正常情况下,我们开发的 idea 插件会发布到 idea 官方商城中,这样用户就可以在 idea 的 Marketplace 中搜索安装。
但是在企业内部,有可能我们开发了很多内部插件,而不能发布到公共市场中,这种情况下我们就需要搭建一个内部的插件私服,本文讲述如何自己配置一个插件私服。
上传插件包
将 idea 打包后的插件安装包上传到一个可以在线下载的HTTP服务器上,如下地址为我的插件 test-1.0.0-202401301923.zip 包保存到某服务器上之后的Http下载地址:
https://nexus.test.com/repository/raw-hosted/idea-plugin/files/test-1.0.0-202401301923.zip
配置插件仓库的私服
创建 updatePlugins.xml 仓库配置文件,并上次到自己的Http服务器上,使之可以访问。
链接 https://nexus.test.com/repository/raw-public/idea-plugin/updatePlugins.xml 是我上传后的URL,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<plugins>
<plugin id="com.shanhy.plugin.test" url="https://nexus.test.com/repository/raw-hosted/idea-plugin/files/test-1.0.0-202401301923.zip" version="1.0.0-202302011841">
<!--插件兼容版本,从since-build到until-build-->
<idea-version since-build="171.3780.107"/>
<name>HelloWorld Plugin</name>
<vendor url="http://www.test.com">单红宇</vendor>
<rating>5</rating>
<description><![CDATA[
<tag>QuickCode,Quick Code,quick,code,code generate,code tools</tag>
<h3>中文:</h3>
<ul>
<li>基于IntelliJ IDEA开发的代码生成插件,支持自定义任意模板(Java,html,js,xml)。</li>
<li>只要是与数据库相关的代码都可以通过自定义模板来生成。支持数据库类型与java类型映射关系配置。</li>
<li>支持同时生成生成多张表的代码。每张表有独立的配置信息。完全的个性化定义,规则由你设置。</li>
<h3>English:</h3>
<ul>
<li>The code generation plug-in based on IntelliJ IDEA is developed to support custom templates (Java, HTML, JS, XML).</li>
<li>As long as database related code can be generated through custom templates. Support database type and Java type mapping relationship configuration.</li>
<li>The code that supports generating multiple tables at the same time. Each table has a separate configuration information. Full personalization definition, the rules are set by you.</li>
