1、描述
提供多选框组件,通常用于某选项的打开或关闭。
2、接口
Checkbox(options:{name?: string, group?: string})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| name | string | 否 | 多选框名称 |
| group | string | 否 | 多选框群组名称。(未配合使用CheckboxGroup组件时,此值无效) |
4、属性
select - boolean - 设置多选框是否选中,默认值:false。
selectedColor - ResourceColor - 设置多选框选中状态的颜色。
5、事件
onChange(callback:(value: boolean) => void) - 当选中状态发生变化时触发该回调。
value为true时,表示已选中
value为false时,表示未选中
6、示例
import router from '@ohos.router'
@Entry
@Component
struct CheckBoxPage {
@State message: string = '提供多选框组件,通常用于某选项的打开或关闭。'
@State isCheck: boolean = true;
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width('96%')
Blank(12)
// 默认
Checkbox()
.width(30)
.onChange((value: boolean) => {
console.log("zhangDM", "Checkbox1 value = " + value)
})
Checkbox()
.select(true)
.selectedColor(Color.Blue)
.width(30)
.onChange((value: boolean) => {
console.log("zhangDM", "Checkbox2 value = " + value)
})
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: "checkbox", group: "CheckboxGroup" })
.select(this.isCheck)
.selectedColor(Color.Blue)
.width(20)
.onChange((value: boolean) => {
console.log("zhangDM", "Checkbox2 value = " + value)
this.isCheck = value;
})
Text("checkbox").fontSize(20).onClick(() => {
console.log("zhangDM", "Text onclick isCheck = " + this.isCheck)
if (this.isCheck) {
this.isCheck = false;
} else {
this.isCheck = true;
}
})
}
Blank(12)
Button("Checkbox文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/checkBox/CheckBoxDesc",
})
})
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
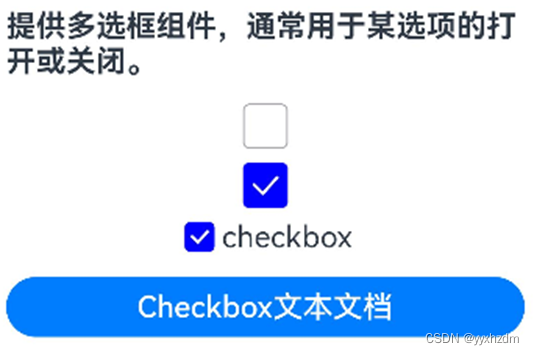
7、效果图