JavaScript权威指南第七版
- 序
- 正文
- 前言:图中笔记重点知识
- 第1章 JavaScript简介
- 第一章总结
- 第2章 词法结构
- 注释
- 字面量
- 标识符和保留字
- Unicode
- 可选的分号
- 第二章总结
- 第3章 类型、值和变量【重要】
- 原始类型
- 特殊类型
- 第三章总结
- 第4章 表达式与操作符
- 表达式
- 操作符
- 条件式调用【好用】类似 obj && obj.a
- in 操作符
- instanceof 操作符
- typeof 操作符
- **delete 操作符**
- **赋值操作符**
- **eval() 函数(操作符)**
- **?? 先定义操作符**【主要用于 0上】
- void 操作符
- await 操作符
- 第四章总结
- 第5章 语句
- 第五章总结
- 第6章 对象
- 对象继承下来的方法
- 第六章总结
- 第7章 数组
- 第8章 函数
- 想要定义函数有三种常见的形式:
- 而想要调用定义的函数,一共有 5 种形式:
- 第9章 类
- 第九章总结
- 总结
序
犀牛书被誉为是 “JavaScript圣经”。它的第一版发布于 1996 年,而今天我们要来看的是它在 2021 年 3 月 发布的第七版。让我们来看看,在这横跨 25 年的 7 次迭代中,今天的 《JavaScript权威指南》是否还可以给我们带来最初的惊艳~
今天我们要来看的书是 《JavaScript权威指南(第7版)》。整本书大致可以被分为两个阶段:
- 面向 JavaScript 初学者的 基础知识部分
- 面向有经验开发人员的 JavaScript 进阶部分
那么下面,就让我们进入到 JavaScript权威指南 的世界中,来看看作者这 20 多年的知识沉淀~~~
正文
整本书一共被分为 17 个章节,其中前九个章节是 JavaScript 的基础知识部分,包含了:
- JS 的词法结构
- 类型、值和变量 的定义与使用
- 表达式与操作符
- JS 中的基本语句
- 对象、数组、函数、类 的概念
而这些也是我们这次需要讲解的主要内容。
前言:图中笔记重点知识










第1章 JavaScript简介
想要了解 JavaScript,那么首先我们需要先知道 javascript 中名字、版本的划分。
JavaScript 具备标准,这个标准被称为 ECMAScript,简称为 ES。
而负责制定 ES 标准的团队,被称为 TC39 技术委员会。TC39 成员来自全球各地的公司和组织,包括Google、Microsoft、Mozilla 等企业,也有一些独立的JavaScript开发者。TC39 会定期讨论 ECMAScript 的新特性,在 2015年 之后,基本保持每年一次的 ES版本 升级。 例如 ES6(ES2015)、ES7(ES2016)、ES8(ES2017) 等版本的。
除了 TC39 之外,对 web 由重大贡献的,还有另外一个团队,叫做 W3C。W3C 与 TC39 不同。TC39主要关注ECMAScript语言的发展和标准化,而W3C则致力于推动整个Web技术的发展和标准化。W3C 是一个国际性的组织,成员主要包括公司、组织、政府机构等,其存在的目的是为了确保Web技术的互用性和可访问性。W3C制定了许多Web技术的标准,例如HTML、CSS、XML、Web服务等。此外,W3C还推动Web标准的发展和创新,比如,我们现在常用的 HTML5、Web Components、WebVR 都是由 W3C 进行推进的。
而对于我们这次主要讨论的 JavaScript 来说,它的 ES 版本主要可以分为两大块:
- ES6 之前:我们通常把 ES6 之前的 ECMAScript 版本统称为 ES5;ECMAScript 的第 5 版,于 2009 年标准化,也泛指上一代语言标准(2015年以前发布的版本);
- ES6 之后:我们通常把 ES6 之后的 ECMAScript 版本统称为 ES6,ECMAScript 的第 6 版,于 2015 年标准化,也泛指 5.1 版本(2011年发布)以后的 JavaScript 标准,目前涵盖了ES2015(ES6)、ES2016(ES7)、ES2017、ES2018、ES2019、ES2020;
对于最初的 JavaScript 来说,它主要运行在浏览器之中。而在 2009年 之后,随着 node 的发布,JavaScript 已经可以运行在服务器端。所以说,对于现在的 JavaScript 而言,它主要有两个宿主环境:
- 浏览器端
- node 端
第一章总结
在第一章中,作者主要介绍了一些 JavaScript 的基本概念。比如:什么是 ECMAScript、什么是 TC39、W3C 等等。除此之外,我们还知道了 JavaScript 现在主要的运行环境。
了解这些东西,有利于我们对 JavaScript 运营有一个整体化的了解。
第2章 词法结构
那么接下来我们来看第二章,也就是 JavaScript 的词法结构。
所谓词法结构指的是: 如何使用这门语言编写程序 的方式。
JavaScript 的词法结构主要包含了 5 个部分:
- 注释
- 字面量
- 标识符和保留字
- Unicode
- 分号
那么我们首先先来看第一部分注释:
注释
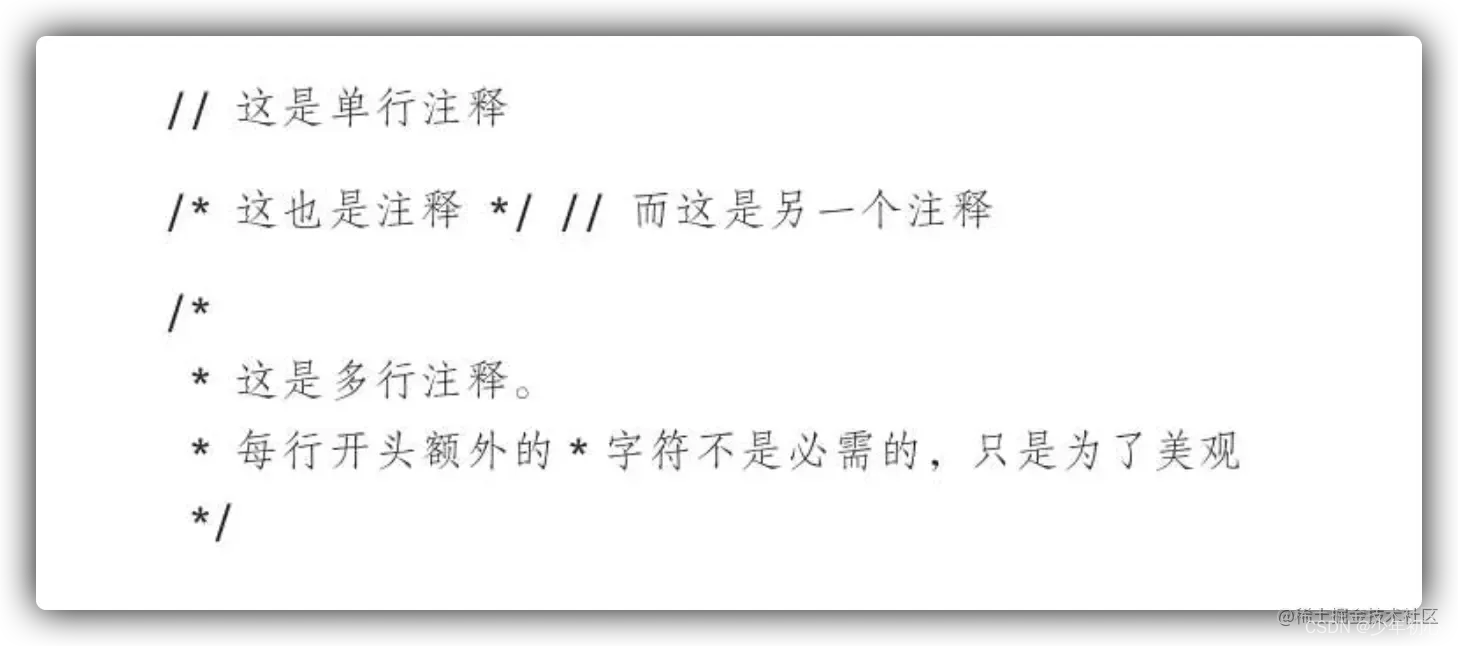
JavaScript 的注释分为两大类,一共有三种写法:
上图的第一种为 单行注释,剩下的两种为 多行注释。
这里有一个小点大家注意,第三种注释方式配合 VS Code 可以让我们在使用
js 函数获得对应的注释提示:

字面量
字面量是 JS 中的一个常见概念。
JS 中把 直接出现在程序中的数据值 称为 字面量。
比如这些值,都被称为字面量:
标识符和保留字
这里的标识符指的主要是 变量名的命名标准。JS 中标识符必须以字母、下划 线(_)或美元符号($)开头。后续字符可以是字母、数字、下划 线或美元符号。比如:以下标识符:

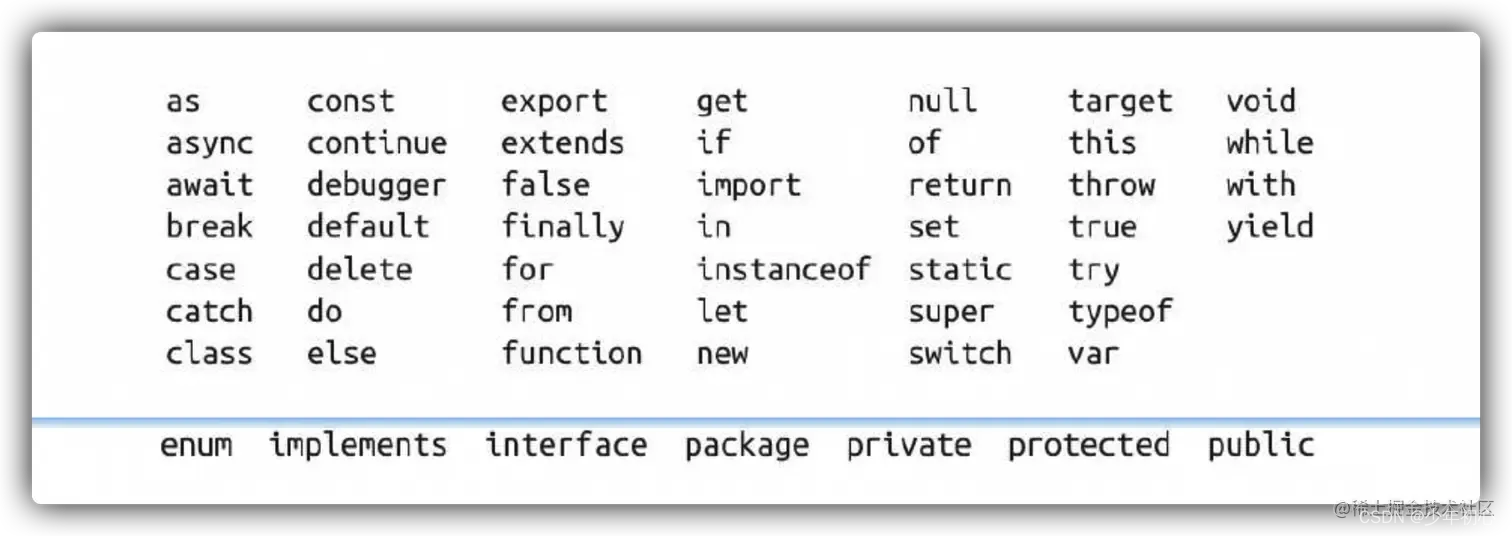
JS 中有一些保留字,不可以被作为标识符使用,这些保留字大部分都是一些我们常见的单词:

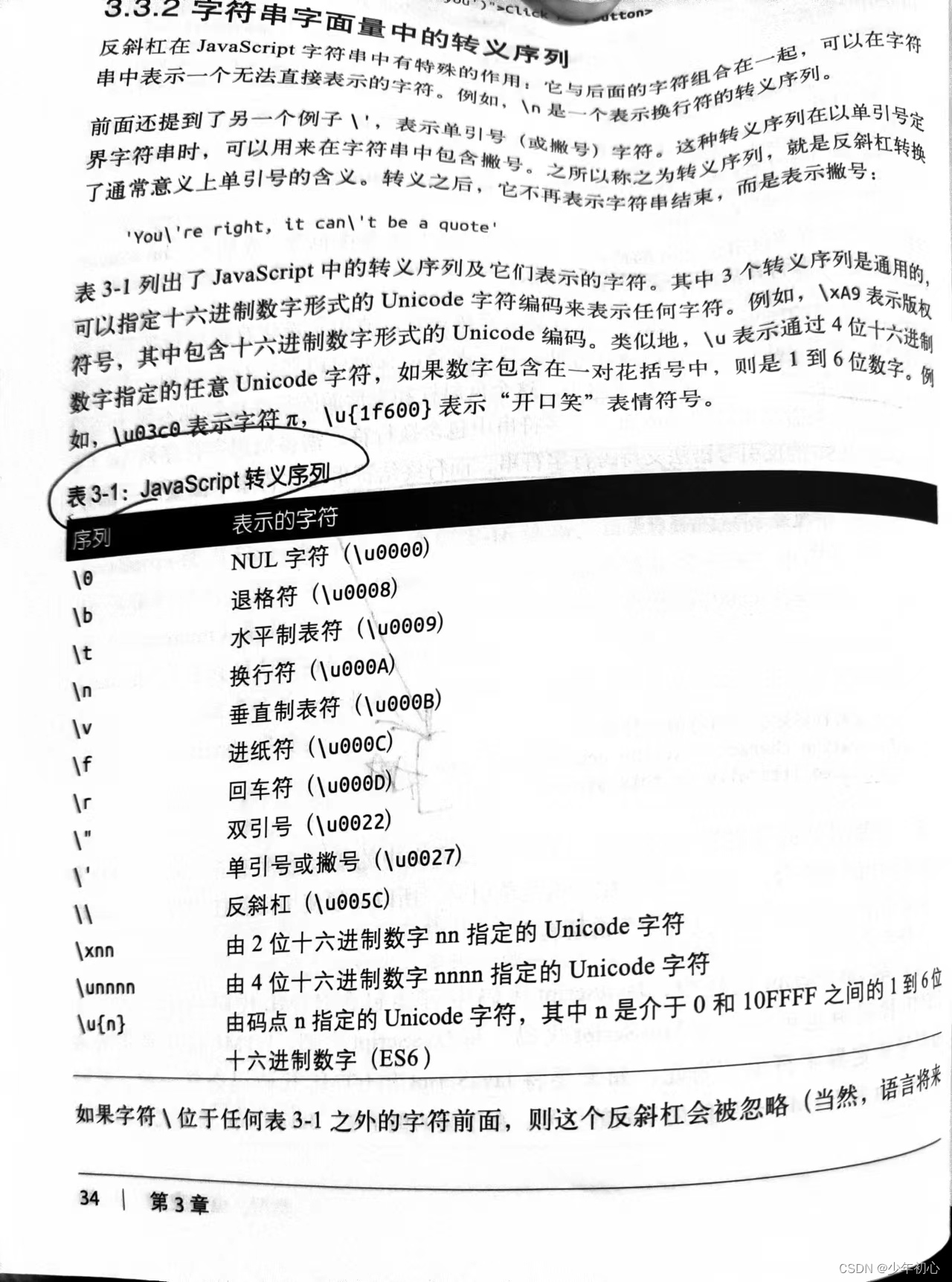
Unicode
Unicode 是一种字符编码标准,其目的是:为世界上所有语言的字符提供一个唯一的数字编码。
Unicode 将所有字符都映射到一个唯一的编码点,从 0 开始,这个编码点通常用16进制数表示,例如:U+0000 表示 null,U+0041表示 字母A。
Unicode 是一个编码标准,这个标准包含了 UTF-8、UTF-16、UTF-32 等多种变种的编码方案。
下面我们来简单的看一下这几个编码方案。
首先是 UTF-32:UTF-32 通过固定的 4个字节 来表示一个字符。每个字节代表了 8 位。也就是说 UTF-32 会通过固定的 32 位 来表示一个字符。比如:字母 A 表示为:0000 0041。其中 前面的 6 个 0 表示高位补 0,后面的 41 表示字母 A 的 Unicode 编码点的十六进制表示。
然后是 UTF-16:UTF-16 是一个变长的字符表示方式,它通过 两个 或 四个 字节 来表示字符。比如:字母A 表示为:0041。
最后是 UTF-8:UTF-8 同样是一种变长的编码方法,字符长度从1个字节到4个字节不等。比如:字母A 表示为:0x41。
可选的分号
最后是关于 JS 中的分号处理。
我们知道在 JS 中分号并不是一个强制必须要有的东西,并且根据现在企业开发的标准,很多时候是 不允许 写结尾分号的。

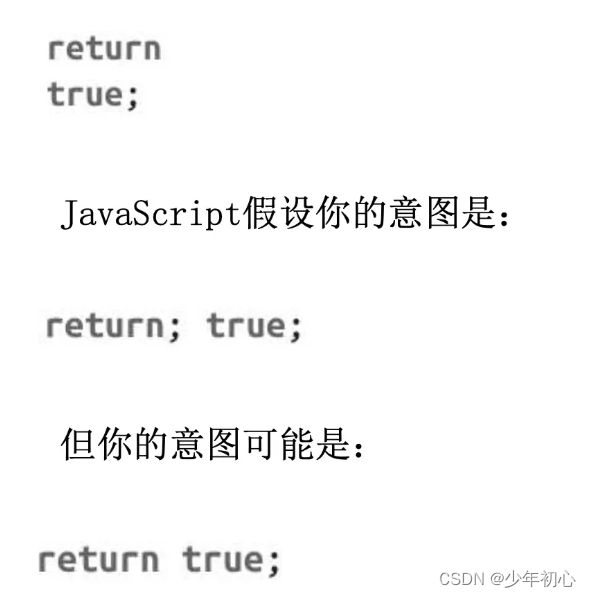
另外有一个小的细节点需要注意,那就是 一定不能在return、break或continue等关键字后加入《换行符》 ,这里作者给我们列举了实例:

第二章总结
整个第二章,作者给我们介绍了一些基本的 JS 词法标准。
涉及到的内容还是比较基础的,但是在这些基础之上,存在一些非常细节的概念,比如 unicode 、防御性分号 等等。
这些细节不光对初学者有一些帮助,对有一定开发经验的同学应该也会有一些帮助才对。
第3章 类型、值和变量【重要】
在 JS 中类型一般被分为两大类:
- 简单数据类型:作者称其为 原始类型
- 复杂数据类型:作者称其为 特殊类型
整个第三章中,所讲解的主要就是这两大类型的内容。
原始类型
首先咱们先来看原始类型,整个原始类型包含了 7 种类型的值: number、string、boolean、null、undefined、symbol、bigint。
这 7 种数据类型我们不会一个一个都去讲,我们主要来看其中 5 个。
原始类型都是不可修改的,String 修改是因为字符串数组修改;官方API修改会返回新的值。
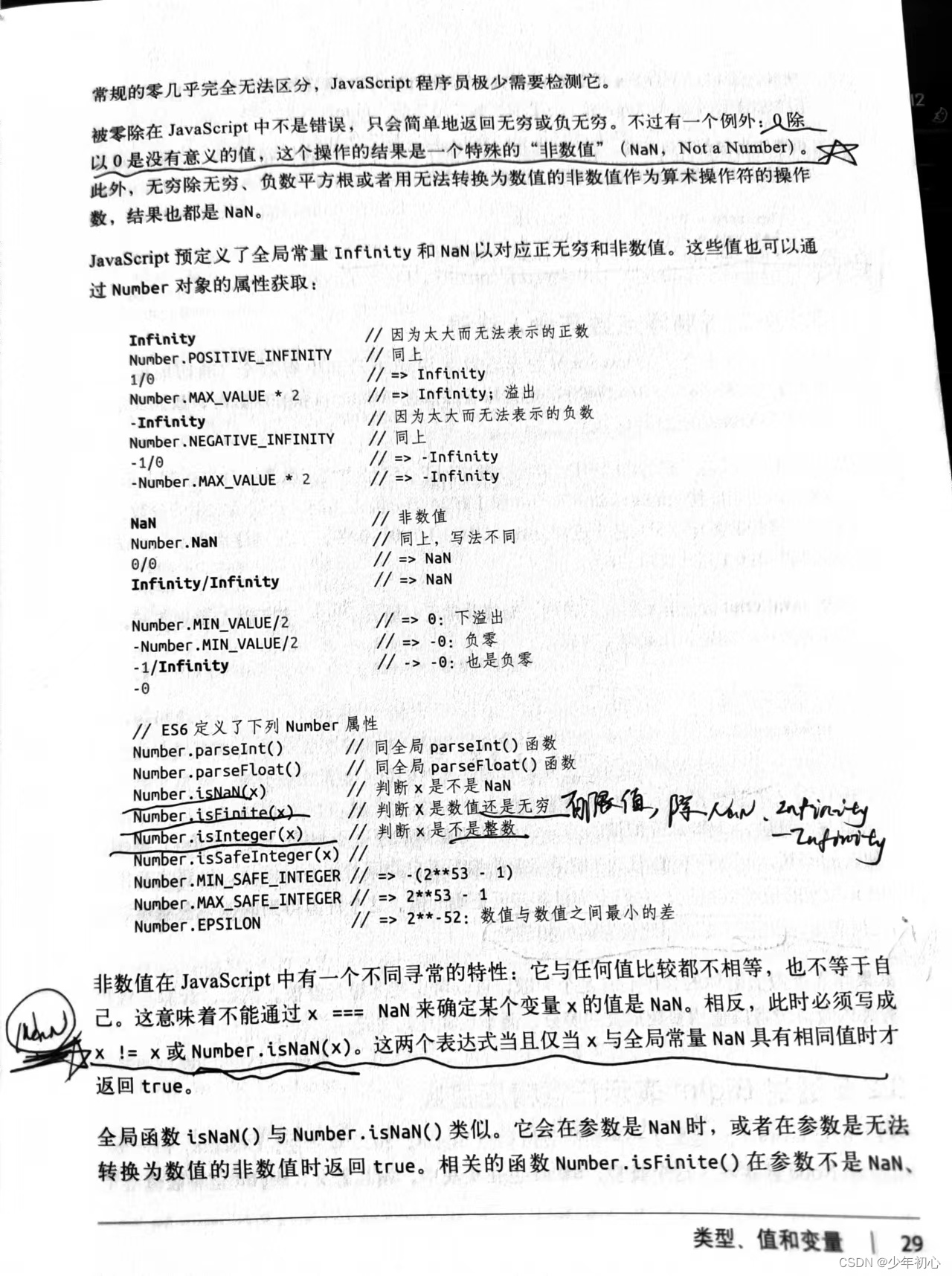
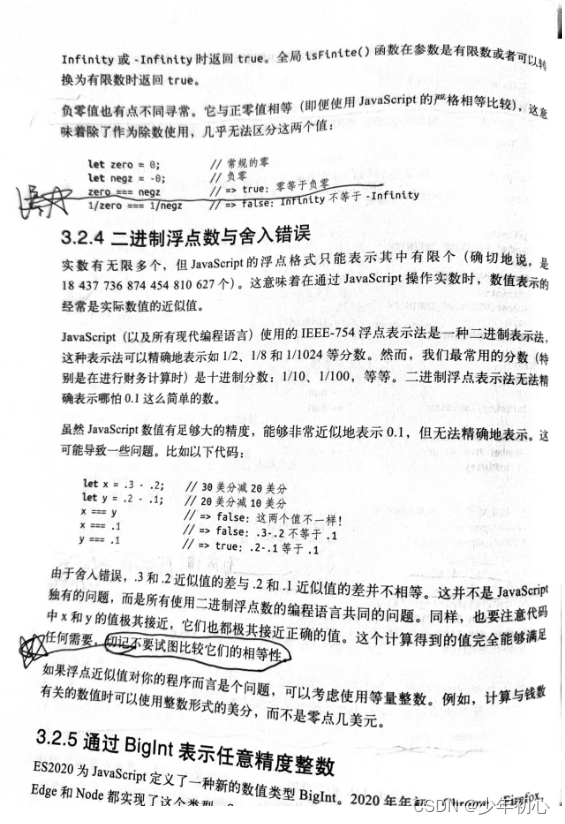
首先是 number:在 JS 中,无论是整数还是小数都被称为 number 类型。但是大家要注意的是:JS 中无法精确表示浮点数。比如:0.3 - 0.2 是不等于 0.1 的。所以说 JS 无法进行精确地浮点数表示。
接下来是 null 和 undefined:这两个值在 JS 中都被称为是 假性值。但是它们也有不太一样的地方。null 是一个特殊值,通常被用来表示 某个值不存在,它是一个 object 类型,我们可以使用 typeof null === 'object' 来进行测试。而 undefined 它表示一个 “更深层次的不存在”,当我们定义一个变量但不进行赋值时,那么这个变量默认是 undefined。undefined 是一个单独的类型,我们可以使用 typeof undefined === 'undefined' 来进行测试。
最后是 symbol 和 bigint:这两个都是 ES6 之后新增的数据类型。其中 symbol 表示 唯一的值。我们可以通过 symbol 得到一个永远都不会重复的结果 Symbol(‘a’) === Symbol(‘a’) // false 。 而 bigint 表示的是 大数字。默认情况下 JS 中的 number 类型只能表示 -2^53 – 2^53 之间,超过这个范围就无法精准表示了。所以 ES 推出了 bigint 来表示大数字。使用 bigint 非常简单,只需要在 大数字后面加上 n 就可以了,同时需要注意 bigint 只能是 整数,另外 bigint 不能与 number 进行算术运算。
