elementui-table组件列表中的tooltip内容过长超出屏幕换行显示
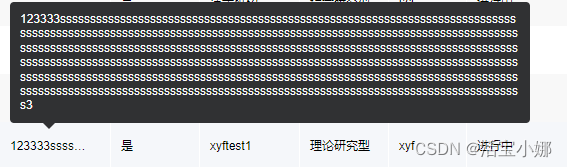
el-table列属性中带的有show-overflow-tooltip,可以设置内容超出列宽度显示为…,并且有tooltip提示,但是内容过多时,提示会超出屏幕:

但是el-table组件自带的属性无法修改为自动换行
解决方法:
关闭el-table的show-overflow-tooltip属性,添加插槽,插槽内容为Tooltip 文字提示组件,如下所示
<el-table-column
label="描述"
min-width="100"
prop="description"
style="word-break: normal"
>
<template slot-scope="scope">
<el-tooltip placement="top-start">
<div slot="content" class="text_warp">
{{ scope.row.description }}
</div>
<div style="color: #000" class="text_els">
{{ scope.row.description }}
</div>
</el-tooltip>
</template>
</el-table-column>
然后设置内容样式,宽度为多少就是tooltip多宽时换行,text_warp为tip的样式,text_els为表格里的样式
.text_warp{
display: block;
max-width: 500px;
white-space: wrap;
}
.text_els{
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
结果如下所示: