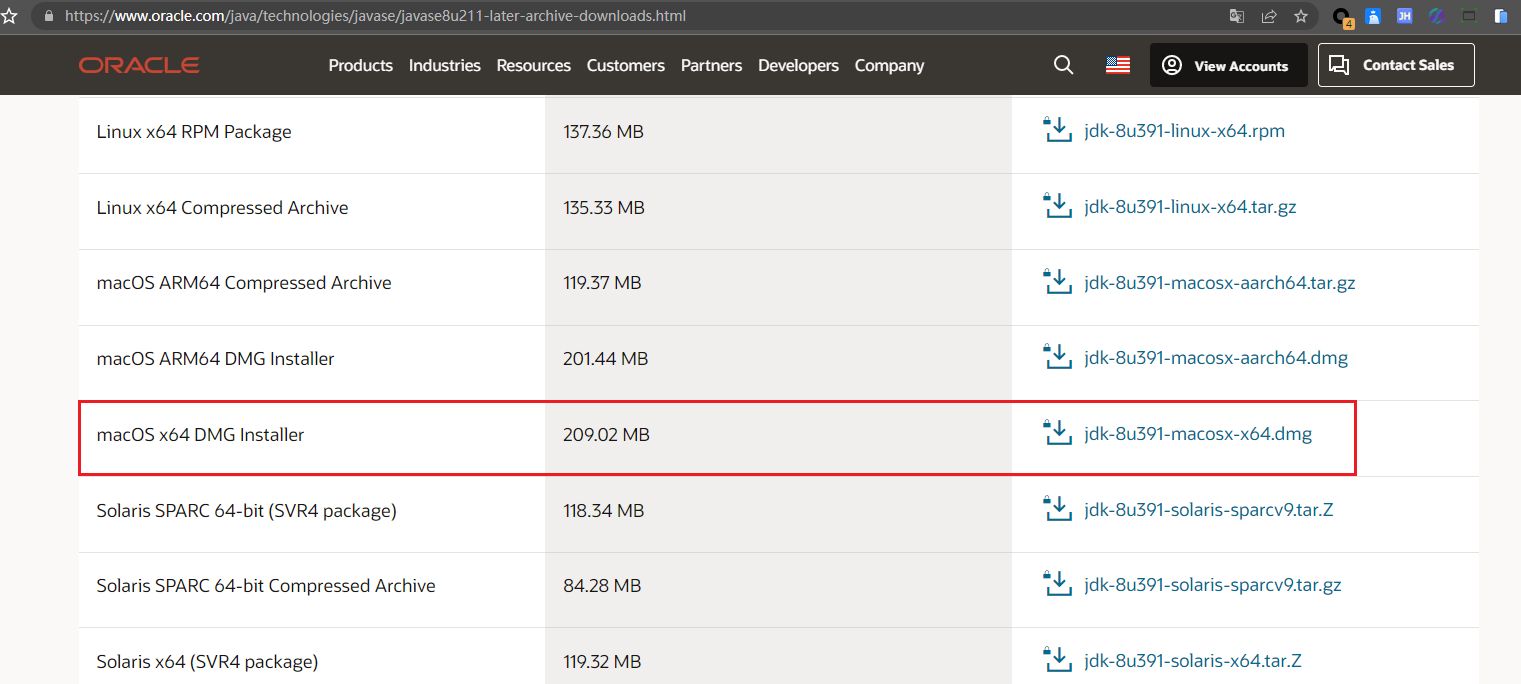
- 官网下载
官网下载:https://www.oracle.com/java/technologies/downloads/archive/

②:安装
1.双击即可


③:配置环境变量
1.等待安装完
- 配置环境变量
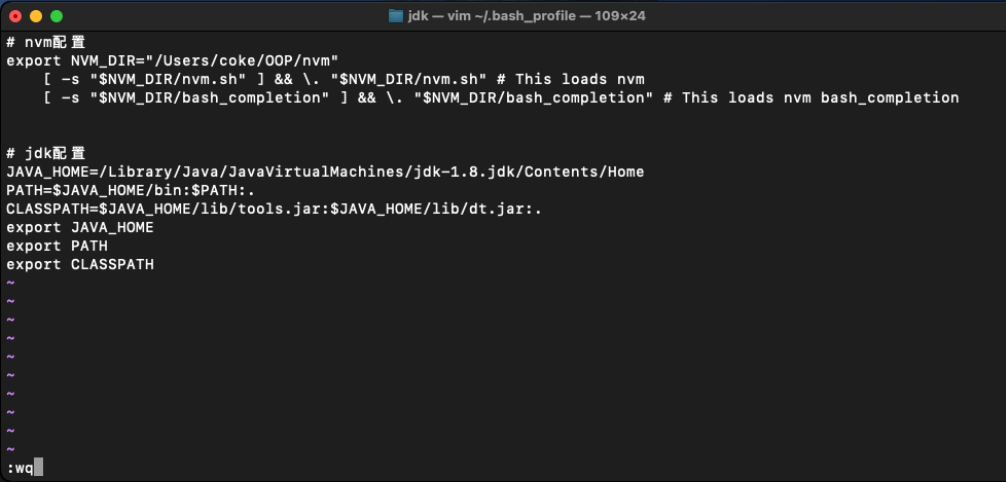
vim ~/.bash_profile
- 添加以下代码(java_home路径改成自己的)
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk-1.8.jdk/Contents/Home
PATH=$JAVA_HOME/bin:$PATH:.
CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export JAVA_HOME
export PATH
export CLASSPATH

2.刷新配置文件
source ~/.bash_profile
3.检查环境变量的路径
echo $JAVA_HOME

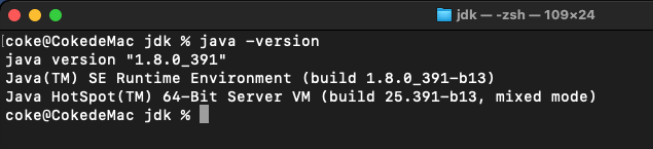
3.查看JDK的版本信息
java -version

4.设置自动刷新
- 每次终端启动会先加载
~/.zshrc,在这里执行source ~/.bash_profile语句
vim ~/.zshrc
- 添加以下内容
source ~/.bash_profile

至此JDK安装成功!
二、安装Git、SnailGit
①:下载
网盘下载
链接:https://pan.baidu.com/s/1J-FOMv_SOl0Uq1IuvkJc1Q?pwd=Coke
提取码:Coke
2.官网下载:https://git-scm.com/download/mac


②:安装Git
我这里之前安装过Xcode,默认绑定安装了Git- 如果你想安装Xcode,请看下文
安装nvm+node中有介绍Xcode的安装

- 如果你没有安装Git继续看下文
1.双击打开

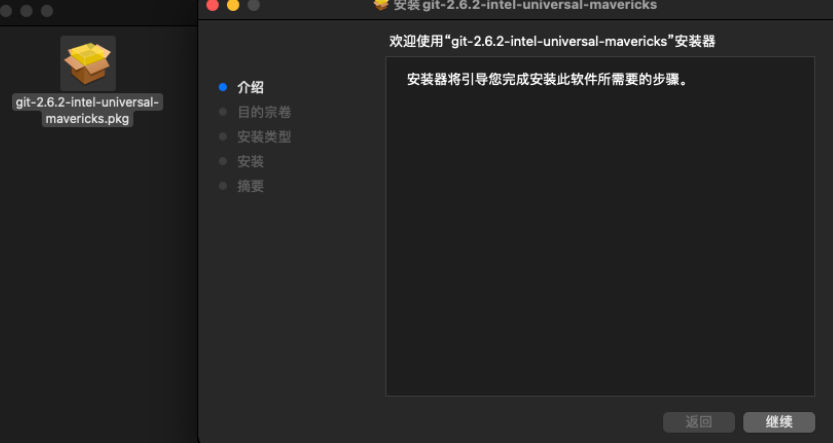
2.由于这个需要权限,所以直接点击安装是无法成功的。
方式是按住control键之后,再点击pkg文件然后选择打开,就可以完成安装了

③:安装SnailGit
- 安装 SnailGit,必须先安装完成 git
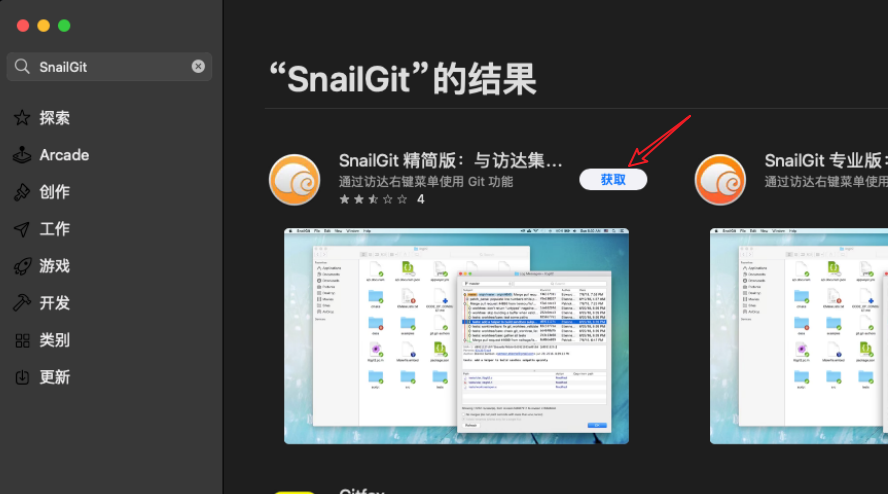
1.在App Store中搜索
SnailGit

2.点击获取然后安装

三、安装Maven+Nexus私服
①:下载
网盘下载
链接:https://pan.baidu.com/s/1TKbVam32PyfvCodndBbE7A?pwd=Coke
提取码:Coke
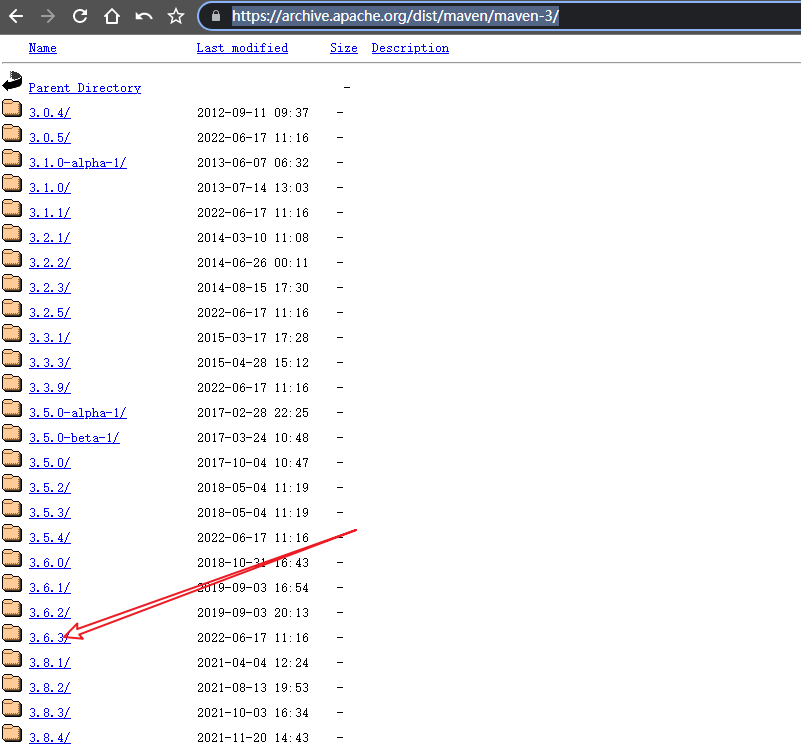
官方下载:https://archive.apache.org/dist/maven/maven-3/
我下载的是3.6.3版本的

