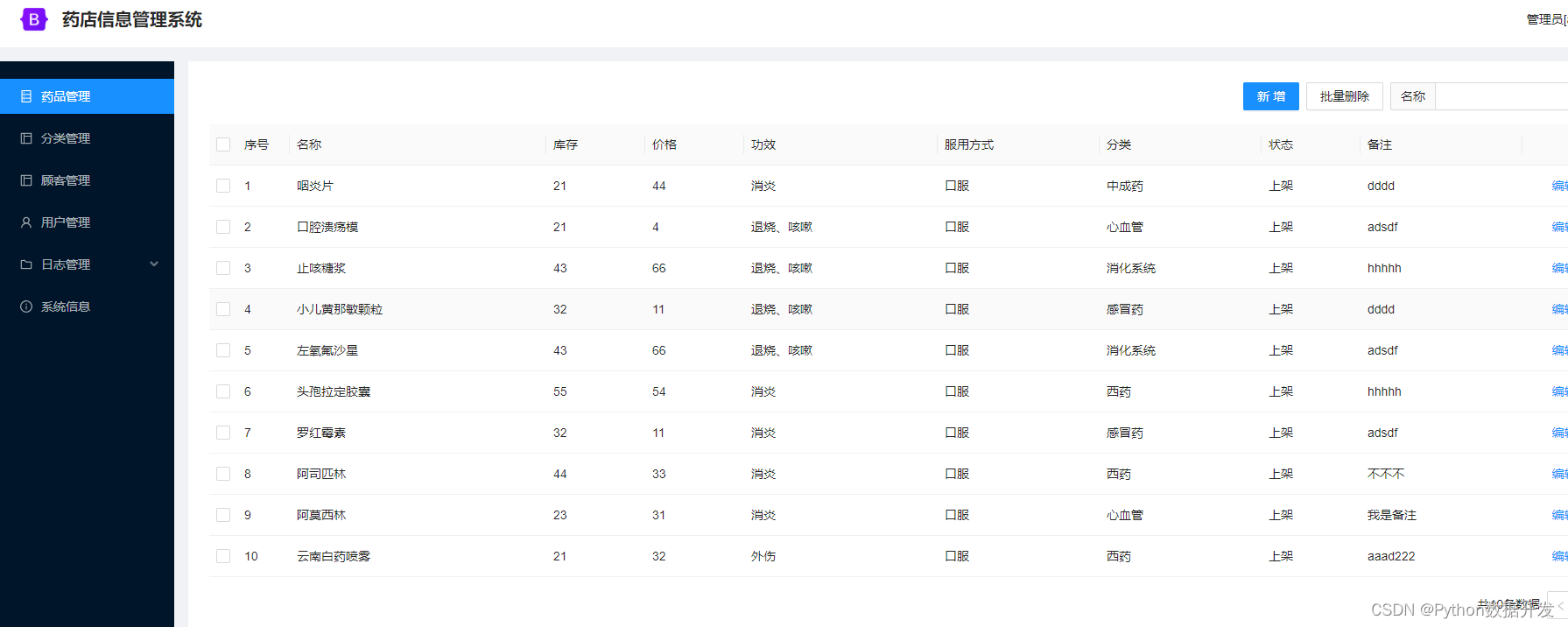
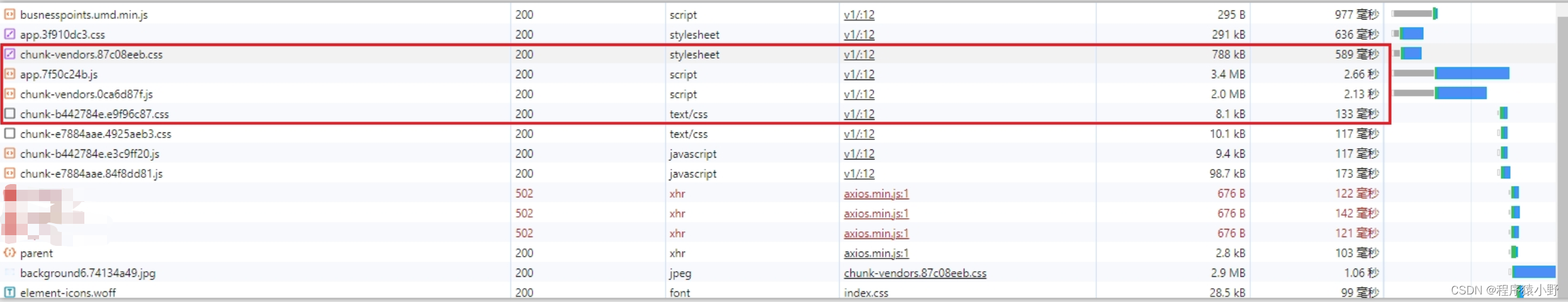
问题场景,如下图,环境上的 app.js 和chunk-vendors.js 两个文件大小,高达3.4M 和 2M ,加载所耗费的时间也很长。

