Pyecharts水球图绘制与交互的完整教程
在数据可视化领域,Pyecharts是一个强大而灵活的工具,它能够以美观的方式呈现各种图表,其中之一就是炫酷水球图。水球图能够生动地展示数据的比例关系,给用户一种直观的感受。本文将深入介绍Pyecharts中绘制多种炫酷水球图的参数说明和代码实战,帮助读者更好地利用这一功能进行数据可视化。
1. 简介
水球图通过调整圆环的颜色和大小,形象地展示了数据的分布情况。Pyecharts库提供了丰富的配置选项,使用户能够定制化图表以满足特定需求。
2. 安装Pyecharts
如果尚未安装Pyecharts,可以使用以下命令进行安装:
pip install pyecharts
3. 基础水球图
首先,让我们创建一个基础的水球图,展示某个指标的完成比例。以下是相应的代码:
from pyecharts import options as opts
from pyecharts.charts import Liquid
def basic_liquid() -> Liquid:
c = (
Liquid()
.add("Liquid", [0.6]) # 完成比例,范围在 0 ~ 1 之间
.set_global_opts(title_opts=opts.TitleOpts(title="基础水球图"))
)
return c
# 渲染图表
basic_liquid().render("basic_liquid.html")
在上述代码中,我们使用Liquid类创建了一个基础水球图,通过add方法传入完成比例。运行代码后,将生成一个HTML文件,其中包含了可交互的水球图。

4. 自定义水球图样式
Pyecharts允许用户自定义水球图的样式,包括颜色、半径、边框等。以下是一个自定义水球图的示例代码:
from pyecharts import options as opts
from pyecharts.charts import Liquid
def custom_liquid() -> Liquid:
c = (
Liquid()
.add("Liquid", [0.75], # 完成比例
is_outline_show=False, # 不显示外边框
shape="rect", # 设置形状为矩形
color="#294D99", # 设置颜色
label_opts=opts.LabelOpts(
font_size=50, # 设置标签字体大小
position="inside" # 标签显示在内部
))
.set_global_opts(title_opts=opts.TitleOpts(title="自定义水球图"))
)
return c
# 渲染图表
custom_liquid().render("custom_liquid.html")
通过修改参数,我们可以调整水球图的形状、颜色、标签位置等,以满足特定设计需求。

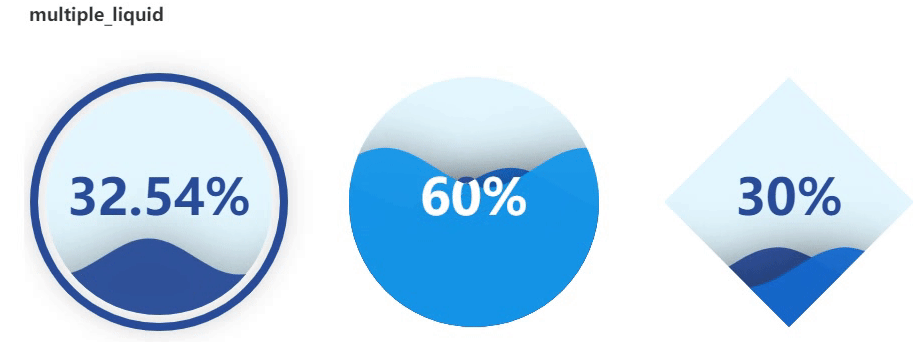
5. 多水球图展示
有时候,我们需要在同一图表中展示多个水球图,以对比不同指标的完成情况。以下是一个多水球图的代码示例:
from pyecharts import options as opts
from pyecharts.charts import Liquid
def multi_liquid() -> Liquid:
c = (
Liquid()
.add("Liquid 1", [0.6], # 完成比例
label_opts=opts.LabelOpts(position="inside"))
.add("Liquid 2", [0.4], # 完成比例
label_opts=opts.LabelOpts(position="inside"))
.set_global_opts(title_opts=opts.TitleOpts(title="多水球图展示"))
)
return c
# 渲染图表
multi_liquid().render("multi_liquid.html")
在这个示例中,我们通过多次调用add方法,添加了两个水球图到同一个图表中,方便对比不同指标的完成情况。
通过以上示例,我们深入了解了Pyecharts中绘制炫酷水球图的参数说明和代码实战。读者可以根据自己的需求进行定制,创建出令人印象深刻的数据可视化图表。希望本文对你在数据可视化方向的技术探索中有所帮助。
6. 水球图的动态效果
水球图不仅可以静态展示完成比例,还可以通过动态效果增强用户的视觉体验。以下是一个包含动态效果的水球图代码示例:
from pyecharts import options as opts
from pyecharts.charts import Liquid
def dynamic_liquid() -> Liquid:
c = (
Liquid()
.add("Liquid", [0.6],
is_animation=True, # 启用动画效果
animation_duration=2000, # 设置动画时长,单位为毫秒
label_opts=opts.LabelOpts(position="inside"))
.set_global_opts(title_opts=opts.TitleOpts(title="动态水球图"))
)
return c
# 渲染图表
dynamic_liquid().render("dynamic_liquid.html")
在这个例子中,通过设置is_animation为True启用动画效果,并通过animation_duration参数设置动画时长,使水球图呈现出流畅的动态变化。