②:Maven安装与配置
01:解压
1.创建一个文件夹 用作本地仓库

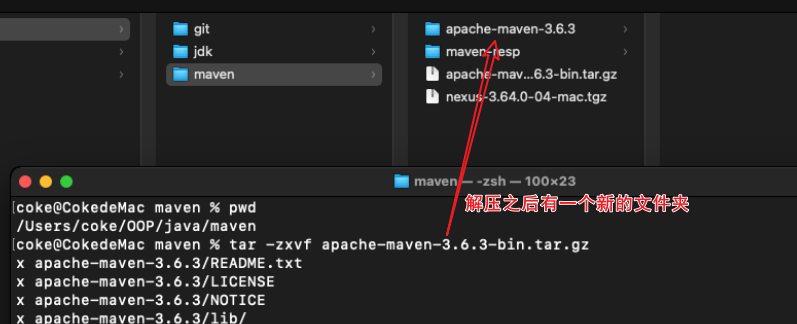
2.解压
tar -zxvf apache-maven-3.6.3-bin.tar.gz

02:配置
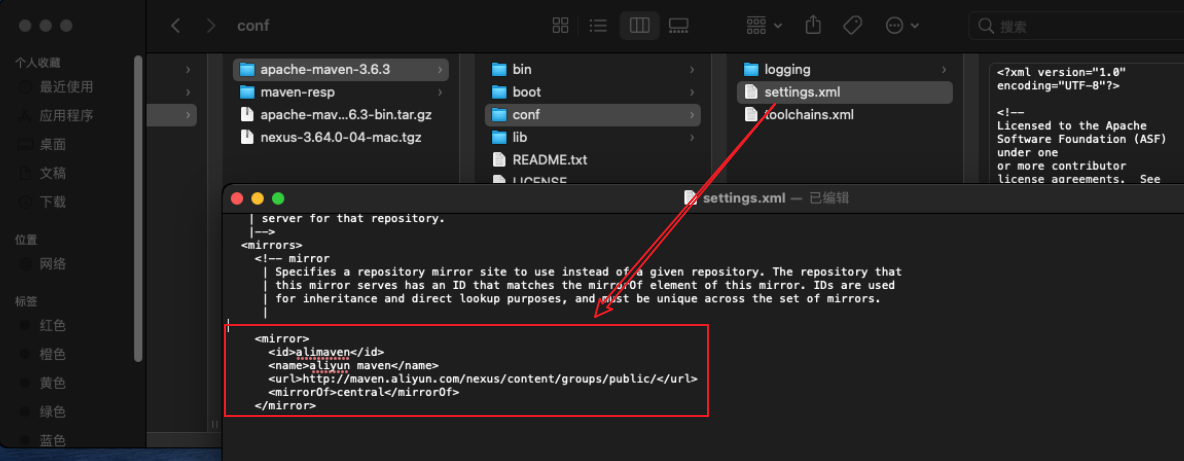
1.编辑setting文件添加国内镜像
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>

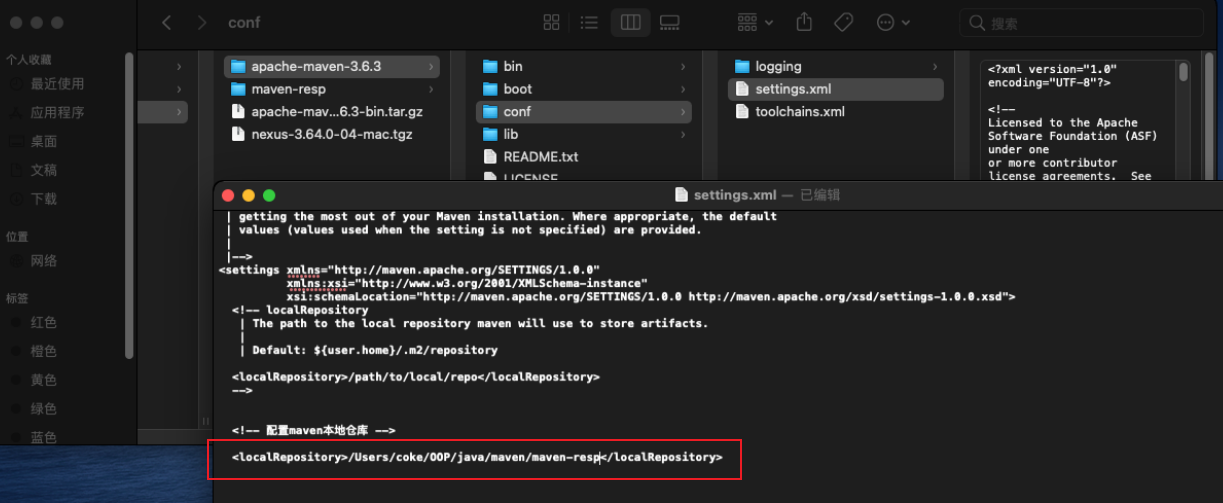
2.配置maven本地仓库
- 需要在 maven 文件中找到 conf 文件夹下的 settings.xml 文件进行修改
<!-- 配置maven本地仓库 -->
<localRepository>/Users/coke/OOP/java/maven/maven-resp</localRepository>

- 然后保存
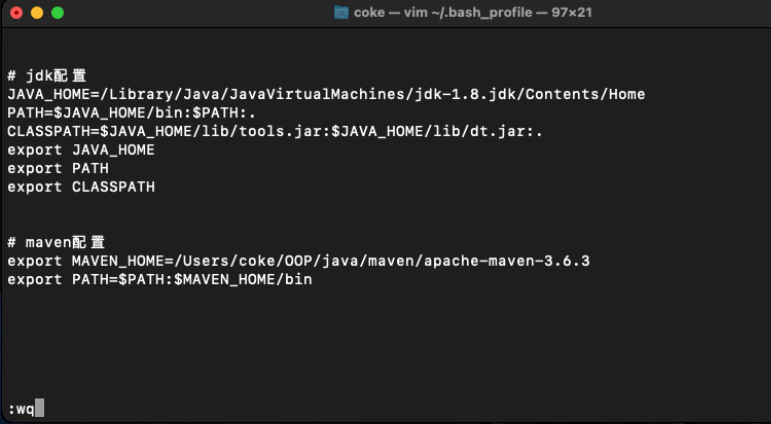
03:配置环境变量
vim ~/.bash_profile
1.添加以下两行代码:(第一行根据自己的安装路径来写)
export MAVEN_HOME=/Users/coke/OOP/java/maven/apache-maven-3.6.3
export PATH=$PATH:$MAVEN_HOME/bin

2.刷新配置文件
source ~/.bash_profile
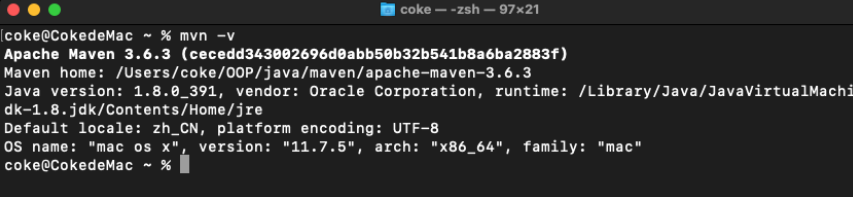
3.查看安装是否成功
mvn -v

③:Nexus私服安装与配置
01:下载
1.网盘下载
链接:https://pan.baidu.com/s/1TKbVam32PyfvCodndBbE7A?pwd=Coke
提取码:Coke
2.官网下载:https://www.sonatype.com/products/sonatype-nexus-oss-download
02:解压
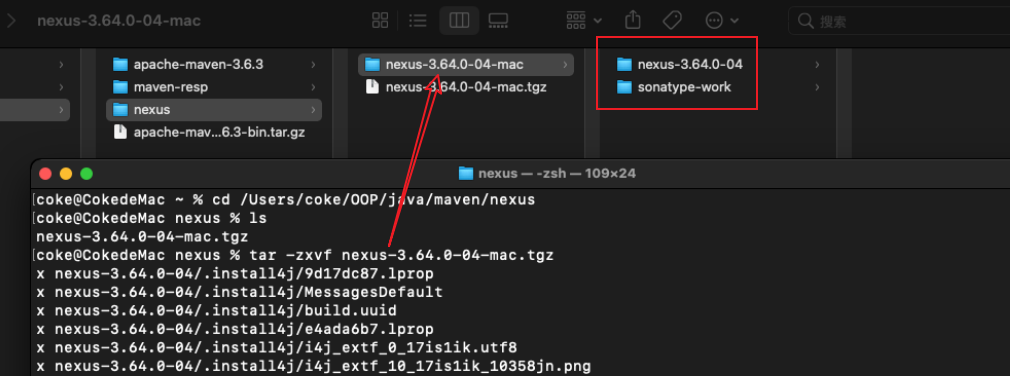
1.解压
- 解压后你可以看到目录 nexus-3.64.0-04-mac
- 这个目录下有两个子目录 nexus-3.64.0-04 和 sonatype-work
- nexus-3.64.0-04 是程序,
- sonatype-work 是工作目录,如果以后要备份数据,只要备份 sonatype-work 就行
tar -zxvf nexus-3.64.0-04-mac.tgz

