箴言:书山有路勤为径
文章目录
- 前言
- 一、gitee导入ssh
- 二、gitee建库
- 三、克隆到本地
- 四、关联本地工程到远程仓库
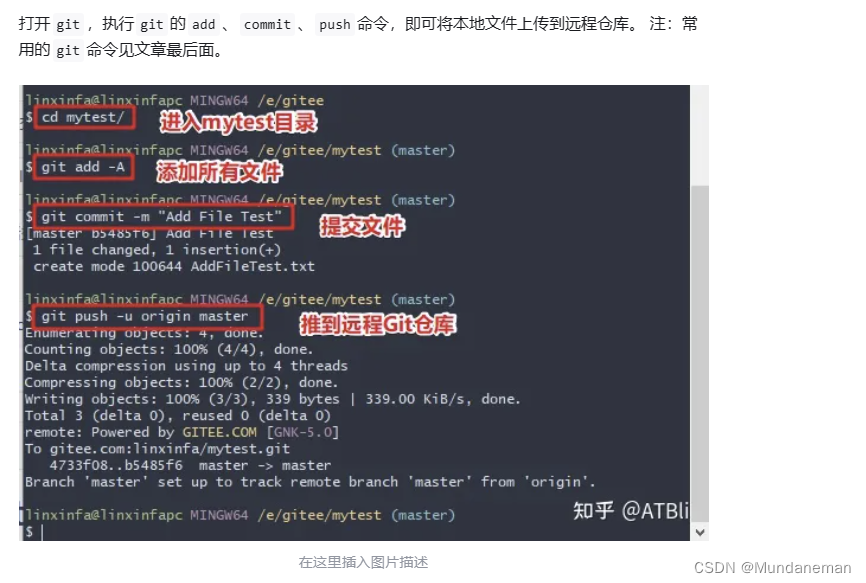
- 五、push流程
- 总结
前言
nodejs每天的学习都有代码产出,转念一想不如在码云上面搞个仓库,也经历了些许波折,往常也建了许多库,但是每次还是需要搜教程,这次自己记录一下,下次看自己的记录即可。
一、gitee导入ssh
由于我们的本地 git仓库和 gitee仓库之间的传输是通过SSH加密的,所以我们需要配置SSH公钥。
打开cmd命令行,输入命令
ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
注意:安装了git工具,就可以使用ssh命令。这里的xxxxx@xxxxx.com只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。
那么我是之前就生成过ssh,所以有冲突,我就直接找到对应位置使用了,没有再生成新的ssh,位置在:
C:\Users\admin\.ssh
直接用记事本打开带pub后缀的,复制到gitee的设置的相应位置
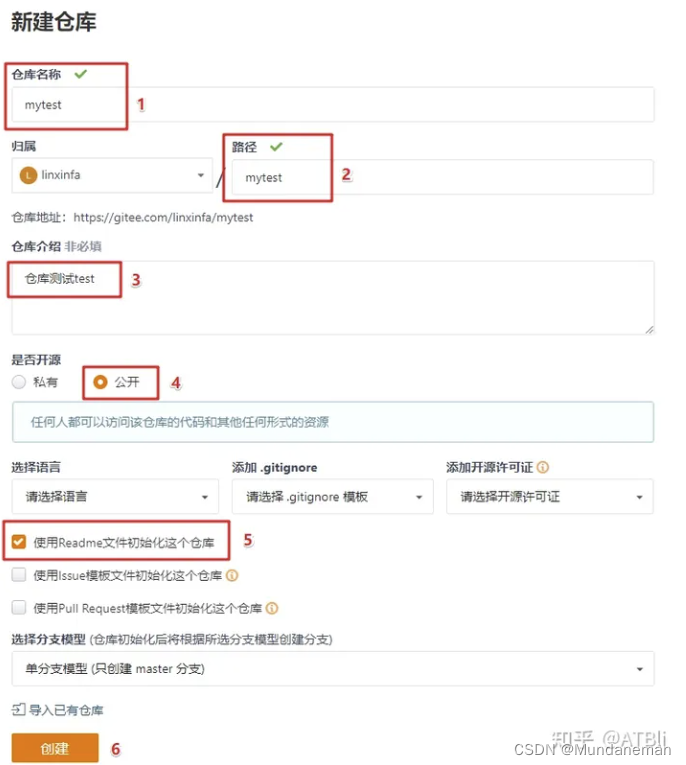
二、gitee建库

知乎截过来的
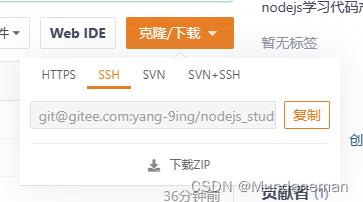
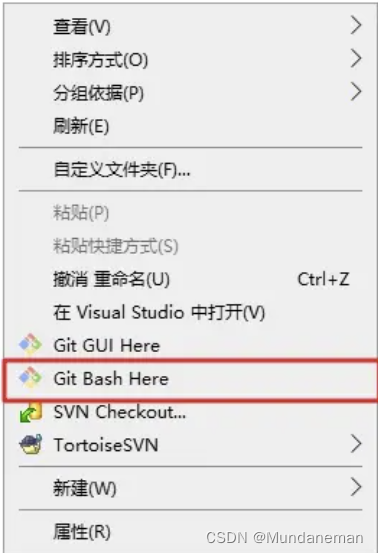
三、克隆到本地
先

