安装配置whistle,本机环境是win10
1、whistle 安装,首先电脑上需要安装node.js,然后就可以使用npm命令安装whistle:
npm install -g whistle
2、安装完后就可以使用whistle命令了:
启动:w2 start
重启:w2 restart
停止:w2 stop
3、启动whistle后打开127.0.0.1:8899,选择 https下载证书

4、下载证书后双击、导入证书,然后在浏览器中配置代理地址,我这里只用谷歌,右上角的三个点-->设置 然后如下图

5、此时就可以抓包了,打开浏览器输入任意地址,在 http://127.0.0.1:8899/ 的network中就可以看到请求的地址了,我刚开始在whistle中看到所有的请求的result都是aborted,怀疑是证书没生效,重启电脑后正常了;
whistle的使用
1、在whistle中的rules配置转发规则,如下图,当访问百度时会跳转到本地getDemo方法,页面上展示的也是getDemo的返回值,但是对本地方法的抓包目前看是不生效的,即使不勾选 “请勿将代理服务器用于本地地址” 也不行;
这种设置也可以解决跨域的问题,如访问的是要跨域的B地址,可以在代码中访问不跨域的A地址,然后再whistle中配置A B 来访问B地址


2、设置的代理地址可以是一个url地址,也可以是一个本地的文件,对于前后端联调的时候可以用到,如:
https://www.baidu.com file://E://test.json
3、当线上出现js错误而不好调试时,可以将本地js替换生成的js文件进行调试,如:
https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/components/qrcode-7c53a95a4e.js
file:///Users/lujing/Desktop/test.js
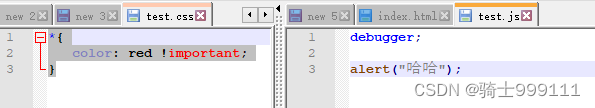
4、注入html、js、css文件
#http://www.baidu.com/ html://E://test.html
#http://www.baidu.com/ js://E://test.js
https://www.baidu.com/ css://E://test.css
也可以使用value注入
#http://www.atguigu.com/ jsAppend://{test.js}

