本案例工程下载位置:https://mbd.pub/o/bread/ZZqVmJ9v
在虚幻引擎5(UE5)和虚幻引擎4(UE4)中,实现3D汉字字体的创建是一项常见的需求。
本文将详细介绍两种有效的方法:
1.通过TextRender配合Offline字体进行输入
2.使用UMG结合蓝图来动态创建3D汉字
方法一:使用TextRender与Offline字体
1. 准备字体文件:
首先,需要导入一个包含常用汉字的Offline字体文件。这个字体文件通常包含5000多个常用汉字。

2. 导入字体到项目:
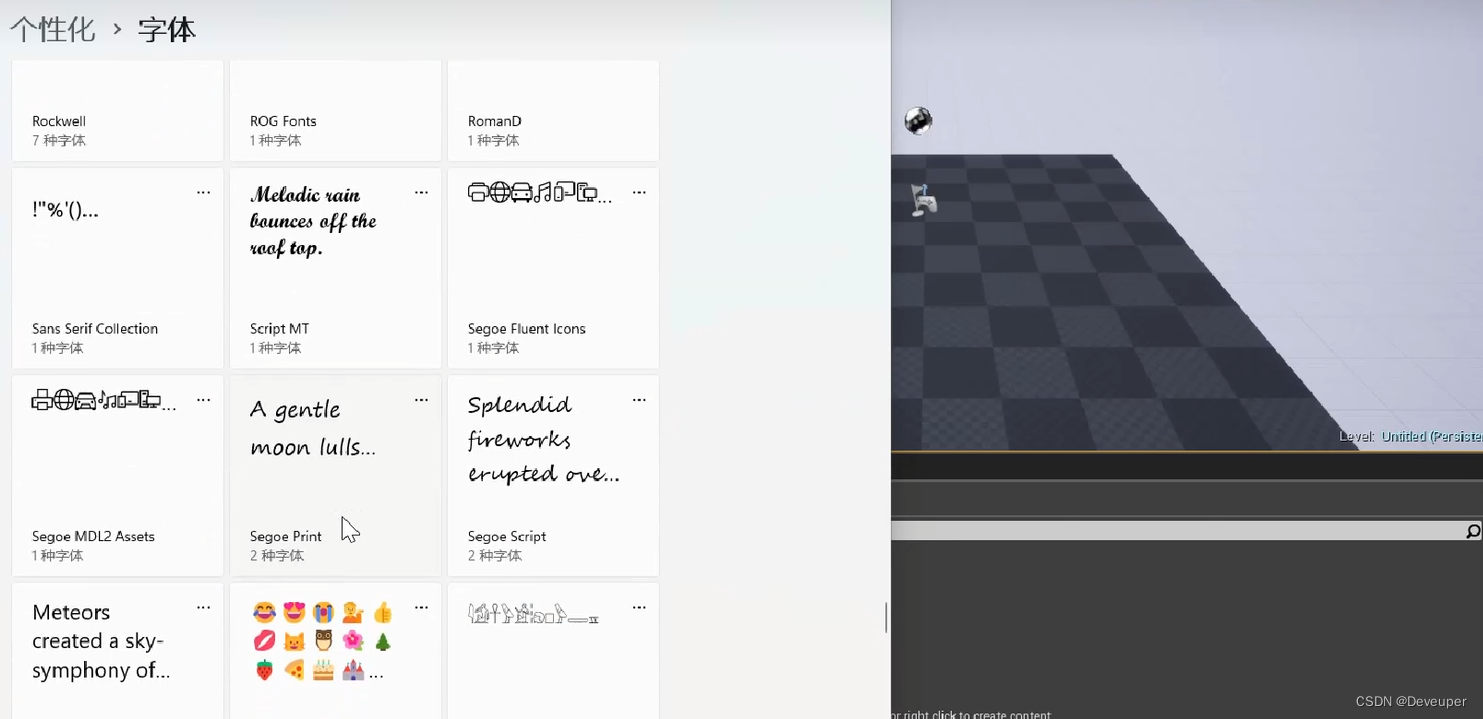
在UE5/UE4编辑器中,找到"Content Browser" -> "右键" -> "Import New Asset",选择你的字体文件进行导入。
在导入设置中,确保所有需要的字符范围(尤其是汉字区段)被正确包含并勾选“Include All Characters”