<li>The following translation is from AI.</li>
</ul>
<p>More <a href="http://www.test.com/idea_plugin_helloworld">Help Info</a>.</p>
]]></description>
<change-notes><![CDATA[
<p>1.0.0-RELEASE</p>
<ul>
<li>1.支持自定义模板(基于velocity)</li>
<li>2.支持定制表信息,以及添加扩展属性</li>
<li>3.支持同时生成多张表与多个模板代码</li>
<li>4.支持生成与数据库相关的任何代码</li>
<li>5.基于Database Tool开发,支持多种数据库</li>
<li>6.全局配置模块,可用于定义宏命令,全局配置信息等</li>
<li>7.内置多个模板组,并支持自定义新的模板组</li>
<li>8.支持模板调试预览功能,方便模板开发</li>
</ul>
<ul>
<li>1.Supports custom templates (based on Velocity)</li>
<li>2.Supports customization of table information, as well as adding extended attributes</li>
<li>3.Supports generating code for multiple tables and multiple templates simultaneously</li>
<li>4.Supports the generation of any code related to the database</li>
<li>5.Developed based on Database Tool, supports a variety of databases</li>
<li>6.Global configuration module for defining macro commands and global configuration settings</li>
<li>7.Comes with multiple built-in template groups and supports the creation of new custom template groups</li>
<li>8.Offers a template debugging and preview feature for easy template development</li>
</ul>
]]></change-notes>
</plugin>
<plugin>
<!--第二个插件配置...-->
</plugin>
<plugin>
<!--第三个插件配置...-->
</plugin>
<plugin>
<!--第N个插件配置...-->
</plugin>
</plugins>
以后每次发布插件新的版本时,需要对应修改配置中的下载地址和版本号,确保 version 新的版本要比旧版本大。
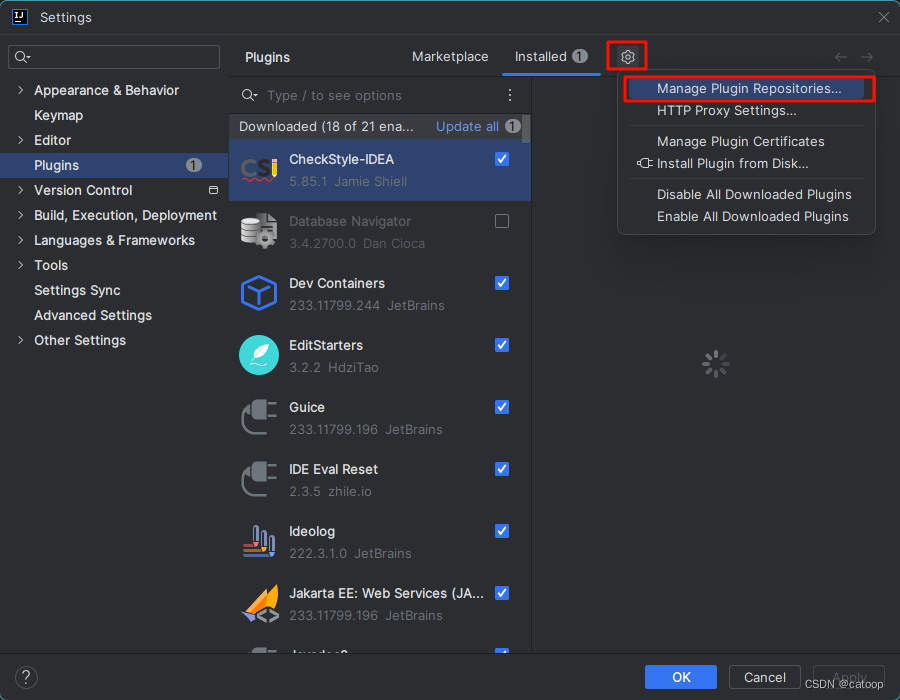
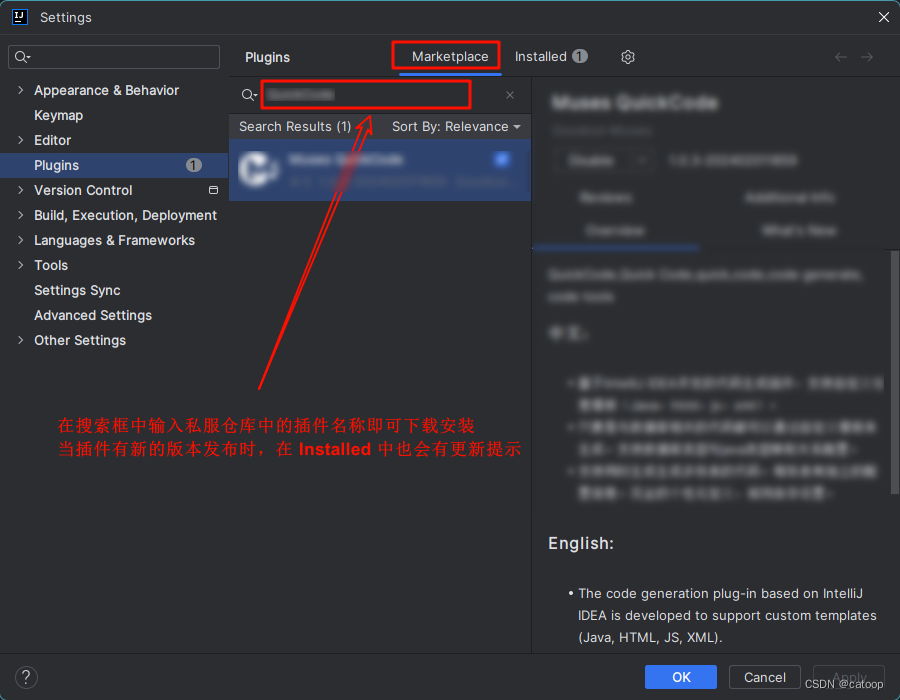
添加私服并搜索插件
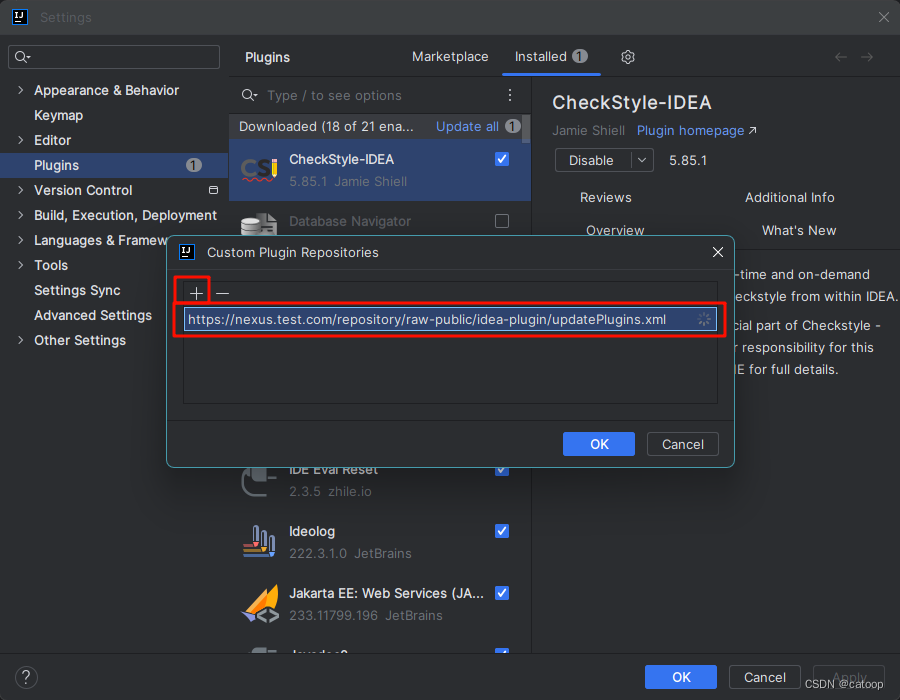
在 idea 插件管理中添加自定义的 repository,这里需要使用到我们上面的配置文件 URL。



如果你的配置文件
updatePlugins.xml存在于站点根目录下,那么你的 repository 地址可以只写主站点,例如https://www.test.com/updatePlugins.xml可以直接使用https://www.test.com。
(END)