然后再

接着输入git clone 刚刚的git链接,如下
git clone git@gitee.com:yang-9ing/nodejs_study.git
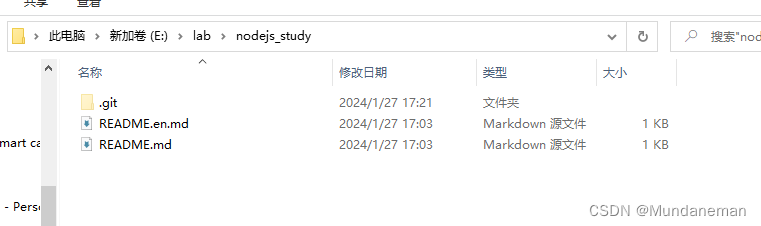
成功后,本地目录即可看到克隆下来的README文件。

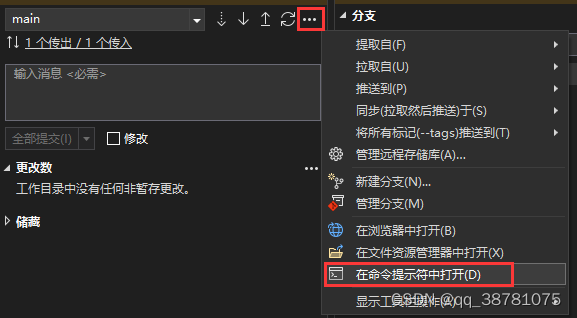
四、关联本地工程到远程仓库

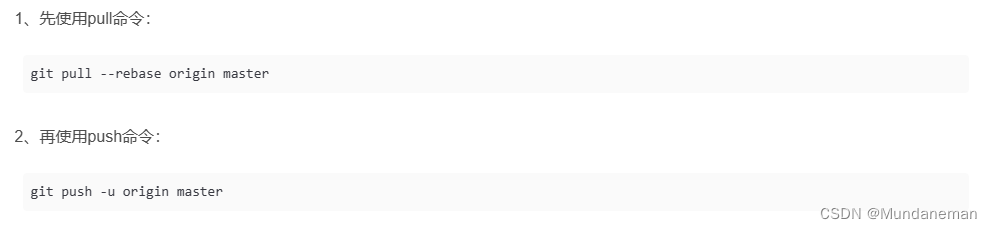
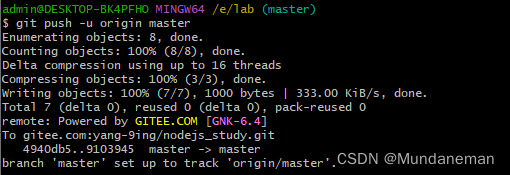
五、push流程

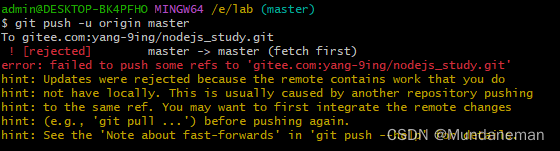
遇到问题

先这样

还是不顶用

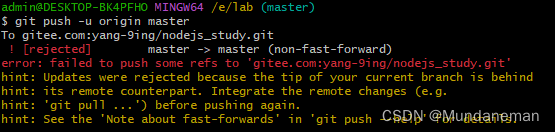
不过成了新问题
再这样

搞定!

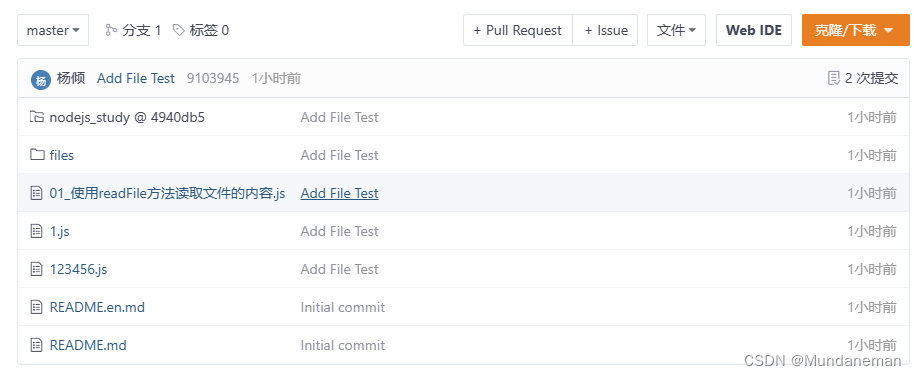
刷新检查

成功!
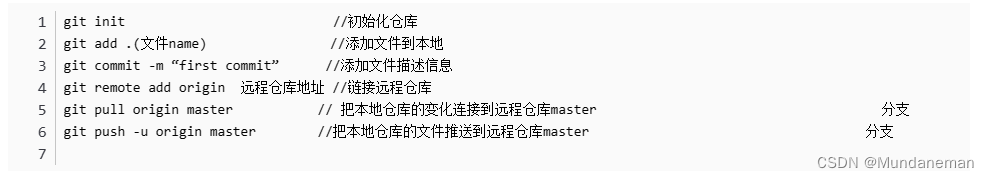
总结
参考主体:https://zhuanlan.zhihu.com/p/537008417
解决1:https://blog.csdn.net/qq_54699828/article/details/124436039
解决2:https://blog.csdn.net/qq15577969/article/details/107618389







![[嵌入式软件][入门篇][仿真平台] STM32CubeMX的搭建](https://img-blog.csdnimg.cn/direct/a64ddf8b3f5a4106abb5d08fb255e2e3.png)