文章目录
- 目标
- 过程与代码
- 搜索框
- 初步
- 自己实现取消功能
- 样式修改
- 标签页
- 效果
- 总代码
- 修改的文件
- common.css
- city.vue
- main.js
目标

过程与代码
搜索框
初步
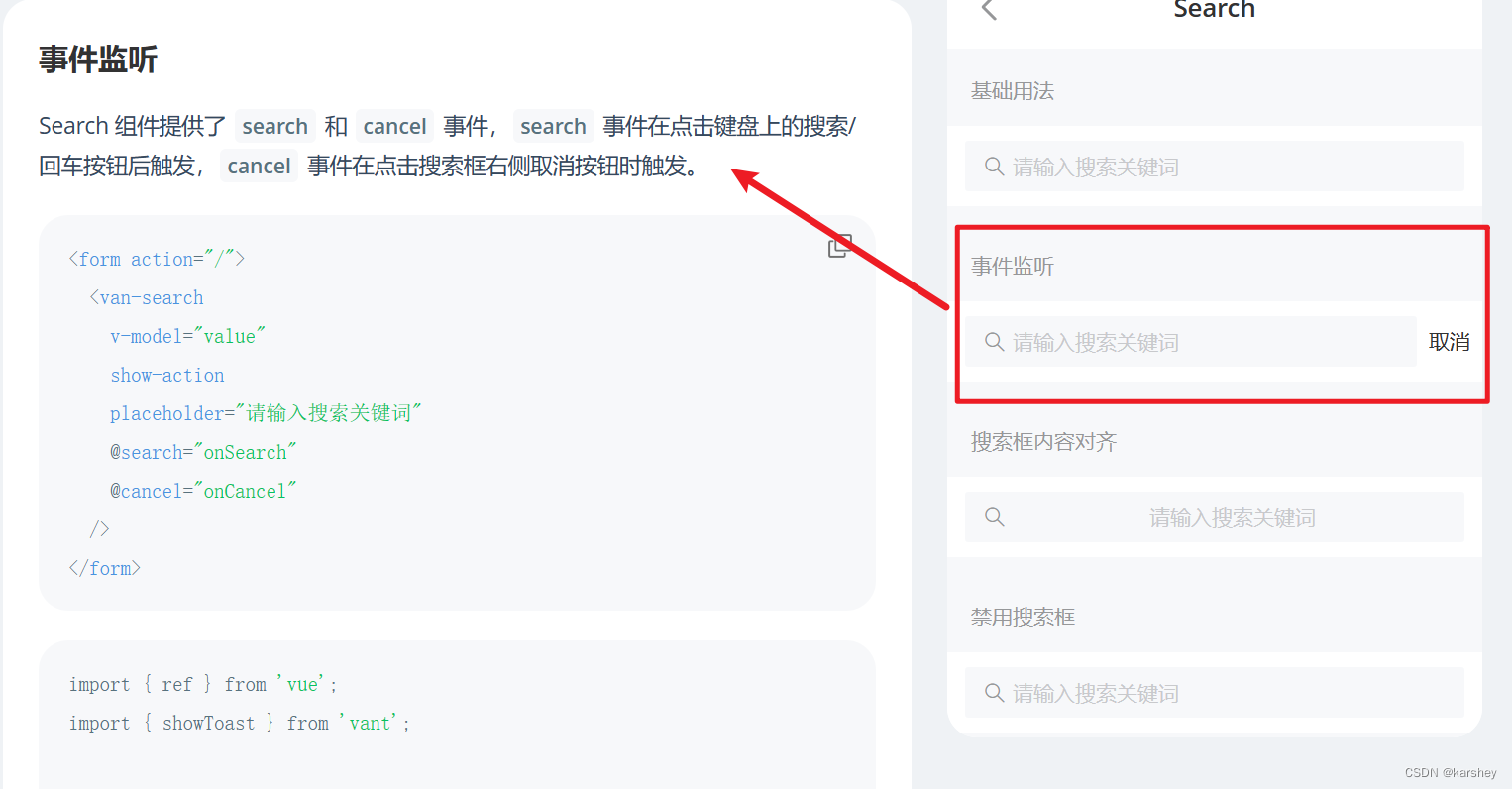
在Vant文档中找到搜索框:Search搜索

按照文档要求引入(如果以插件的形式安装vant就不用这样引入,详情见文档)
我们需要的是有搜索和取消功能的搜索框:

看懂代码后改写:
<template>
<div class="city top-page">
<!-- show-action:显示 “取消” -->
<van-search v-model="value" show-action placeholder="请输入搜索关键词" @search="onSearch" @cancel="onCancel" />
</div>
</template>
<script setup>
import { ref } from 'vue';
import { showToast } from 'vant';
const value = ref('');
const onSearch = (val) => showToast(val);
const onCancel = () => showToast('取消');
</script>
<style lang="less" scoped>
</style>
效果:

自己实现取消功能
vant帮我们封装好了取消的功能。我们也可以通过route自己实现。
const onCancel = () => {
// showToast('取消');
cancelClick()
}
const route=useRoute()
function cancelClick(){
route.back()
}
样式修改
我们有细微的样式需要修改,比如:
- 搜索框要圆
- 搜索符号颜色
关于搜索框变圆:添加shape="round"

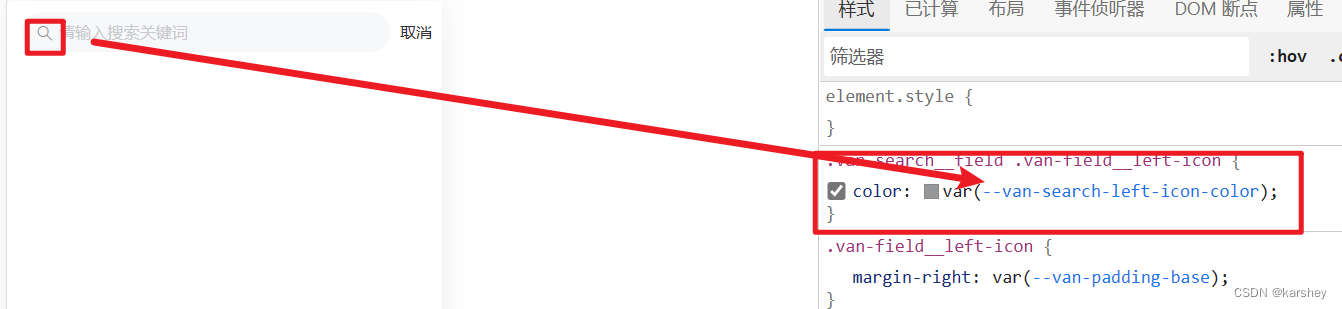
关于搜索符号的颜色:F12一下

是--van-search-left-icon-color。
由于一个项目里的颜色一般都会统一,因此,我们可以全局设置--van-search-left-icon-color。
在common.css中:
:root {
/* 主题颜色 */
--primary-color: #ff9854;
/* 所有搜索框,有!important才会显示 */
--van-search-left-icon-color:var(--primary-color) !important;
}
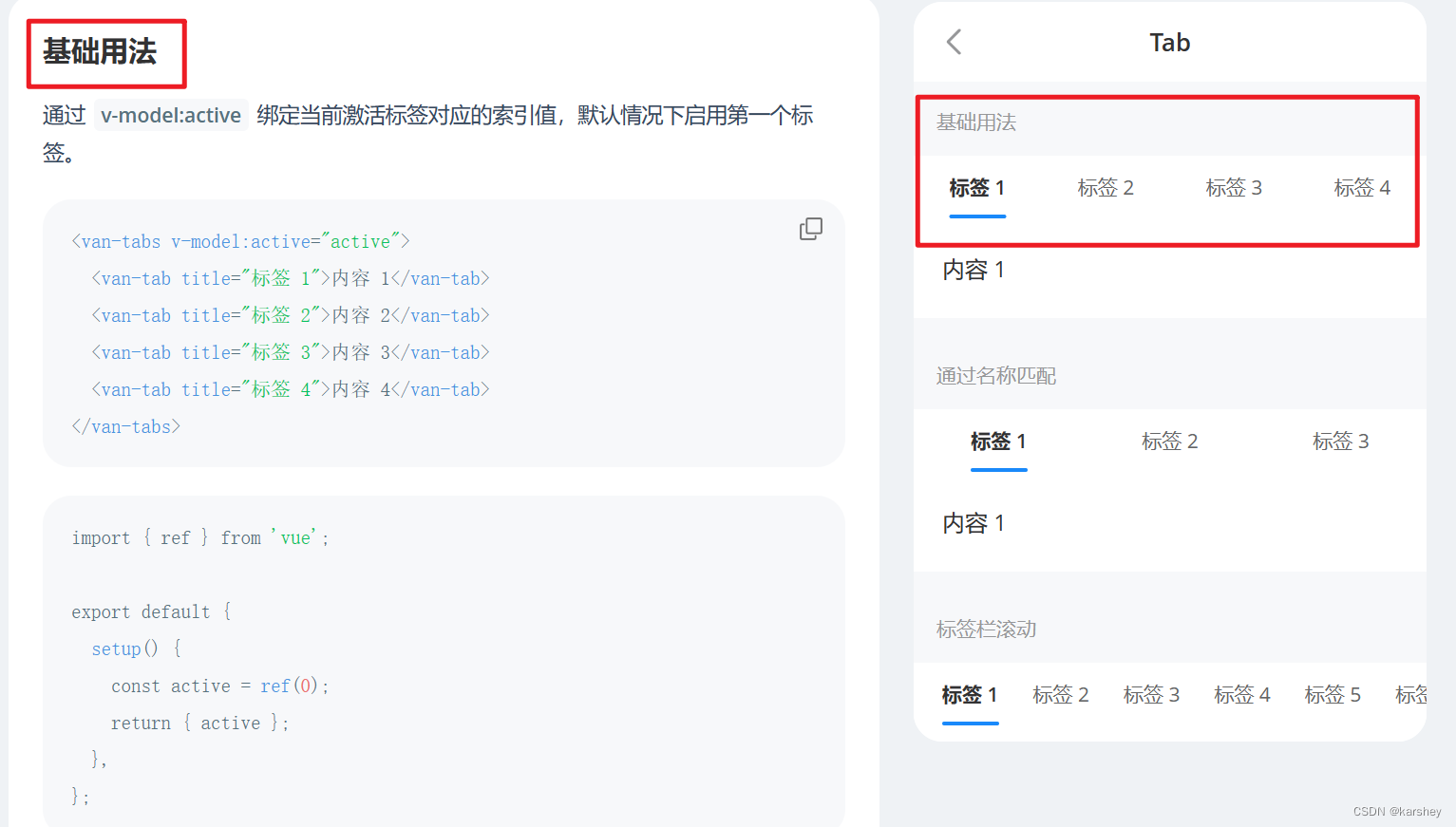
标签页
vant的标签页Tab:

看懂代码后改写:

步骤跟搜索框的差不多,详见总代码。
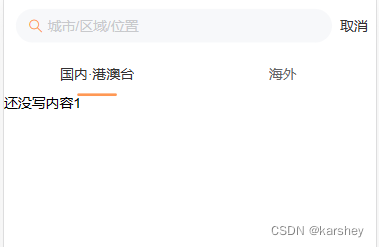
效果

总代码
修改的文件

common.css
通过全局修改来修改vant库的样式:
:root {
/* 主题颜色 */
--primary-color: #ff9854;
/* 所有搜索框,有!important才会显示 */
