前言
本文主要讲解两种 Flutter生命周期观察监听
方式一:Flutter SDK 3.13 之前的方式,WidgetsBindingObserver;
方式二:Flutter SDK 3.13 开始的新方式,AppLifecycleListener;
测试平台:IOS 17.3、Android 13
App状态
官方API:AppLifecycleState enum - dart:ui library - Dart API
enum AppLifecycleState {
// 应用程序在初始化之前默认处于此状态
// 视图还没有显示在屏幕上,或者 视图从屏幕上分离后
detached,
// 可见,并且可以响应用户操作
resumed,
// 可见,但无法响应用户操作
inactive,
// 隐藏,不可见,应用程序可以在后台运行
hidden,
// 暂停,不可见,并且无法响应用户操作
paused,
}方式一
WidgetsBindingObserver,Flutter SDK 3.13 之前的方式;
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> with WidgetsBindingObserver {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(),
);
}
@override
void initState() {
WidgetsBinding.instance.addObserver(this);
super.initState();
}
@override
void dispose() {
WidgetsBinding.instance.removeObserver(this);
super.dispose();
}
/// 状态监听
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
debugPrint('state:$state');
}
}
方式二
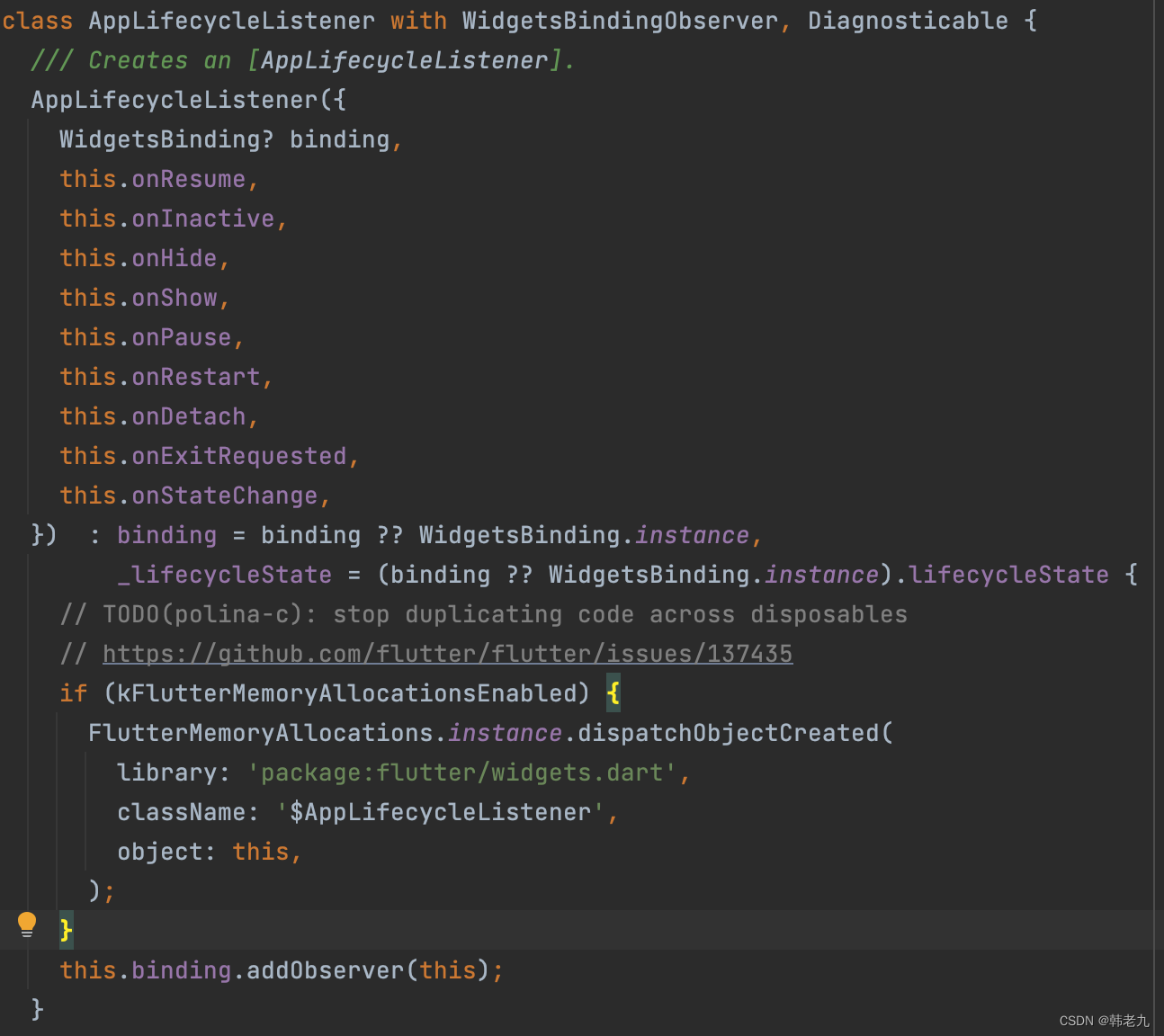
AppLifecycleListener,Flutter SDK 3.13 开始的新方式;
官方文档:AppLifecycleListener class - widgets library - Dart API
其中有几个回调方法,不是所有平台都支持,我测试了 IOS 和 Android,其中:
- onDetach:IOS支持,Android不支持;
- onExitRequested:都不支持,也有可能是我测试手法有问题,我是直接退出App;
- 官方文档:exitApplication method - ServicesBinding mixin - services library - Dart API
如果想 不通过观察方法,直接拿到App状态,使用 SchedulerBinding.instance.lifecycleState 获取到状态值;

代码:
import 'dart:ui';
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart';
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
late final AppLifecycleListener appLifecycleListener;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(),