03:配置环境变量
1.编辑文件
.bash_profile
vim ~/.bash_profile
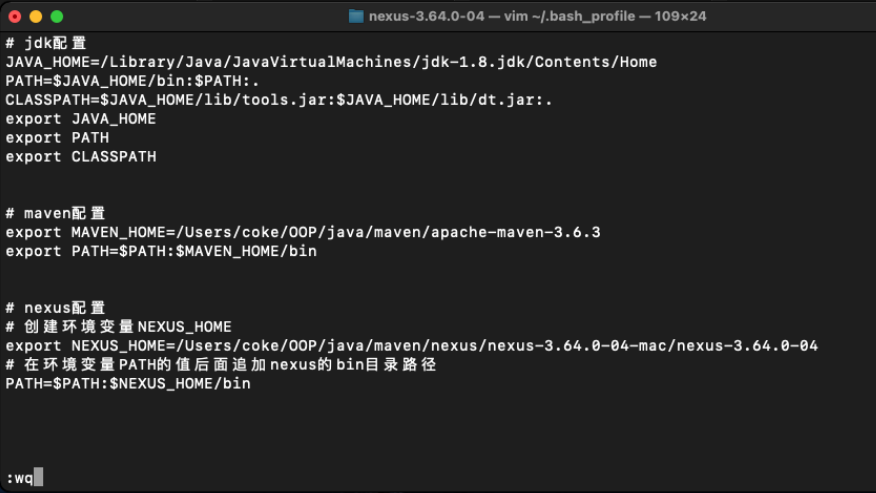
- 添加如下内容
(NEXUS_HOME 换成自己的安装路径)
# 创建环境变量NEXUS_HOME
export NEXUS_HOME=/Users/coke/OOP/java/maven/nexus/nexus-3.64.0-04-mac/nexus-3.64.0-04
# 在环境变量PATH的值后面追加nexus的bin目录路径
PATH=$PATH:$NEXUS_HOME/bin

2.刷新配置文件
source ~/.bash_profile
04:启动nexus
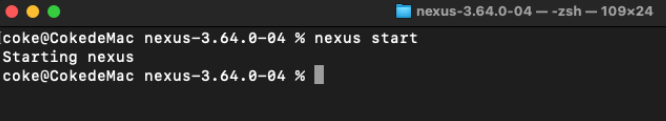
1.在任意目录执行 nexus 的命令
# 启动
nexus start
# 停止
nexus stop

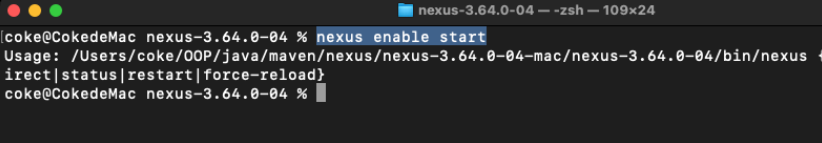
2.设置开机自启
nexus enable start

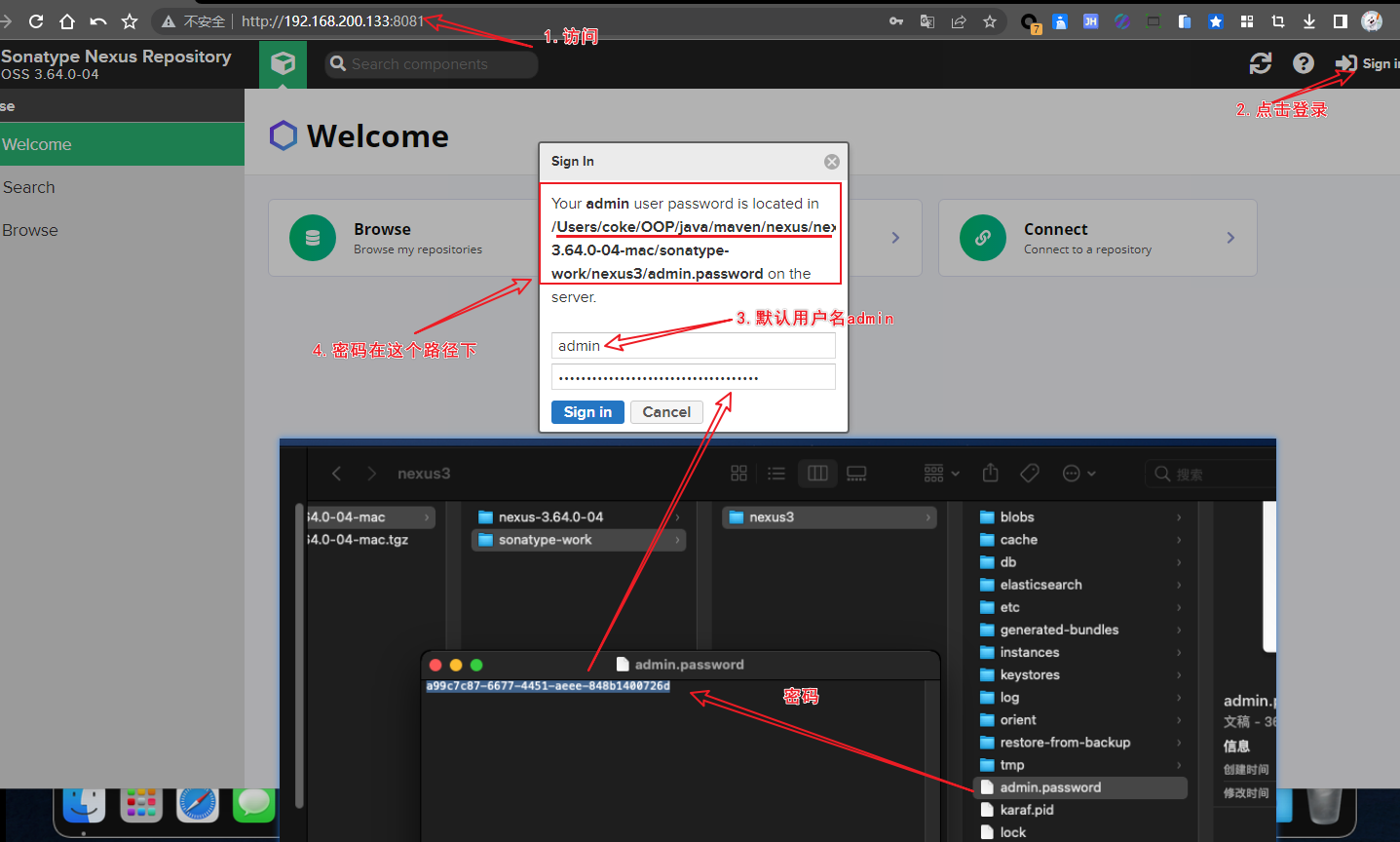
05:Nexus 服务器管理后台
1.在浏览器地址栏输入http://localhost:8081
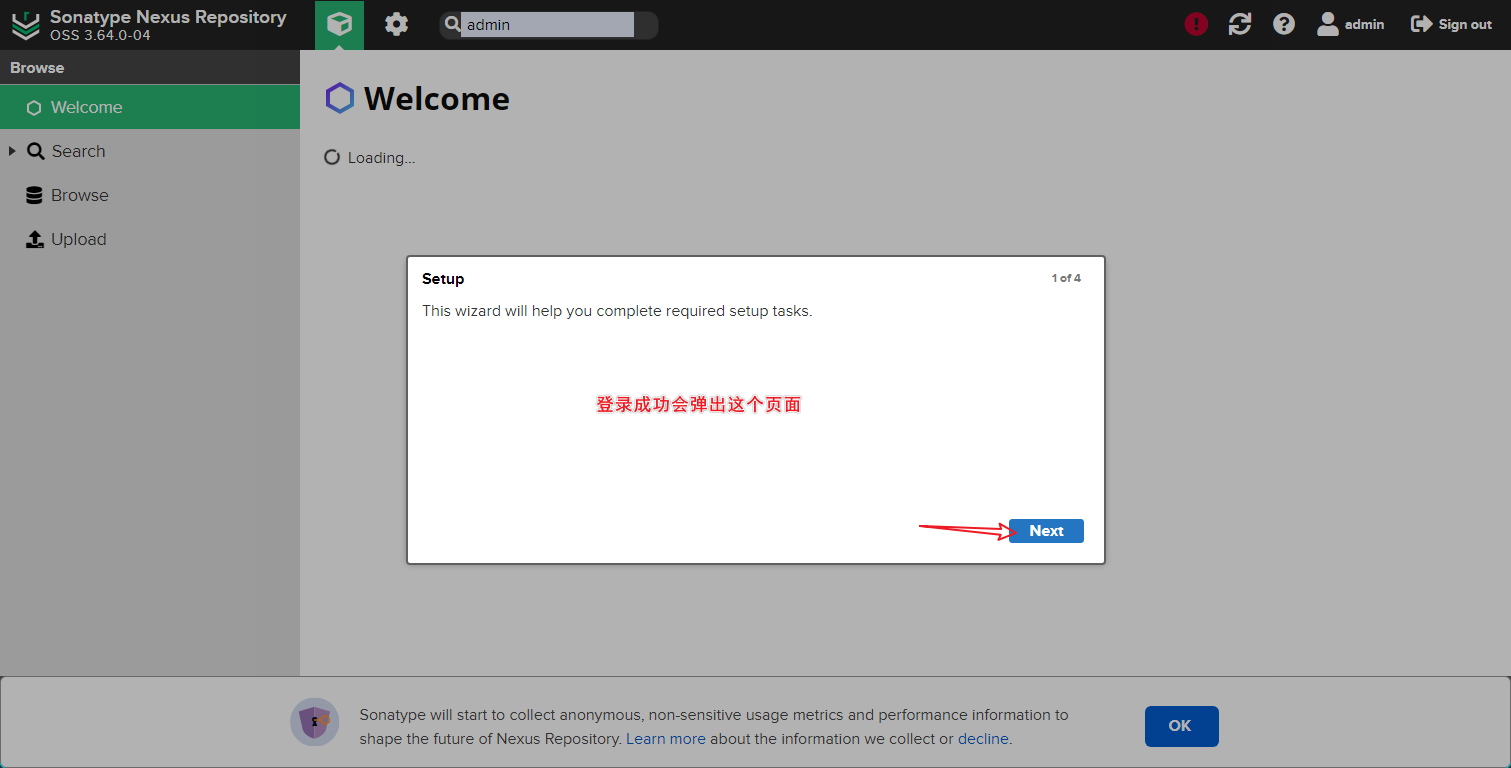
- 登录管理后台