特殊类型
接下来我们来看特殊类型。 JS 中的特殊类型只有一个,那就是 object。或者说:在 JS 所有不属于原始类型的都是特殊类型。
比如:Array、Object、Function、Set 等等
这些特殊类型我们会在 第六章 - 第九章 再去进行详细讲解。
第三章总结
整个第三章主要就是介绍了原始类型的一些注意点。比如:JS 无法精确表示浮点数、大数字问题等等。
第4章 表达式与操作符
第四章的内容,根据名字我们也可以看到,主要就是分为两部分为:
- 表达式
- 操作符
表达式
咱们先来看表达式的内容,这部分内容比较简单,我们快速过一下。
作者把 JS 中的所有表达式分为六类:
- 主表达式:所谓主表达式指的是 独立存在,不再包含更简单表达式的表达式 的内容。这类表达式是最简单的表达式。
- 对象和数组初始化程序:我们可以通过 字面量 的形式来创建 对象或者数组,这样的代码也是一个表达式。
- 函数定义表达式:函数的定义也是一个表达式
- 属性访问表达式:对象或者数组的属性访问
- 调用表达式:函数或者方法的调用
- 对象创建表达式:通过 new 关键字生成对象实例
整个表达式的概念是比较简单的,经过这六点我们可以知道的是: 在 JS 中你的每一行语句,都可以被称为是一个表达式。
操作符
操作符的内容相对会多一些,里面会涉及到一些关键字或者语法的使用。
条件式调用【好用】类似 obj && obj.a
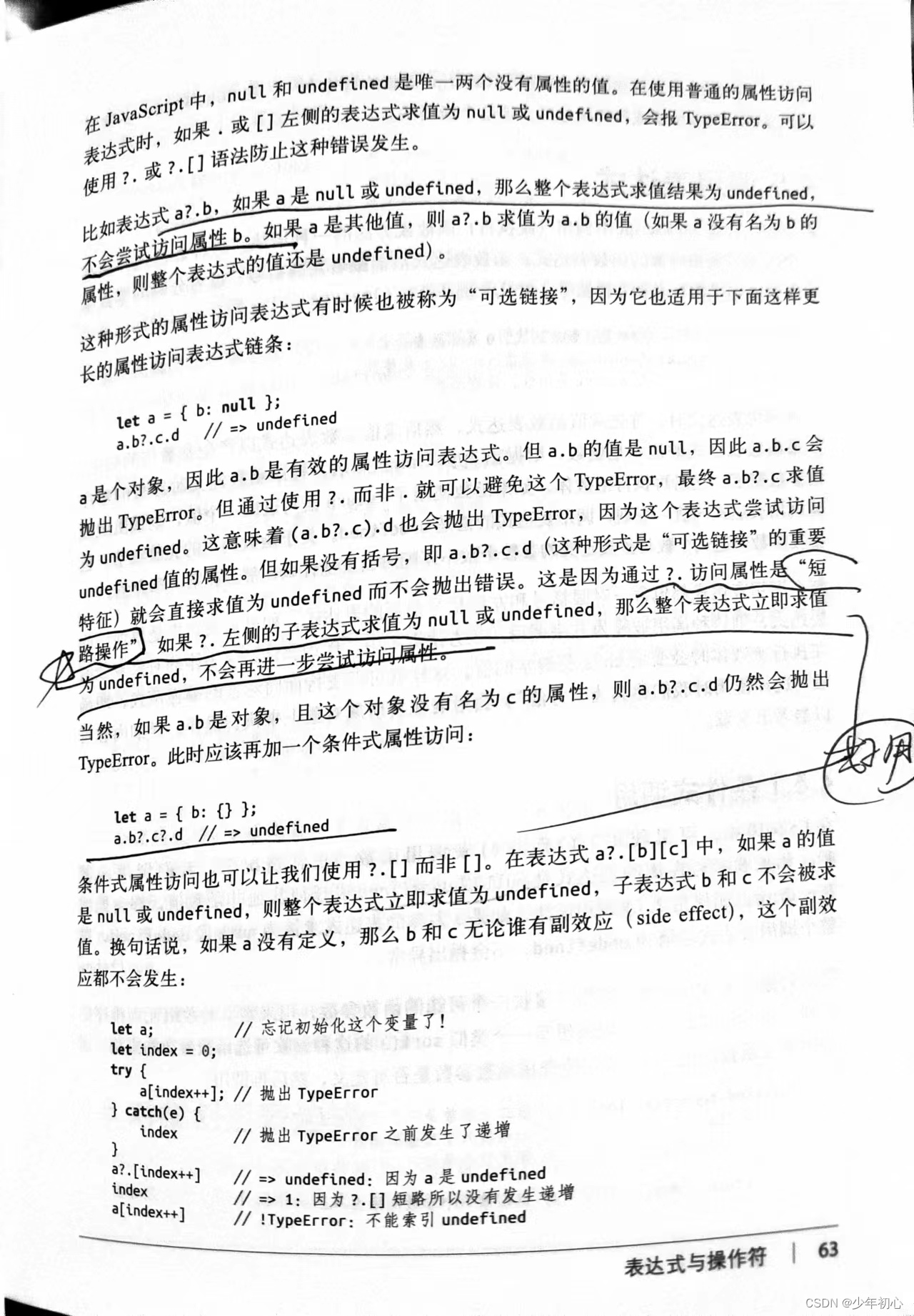
首先是 条件式调用:在我们的日常开发中,如果一个对象为 假性值,那么当我们获取这个对象的属性时,会得到一个错误:
为了解决这样的问题,在 ES2020 中提供了一个新的语法 条件式调用,可以让我们避免这种错误:
在 obj 后面加上一个 ?,如果 obj 为假性值,则会得到一个 undefined。而不会抛出异常。
in 操作符
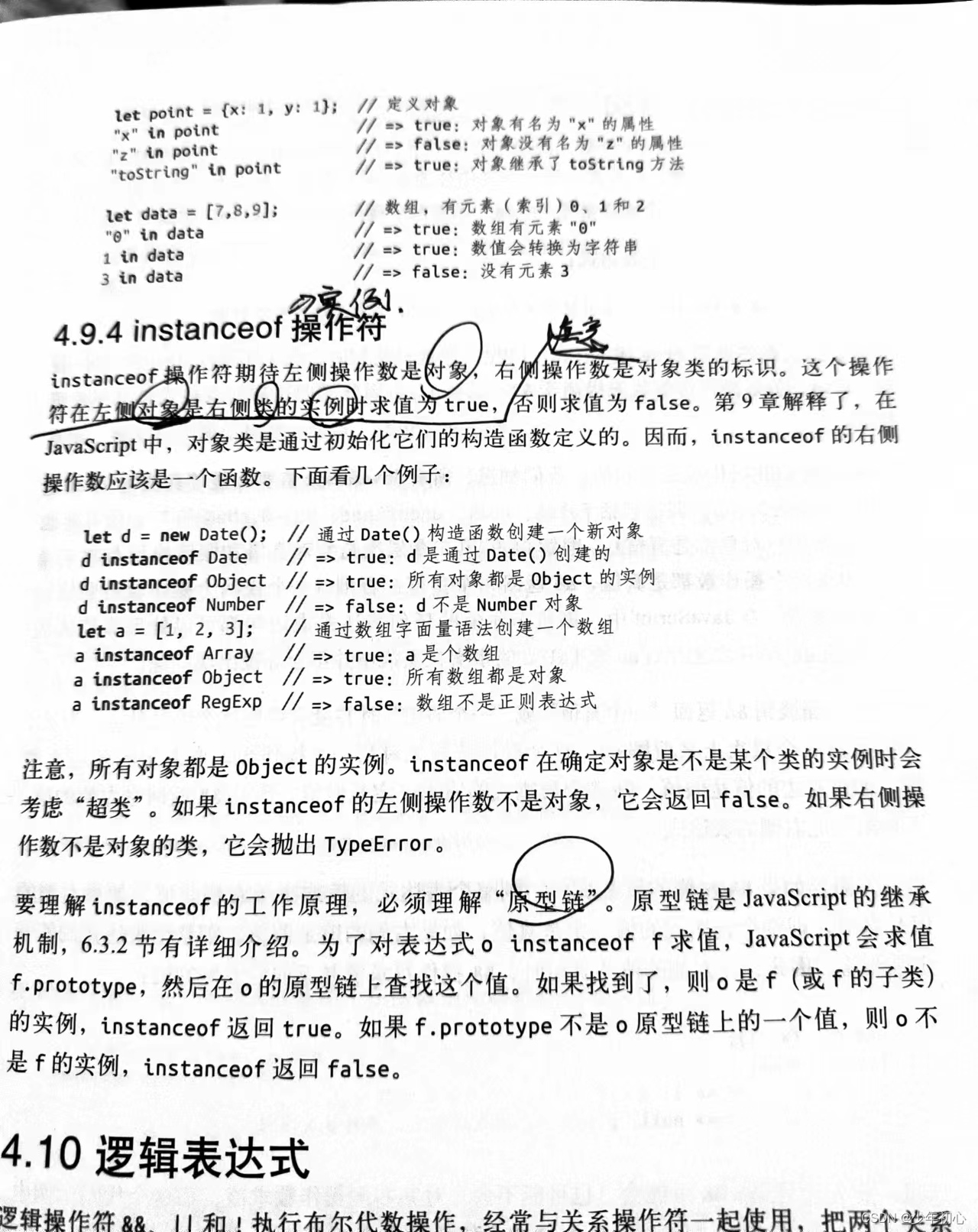
in 操作符用来判断 左侧值是否是右侧对象的属性名,返回一个 boolean 类型的值。
instanceof 操作符
instanceof 操作符用来判断 左侧值是否是右侧类的实例,返回一个 boolean 类型的值。
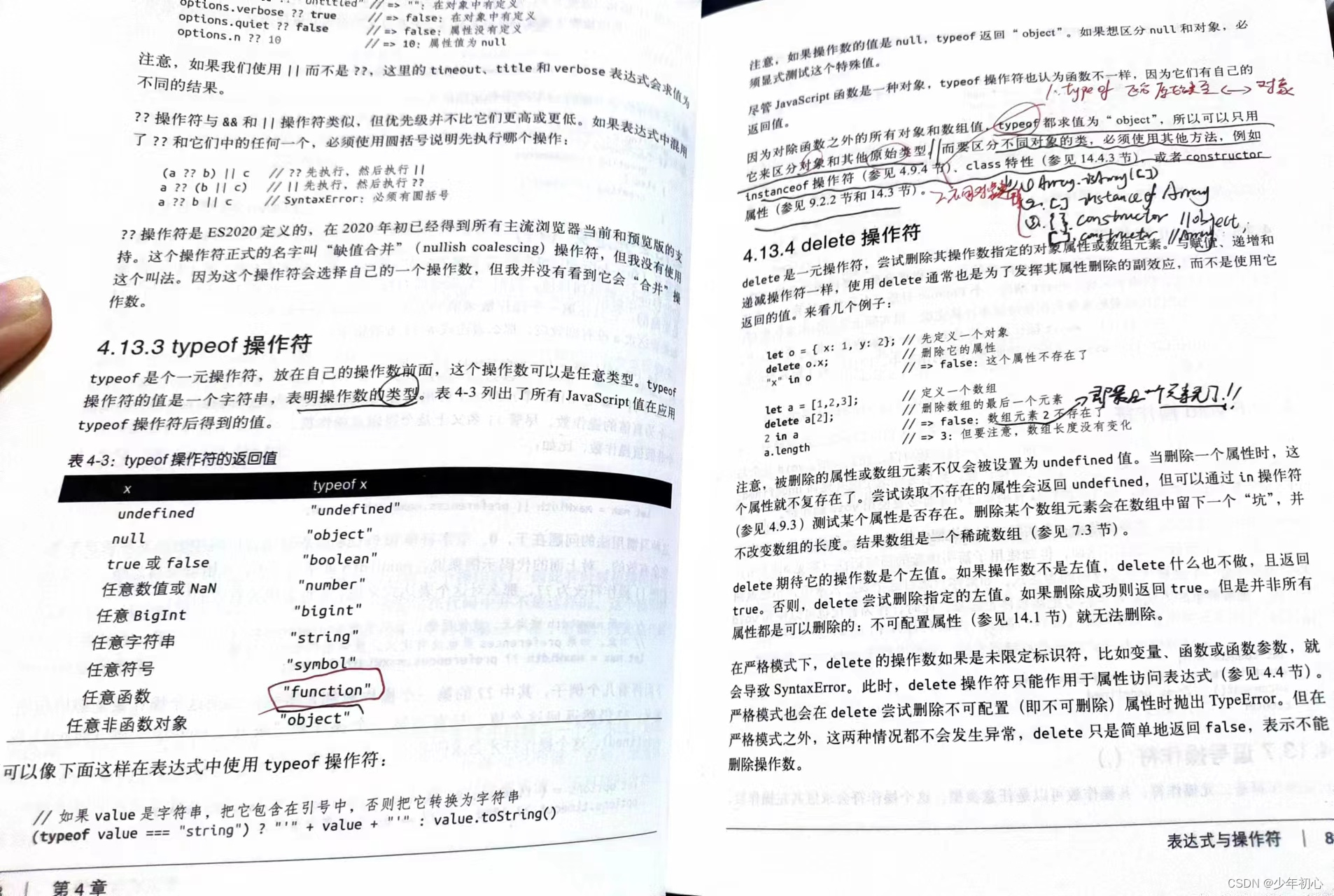
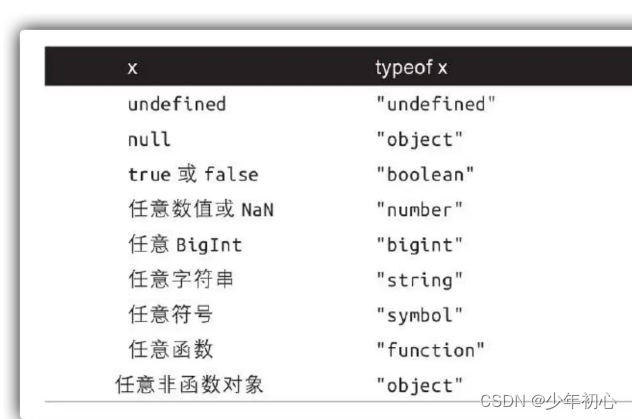
typeof 操作符
typeof 操作符 我们在前面使用过,它可以用来 判断一个值的类型。它可以判断的所有类型如下表所示:

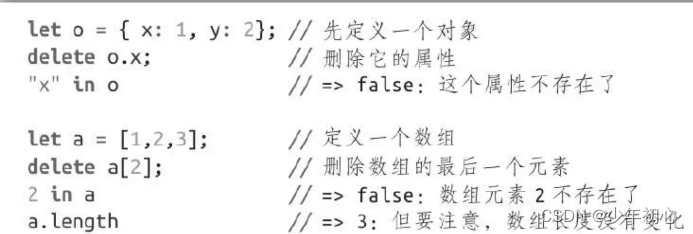
delete 操作符
delete 操作符可以用来 删除一个对象或数组的指定属性或元素:

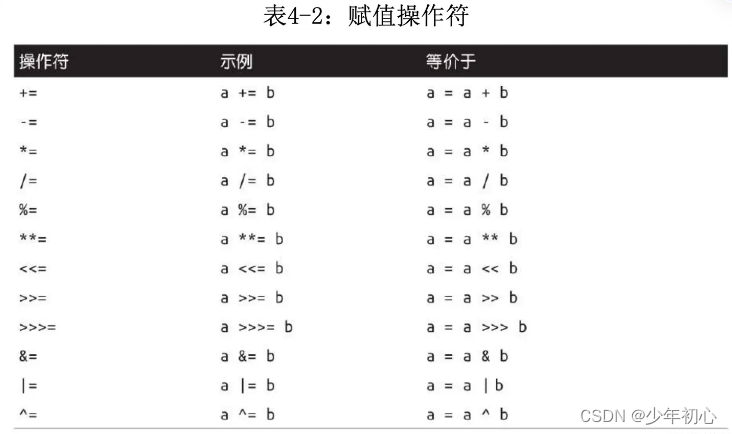
赋值操作符
赋值操作符相对而言比较简单,但是 JS 中的赋值操作符非常多,可以参考下表:

eval() 函数(操作符)
eval() 是一个函数,但是在这里作者把它作为操作符来进行讲解。
eval() 可以接收一个 字符串,这个字符串应该是一段表达式。然后 JS引擎 会把这段字符串当做 JavaScript 代码来进行执行。
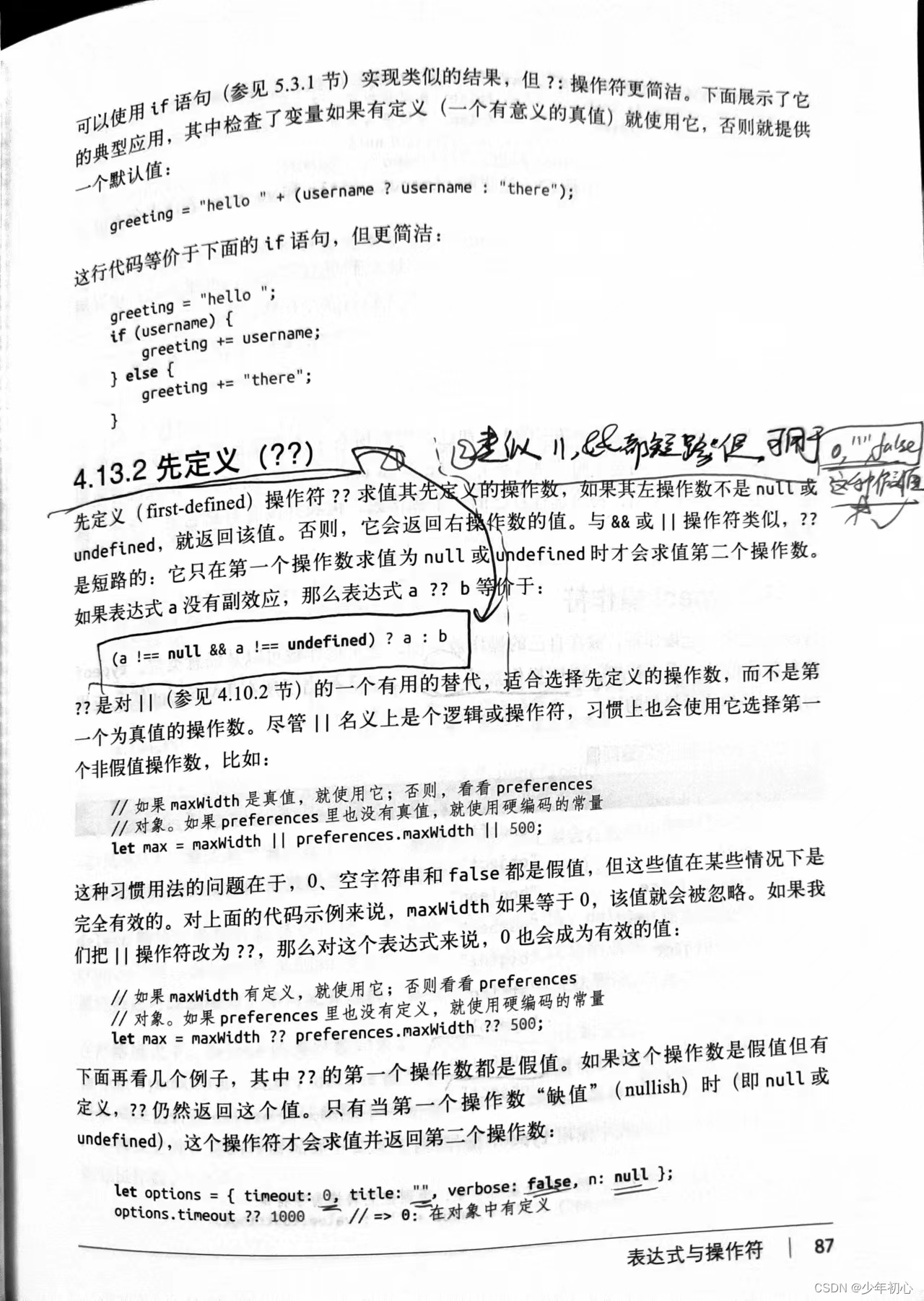
?? 先定义操作符【主要用于 0上】
?? 先定义操作符 有点类似于 || 操作符。但是不同的地方在于 || 操作符 中 数字 0 会被作为假性值判断为假,但是在 ?? 先定义操作符 中 数字 0 会被作为真来进行处理。
void 操作符
void 操作符 平时不是特别常见,他可以配合箭头函数来进行使用。标记当前箭头函数什么都不会返回。
await 操作符
await 操作符 代表的是一个异步的场景,咱们把它放到 第13章 异步JavaScript 中进行解释。
第四章总结
整个第四章中,表达式的内容其实非常简单,我们只需要知道 在 JS 中你的每一行语句,都可以被称为是一个表达式。 其实就可以了。
而操作符部分,相对而言内容量其实并不少,他里面涉及到了很多的基本 JS 语法,这里可能需要大家多多练习才可以。
第5章 语句
这一章中,作者主要讲解了 JS 中所有的语句类型。
在 JS 中语句一共可以被分为 7 类:
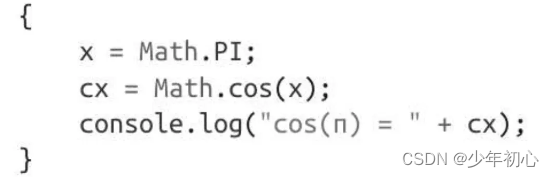
表达式语句:
会产生副作用(改变值)的表达式 被称为表达式语句。
以这段代码为例:

这段代码改变了 greeting 的值,那么这段代码就被称为 表达式语句。
复合语句与空语句
所谓复合语句指的是 将多个语句组合成一个语句块,那么这多个语句就被称为是一个复合语句。

而空语句更加简单,通常情况下一个 ; 就是一个空语句。
条件语句
所谓条件语句,指的就是 包含条件判断的语句,比如我们常见的 if/else/if 和 switch 语句
循环语句
循环语句指的是 包含循环的语句。在 JS 中可以产生循环功能的语法非常多,比如:while、do/while、for 这三个都是基本的循环语法,这里咱们不去详细说。
除此之外,还有一些 ES6 之后新增的循环方式:
首先是 for/of 循环: for/of 循环,不可以循环对象,只能循环非对象,比如 Array、Map 都可以利用 for/of 进行循环操作。当数组使用 for/of 进行循环时,每个循环对象表示数组的 item。当 Map 进行循环时,每个循环对象是一个 数组,我们可以通过 [] 解构 的方式,拿到对应 item 的 key 和 value。
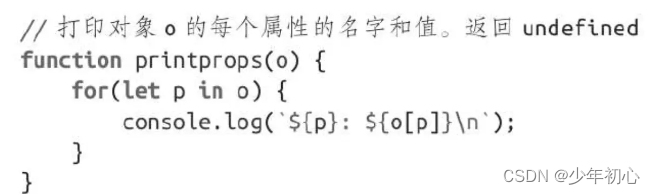
其次是 for/in 循环: for/in 循环比较简单,它既可以循环对象,也可以循环数组。
最后是 for/await与异步迭代 循环:这一块涉及到了迭代器和异步的部分,咱们把它放到 第12章 迭代器与生成器 和 第13章 异步JavaScript 中在进行讲解。
跳转语句
所谓跳转语句指的是:会修改代码执行顺序的语句。
JS 中的跳转语句一共分为 7 类:break、container、return、yield、throw、try/catch/finally,咱们一个一个来说。
首先是 break:它通常配合循环或者 switch 进行使用,表示退出当前循环或 switch 条件判断。
container:通常配合循环使用,它表示 跳出当前循环,继续进行下一次循环。
return:return 语句只能出现在函数体内,表示返回值,并终止函数执行。
yield: 主要配合生成器函数来进行使用,这个咱们等到 第12章 迭代器与生成器 时再进行说明。
throw:表示抛出一个异常,通常情况下,这会终止程序的执行。
try/catch/finally:可以捕获异常。当 try 中的代码块出现异常时,代码会进入 catch 执行,最终无论结果如何都会执行 finally。
其他语句
作者把 with、debugger、“use strict” 称之为 “其他语句”。
witch:接受一个参数,并且会运行一个代码块。代码块中的代码会自动沿用参数的作用域,就好像 “直接从参数对象中取值一样”
debugger:是我们常见的一个调试方式。在浏览器中打开控制台,代码运行到 debugger 处,会停止运行,等待调试。
“use strict”:表示开启严格模式。
“非正式语句”
作者把一些关键字,称为非正式语句,这些关键字有 const、let、var、funtion、class、import、export。
这些是日常开发中的一些常见关键字,咱们这里就不再多描述了。
第五章总结
作者在第五章中,介绍了 JS 的所有常见语句。
这一章的内容其实还是比较多的,我们需要消耗大量的精力才能熟练以上所有的语法。
所以说,如果大家在看完之后发现有不太熟悉的语法的话,那么需要拿出来一些时间练习才可以哦~~
第6章 对象
作者花了一章的内容,来介绍对象的一些基本操作,共计 8 个部分。本章的内容虽然不少,但是从难度上来看应该还是比较简单的。
在 JS 中,对象是一个属性的 无序集合,所有用 {} 包裹,并且包含 key:value 结构的值都是一个对象。
想要创建一个对象的话,一共有三种方式:
- 对象字面量:这是最常用的一种方式 const obj = { name: ‘张三’ }
- new 创建:利用 Object 构造函数,配合 new 关键字,创建对象实例 const obj = new Object
- 原型创建:通过 Object.create() 方法创建对象实例
注意
Object.create创建的对象,会继承第一个参数属性和Object.prototype(其上有很多对应的 属性/方法)。【null 参数无法继承;...扩展运算符无法扩展继承的参数】。
而想要创建对象属性的话,那么一共有两种方式:
- . 操作符:obj.key
- [key]:obj[key]
想要删除对象中的某个属性,可以利用咱们前面提到的 delete 关键字。
在 JS 中,如果想要测试某个属性是否属于指定对象,那么一共有三种方式:
- in 操作符:咱们之前有提到过这个操作符,这里就不再多说了。
- hasOwnProperty 方法:当前方法可以 测试指定属性是否为对象的自有属性。
- propertyIsEnumerable 方法:当前方法可以 测试指定属性是否为对象的可枚举属性。
let a = {x:1,y:2};
delete a.x;
let b = "x" in a
console.log("b is:",b);
console.log(Object.hasOwnProperty.call(a,'y'));
console.log(Object.propertyIsEnumerable.call(a,'y'));
console.log(a.propertyIsEnumerable('y'));
//b is: false
v.asp:19 true
v.asp:21 true
v.asp:22 true
而如果想要 依赖现有对象,扩展出其他对象的话,那么有两种方式:
- Object.assign():该方法可以将所有可枚举(Object.propertyIsEnumerable() 返回 true)的自有(Object.hasOwnProperty() 返回 true)属性从一个或多个源对象复制到目标对象,返回修改后的对象。
- 扩展操作符…:利用 ES6 提供的 扩展操作符,可以把多个对象合并成一个新的对象。
除此之外,JS 还提供了序列化的方法,所谓的序列化指的是 把对象的状态转换为字符串的过程,之后可以从中恢复对象的状态 。在 JS 中,可以通过 JSON.parse 和 JSON.stringify 来完成对象的序列化过程。
最后就是 对象字面量扩展语法,这些扩展方法有些可能比较冷僻,但是有的确实在日常开发中存在一些价值,所以我们这里需要拿出来一些时间来说一下。
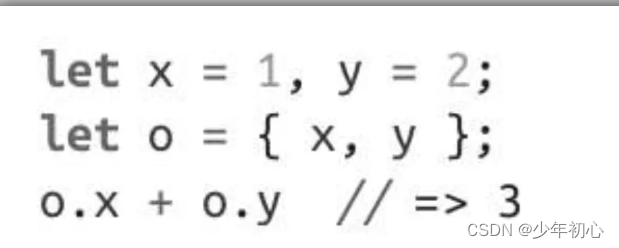
- 首先是 简写属性:这种语法是开发中非常常见的语法,当 key 和 value 为相同的名称时,可以简写

-
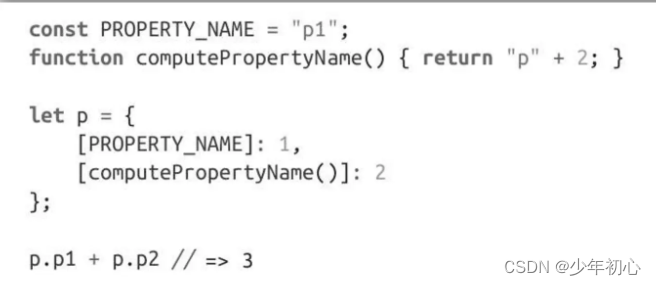
其次是 计算的属性名:有些时候我们可能期望使用 变量来作为对象的 key ,此时就需要用到这种计算的属性名。
-
【重要】然后是 简写方法:这个也是非常常见的一种写法。常见到很多同学都不认为这是一种简写的写法

-
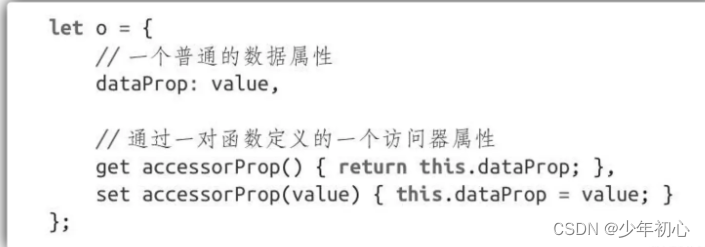
最后是 属性的获取方法与设置方法:我们可以通过 set 和 get 表示来标记一个对象的方法,这样这个方法就可以像调用属性一样进行调用了。vue3 中的 ref 就是通过这种方式实现的响应性

o.accessorProp // 返回了dataProp 可以这样来用
对象继承下来的方法
let point = {
x:3,
y:4,
toString: function() {return `(${this.x}, ${this.y})`}, // 调用对象转换为字符串调用它
valueOf: function(){ return Math.hypot(this.x,this.y) }, // 调用对象转换为某些非字符串的原始值(通常是数值)时被调用
toJSON(): function(){return this.toString()},
}
JSON.stringfy([point]); // 此时会调用对象的toJSON() 方法; =》 "['(3,4)']"
第六章总结
整个第六章作者把对象几乎所有的概念全部灌输给了我们。在咱们的讲解中对作者提到的内容进行了一些适当的简化,差不多包含了书中 70% - 80% 的内容。此处并对一些简写做了进一步的解释和代码书写,方便实践和理解。
第7章 数组
第七章、第八章的内容和第六章非常相似,作者几乎是把数组和函数中涉及到的所有内容一股脑的都灌输给了我们。所以说在这两章中,我会对内容进行一些删减,只会保留 对大家企业开发有价值的部分。
OK,那么咱们先来看数组。
在 JS 中,对象是无序的集合,而数组是有序的集合。数组中的值叫作元素,每个元素有一个数值表示的位置,叫作索引。
创建数组的方式有很多,这里我们主要来看 4 种方式:
-
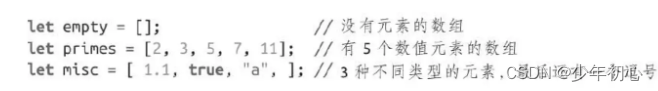
首先是通过数组字面量的方式进行创建:这种方式在实际开发中,时最常见的一种形式

-
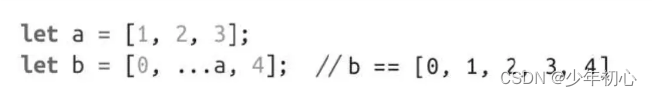
其次,数组也可以通过扩展操作符来进行合并、和创建

-
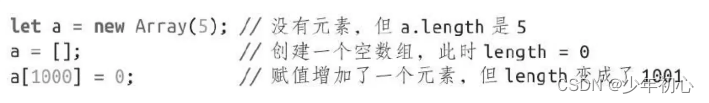
而如果我们想要创建一个 有长度,但是没有具体值 的数组的话,那么可以通过 Array()构造函数 的方式来进行创建

-
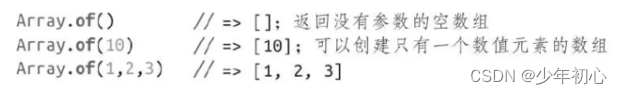
除此之外,JS 还提供了两个 工厂方法 来创建数组:
- 第一个是 Array.of():可以通过 可变数量的参数 创建一个新的 Array 实例,而不需要考虑参数的数量或类型。

- 第二个是 Array.from():这个方法的主要价值是可以把 把类数组转化为真实数组。关于类数组我们会在下面讲解到

- 第一个是 Array.of():可以通过 可变数量的参数 创建一个新的 Array 实例,而不需要考虑参数的数量或类型。
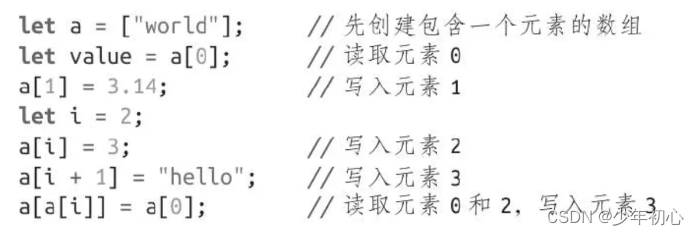
想要对数组的元素进行读写,其实是比较简单的,我们可以直接来看对应的代码内容:

有些数组,可能空有长度,但是在 0 下标下却没有元素,这种数组被称为 稀疏数组,比如:

想要获取数组长度的话,可以直接通过 length 属性获取:

而想要添加或者删除数组元素的话,这里咱们各列举三种方式:
添加
Array.prototype.push():把指定元素添加对数组的最后
Array.prototype.unshift():把指定元素添加到数组的最前
arr[1] = 'xx':把指定元素添加到数组的指定位置
numbers[numbers.length] = 10;
numbers.push(10); // 数组尾添加
numbers.unshift(0); // 数组头添加 (所有的往后移动一位)
删除
Array.prototype.pop():从数组的最后删除元素
Array.prototype.shift():从数组的最前删除元素
delete 操作符:删除数组指定位置元素
numbers.pop(); //从末尾删除元素
numbers.shift(); // 从数组头删除元素
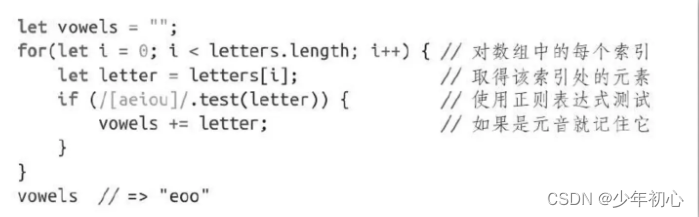
对于数组迭代的话,我们日常开发中常用的其实只有两种:
传统 for 循环:

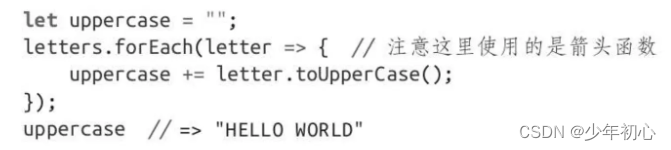
forEach 循环: 对于稀疏数组、不会对没有的元素数组调用forEach函数 【但是 for (let [index, letter]) of letters.entries(){} 对于稀疏数组,没有的地方会返回 undefined】

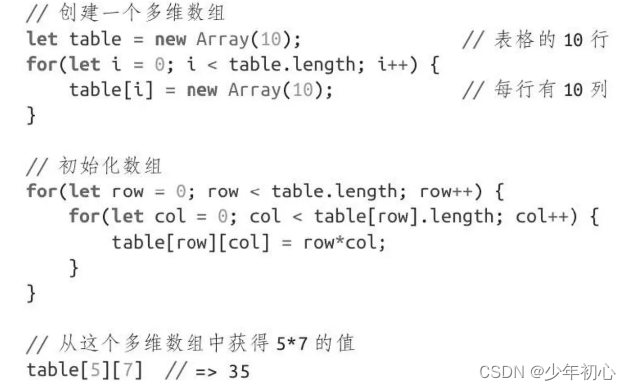
另外在 JS 中,没有专门的多维数组的概念,所谓的多维数组其实只不过是用 数组的元素也为数组 这种方式来进行的模拟

在 JS 中存在一个特殊的数组概念,叫做 类数组对象。在 JS 中,所有的数组都拥有如下四个特性:
① 数组的length属性会在新元素加入时自动更新
② 设置length为更小的值会截断数组
③ 数组从Array.prototype继承有用的方法
④ Array.isArray()对数组返回true
而类数组,虽然也具备 length 属性,但是却没有以上这四个特性。比如:arguments。如果想要把类数组对象转化为数组对象,可以使用我们之前提到的 Array.from() 方法
第8章 函数
接下来,咱们来看函数模块。作者通过 7 个小节来描述了函数的所有操作。
首先在 js 中,把函数定义为了一个 代码块,只不过这个代码块拥有一个名字,定义之后,可以被执行或调用 任意多次。
想要定义函数有三种常见的形式:
-
利用 function 进行函数声明:

-
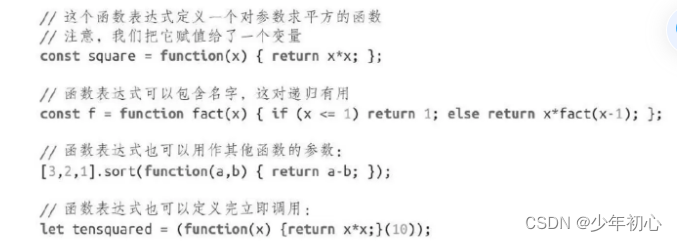
创建匿名函数,也就是函数表达式:

-
创建箭头函数,箭头函数只能是匿名函数:

而想要调用定义的函数,一共有 5 种形式:
-
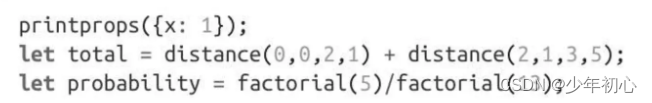
普通的函数调用:

-
以对象方法的形式进行调用:

-
通过构造函数的形式进行调用:

-
利用 JS API 进行间接调用,这里主要用到三个 API:
call
apply
bind
- 通过隐式的函数调用:比如之前看到的
get || set标记
函数包含参数的概念,参数分为 形参 和 实参 。其中 形参 表示 定义函数时指定的参数。 实参 表示 调用函数时传递的参数。在 JS 中实参和形参并 不需要 是一一对应的,同时函数调用也不对传入的实参进行任何类型检查。那么这样的一个动态的形式,在 JS 中就被分为了 5 个概念:
-
可选形参与默认值:这样的代码表示,如果没有传入 a 形参,那么 a 默认为 []

-
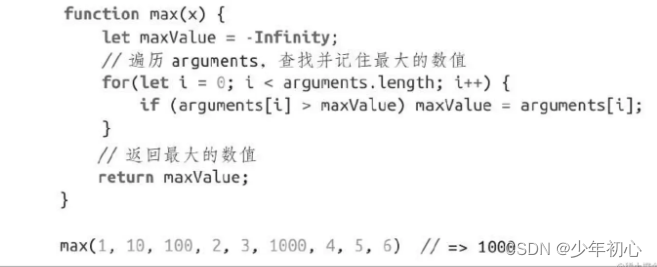
剩余形参与可变长度实参列表:可以通过 … 的形式来获取所有的剩余实参。在这里 rest = [10, 100, 2, 3, 1000, 4, 5, 6]
-
Arguments 对象:表示或许所有的实参,它是一个伪数组,可以通过 Array.from 方法转化为真实数组

