看本篇文章的前提是已经部署完GItlab和Jenkins服务器,已经可以手动构建成功,并且经过了很多次实践,对这两款软件基本熟悉。
建议大家按以下顺序看
前端自动化(其一)部署gitlab
https://blog.csdn.net/weixin_45062076/article/details/135690543
前端自动化(其二)部署jenkins、配置环境、连接gitlab
https://blog.csdn.net/weixin_45062076/article/details/135731582
前端自动化(其三)持续集成和持续部署(本章)
-
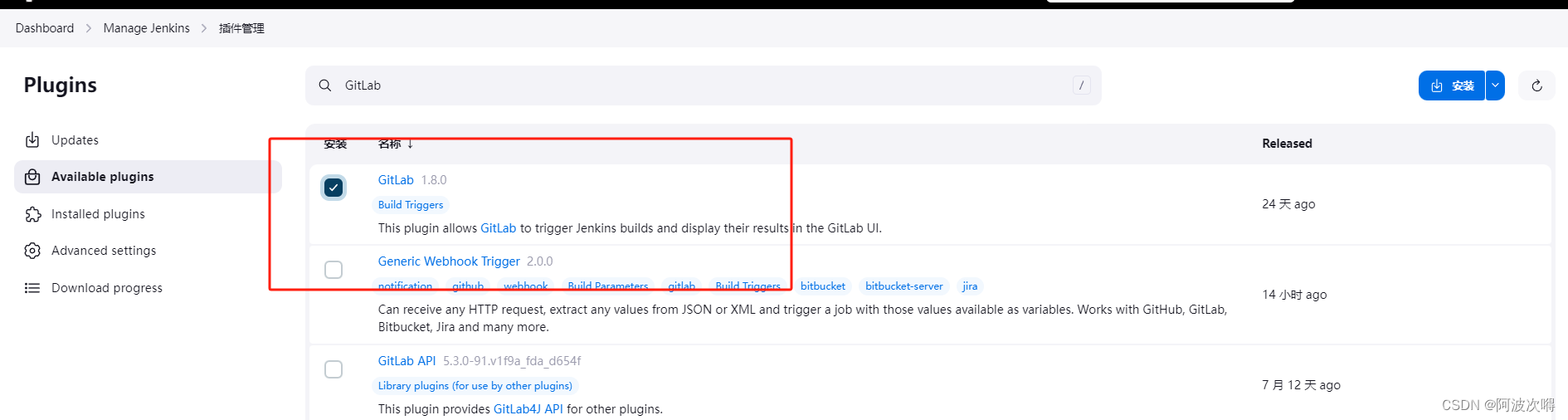
Jenkins上下载GitLab插件

-
进入任务配置页面

-
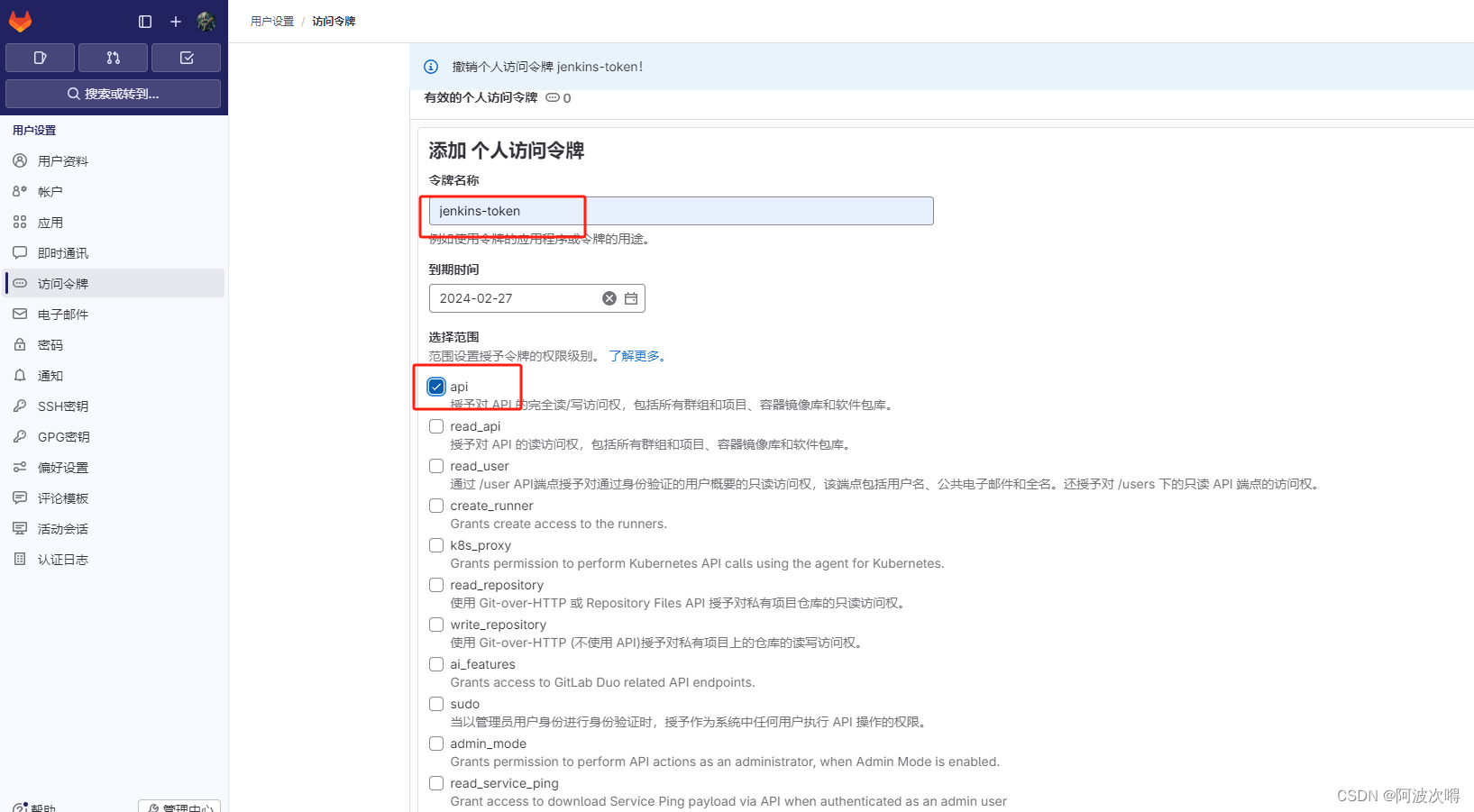
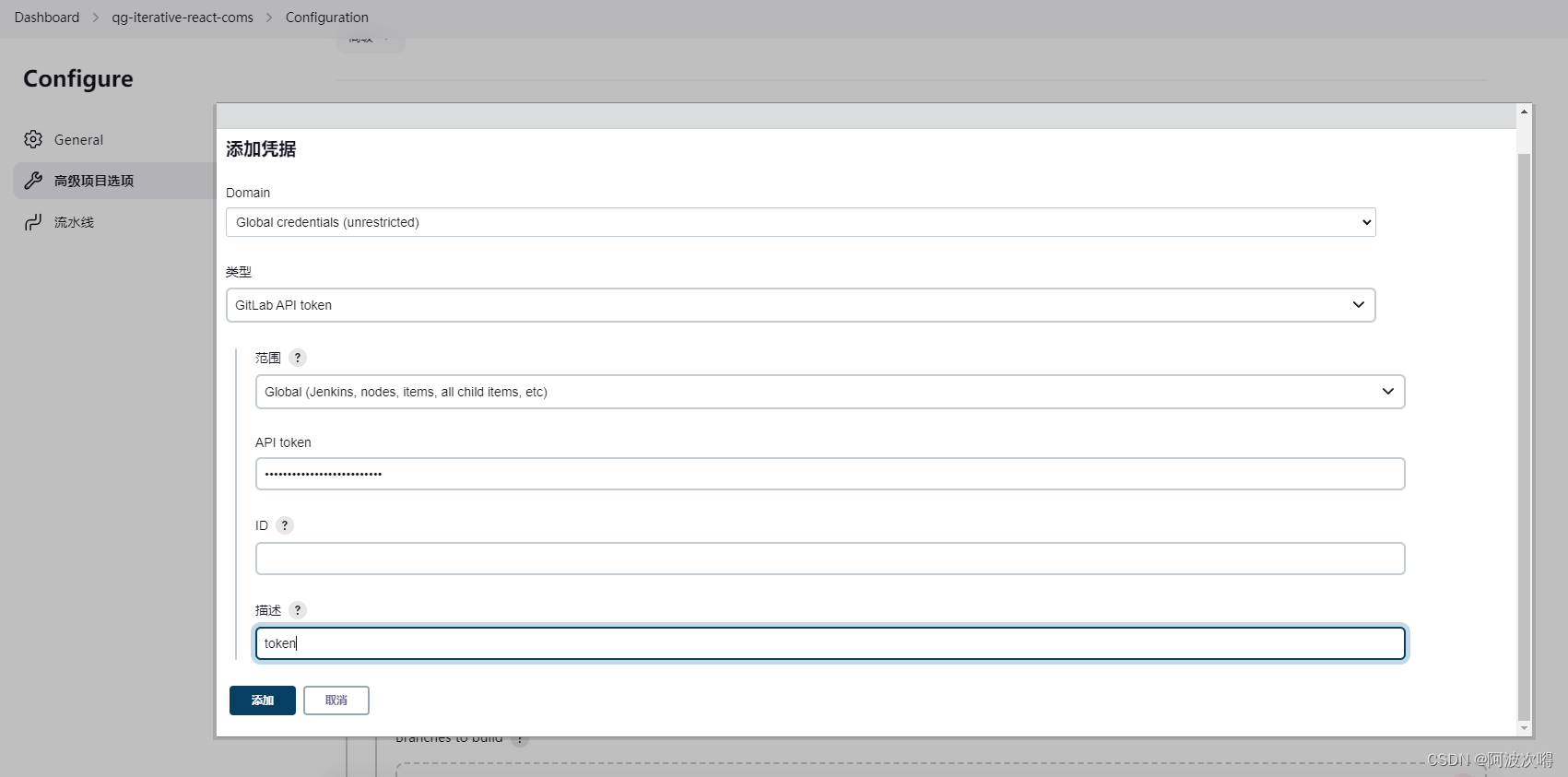
进入Gitlab生成访问令牌

-
回到Jenkins添加这个刚生成的token

-
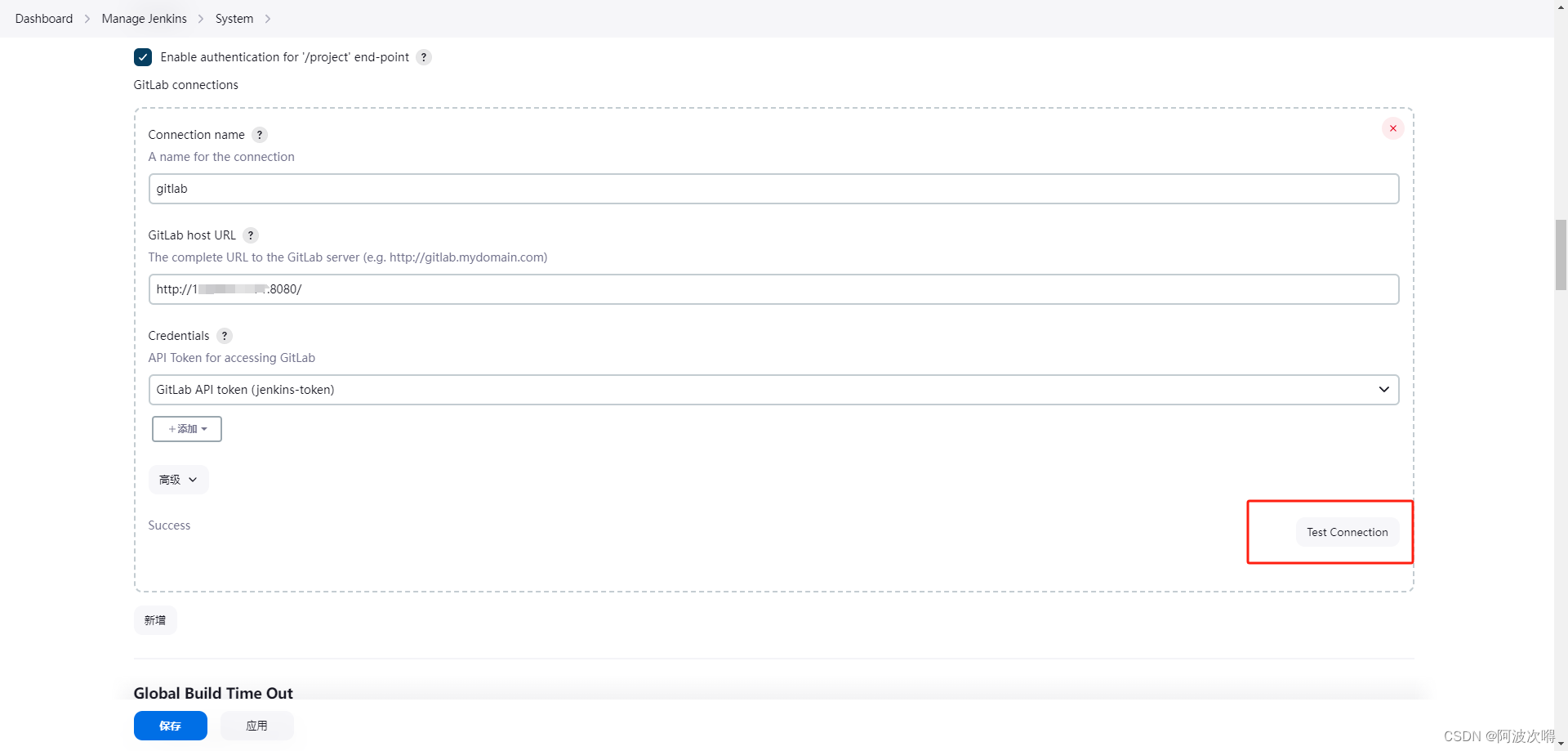
进入系统设置,配置Gitlab标签内容

-
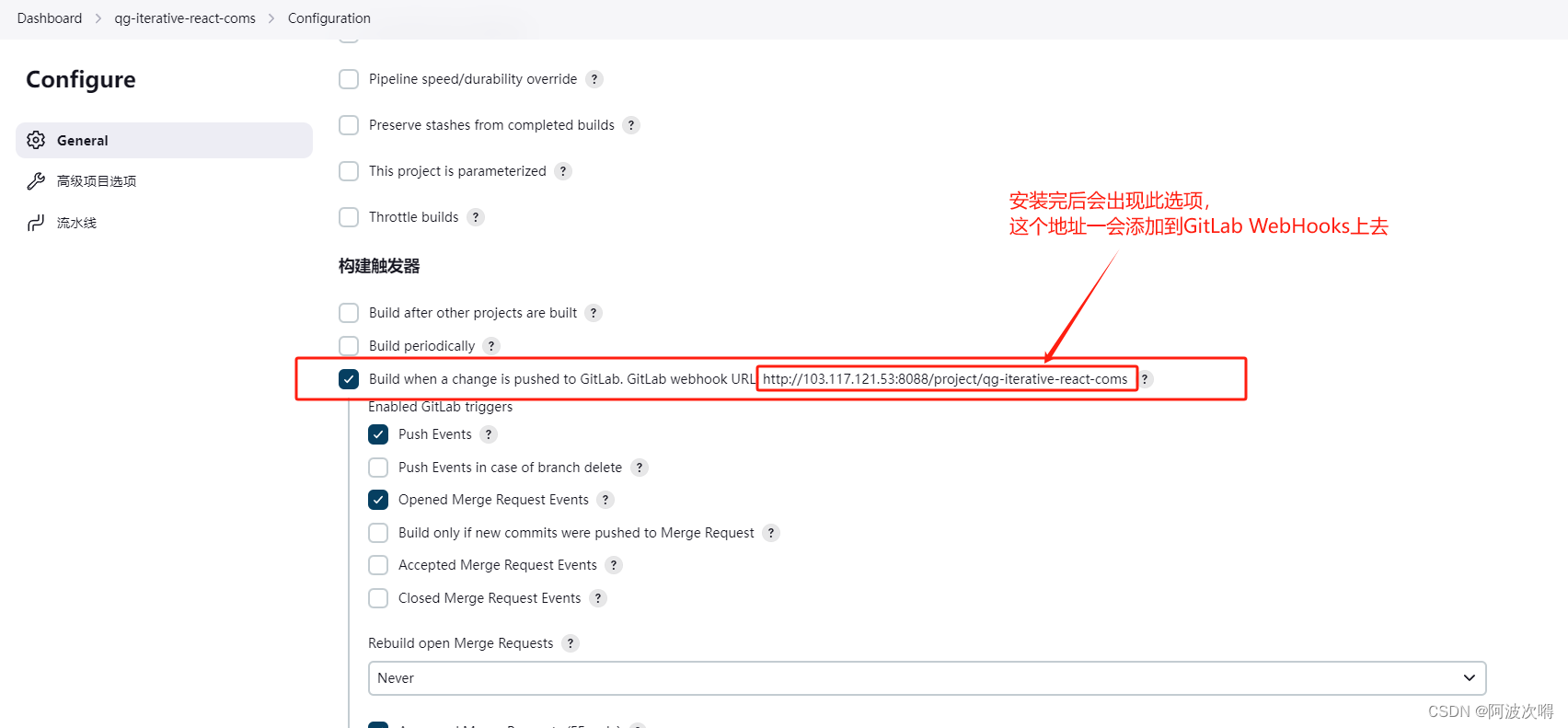
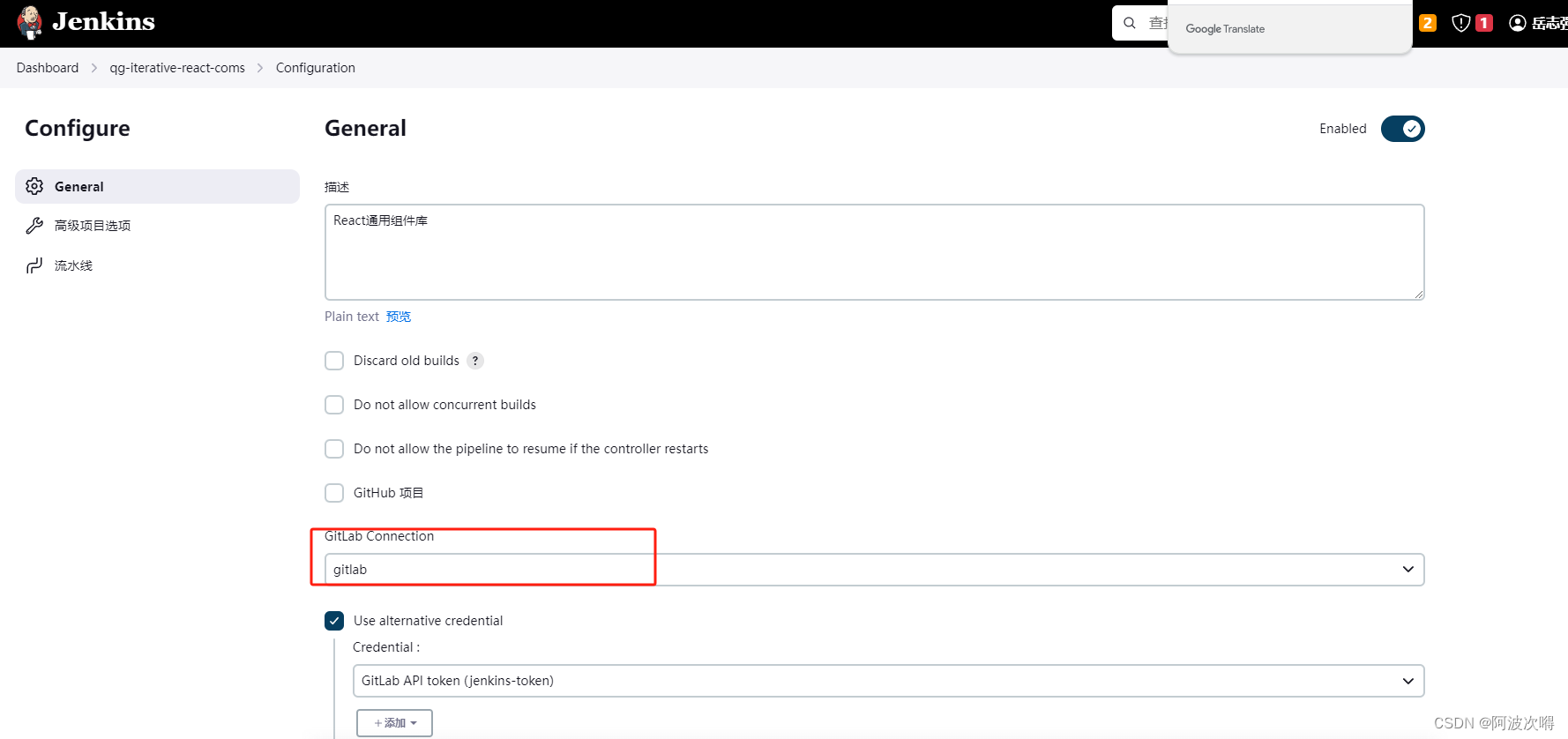
返回Pipeline任务 点击配置 发现已经出现了刚才配置的gitlab token凭据

-
顺便生成Secret 令牌 一会填进gitlab webhooks

-
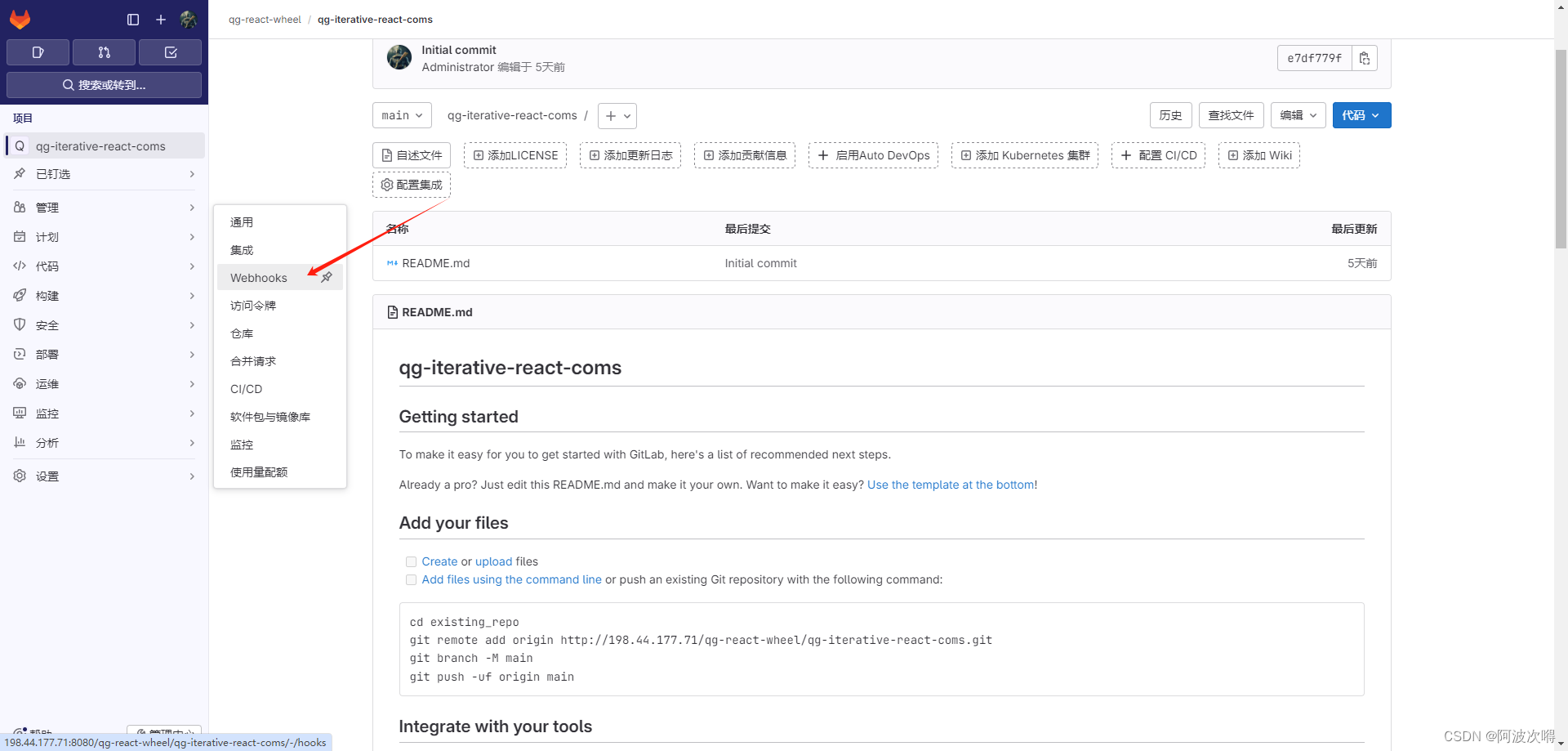
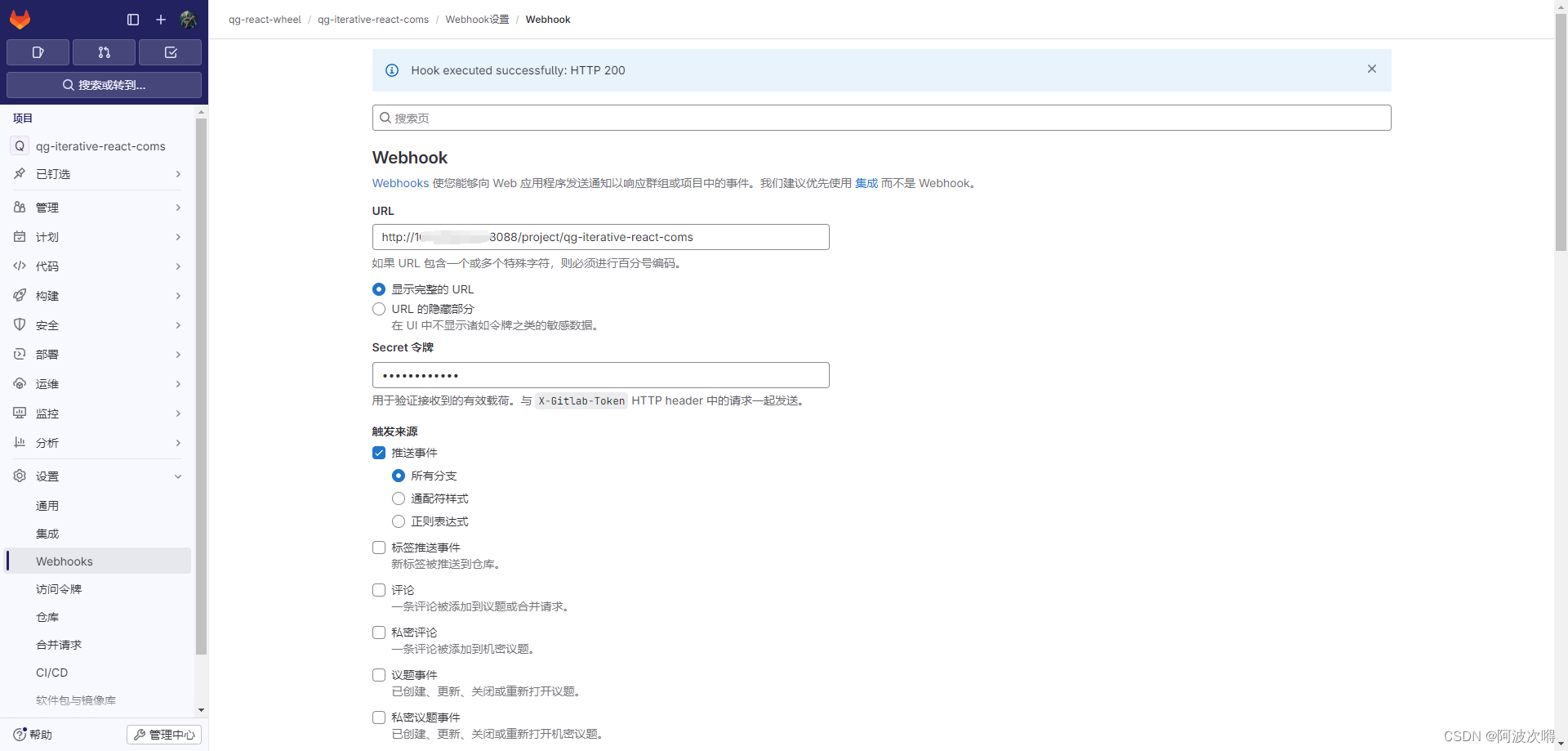
进入gitlab 指定项目内 配置webhooks

-
配置好webhooks 并且测试连接 200说明Jenkins已经开始构建了

-
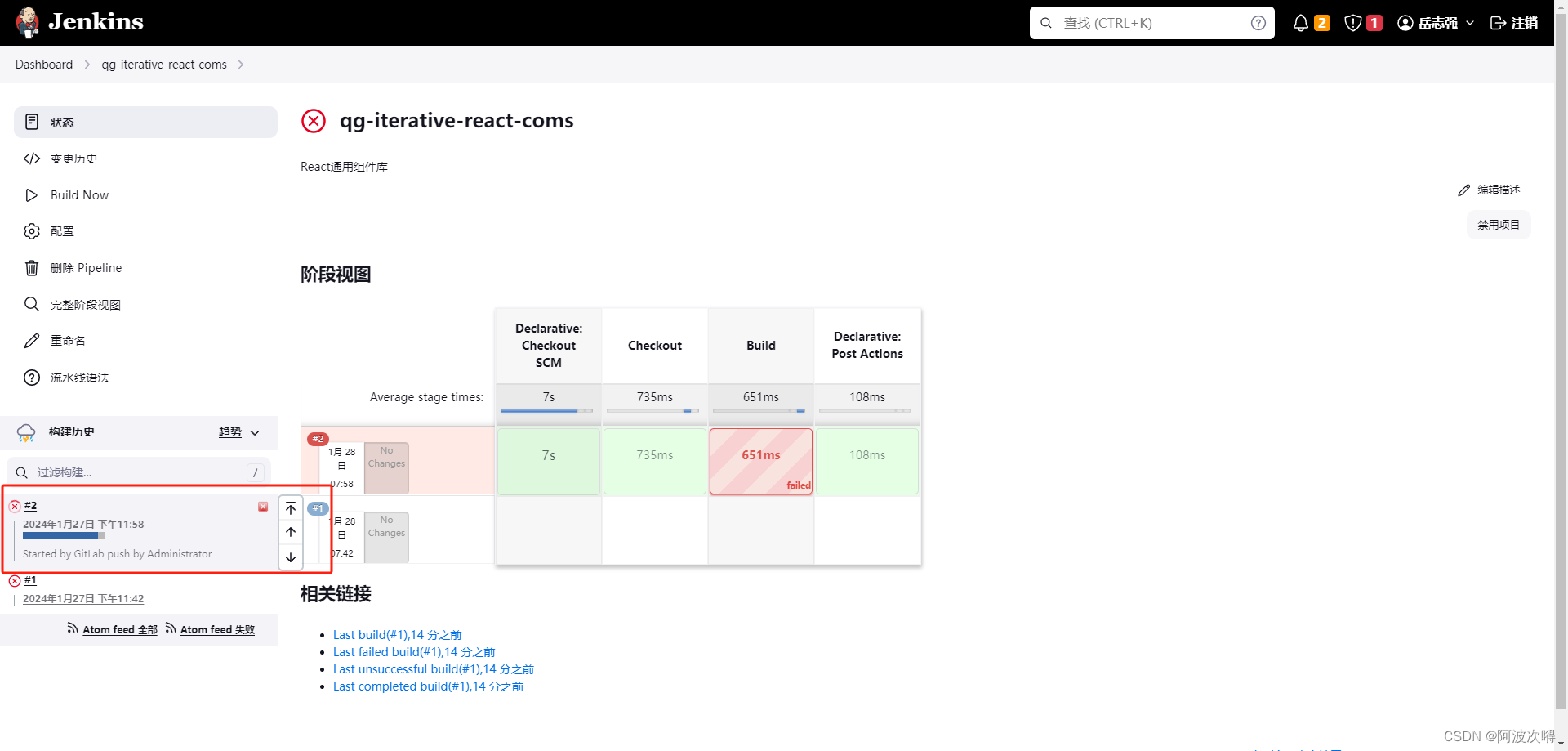
已经自动触发构建

-
现在只要一向Gitlab推代码 就会触发Jenkins 的自动构建。
-
在jenkins服务器上安装宝塔面板,一会准备部署(将jenkins自动构建的项目粘贴到宝塔面板www/wwwroot/文件夹下)。
https://www.bt.cn/new/download.html
