在Xcode中遇到 "fatal error: 'XXX.h' file not found" 的错误通常是由于缺少头文件或头文件路径配置不正确导致的。
以下仅为我的解决方案:
1.点击项目名——>显示此页面


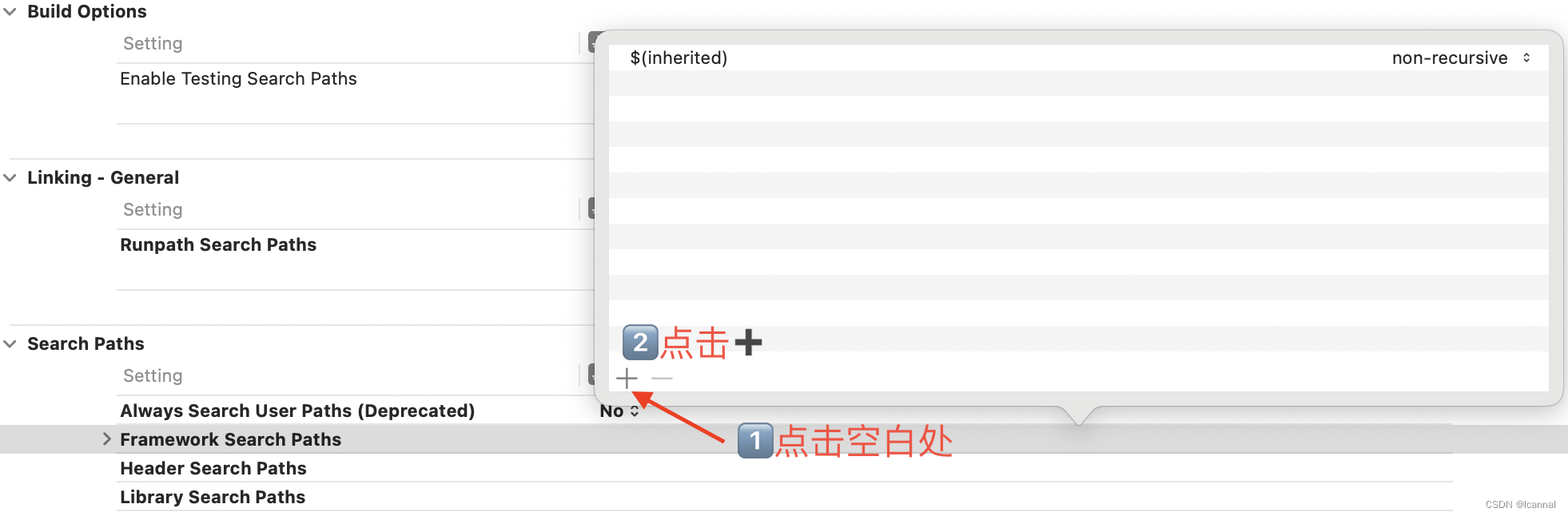
2.选择Build Settings——>输入 Search Paths

3. 点击空白处添加路径
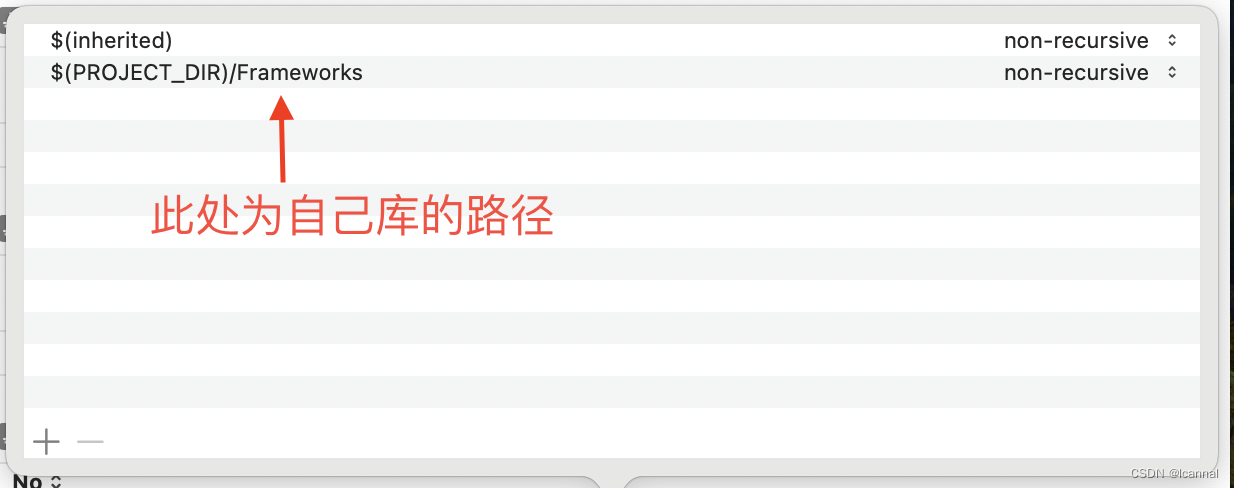
4. $(PROJECT_DIR)/自己的路径名

5.剩下两个重复上面操作
如果有多层文件夹则需要以 / 间隔如下 XXX为文件夹名
$(PROJECT_DIR)/XXX/XXX/XXX










![[职场] 个人简历教育背景怎么填 #其他#笔记#媒体](https://img-blog.csdnimg.cn/img_convert/fd043f73a715ab5dc94a9f03b8288a09.jpeg)