【4.3】Ribbon饥饿加载
- 1 测试
- 2 饥饿加载
- 2.1 修改加载策略
- 3 Ribbon负载均衡总结
1 测试
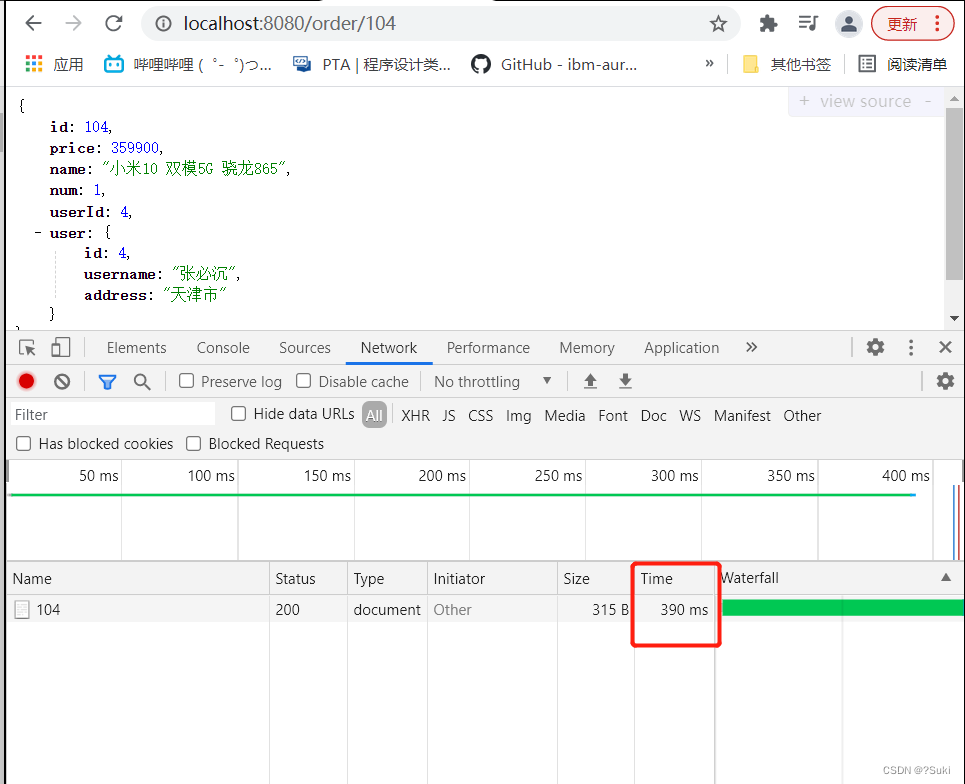
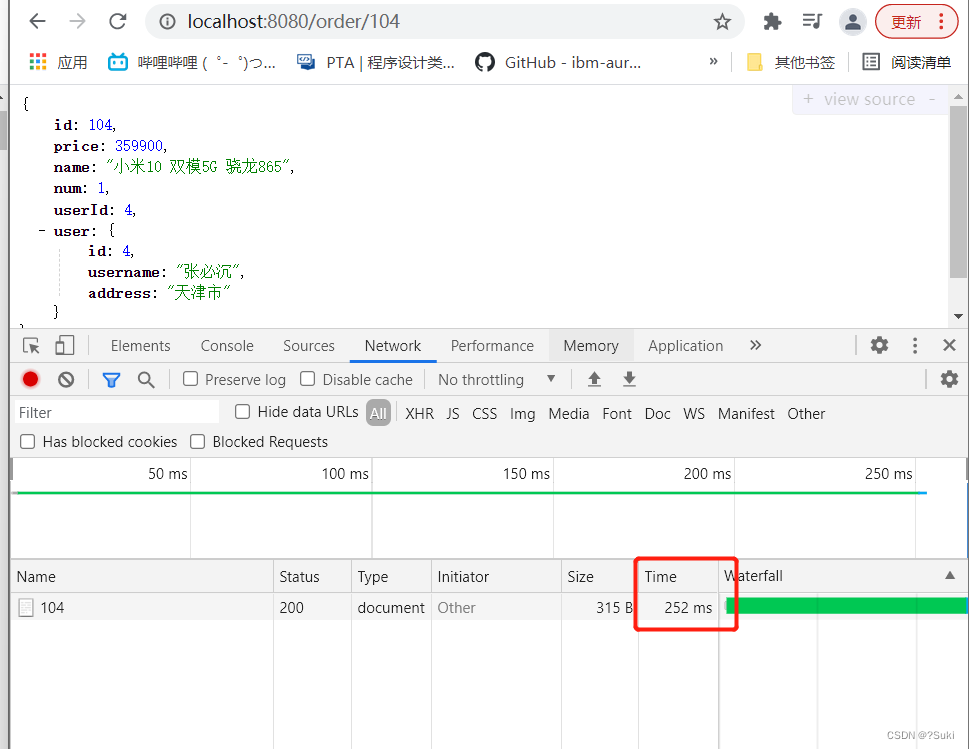