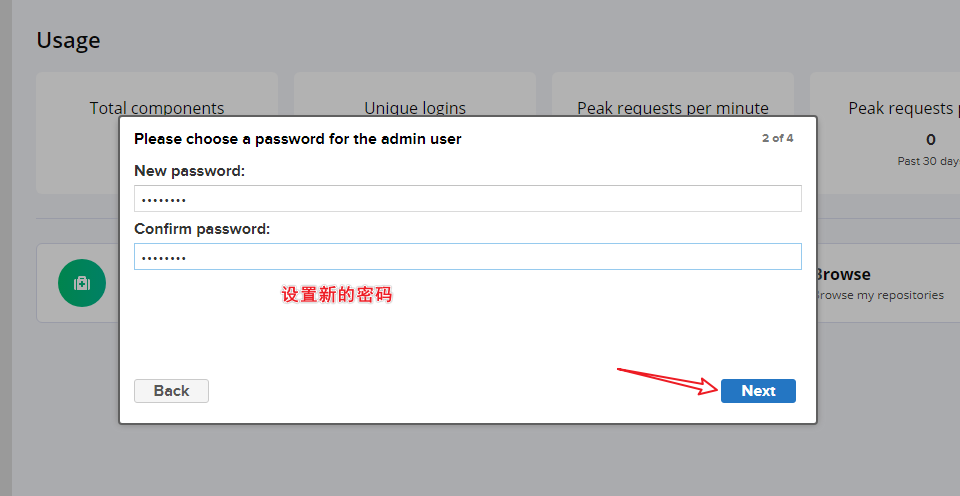
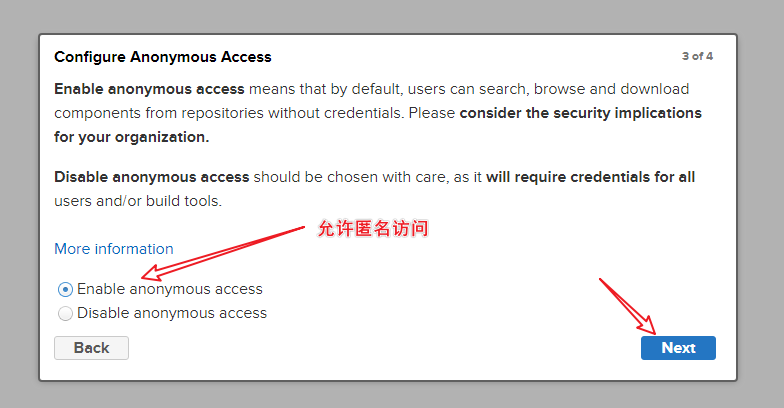
2.设置新的密码


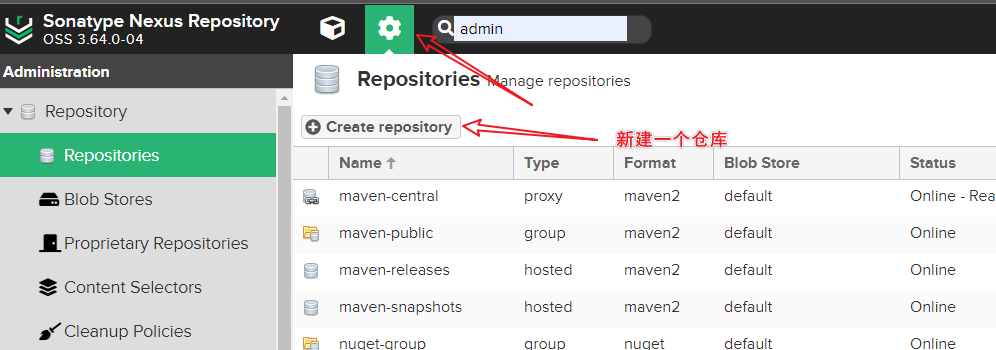
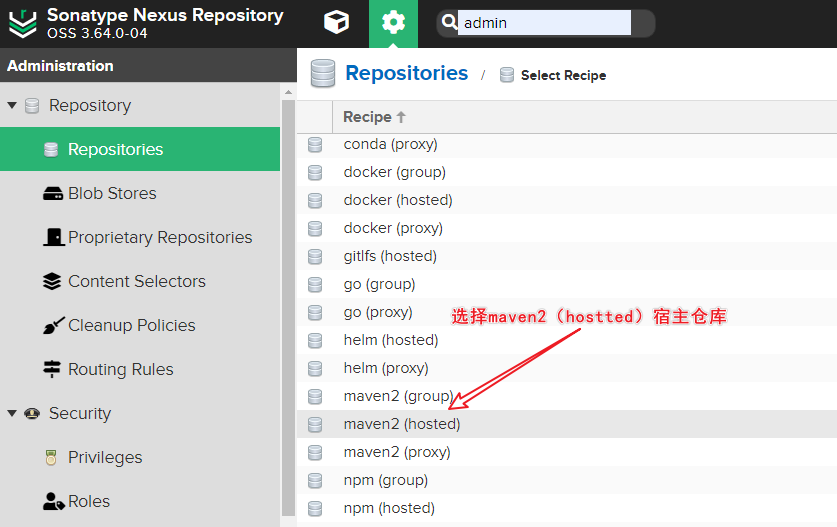
06:新建私服仓库
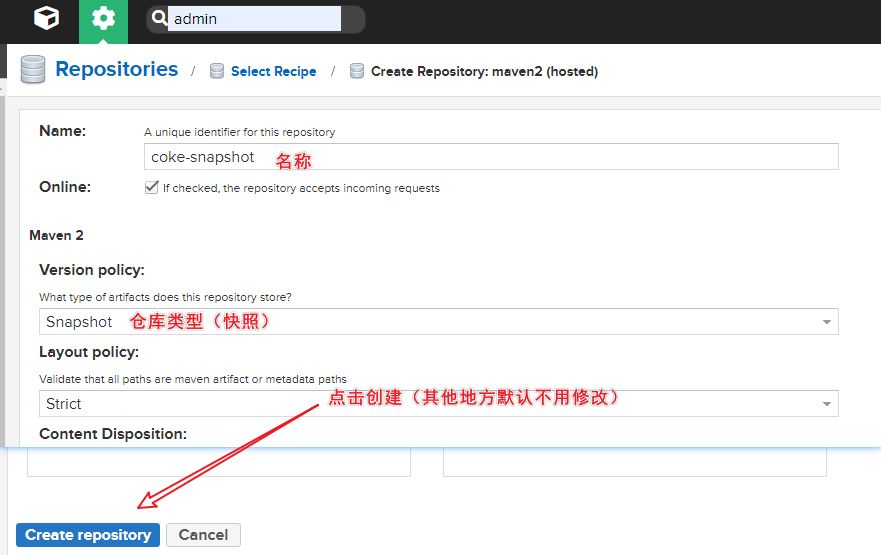
1.新建一个
Snapshot类型的 存快照的仓库



