Flask框架开发学习笔记《6》前后端不分离基础框架
Flask是使用python的后端,由于小程序需要后端开发,遂学习一下后端开发。
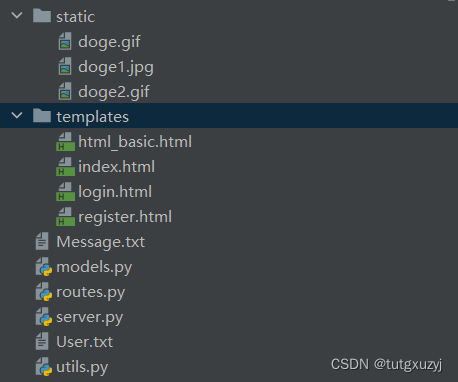
主要包含如下文件:
- static 目录中存储了图片
- templates 目录中存储了 html 文件
- utils.py 包含了 log 函数
- server.py 是扩展的服务器代码, 详细流程功能说明请看后文
- routes.py 是服务器能处理的 path(路由) 和 路由处理函数
- models.py 是数据存储的代码

这一份博客和上一份博客主要区别在于:把功能区分的更加细致的,功能并没有挤在同一个代码中了。
因为不是前后端分离的代码,所以将前端页面集中存放于template文件夹下。
然后静态数据,例如图片等资源也单独统一存放在static文件夹下。
将各个路径的路由功能函数也抽离出来,单独存放在routes.py代码中。
将log等自定义通用工具函数库都统一存放于utils.py中。
将数据处理等功能抽离出来,统一存放在models.py代码中。
最后服务器代码专门写在server.py中。
框架就是如上所示,将各部分功能抽离开来,
然后服务器代码思想如下:
server.py
建立host和端口
监听请求
接受请求
分解请求信息
method
path
query
body
保存请求
临时保存,用完就丢
处理请求
获取路由字典
path和响应函数的映射字典
根据请求的path和字典处理请求并获得返回页面
routes
主页
返回页面
登录
处理post请求
对比post数据和用户数据
返回登录结果
返回页面
注册
处理post请求
对比post数据和注册规则
保存合法的注册信息
保存到User.txt
返回注册结果
返回页面
留言板
处理post请求
将post的数据加入留言列表
返回页面
包含留言列表
静态资源(图片)
根据query的内容返回对应的资源
返回响应内容
发送响应内容
关闭请求连接
# 感觉就是把功能细化了,抽离开来了。
# 首先主程序server.py构建网络socket实例,然后接收请求,
# 然后解析网络请求,这就要求很熟悉请求的结构,然后利用字符串的方法解析出来,请求方式、主机号端口号、协议、请求body等等
# 然后根据不同的请求路径,调用对应的不同的功能,主要是构造响应的网络数据包,这就要求很熟悉响应的结构
# 最后将响应的内容,发送回请求的客户端。
关键地是大家看懂这个框架怎么清晰地分离功能的,然后看懂服务器代码,然后自己亲自写一遍代码。
本笔记是学习B站某视频的教程,作为一个自己的学习记录,侵删。