重启Order服务,回到浏览器,打开浏览器的控制台,发起一次请求:

可以看到这次请求的耗时达到了390ms
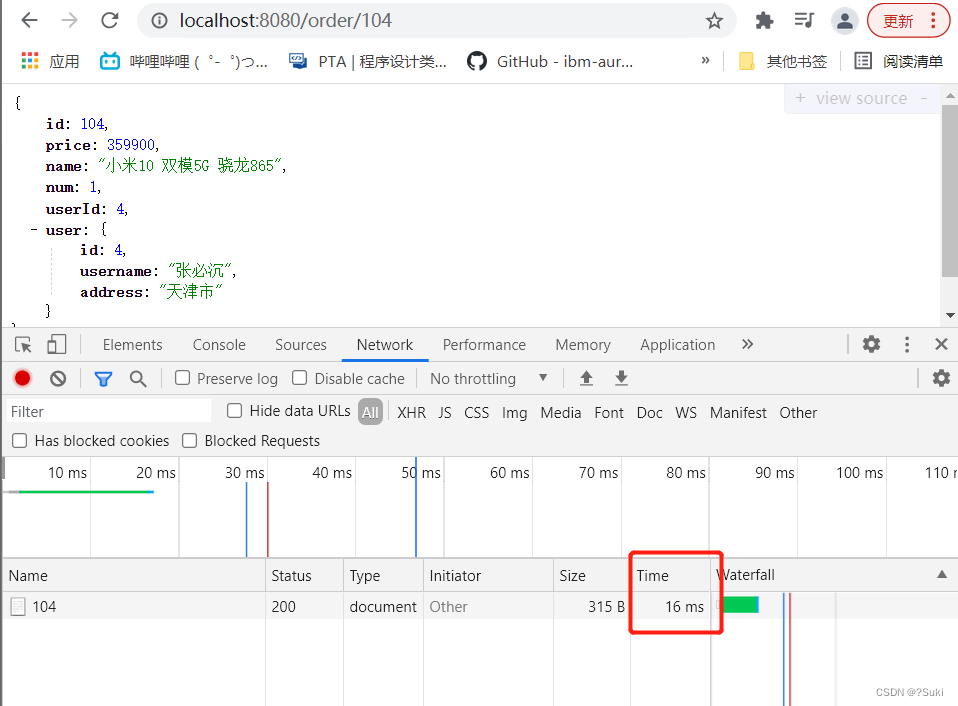
再刷新一次:

可以看到这次时长只有16ms
为什么第一次请求的耗时如此之长呢?