);
}
@override
void initState() {
var lifecycleState = SchedulerBinding.instance.lifecycleState;
debugPrint('lifecycleState:$lifecycleState'); // lifecycleState:AppLifecycleState.resumed
appLifecycleListener = AppLifecycleListener(
onStateChange: onStateChange,
onResume: onResume,
onInactive: onInactive,
onHide: onHide,
onShow: onShow,
onPause: onPause,
onRestart: onRestart,
onDetach: onDetach,
onExitRequested: onExitRequested,
);
super.initState();
}
/// 监听状态
onStateChange(AppLifecycleState state) {
debugPrint('app_state:$state');
}
// =============================== 根据App状态的产生的各种回调 ===============================
/// 可见,并且可以响应用户操作时的回调
onResume() {
debugPrint('---onResume');
}
/// 可见,但无法响应用户操作时的回调
onInactive() {
debugPrint('---onInactive');
}
/// 隐藏时的回调
onHide() {
debugPrint('---onHide');
}
/// 显示时的回调。
onShow() {
debugPrint('---onShow');
}
/// 暂停时的回调
onPause() {
debugPrint('---onPause');
}
/// 暂停后恢复时的回调
onRestart() {
debugPrint('---onRestart');
}
/// 这两个回调,不是所有平台都支持,
/// 当退出 并将所有视图与引擎分离时的回调(IOS 支持,Android 不支持)
onDetach() {
debugPrint('---onDetach');
}
/// 在退出程序时,发出询问的回调(IOS、Android 都不支持)
/// 响应 [AppExitResponse.exit] 将继续终止,响应 [AppExitResponse.cancel] 将取消终止。
Future<AppExitResponse> onExitRequested() async {
debugPrint('---onExitRequested');
return AppExitResponse.exit;
}
@override
void dispose() {
appLifecycleListener.dispose();
super.dispose();
}
}


















![[Tomcat] [从安装到关闭] MAC部署方式](https://img-blog.csdnimg.cn/direct/476526f8f8524f4d96df2cb458c1bbc0.png)