Indexeddb 创建、增删改查_indexdb 删除表-CSDN博客
本地数据库IndexedDB - 学员管理系统之条件筛选(四)_indexdb条件查询-CSDN博客

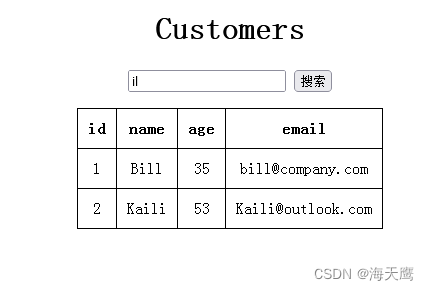
<div align="center"><input type="text" id="input_search"> <button id="button_search">搜索</button></div>var db;
button_search.onclick = function() { search(); }
input_search.onkeypress = function(e) {
if (e.keyCode == 13)
search();
}
var request = window.indexedDB.open("MyTestDatabase", 1);
request.onsuccess = function(event){
db = event.target.result;
input_search.value = '';
search();
};
function search() {
table.innerHTML = '';
var i = 1;
var tr = document.createElement('tr');
var th = document.createElement('th');
th.textContent = 'id';
tr.append(th);
th = document.createElement('th');
th.textContent = 'name';
tr.append(th);
th = document.createElement('th');
th.textContent = 'age';
tr.append(th);
th = document.createElement('th');
th.textContent = 'email';
tr.append(th);
table.append(tr);
var objectStore = db.transaction("customers").objectStore("customers");
var request = objectStore.openCursor();
request.onsuccess = function(event){
var cursor = event.target.result;
if (cursor) {
var s = input_search.value.toLowerCase();
if (cursor.value.name.includes(s) || cursor.value.age.toString().includes(s) || cursor.value.email.includes(s)) {
tr = document.createElement('tr');
var td = document.createElement('td');
td.textContent = i;
tr.append(td);
td = document.createElement('td');
td.textContent = cursor.value.name;
tr.append(td);
td = document.createElement('td');
td.textContent = cursor.value.age;
tr.append(td);
td = document.createElement('td');
td.textContent = cursor.value.email;
tr.append(td);
table.append(tr);
i++;
}
cursor.continue();
} else {
console.log('No more cursor !');
}
};
}我这样过滤还不如直接用数组!