在char处,复制常用5000字和数字符号(链接中总结),重新导入文字即可。
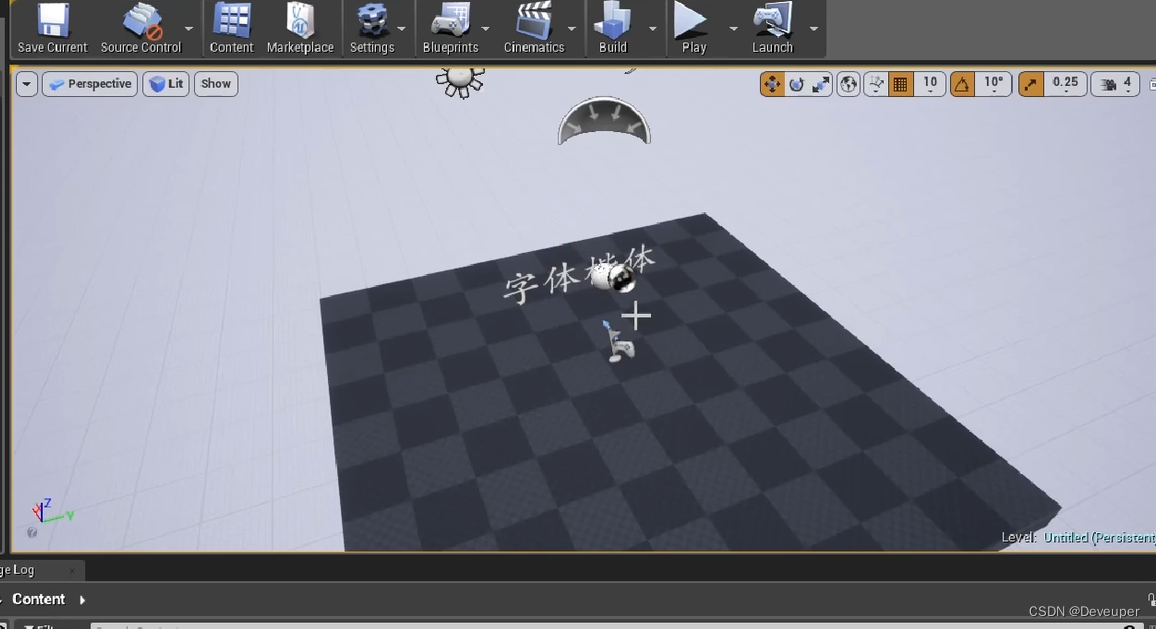
3. 创建3D文本Actor:
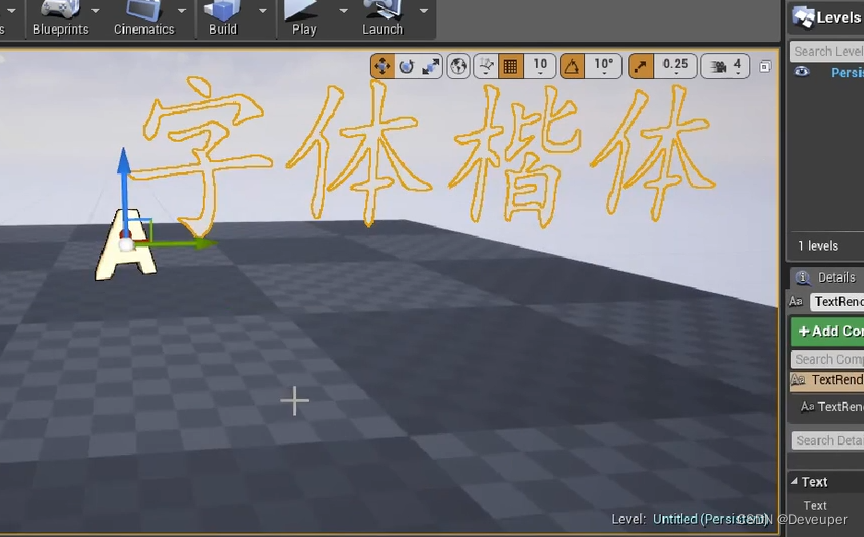
在场景中右键点击,选择"Add New > Actor > Text Render",创建一个新的Text Render Actor。
在Text Render组件中,找到"Font"属性,选择你刚才导入的Offline字体资源。