7. 水球图与其他图表的组合
Pyecharts支持将水球图与其他图表进行组合,形成更为复杂的可视化效果。以下是一个将水球图和柱状图结合的代码示例:
from pyecharts import options as opts
from pyecharts.charts import Bar, Liquid, Grid
def combined_chart() -> Grid:
liquid_chart = (
Liquid()
.add("Liquid", [0.6],
label_opts=opts.LabelOpts(position="inside"))
)
bar_chart = (
Bar()
.add_xaxis(["Category 1", "Category 2", "Category 3"])
.add_yaxis("Value", [20, 50, 80])
)
grid_chart = (
Grid()
.add(liquid_chart, grid_opts=opts.GridOpts(pos_left="60%"))
.add(bar_chart, grid_opts=opts.GridOpts(pos_right="60%"))
)
return grid_chart
# 渲染图表
combined_chart().render("combined_chart.html")
通过Grid类,我们可以在同一画布中组合水球图和柱状图,形成更为丰富的数据展示效果。
8. 数据动态更新与实时展示
在实际应用中,有时需要动态更新水球图中的数据,以实现实时展示的效果。以下是一个简单的数据动态更新的示例:
import time
from pyecharts import options as opts
from pyecharts.charts import Liquid
def dynamic_data_update() -> Liquid:
liquid_chart = Liquid().add("Liquid", [0.6], label_opts=opts.LabelOpts(position="inside"))
# 定义更新数据的函数
def update_data():
while True:
new_data = [round(random.uniform(0.4, 0.8), 2)] # 模拟新的完成比例数据
liquid_chart.add("Liquid", new_data, is_animation=True, animation_duration=1000)
time.sleep(5) # 模拟5秒更新一次数据
# 启动更新数据的线程
threading.Thread(target=update_data).start()
return liquid_chart
# 渲染图表
dynamic_data_update().render("dynamic_data_update.html")
这个例子中,我们使用了threading模块创建一个新的线程,定期更新水球图的数据。这样可以实现数据的动态更新和实时展示的效果。
9. 水球图的交互功能
Pyecharts提供了丰富的交互功能,使用户能够与水球图进行互动。以下是一个包含交互功能的水球图代码示例:
from pyecharts import options as opts
from pyecharts.charts import Liquid
def interactive_liquid() -> Liquid:
c = (
Liquid()
.add("Liquid", [0.6],
label_opts=opts.LabelOpts(
position="inside",
formatter="{a} \n {b}%"
))
.set_global_opts(
title_opts=opts.TitleOpts(title="交互水球图"),
tooltip_opts=opts.TooltipOpts(trigger="item", formatter="{a} <br/>{b}: {c}%")
)
)
return c
# 渲染图表
interactive_liquid().render("interactive_liquid.html")
在这个示例中,通过设置tooltip_opts参数,我们为水球图添加了鼠标悬停时的交互提示,提供更详细的信息。
10. 导出水球图为图片或PDF
在实际项目中,有时需要将生成的水球图导出为图片或PDF格式,以便在报告或演示中使用。Pyecharts提供了方便的导出功能,以下是一个将水球图导出为图片的示例:
from pyecharts.render import make_snapshot
from snapshot_selenium import snapshot as driver
from pyecharts import options as opts
from pyecharts.charts import Liquid
def export_as_image() -> Liquid:
c = (
Liquid()
.add("Liquid", [0.6],
label_opts=opts.LabelOpts(position="inside"))
.set_global_opts(title_opts=opts.TitleOpts(title="导出水球图为图片"))
)
# 使用 make_snapshot 函数导出为图片
make_snapshot(driver, c.render(), "liquid_chart.png", type_='png')
# 调用导出函数
export_as_image()
上述代码使用了make_snapshot函数,结合snapshot_selenium模块,将水球图导出为PNG格式的图片。你可以根据需要选择不同的图片格式。

11. 移动端适配
当需要在移动端展示水球图时,可以通过设置opts.DeviceOpts参数进行适配。以下是一个简单的移动端适配示例:
from pyecharts import options as opts
from pyecharts.charts import Liquid
def mobile_adaptation() -> Liquid:
c = (
Liquid()
.add("Liquid", [0.6],
label_opts=opts.LabelOpts(position="inside"))
.set_global_opts(
title_opts=opts.TitleOpts(title="移动端适配水球图"),
device_opts=opts.DeviceOpts(width="100%", height="500px") # 设置移动端宽度和高度
)
)
return c
# 渲染图表
mobile_adaptation().render("mobile_adaptation.html")
在这个示例中,通过设置device_opts参数,我们将水球图适配为移动端展示。
结语
通过本文的延伸内容,你学习了一些关于Pyecharts水球图更高级的应用场景,包括导出为图片、移动端适配等。这些技巧可以让你更灵活地应用Pyecharts来满足不同的需求。希望这些内容对你在实际项目中的应用有所帮助,使你能够更加轻松地创建出美观而实用的水球图。如果有其他问题或需要进一步的帮助,请随时提问。