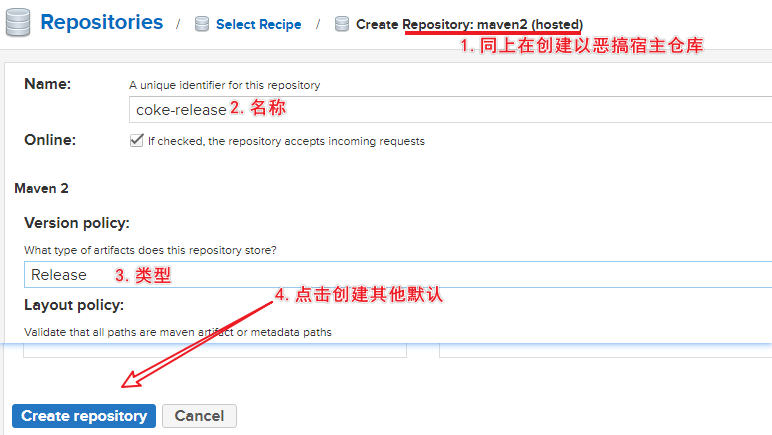
2.新建一个
Release类型的 存发行版的仓库

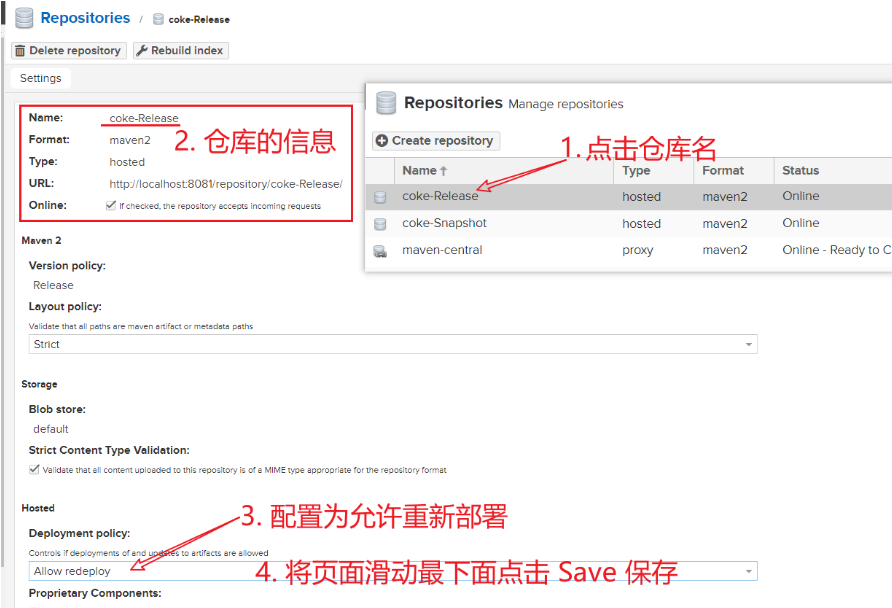
07: 配置是否允许重新发布
1.新建的两个仓库都是同样的操作

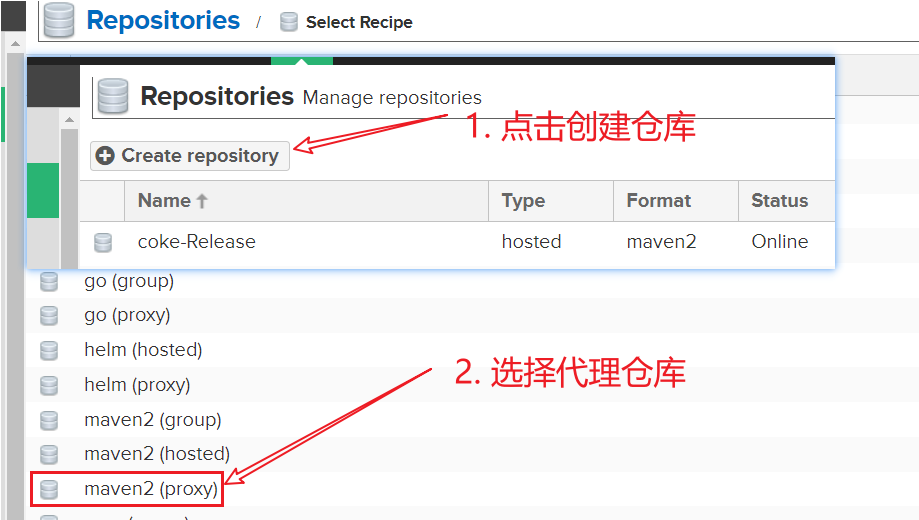
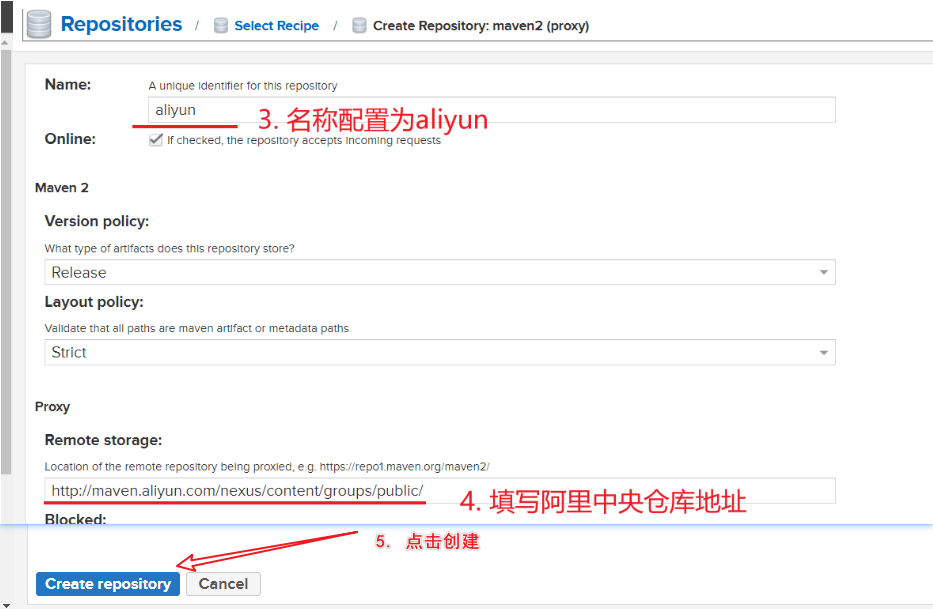
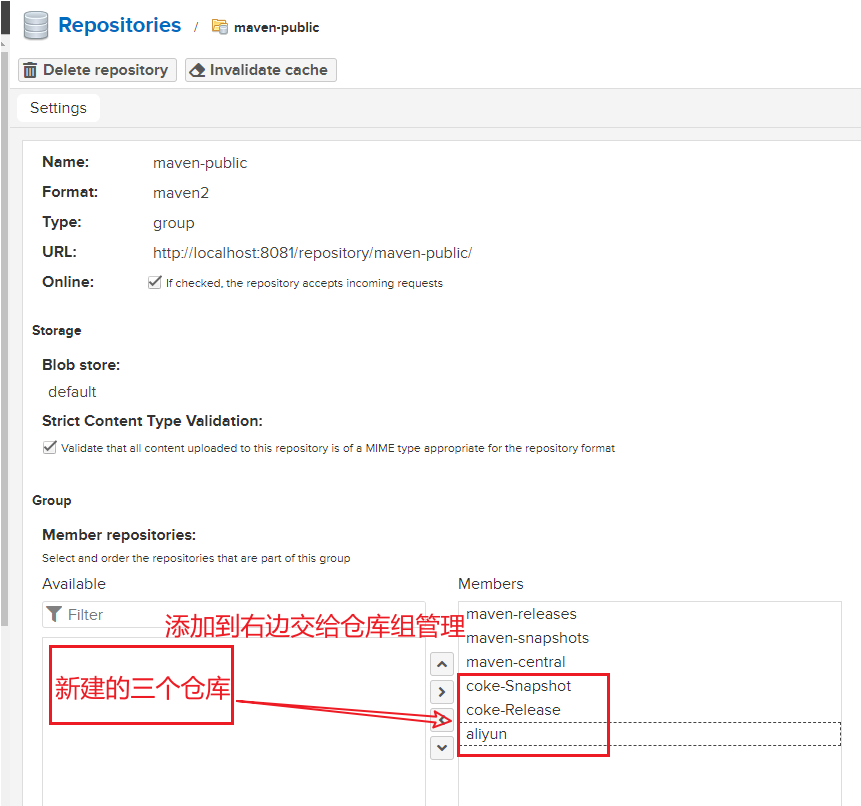
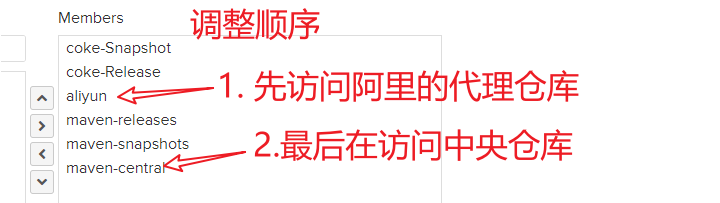
08:添加阿里中央仓库
- 阿里中央仓库地址 http://maven.aliyun.com/nexus/content/groups/public/
1.添加阿里中央仓库





09: 配置本地仓库访问私服的权限
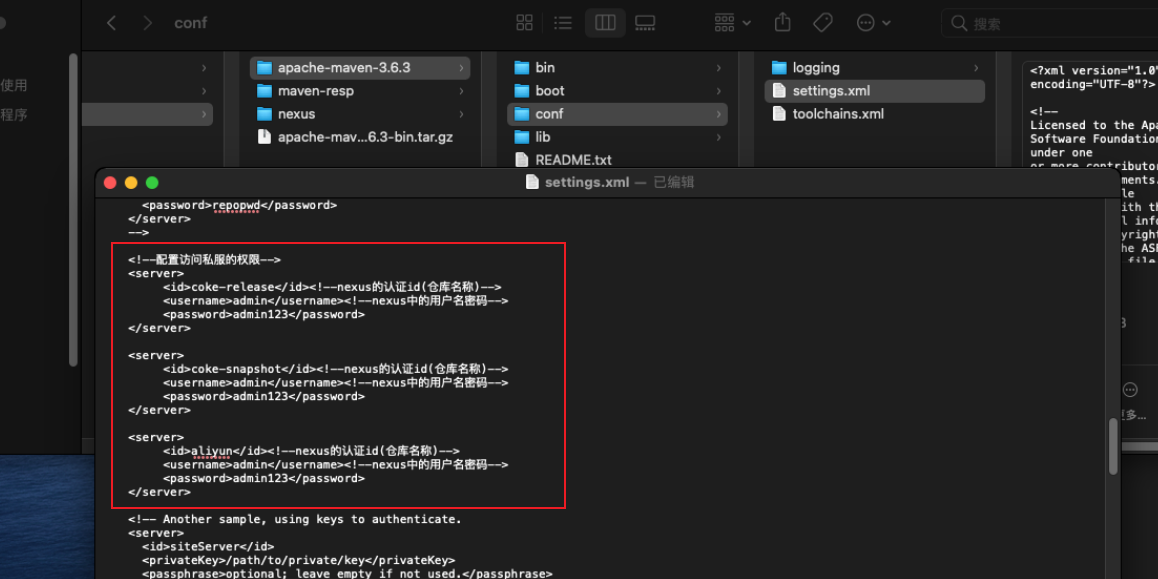
1.配置本地仓库 (Maven) 访问私服的权限
<!--配置访问私服的权限-->
<server>
<id>coke-release</id><!--nexus的认证id(仓库名称)-->
<username>admin</username><!--nexus中的用户名密码-->
<password>admin123</password>
</server>
<server>
<id>coke-snapshot</id><!--nexus的认证id(仓库名称)-->
<username>admin</username><!--nexus中的用户名密码-->
<password>admin123</password>
</server>
<server>
<id>aliyun</id><!--nexus的认证id(仓库名称)-->
<username>admin</username><!--nexus中的用户名密码-->
<password>admin123</password>
</server>

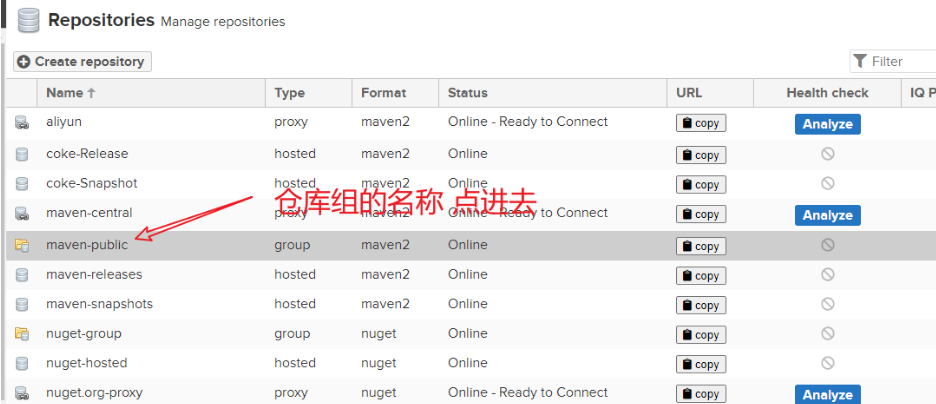
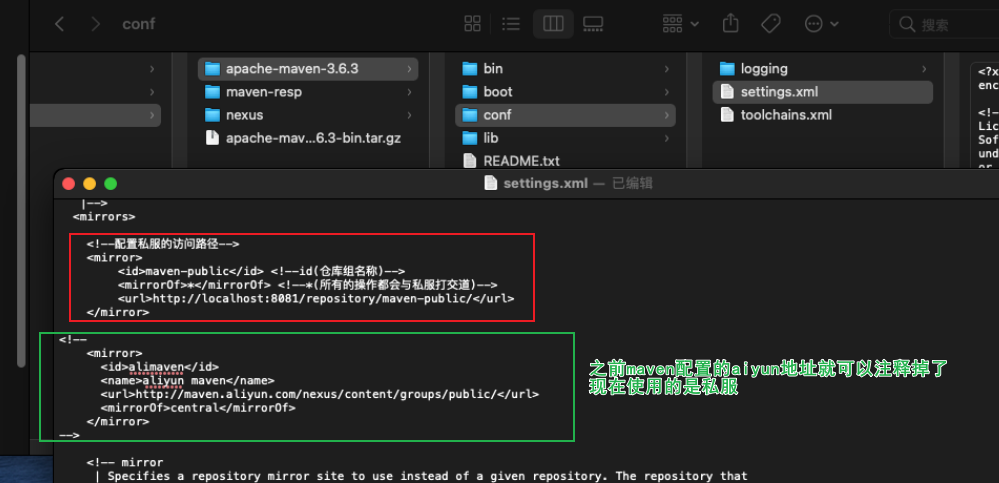
2.配置映射(私服的地址URL)
- 注释掉maven中以前配置的aiyun地址
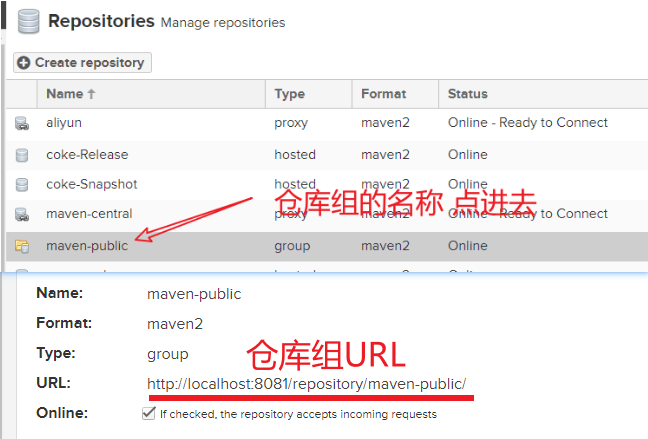
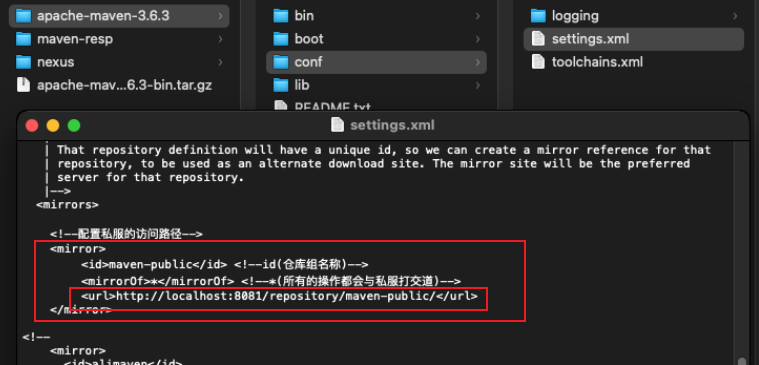
<!--配置私服的访问路径-->
<mirror>
<id>maven-public</id> <!--id(仓库组名称)-->
<mirrorOf>*</mirrorOf> <!--*(所有的操作都会与私服打交道)-->
<url>http://localhost:8081/repository/maven-public/</url>
</mirror>