-
在函数调用中使用扩展操作符:在实参中可以使用扩展运算符,这表示把数组所有的元素作为一个一个的实参单独传入

-
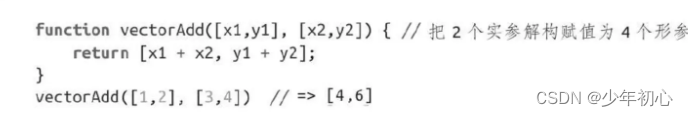
把函数实参解构为形参:函数的形参可以直接进行解构

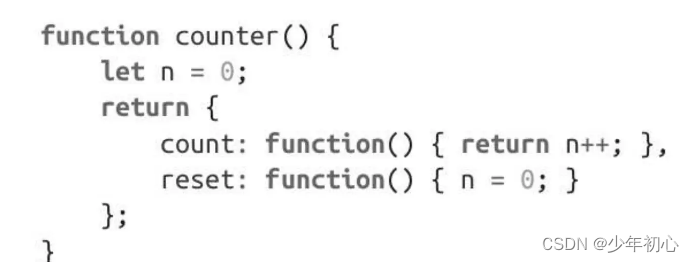
函数内部可以嵌套函数,如果 一个函数访问了其它函数作用域中才有的变量,那么这个函数可以叫做 闭包函数。闭包是在面试时的一个常见概念,需要大家能够掌握。

对于函数而言,它除了可以被调用之外,还拥有自己的 属性 和 方法。
属性:函数的属性有很多,咱们这里主要说三个
length 属性:形参的个数
name 属性:定义函数时使用的名字
prototype 属性:获取原型对象
方法
call()、apply():这两个是函数的典型方法。call()和apply()允许间接调用一个函数,就像这个函数是某个其他 对象 的方法一样,同时会把该函数中的 this 修改为当前对象。
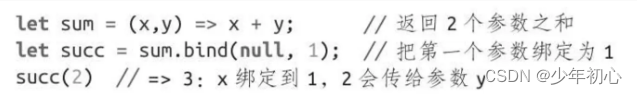
bind():在函数 f 上调用 bind() 方法并传入对象 o,则这个方法会返回一个新函数。同时它也会修改函数 f 中的 this 指向

toString() 方法:返回一个符合函数声明语句的字符串
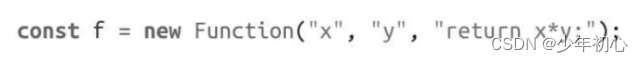
Function() 构造函数:使用 Function() 构造函数可以用来 创建新函数 
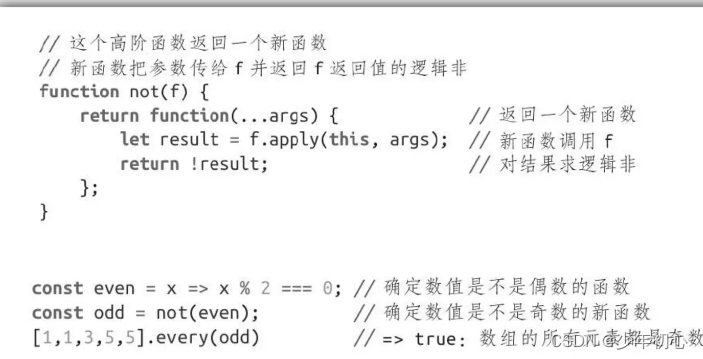
最后如果一个函数 接收一个函数参数,并返回一个新函数 的话,那么这个函数可以被叫做 高阶函数

第9章 类
那么最后咱们来看下 第9章 类。
其实,书中对于 类 概念的介绍并不是特别的清晰,个人感觉不如 《深入理解现代 JavaScript》对类这一块的讲解。
但是好在,即使如此,书中依然有些可圈可点的地方。
首先 JS 中把 可以让一组对象在同一个原型对象中继承属性 的东西称之为 类。比如,我们可以简单的通过 Object.create() 创建实例 ,那此时 Object 其实就可以被称为一个类。
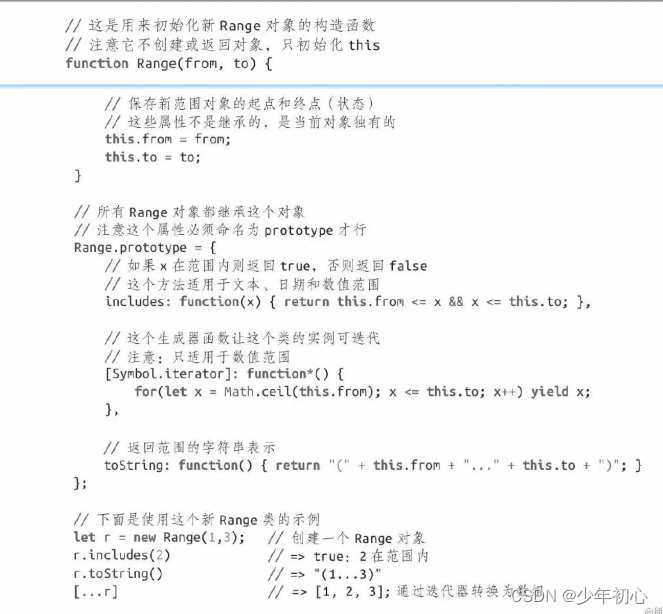
在 ES6 之前,类以构造函数的形式进行呈现,所谓构造函数其实就是一个 首字母大写的普通函数:
因为它是一个普通函数,所以它既可以通过 构造函数 的形式,配合 new 进行使用。也可以直接调用使用。如果我们想要判断当前的函数是否是通过 new 关键字使用的,那么可以通过 new.target 来进行判定“:
通过构造函数得到的实例,可以利用 instanceof 关键字进行判定

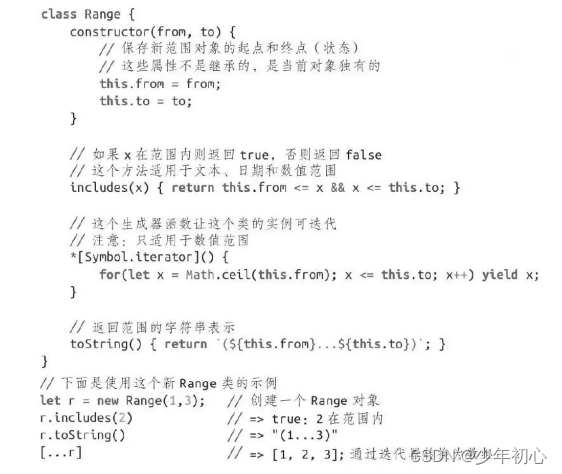
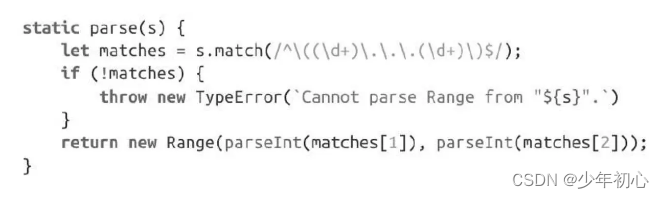
在 ES6 之后,ES 推出了 class 的语法,利用 class 语法可以直接创建类,而不需要在像之前通过构造函数进行创建了。我们可以使用 class 重写 Range 类:
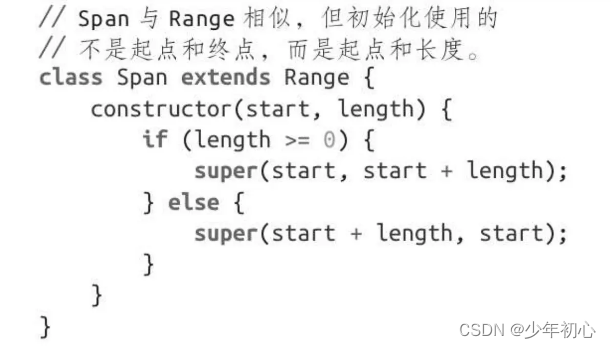
有了 class 之后,如果想要实现继承,那么就非常简单了,可以直接通过 extends 实现继承:

利用 static 关键字,可以为类设置静态方法:静态方法是作为构造函数而非原型对象的属性定义的。
以上代码通过:Range.parse() 调用
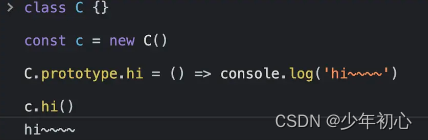
因为 class 本质上依然是 原型继承 的机制,所以我们可以通过 prototype 属性来为已有的类添加方法:

第九章总结
关于类,其实书中介绍了挺多的内容。但是这一块对比 《深入理解现代 JavaScript》 来看并不够清晰,所以我们只是挑选了书中的一小部分精华来进行了讲解。如果大家想要更深入的了解类的概念,那么可以查看 《深入理解现代 JavaScript》。
总结
到这里,咱们就讲完了 《JavaScript权威指南(第7版)》的一半…
想要查看JS实战请移步本博客另一篇文章:JavaScript 数据结构与刷题基础
根据讲解其实咱们可以知道,《JavaScript权威指南(第7版)》中事无巨细的讲解了 JavaScript 的大量基础语法。前九章的内容,非常适合 JavaScript 的初学者进行阅读,你也一定可以得到不少的收获!









![[docker] Docker的私有仓库部署——Harbor](https://img-blog.csdnimg.cn/direct/863e1b917e304e7d9049d15c42d4cbee.png)





![[嵌入式软件][启蒙篇][仿真平台] STM32F103实现IIC控制OLED屏幕](https://img-blog.csdnimg.cn/direct/920c16a889344e6ca1fd2e0c56c3aac2.gif#pic_center)