下面说一下如何解决:
1、首先需要安装插件 compression-webpack-plugin,我这里用的是6.1.1的版本
npm i compression-webpack-plugin@6.1.12、npm安装包成功后需要修改 vue.config.js 中的配置,这里只展示此次优化相关的部分
const CompressionWebpackPlugin = require("compression-webpack-plugin");
chainWebpack: (config) => {
config.when(process.env.NODE_ENV === "development", (config) => {
config.devtool("source-map");
});
config.when(process.env.NODE_ENV === "production", (config) => {
config.performance.set("hints", false);
config.devtool("none");
config.plugin("compression").use(CompressionWebpackPlugin, [
{
filename: "[path][base].gz[query]",
algorithm: "gzip",
test: /\.(js|css)$/,
threshold: 8192,
minRatio: 0.8,
deleteOriginalAssets: false,
},
]);
});
},3、 修改后,先本地 npm run build 打包,打包成功后,看下包里的js文件中是否包含 .gz 结尾的文件,如果包含就可以把包部署到相关环境上

4、(最重要)需要修改nginx的配置文件,nginx.conf 在http{}里打开gzip开关,并添加配置
http {
#开启gzip压缩
gzip on;
#设置gzip压缩级别,2级是性价比最高的
gzip_comp_level 2;
#设置动态gzip压缩的文件类型
gzip_types text/plain text/css text/javascript application/javascript;
#http的协议版本
gzip_http_version 1.0;
#IE版本1-6不支持gzip压缩,关闭
gzip_disable 'MSIE[1-6].';
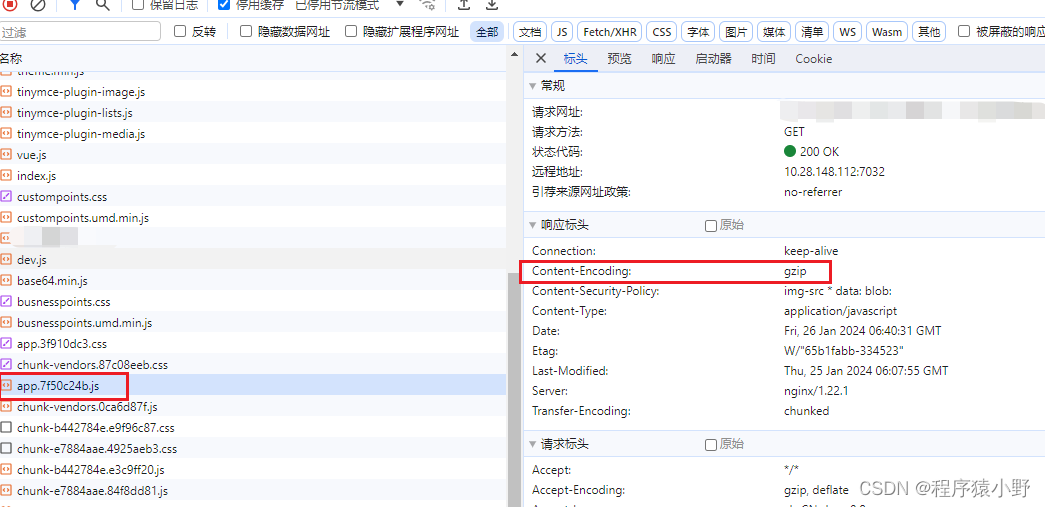
}5、修改nginx配置之后,需要重启nginx生效,然后去页面清空浏览器环缓存后查看,app.js 和chunk-vendors.js 两个文件变成了 884kB 和642 kB,大小和加载时间都有明显的下降


如果帮助到你了,希望留下一个赞👍吧,那是我继续前进的动力