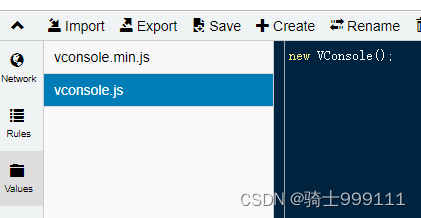
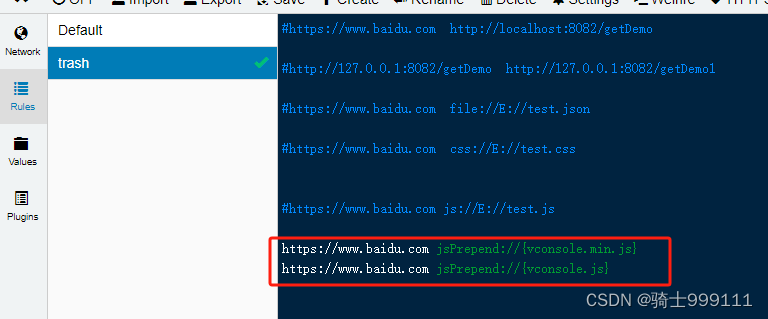
5、whistle中的Values用于引入资源,以创建vconsole为例:
(1)、在Values中先create创建key,然后打开bootcdn.cn-->搜vconsole-->将vconsole.min.js 的所有代码拷到value中
(2)、然后再创建vconsole,new 一个VConsole();
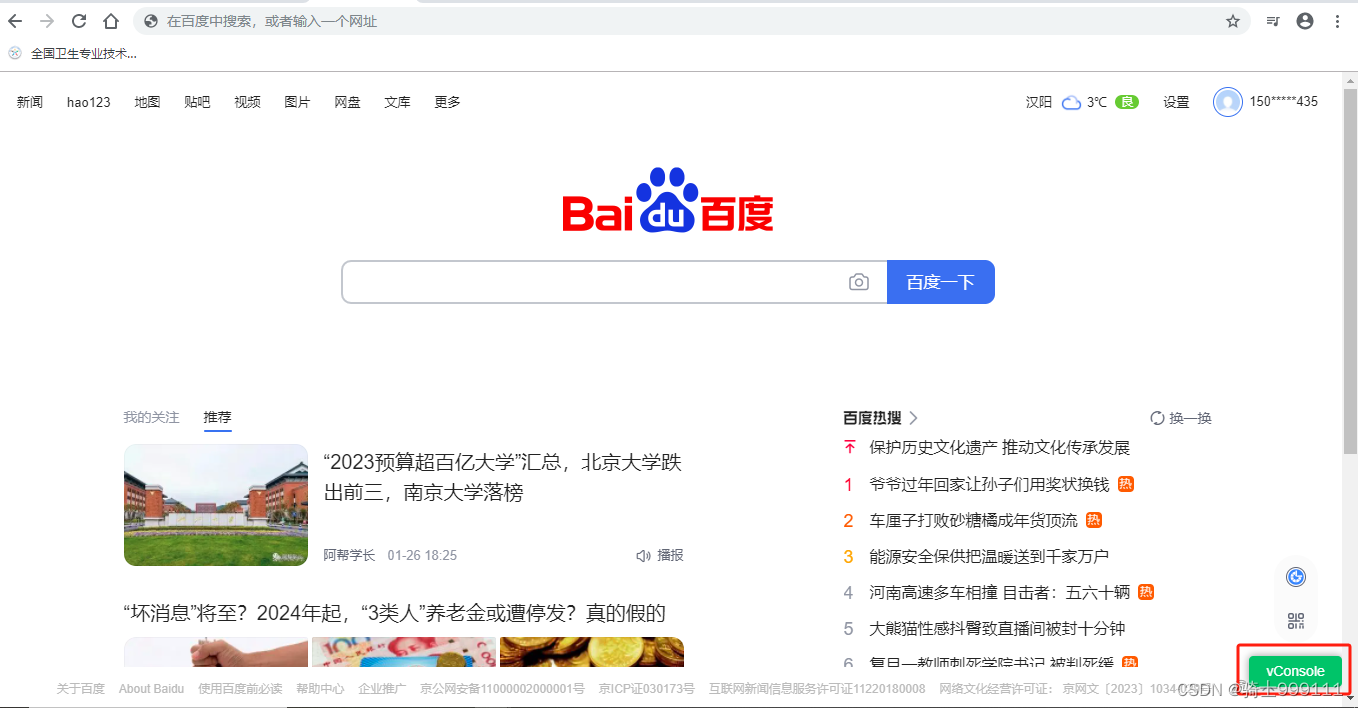
(3)、在https://www.baidu.com 中引入这两个文件,然后在浏览器中就可以看到vconsole了




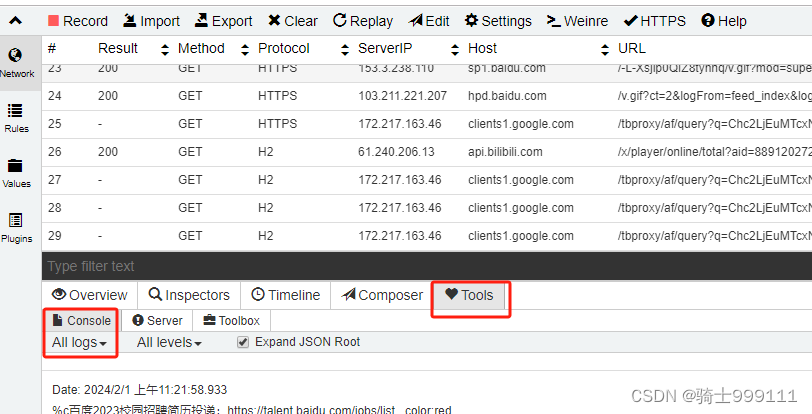
6、log日志打印,配置https://www.baidu.com log://,浏览器中的日志会打印在whistle中

7、跨域问题,前面通过请求地址的转发避免了跨域,实际使用中也可以通过以下配置允许跨域;
https://www.baidu.com resCors://*
以上内容参考:https://blog.csdn.net/qq_35577655/article/details/119283028
对应视频:作为前端,你还不会用whistle吗?_哔哩哔哩_bilibili