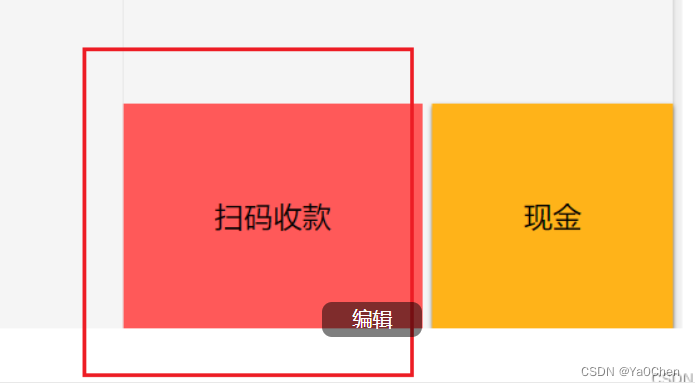
效果:
这个是当点着按钮的时候没有松开按钮的效果(没有阴影)

这个是当松开按钮的效果(有阴影)

原理讲解:
这段代码实现的业务逻辑是在一个Vue组件中控制“现金”按钮的阴影效果。具体来说,它通过绑定触摸事件(@touchstart和@touchend)来改变按钮的阴影状态。当用户触摸按钮时,按钮的阴影会消失;当用户停止触摸时,阴影会重新出现。这种效果可以增强用户界面的交互性,给用户提供直观的反馈,表明按钮已被按下。
具体步骤如下:
-
数据定义:在组件的
data函数中定义了一个名为showShadow的变量,初始值为true。这个变量用于控制按钮阴影的显示状态。 -
事件处理:
handleTouchStart方法会在用户开始触摸按钮时被调用,将showShadow设置为false,意味着阴影应该被隐藏。handleTouchEnd方法会在用户停止触摸按钮时被调用,将showShadow重新设置为true,意味着阴影应该被显示。
-
样式绑定:在模板中,按钮的
style属性通过:style绑定动态地根据showShadow的值来设置。如果showShadow为true,则应用有阴影的样式;如果为false,则应用无阴影的样式。
这种方式利用Vue的响应式数据绑定,使得当showShadow变量的值改变时,Vue会自动更新DOM,从而改变按钮的样式。这种实现方法比直接操作DOM元素的样式更符合Vue的设计原则,因为它通过改变数据来驱动视图的更新,而不是直接操作视图。
代码:
在data函数中添加一个变量:
data() {
return {
// 其他数据...
showShadow: true,
};
},
在方法中更新这个变量:
methods: {
handleTouchStart() {
this.showShadow = false;
},
handleTouchEnd() {
this.showShadow = true;
},
// 其他方法...
},
在模板中使用这个变量来绑定样式:
<view @touchstart="handleTouchStart" @touchend="handleTouchEnd"
:style="showShadow ? 'box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.5);' : 'box-shadow: none;'"
style="flex-grow: 1; background-color: #ffb319; display: flex; align-items: center; justify-content: center;">
<view class="texttt" style="color: black; font-size: 50rpx;">现金</view>
</view>