uniapp配置tabbar底部导航栏、去掉uni-app顶部标题
- 前言
- 效果图
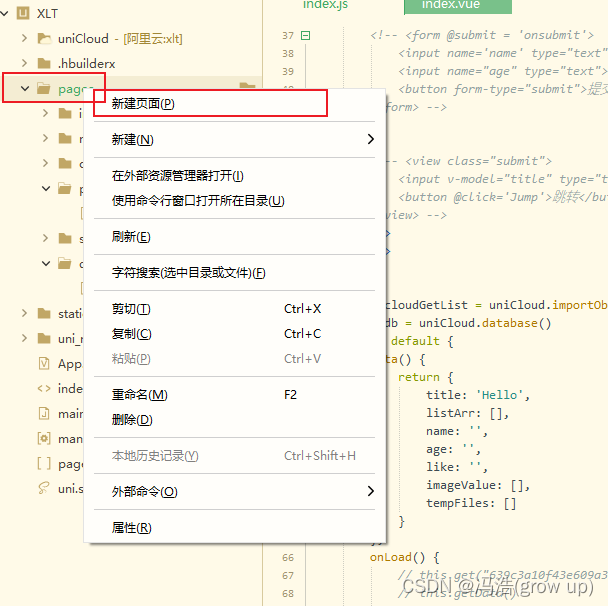
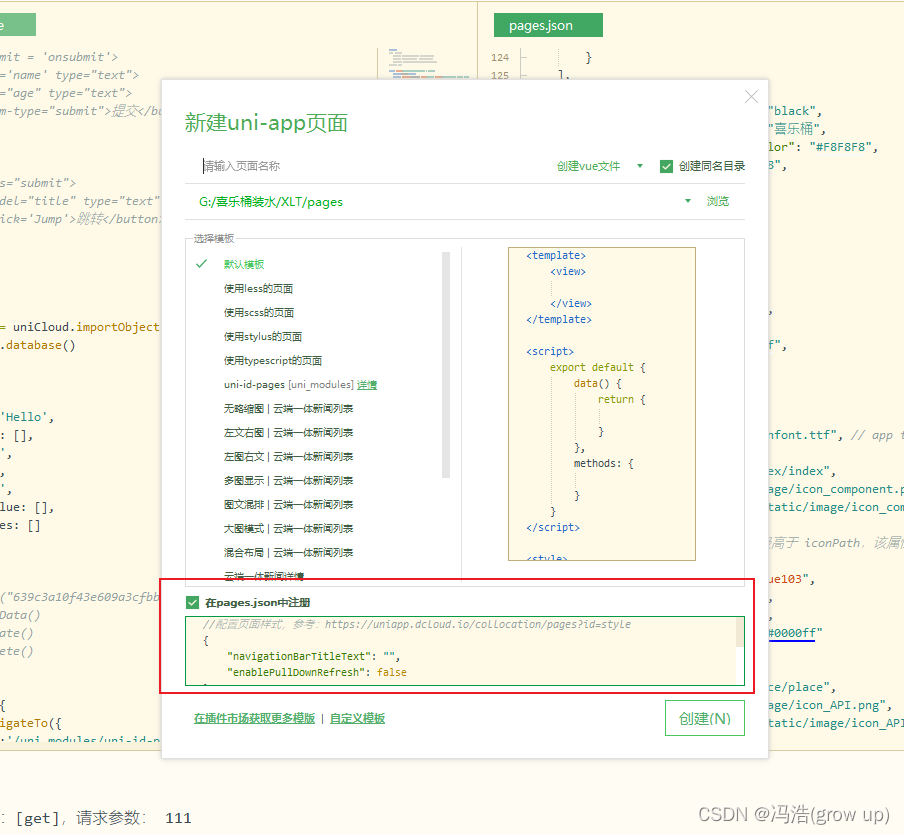
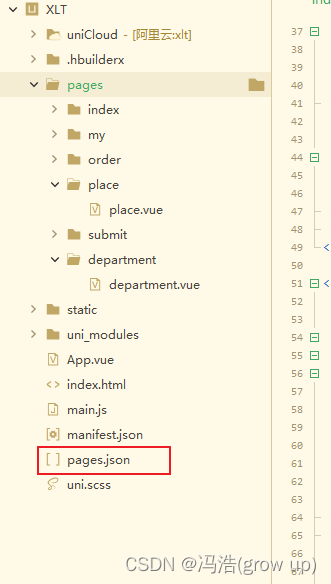
- 1、创建页面并声明注册
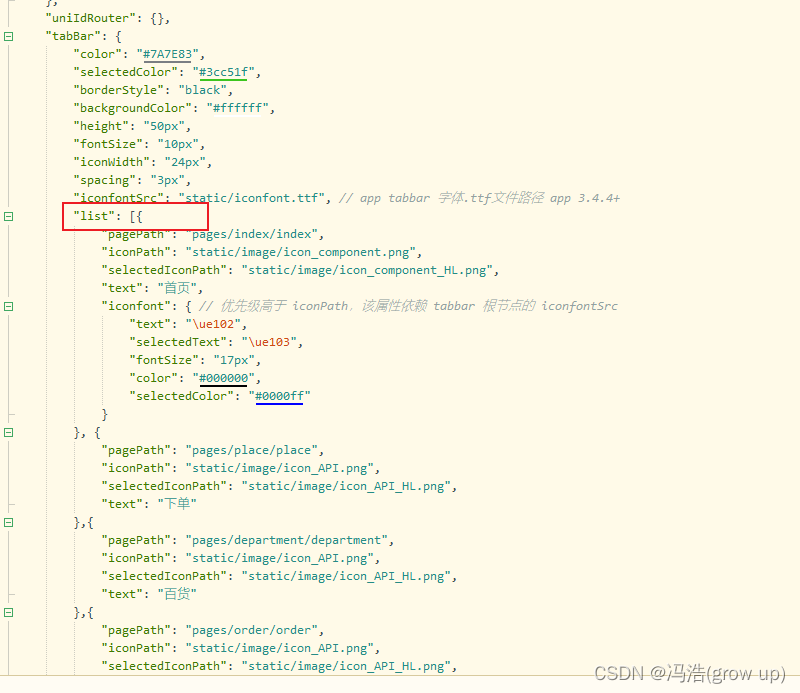
- 2、配置pages.json--tabBar
- 3、通过pages.json来去掉uni-app顶部标题
- 全部页面都去掉
- 单个页面去掉
前言
tabbar文档
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
1、当设置 position 为 top 时,将不会显示 icon
2、tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
3、tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
4、tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
5、顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置
效果图

1、创建页面并声明注册


2、配置pages.json–tabBar


"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"iconfontSrc": "static/iconfont.ttf", // app tabbar 字体.ttf文件路径 app 3.4.4+
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "首页",
"iconfont": { // 优先级高于 iconPath,该属性依赖 tabbar 根节点的 iconfontSrc
"text": "\ue102",
"selectedText": "\ue103",
"fontSize": "17px",
"color": "#000000",
"selectedColor": "#0000ff"
}
}, {
"pagePath": "pages/place/place",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "下单"
},{
"pagePath": "pages/department/department",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "百货"
},{
"pagePath": "pages/order/order",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "订单"
},{
"pagePath": "pages/my/my",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "我的"
}]
}
通过配置list可以配置底部导航,最少两个,最多五个
3、通过pages.json来去掉uni-app顶部标题
全部页面都去掉

"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "喜乐桶",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus":{
"titleNView":false
}
},
单个页面去掉
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "拉新奖励"
"app-plus":{
"titleNView": false
}
}