在终端上输入命令安装宝塔
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec -
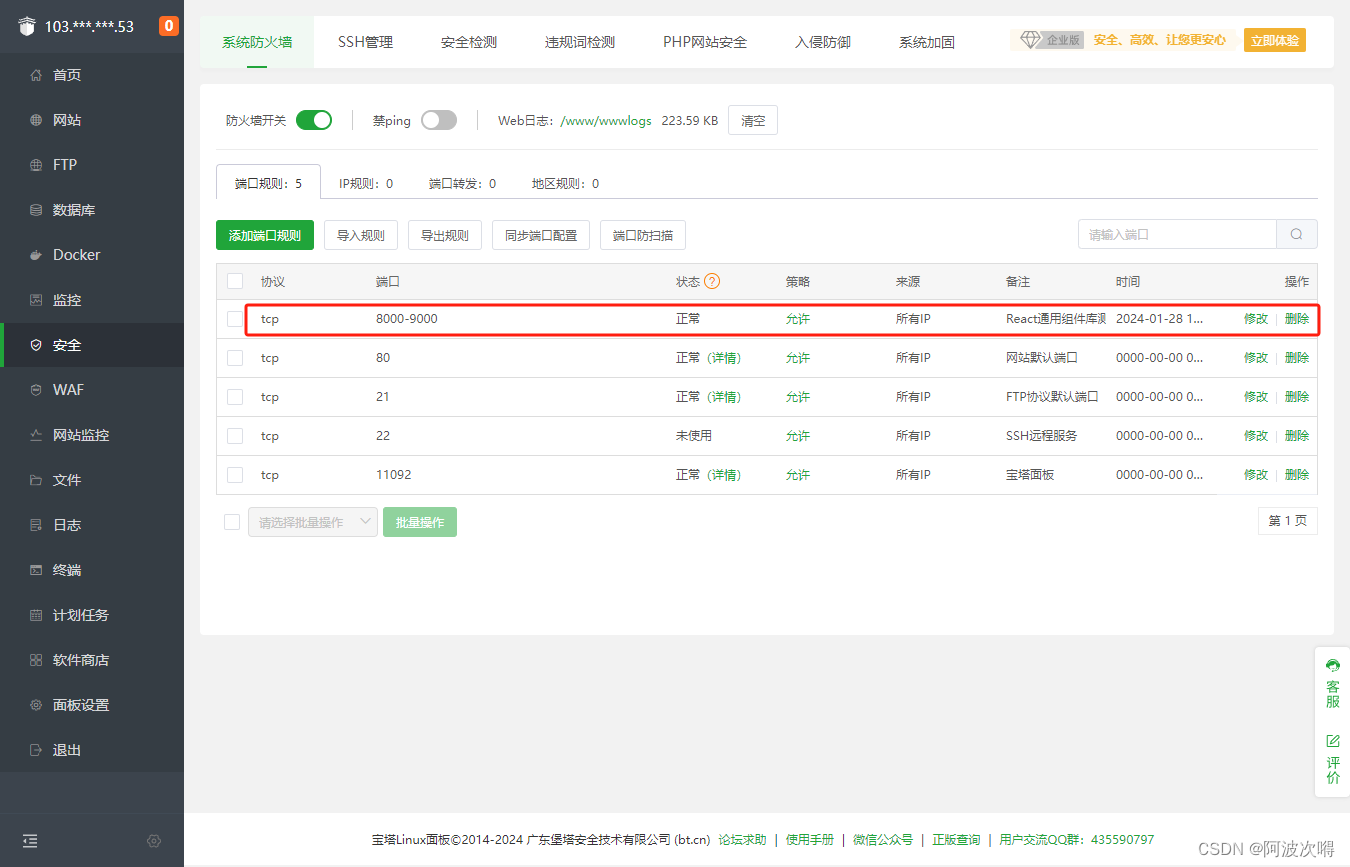
安装宝塔会自动配置防火墙,然后在服务器防火墙上放行 8088(Jenkins网站)和即将部署的其他网站端口。

-
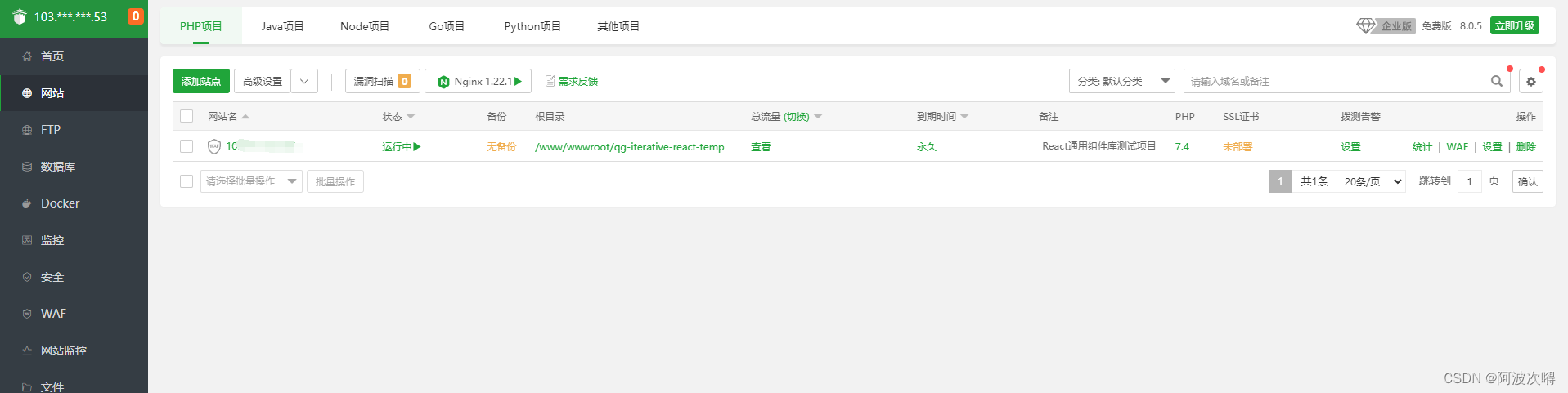
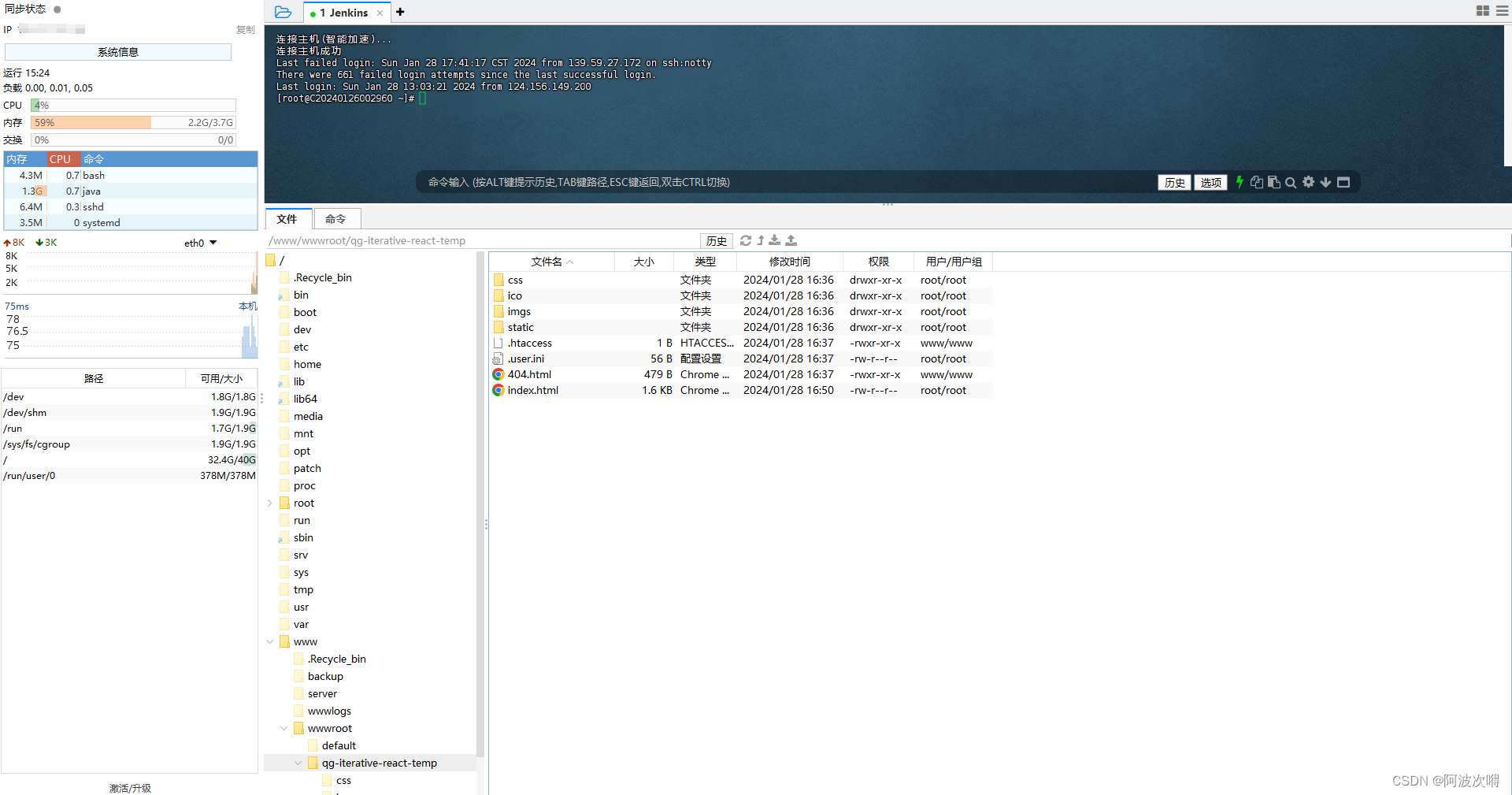