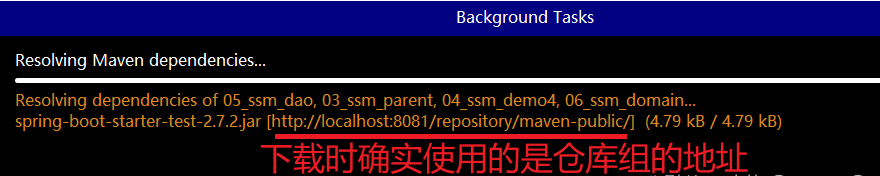
- 刚刚我们配置的URL是配置私服的访问地址URL为仓库组的


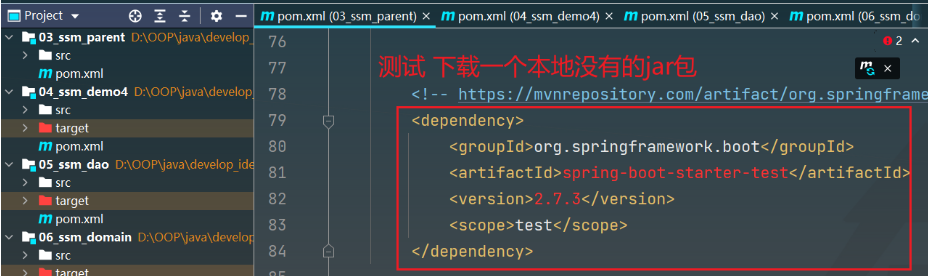
10:私服资源上传与下载
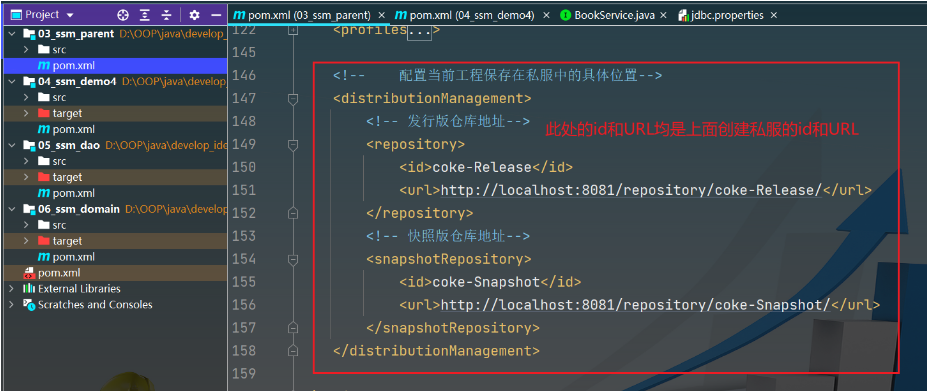
1.配置当前工程保存在私服中的具体位置
<!-- 配置当前工程保存在私服中的具体位置-->
<distributionManagement>
<!-- 发行版仓库地址-->
<repository>
<id>coke-release</id>
<url>http://localhost:8081/repository/coke-release/</url>
</repository>
<!-- 快照版仓库地址-->
<snapshotRepository>
<id>coke-snapshot</id>
<url>http://localhost:8081/repository/coke-snapshot/</url>
</snapshotRepository>
</distributionManagement>

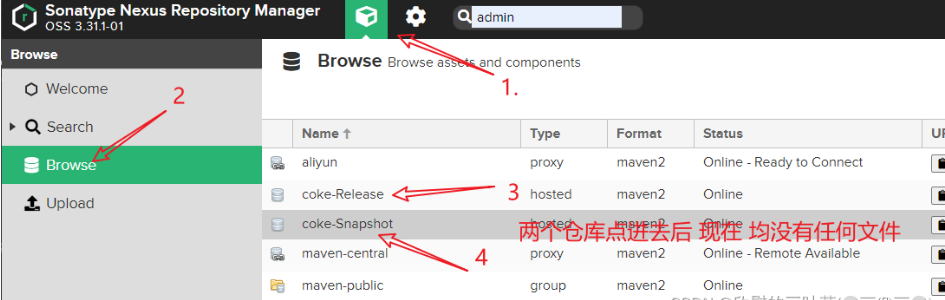
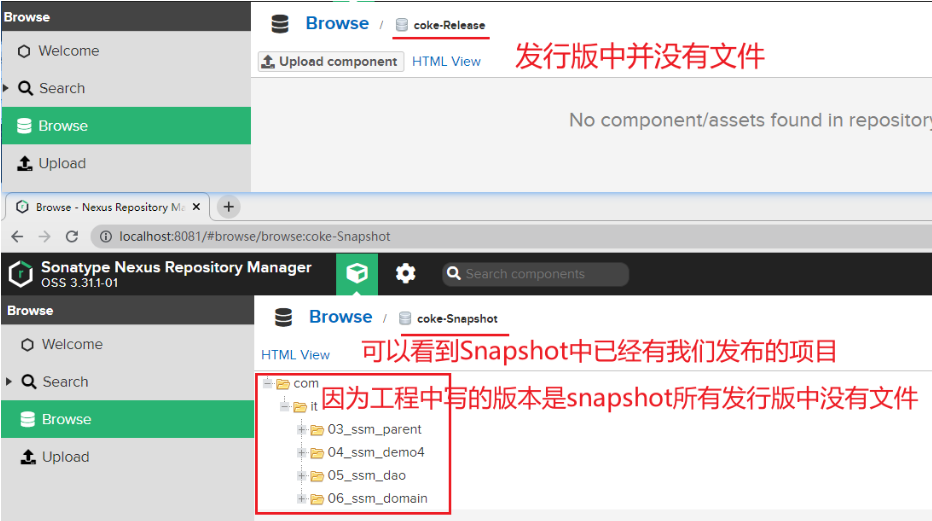
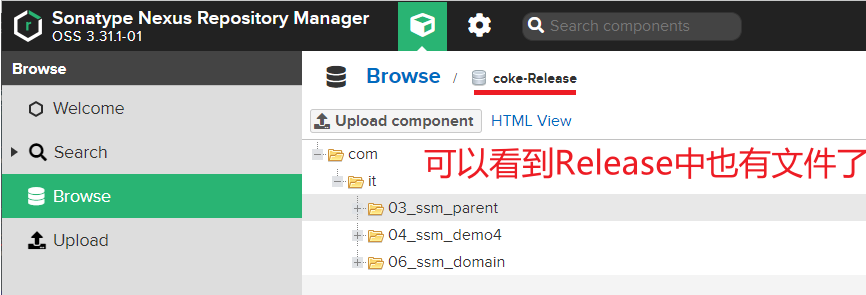
2.查看私服中的文件

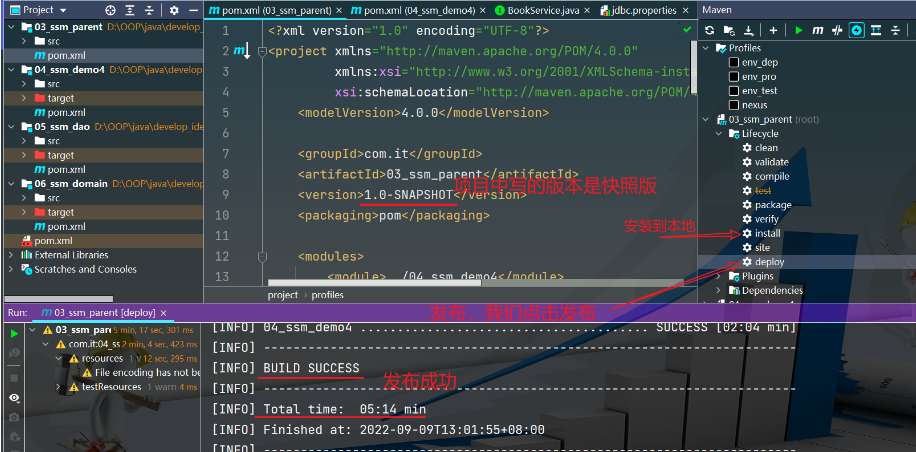
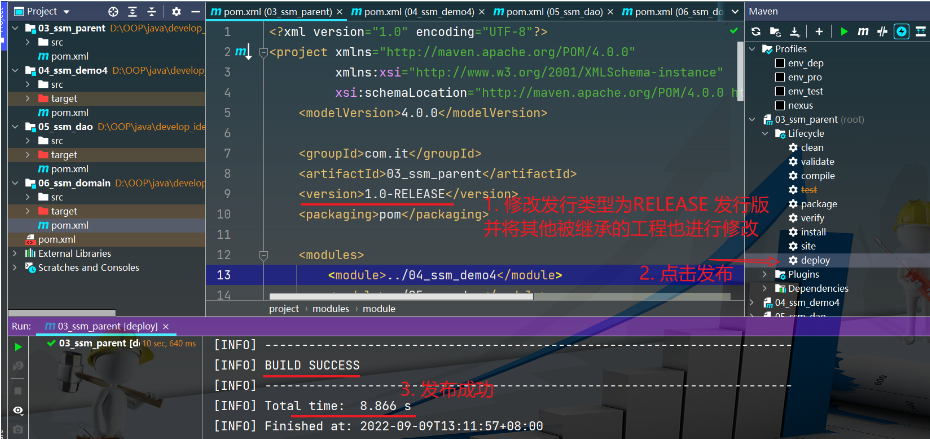
3.上传发布




4.下载测试


四、安装Idea常用插件
①:常用插件集合
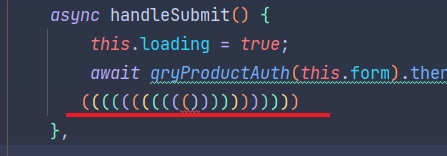
01:Rainbow Brackets
Rainbow Brackets:
括号换色提示插件