这是由多方面的原因来决定的。
2 饥饿加载
最重要的原因是:
Ribbon默认是采用懒加载,即第一次访问时才会去创建LoadBalanceClient,因为创建的过程中要去做服务拉取,所以请求时间会很长。
而饥饿加载则会在项目启动时创建,降低第一次访问的耗时。
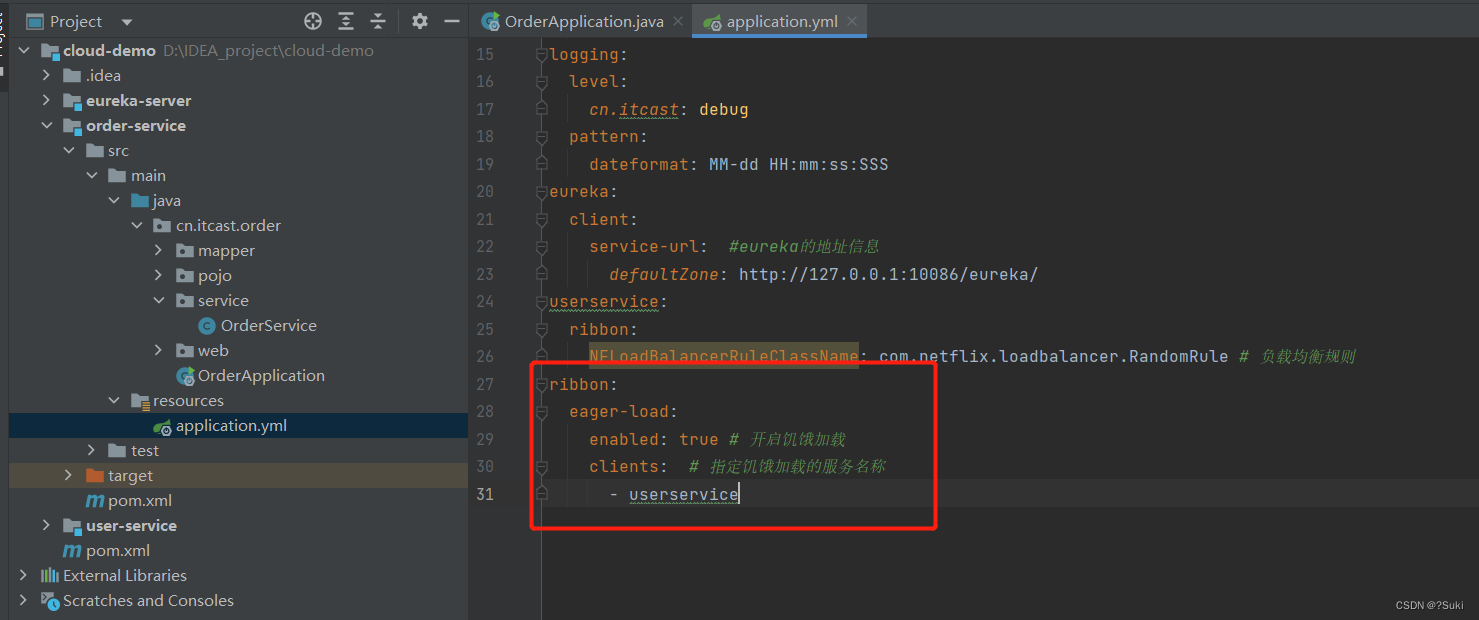
通过下面配置开启饥饿加载:
ribbon:
eager-load:
enabled: true # 开启饥饿加载
clients: # 指定饥饿加载的服务名称
- userservice
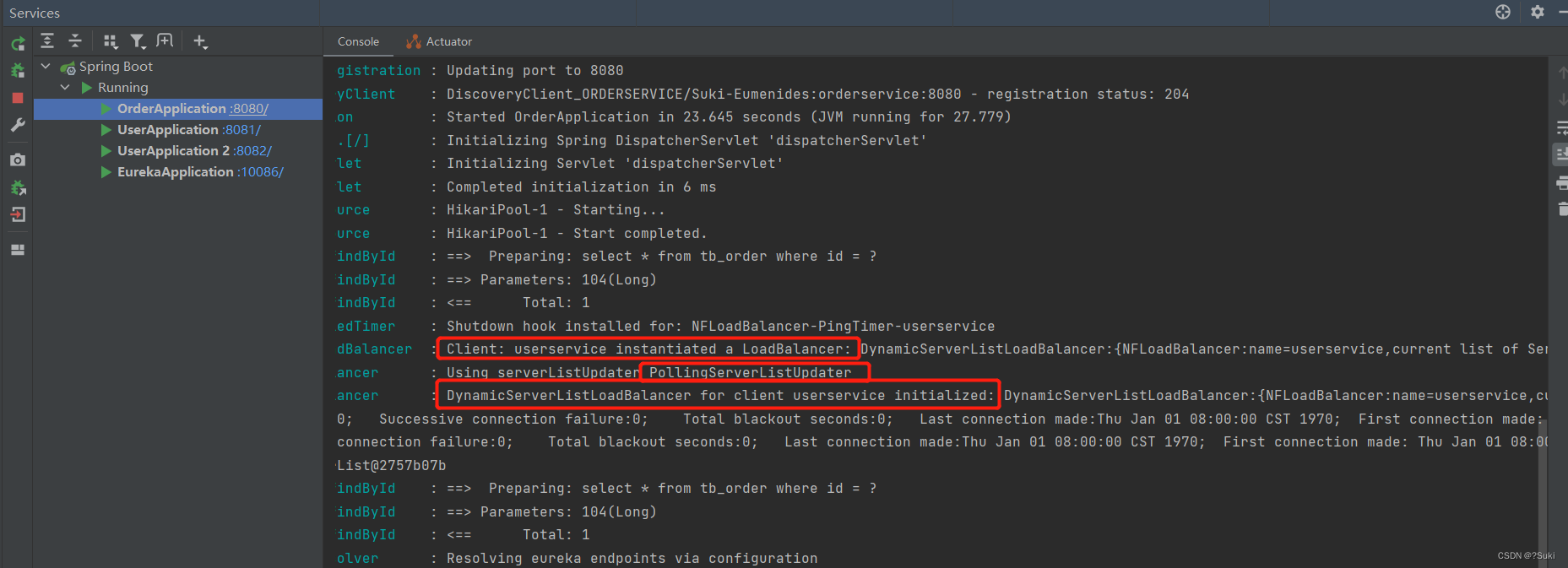
打开OrderApplication的日志:

可以看到有一次userservice instantiated a loadBalancer–userservice初始化负载均衡器;
初始时服务列表为空,所以会做一次PollingServerListUpdater–拉取服务;
