背景:
项目需要判断token,即是否登录,登录之后权限
参考uni-app官方:
为了兼容其他端的跳转权限控制,uni-app并没有用vue router路由,而是内部实现一个类似此功能的钩子:拦截器,由其统一管理

拦截器说明:拦截器的适用场景非常多,比如路由拦截,权限引导等,所以可以采用拦截器来实现
uni.addInterceptor(STRING, OBJECT) | uni-app官网uni-app,uniCloud,serverless,uni.addInterceptor(STRING, OBJECT),uni.removeInterceptor(STRING)![]() https://uniapp.dcloud.net.cn/api/interceptor.html#%E6%8B%A6%E6%88%AA%E5%99%A8%E7%9A%84%E9%80%82%E7%94%A8%E5%9C%BA%E6%99%AF%E9%9D%9E%E5%B8%B8%E5%A4%9A-%E6%AF%94%E5%A6%82%E8%B7%AF%E7%94%B1%E6%8B%A6%E6%88%AA-%E6%9D%83%E9%99%90%E5%BC%95%E5%AF%BC%E7%AD%89%E3%80%82
https://uniapp.dcloud.net.cn/api/interceptor.html#%E6%8B%A6%E6%88%AA%E5%99%A8%E7%9A%84%E9%80%82%E7%94%A8%E5%9C%BA%E6%99%AF%E9%9D%9E%E5%B8%B8%E5%A4%9A-%E6%AF%94%E5%A6%82%E8%B7%AF%E7%94%B1%E6%8B%A6%E6%88%AA-%E6%9D%83%E9%99%90%E5%BC%95%E5%AF%BC%E7%AD%89%E3%80%82
新建一个routeIntercept.js
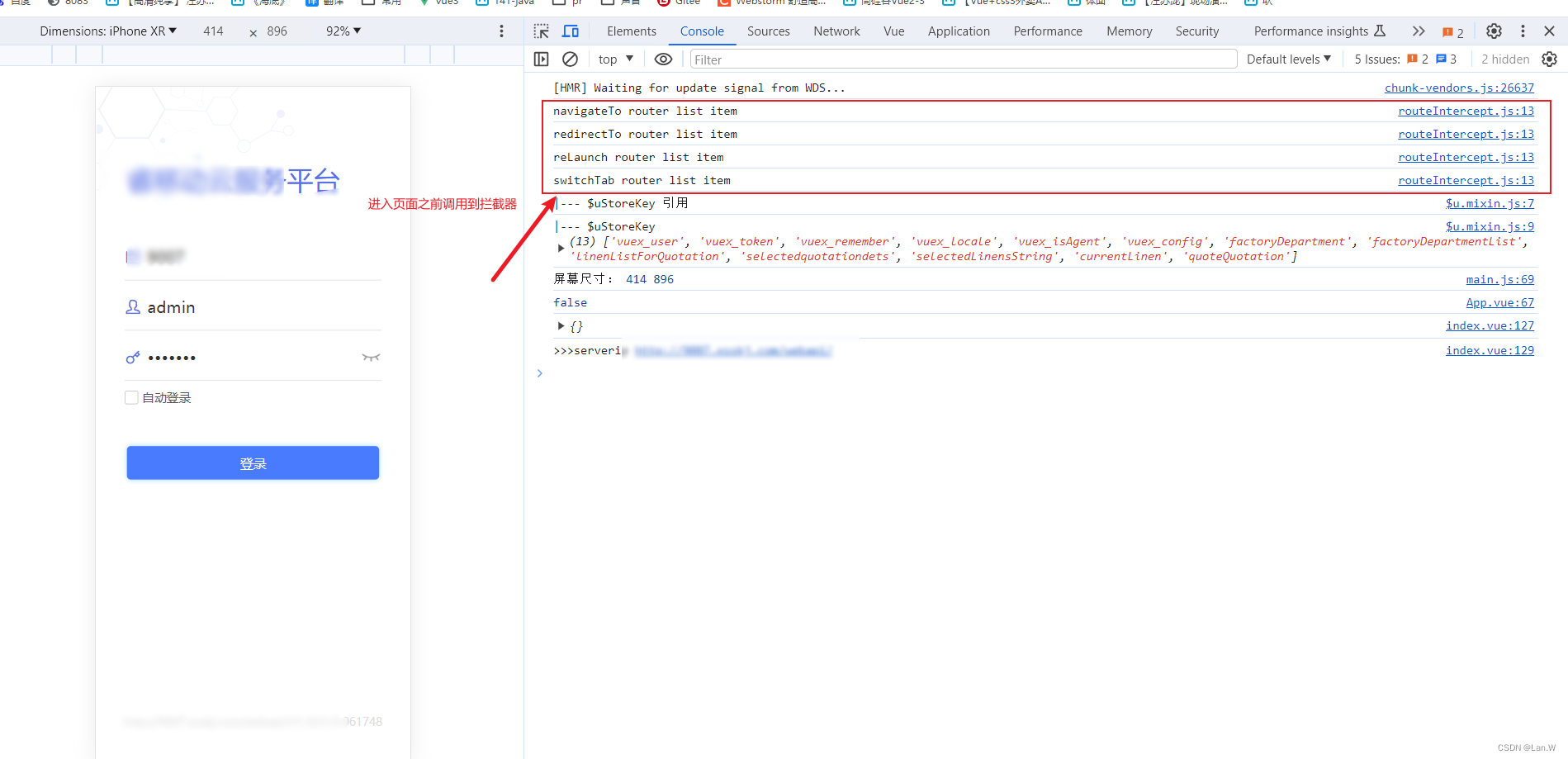
调用uni.addInterceptor(),添加拦截,在main.js引入这个文件。那么在每一个跳转页面时,这个拦截()=>{}方法勾子就会被调用。
/*
* @Description: routeIntercept
* @Version: v1.0
* @Author: LANI
* @Date: 2024-01-27 13:01
*/
let needLogin = [
"/pages/sys/login/index",
"/pages/sys/workbench/index",
]
let list = ["navigateTo", "redirectTo", "reLaunch", "switchTab"];
list.forEach(item => { //用遍历的方式分别为,uni.navigateTo,uni.redirectTo,uni.reLaunch,uni.switchTab这4个路由方法添加拦截器
console.log(item, 'router list item')
uni.addInterceptor(item, {
invoke(e) { // 调用前拦截
//获取用户的token
console.log(e, '|-调用前拦截,routerjs invoke')
const token = localStorage.getItem('token')
//获取当前页面路径(即url去掉"?"和"?"后的参数)
console.log(token, '|-调用前拦截,如果token为空就拦截,不允许访问router index token')
const url = e.url.split('?')[0]
console.log(url, '|-调用前拦截,router index url')
console.log(needLogin.includes(url))
if (needLogin.includes(url) && token == '') {
uni.showToast({
title: '请先登录',
icon: 'none'
})
uni.navigateTo({
url: "/pages/login/login"
})
return false
}
return true
},
fail(err) { // 失败回调拦截
console.log(err);
},
})
})
main.js
在new Vue()之后引入上面的js
import '@/uview-ui/libs/router/routeIntercept.js';
页面进入时执行拦截器。