02:Translation
Translation:
翻译插件

03:Atom Material Icons
Atom Material Icons: 文件图标、比系统图标会更好看

04:Material Theme UI
Material Theme UI: 设置主题,大部分是暗色主题

05:Big Data Tools
Big Data Tools
- 与文件管理器类似的文件操作方式(复制、移动、重命名、删除和下载文件)。
- 便于预览文件,而且对于CSV文件,还可以在文本和表格视图之间切换。

06:Chinese(Simplified)Language Pack中文语言包
Chinese(Simplified)Language Pack 中文语言包带来完全中文化的界面

07:Key Promoter X
有助于在工作时从鼠标操作中 学习基本的键盘快捷键

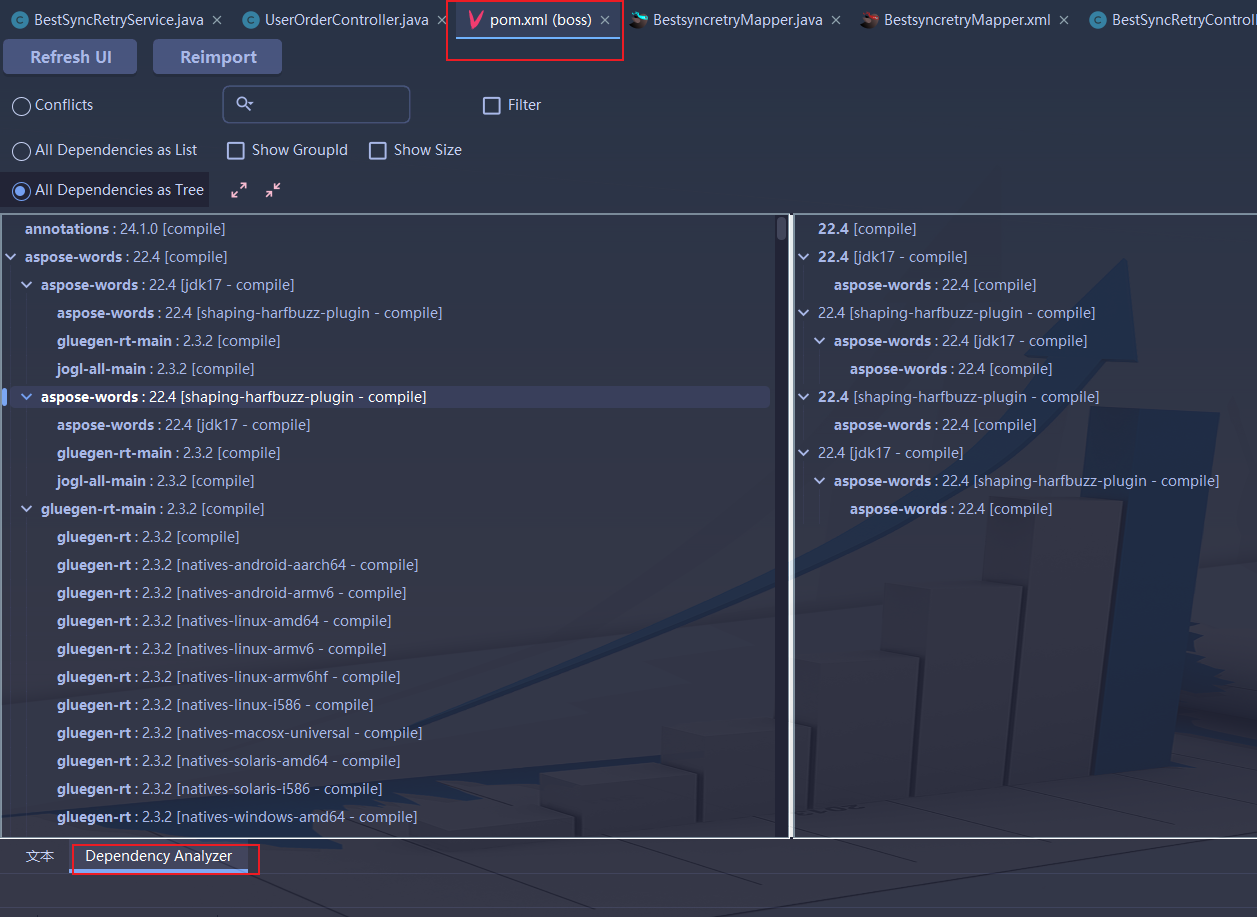
08:Maven Helper
可用来方便显示maven的依赖树

09:MyBatisX
主要功能 XML映射配置文件 和 接口方法 间相互跳转 根据接口方法生成 statement

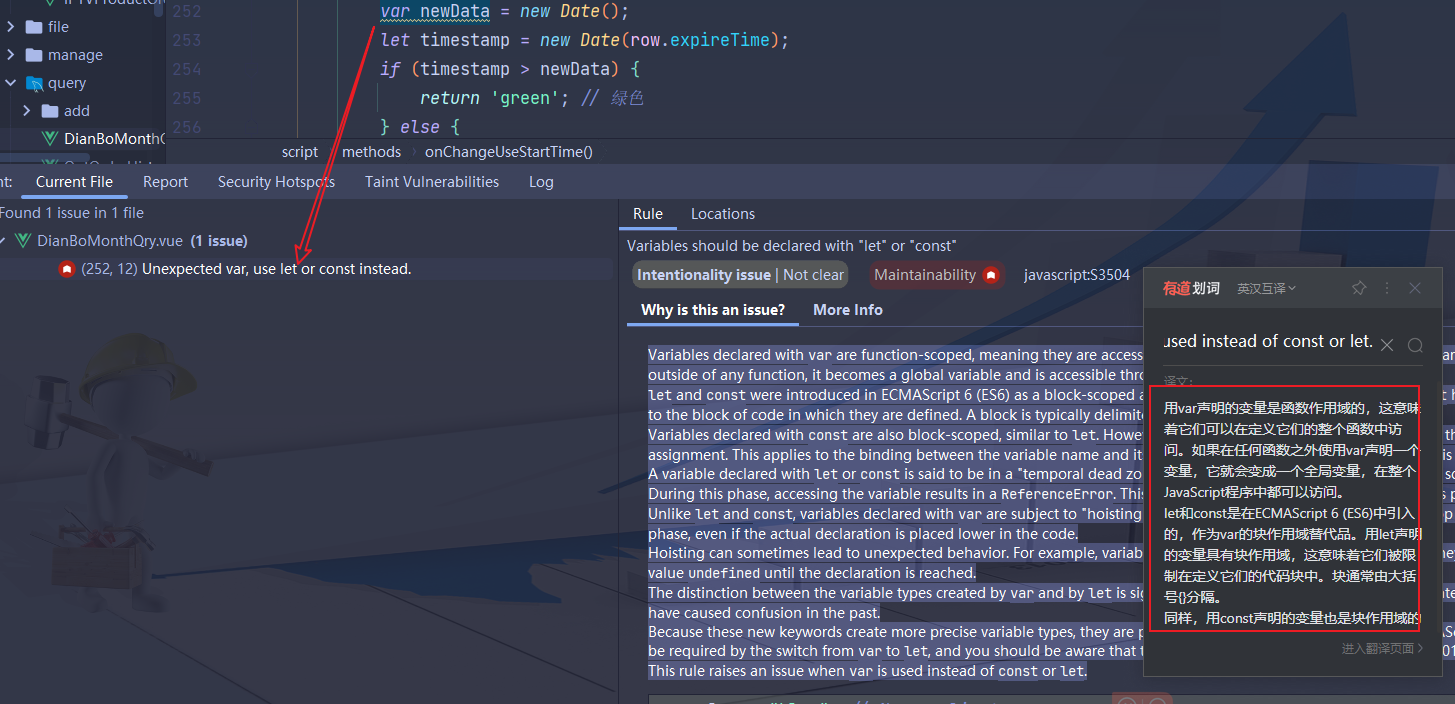
10:SonarLint
SonarLint是一个代码扫描插件,可以随时分析出代码的编写质量,并指出问题所在,对编写规范的代码很有帮助

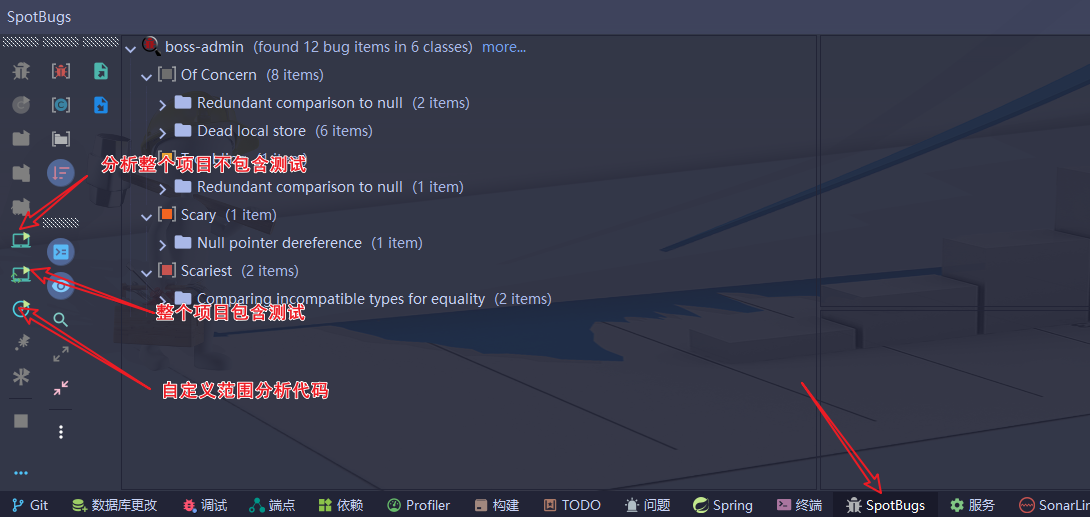
11:SpotBugs
SpotBugs介绍 SpotBugs是Findbugs的继任者(Findbugs已经不再维护),用于对Java代码进行静态分析,查找相关的漏洞,SpotBugs比Findbugs拥有更多的校验规则。

12:CodeGeeX
CodeGeeX可以根据自然语言注释描述的功能自动生成代码,也可以根据已有的代码自动生成后续代码,补全当前行或生成后续若干行,帮助你提高编程效率。