而拉取服务的过程中就会去创建:DynamicServerListLoadBalancer。
所以就会消耗很长的时间。
这就是所谓的懒加载。
第一次加载完了以后就不用加载了,因为这个服务列表就会被缓存在我们的内存中。
2.1 修改加载策略
通过下面配置开启饥饿加载:
ribbon:
eager-load:
enabled: true # 开启饥饿加载
clients: # 指定饥饿加载的服务名称
- userservice
饥饿加载通俗一点来说就是:
饿得不行了,看见什么都往上啃,也就是启动时,一上来不管三七二十一就把这些服务加载起来。
找到order-service的application.yml文件:

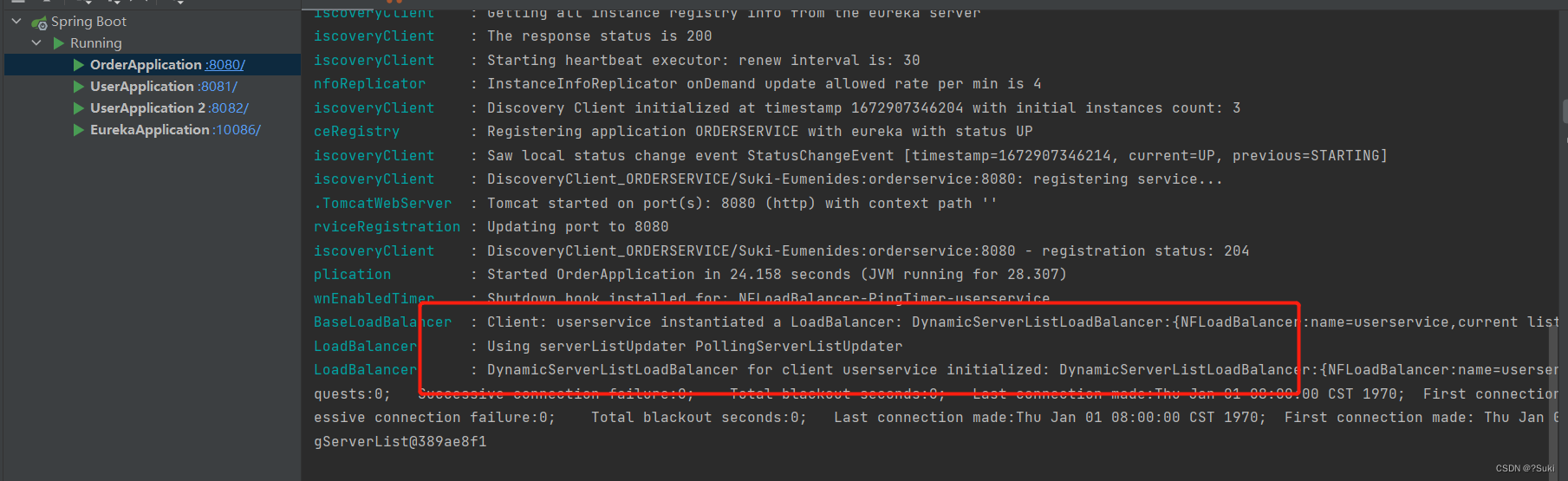
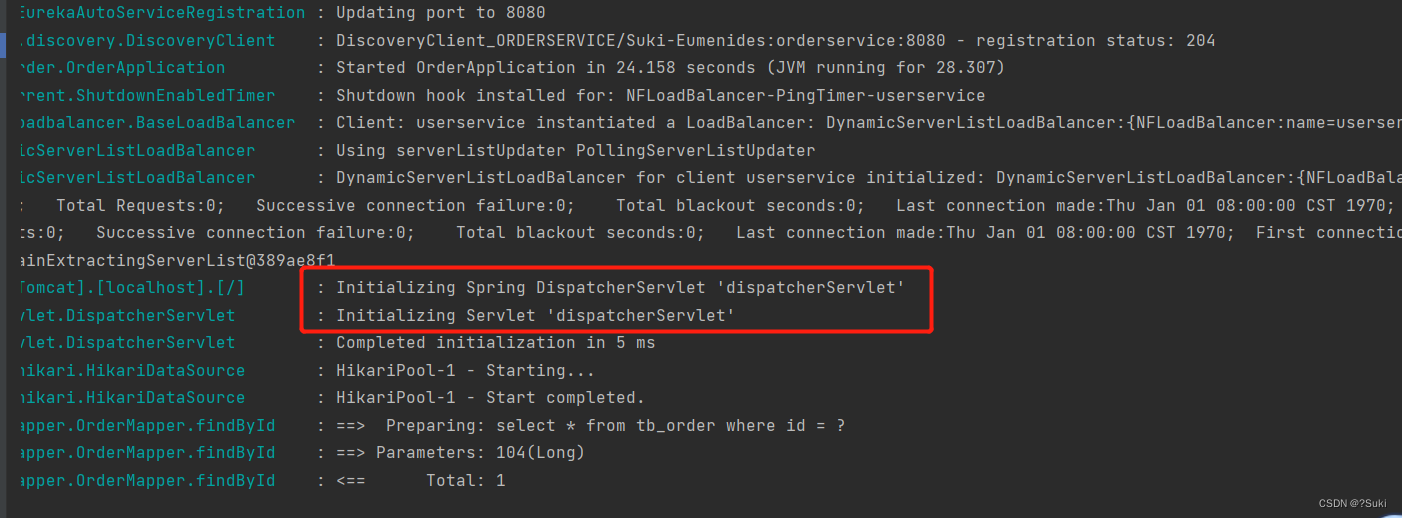
接下来重启OrderApplication,观察控制台日志:

可以看到它在启动的时候就完成了加载,而不是在访问的时候完成。
接下来打开浏览器测试:

时间减少了一些,但是为什么还是这么久呢?因为服务启动时还要做一些别的事情:

在服务启动的时候还要完成DispatcherServlet的初始化。这个也是在第一次访问时加载的。
3 Ribbon负载均衡总结
1.Ribbon负载均衡规则:
- 规则接口是IRule;
- 默认实现是ZoneAvoidanceRule,根据zone选择服务列表,然后轮询。
2.负载均衡自定义方式:
- 代码方式:配置灵活,但修改时需要重新打包发布,是全局配置;
- 配置方式:直观,方便,无需重新打包发布,但是无法做全局配置。
3.饥饿加载:
- 默认情况下是懒加载 ,第一次发起请求时才会去加载Ribbon的客户端,访问时长会比较久;
- 为了解决上述问题,可以开启饥饿加载: 在项目启动那一刻就完成加载,速度会得到一定的提升;
- 可以指定饥饿加载的微服务名称;
By --Suki 2023/1/5
知识内容来自于黑马程序员视频教学和百度百科。