4. 输入并显示汉字:
设置"Text"属性为你想要显示的汉字内容。
根据需求调整Text Render Actor的位置、旋转、缩放等属性,以实现3D效果。

方法二:使用UMG配合蓝图创建Widget
1. 导入字体:
类似于方法一,同样需要一个支持中文的字体文件,但这次是直接在运行时加载,因此在项目的Persistent目录下导入字体,并在蓝图中引用。
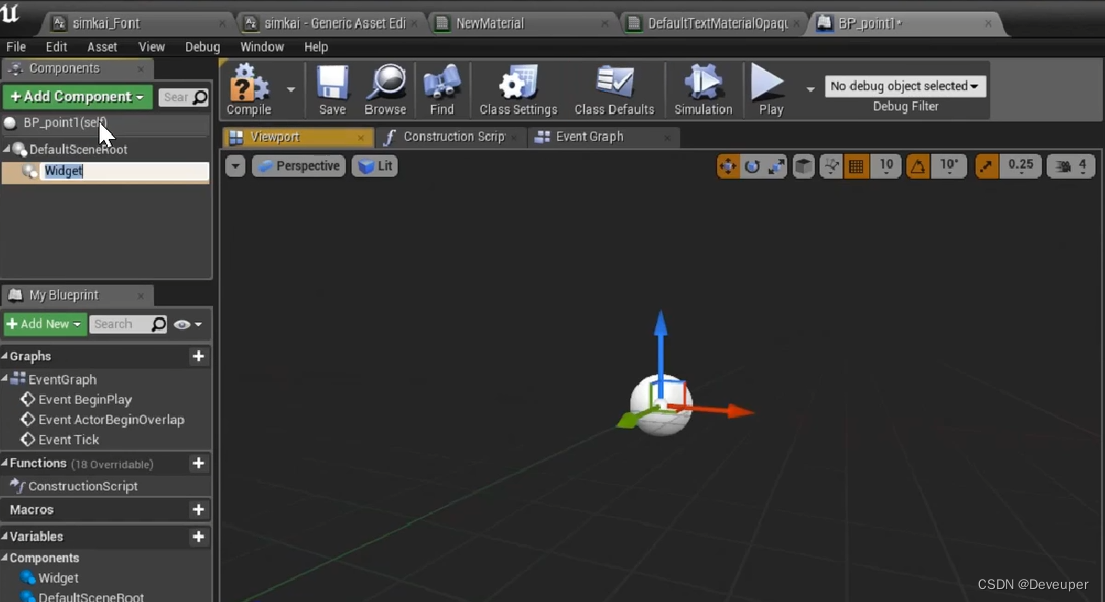
2. 创建UMG Widget Blueprint:
在"Content Browser"中右键点击,选择"Blueprints > User Interface > Widget Blueprint",创建一个新的UMG Widget Blueprint。

3. 添加Text Widget:
打开新创建的Widget Blueprint,在Designer视图中,从面板库拖拽一个"Text"控件到画布上。
4. 设置字体和文本:
选中Text控件,在Details面板中找到"Font"属性,点击"+"号,选择"Load Font from File",然后指定你的Runtime字体资源。
在"Text"属性中输入你要显示的汉字内容。

5. 将UMG Widget应用到3D场景:
创建一个新的Widget Component并添加到所需的游戏对象(如Actor)上。
将之前创建的UMG Widget Blueprint指定给这个Widget Component的"Widget Class"属性。
调整Widget Component的位置、旋转和缩放,使其具有3D效果。

通过以上两种方法,你可以方便地在UE5/UE4中创建并展示3D汉字。


















![[Bug] [OpenAI] [TypeError: fetch failed] { cause: [Error: AggregateError] }](https://img-blog.csdnimg.cn/direct/c296b838dd2f433686f4228951741e07.png)