五、安装nvm+node
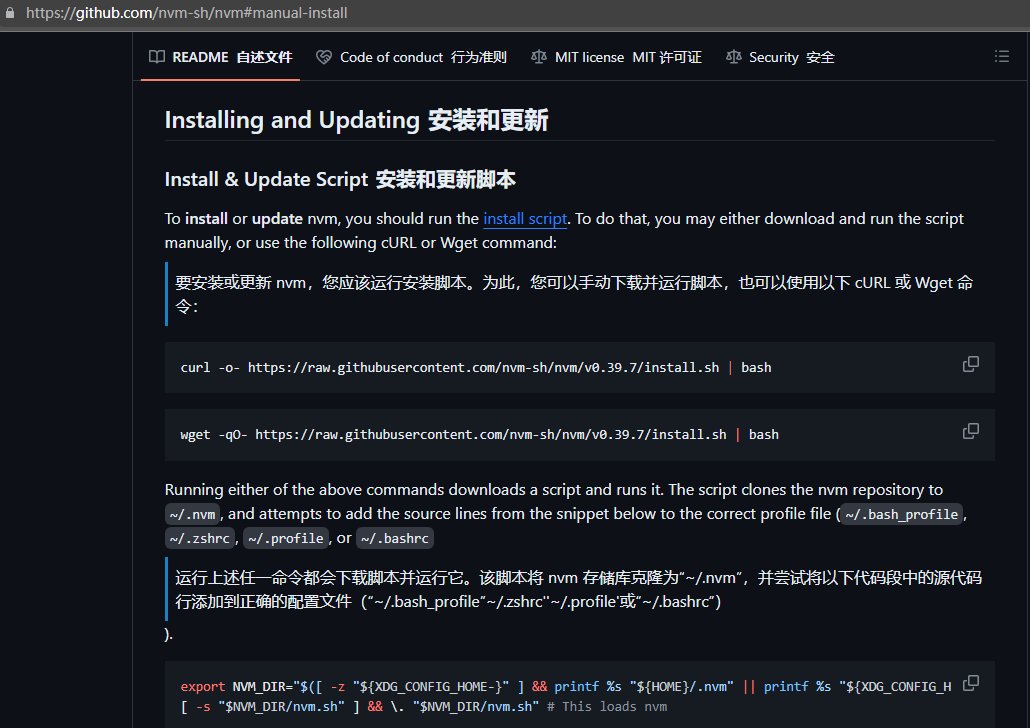
①:介绍
GitHub地址: https://github.com/nvm-sh/nvm#manual-install
- 安装教程也比较详细

②:安装
01:安装命令行工具
你需要在 Mac 下安装苹果系统的命令行工具,你可以通过两个方法来安装
- 第一是在 App Store 上搜索 XCode 进行安装(推荐);
- 第二是通过以下命令来安装命令行工具
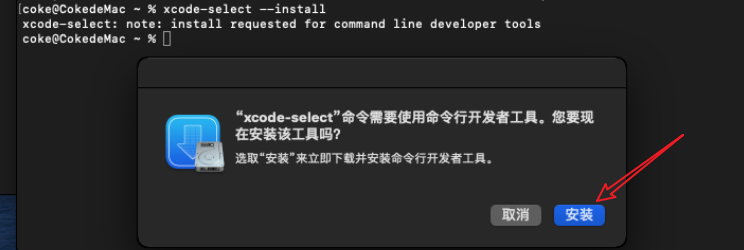
1.使用命令安装
xcode-select --install

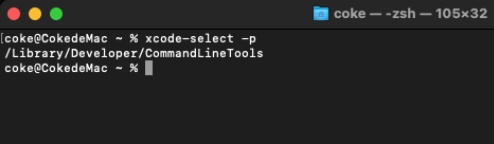
2.验证你已经成功地安装了 Xcode 命令行工具
- 安装成功将会看到
/Library/Developer/CommandLineTools
xcode-select -p

02:开始安装
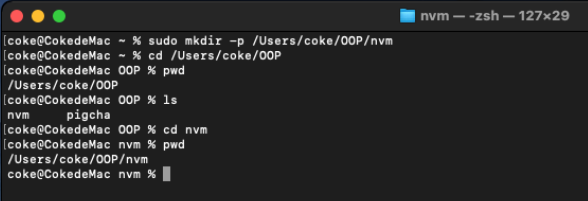
1.首先先创建一个安装目录
sudo mkdir -p /Users/coke/OOP/nvm
cd /Users/coke/OOP/nvm

2.给这个目录赋予权限
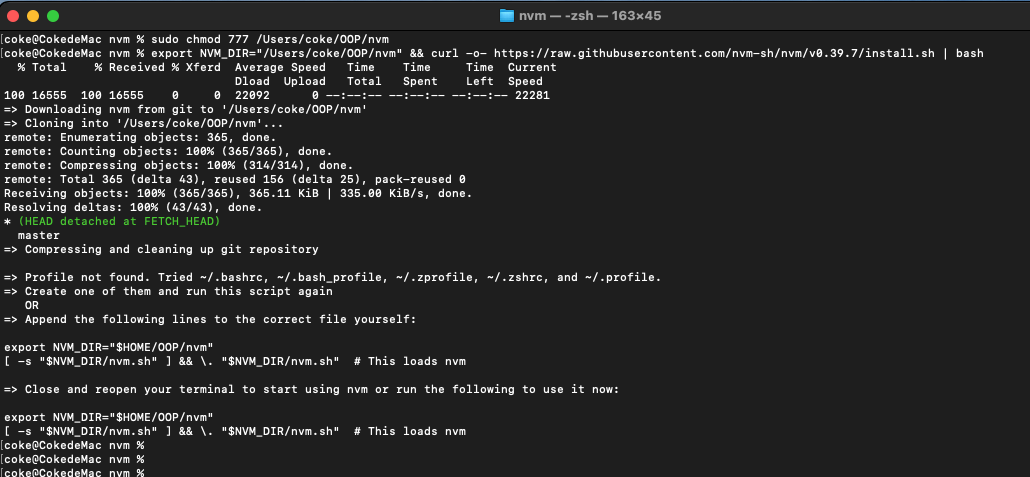
sudo chmod 777 /Users/coke/OOP/nvm
3.指定安装目录
/Users/coke/OOP/nvm
- (指定安装版本)
export NVM_DIR="/Users/coke/OOP/nvm" && curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash

4.NVM 安装后
- 你需要重启你的命令行会话
- 或者重新打开一个命令行窗口
- 配置环境变量
vim ~/.bash_profile
export NVM_DIR="/Users/coke/OOP/nvm" # 你的nvm安装目录
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion

5.刷新环境变量
source ~/.bash_profile
- 检查nvm是否可用
nvm --version

6.设置自动刷新
- 每次终端启动会先加载
~/.zshrc,在这里执行source .bash_profile语句
vim ~/.zshrc
- 添加以下内容
source ~/.bash_profile

至此安装完成
④:nvm常用命令
nvm list available //列出node可安装版本
nvm install --lts //安装最新LTS版本
nvm install <version> //安装指定版本
nvm install node //安装最新node
nvm uninstall <version> //卸载指定版本
nvm ls //查看已安装node版本
nvm use <version> //切换node版本
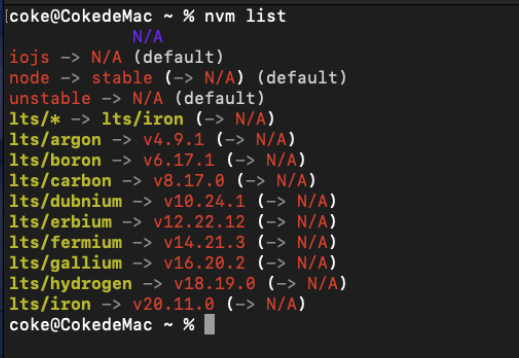
1.查看本地所有可以用的 Node.js 版本:
nvm list

2.查看服务器端可用的 Node.js 版本:
nvm ls-remote

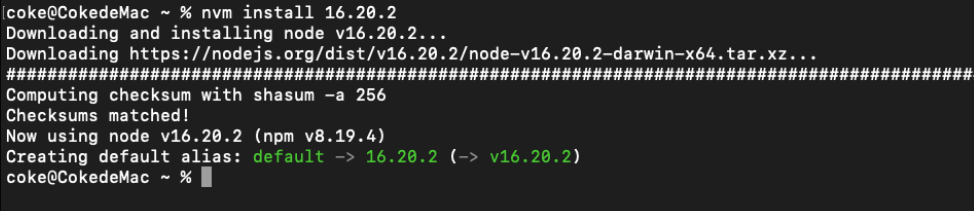
3.安装(指定版本)
nvm install 16.20.2

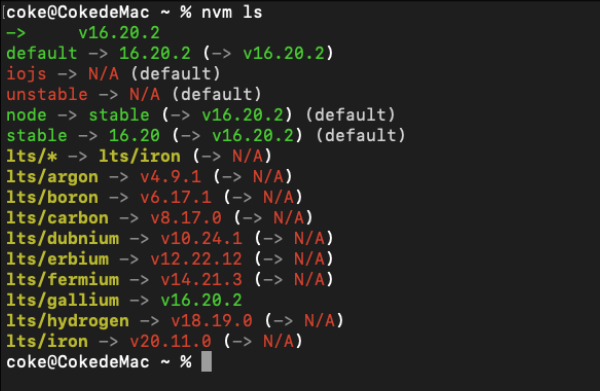
4.查看已安装node版本
nvm ls

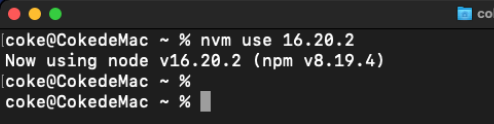
5.使用已安装的版本
nvm use 16.20.2

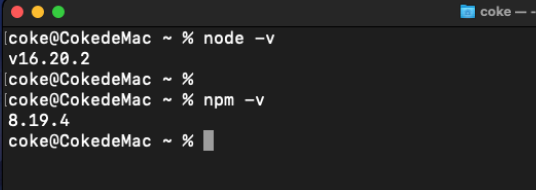
6.查看node 和 npm 的版本
node -v
npm -v

③:npm配置国内镜像
1.设置国内镜像(最新)npmmirror中国镜像站
npm config set registry=https://registry.npmmirror.com

④:全局安装yarn
npm install -g yarn

⑤:安装vue-cli脚手架
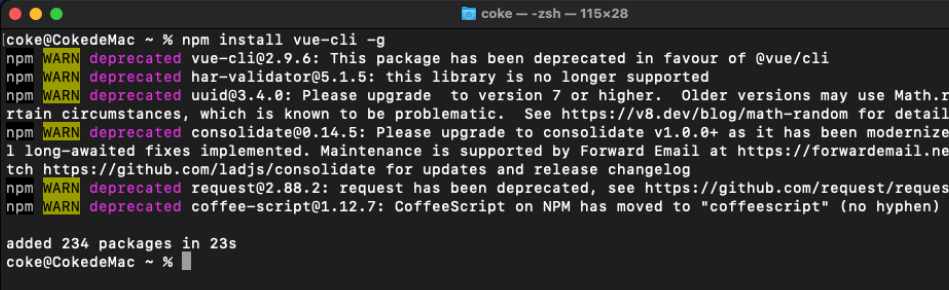
1.安装 (全局安装脚手架)
npm install vue-cli -g

2.安装完成后,验证版本,出现如下警告
vue -V

六、安装Vmware+Finalshell
①:安装linux虚拟机
安装笔记:https://blog.csdn.net/cygqtt/article/details/124359613
②:安装Windows11虚拟机
安装笔记:https://blog.csdn.net/cygqtt/article/details/135768422