--van-search-left-icon-color: var(--primary-color) !important;
/* 所有bottom下划线 */
--van-tabs-bottom-bar-color: var(--primary-color) !important;
}
body {
font-size: 14px;
}
/* 隐藏TabBar的类 */
.top-page {
/* 占满整个屏幕 */
height: 100vh;
/* 有position,z-index才生效
这里如果是absolute则不生效,可能与TabBar组件相关样式有关 */
position: relative;
/* TabBar的z-index默认1 */
z-index: 9;
/* 背景色挡住TabBar */
background-color: #fff;
/* y轴方向溢出:滚动条 */
overflow-y: auto;
}
city.vue
<template>
<div class="city top-page">
<!-- show-action:显示 “取消” -->
<van-search shape="round" v-model="value" show-action placeholder="城市/区域/位置" @search="onSearch"
@cancel="onCancel" />
<van-tabs v-model:active="TabActive">
<van-tab title="国内·港澳台">内容 1</van-tab>
<van-tab title="海外">内容 2</van-tab>
</van-tabs>
</div>
</template>
<script setup>
import { ref } from 'vue';
import { showToast } from 'vant';
import { useRoute } from 'vue-router';
const value = ref('');
const TabActive = ref(0);
const onSearch = (val) => showToast(val);
const onCancel = () => {
showToast('取消');
// cancelClick()
}
// const route=useRoute()
// function cancelClick(){
// route.back()
// }
</script>
<style lang="less" scoped>
</style>
main.js
引入新的组件。在原有的基础上添加Tab, Tabs, Search即可。