安装指定插件后新建站点。

-
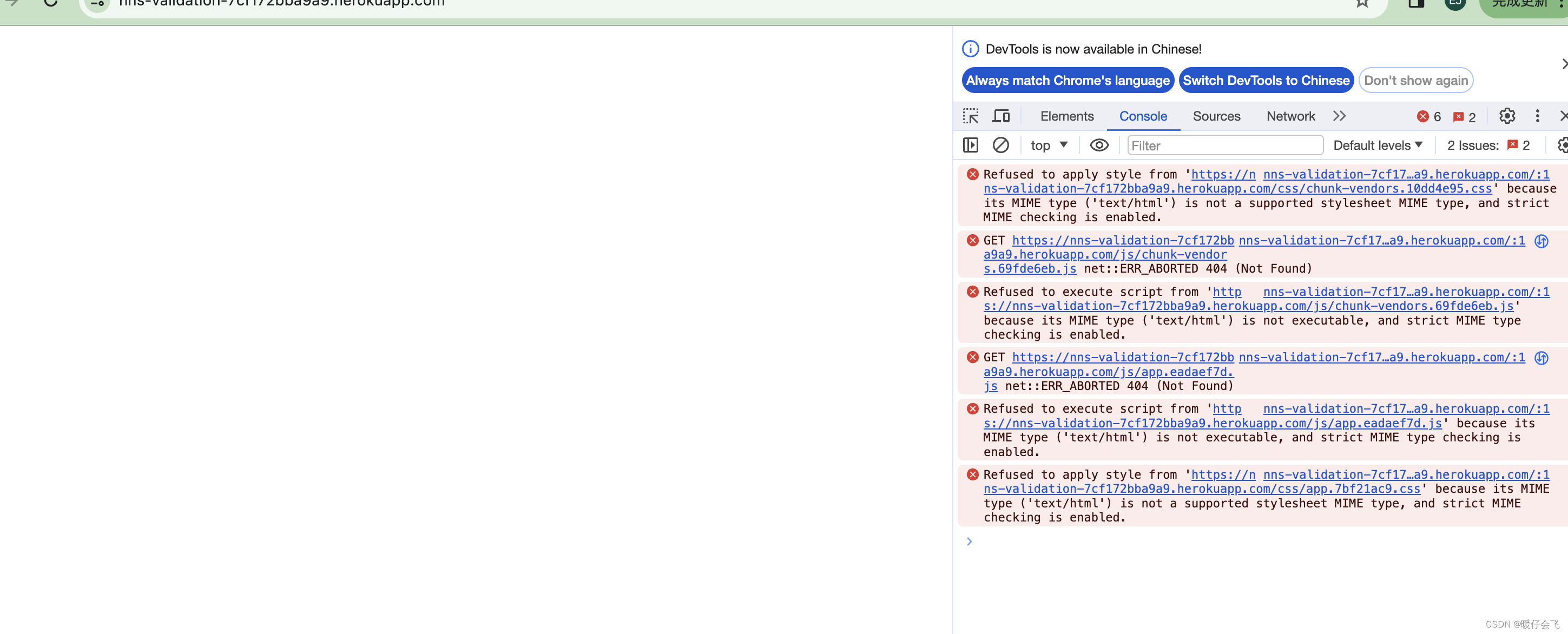
之后我们在本地只要将代码推送到我们的Gitlab服务器上,就会自动触发构建,并将构建出来的文件复制到网站根目录。

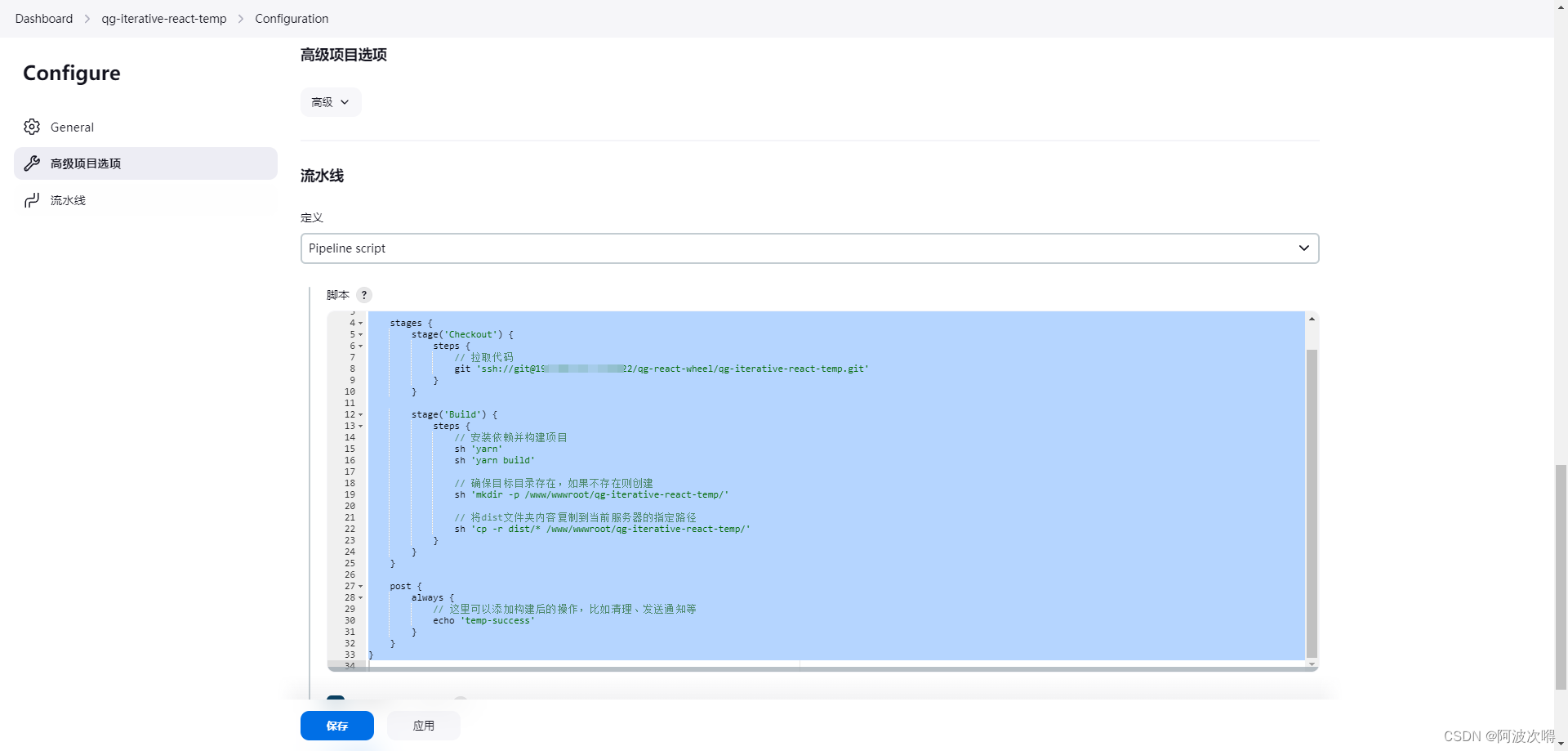
pipeline {
agent any
stages {
stage('Checkout') {
steps {
// 拉取代码 (IP地址项目名字从Gitlab上获取)
git 'ssh://git@198.4.1.1:8822/qg-react-wheel/qg-iterative-react-temp.git'
}
}
stage('Build') {
steps {
// 安装依赖并构建项目
sh 'yarn'
sh 'yarn build'
// 确保目标目录存在,如果不存在则创建
sh 'mkdir -p /www/wwwroot/qg-iterative-react-temp/'
// 将dist文件夹内容复制到当前服务器的指定路径
sh 'cp -r dist/* /www/wwwroot/qg-iterative-react-temp/'
}
}
}
post {
always {
// 这里可以添加构建后的操作,比如清理、发送通知等
echo 'temp-success'
}
}
}

经验积累: gitlab备份恢复后 其实并不能恢复100% 的数据
ERROR: Error cloning remote repo 'origin' 这个错误 有很多种解决方案,对于gitlab备份恢复的情况都不行,需要在Jenkins服务器上git clone ssh~~~ 以下 输入yes 后就好了。。。
希望大家都能够厚积薄发。