表达式在JavaScript中是短语,那么语句(statement)就是JavaScript整句或命令。
表达式计算出一个值,但语句用来执行以使某件事发生。诸如赋值和函数调用这些有副作用的表达式,是可以作为单独的语句的,这种把表达式当做语句的用法也称做表达式语句(expressionstatement)。类似的语句还有声明语句(declaration statement),声明语句用来声明新变量或定义新函数。
JavaScript程序无非就是一系列可执行语句的集合。原则上按照顺序执行。另外有控制结构(control structure)来改变语句的默认执行顺序。
条件语句 conditional, 循环语句 loop, 跳转语句 jump。
一个JavaScript程序无非是一个以分号分隔的语句集合,所以一旦掌握了JavaScript语句,就可以开始编写JavaScript程序了。
5.1表达式语句
具有副作用的表达式是JavaScript中最简单的语句。包括: 赋值,递增运算符,delete运算符,函数调用。
5.2复合语句与空语句
JavaScript中可以将多条语句联合在一起,形成一条复合语句(compound statement)。只须用花括号将多条语句括起来即可。
<tips>JavaScript中没有块级作用域,在语句块中声明的变量并不是语句块私有的.
使用语句块,可以将任意数量的语句放到这个块中,这个语句块可以作为一条语句使用。
空语句:
;
注意,在for循环、while循环或if语句的右圆括号后的分号很不起眼,这很可能造成一些致命bug,而这些bug很难定位到。
5.3声明语句
let, const, function
函数声明语句通常出现在JavaScript代码的最顶层,也可以嵌套在其他函数体内。
5.4条件语句
5.4.1 if
f语句是一种基本的控制语句。 可以有else从句也可以没有。最好将if 和else的从句内容用{}分隔开。
5.4.2 else if
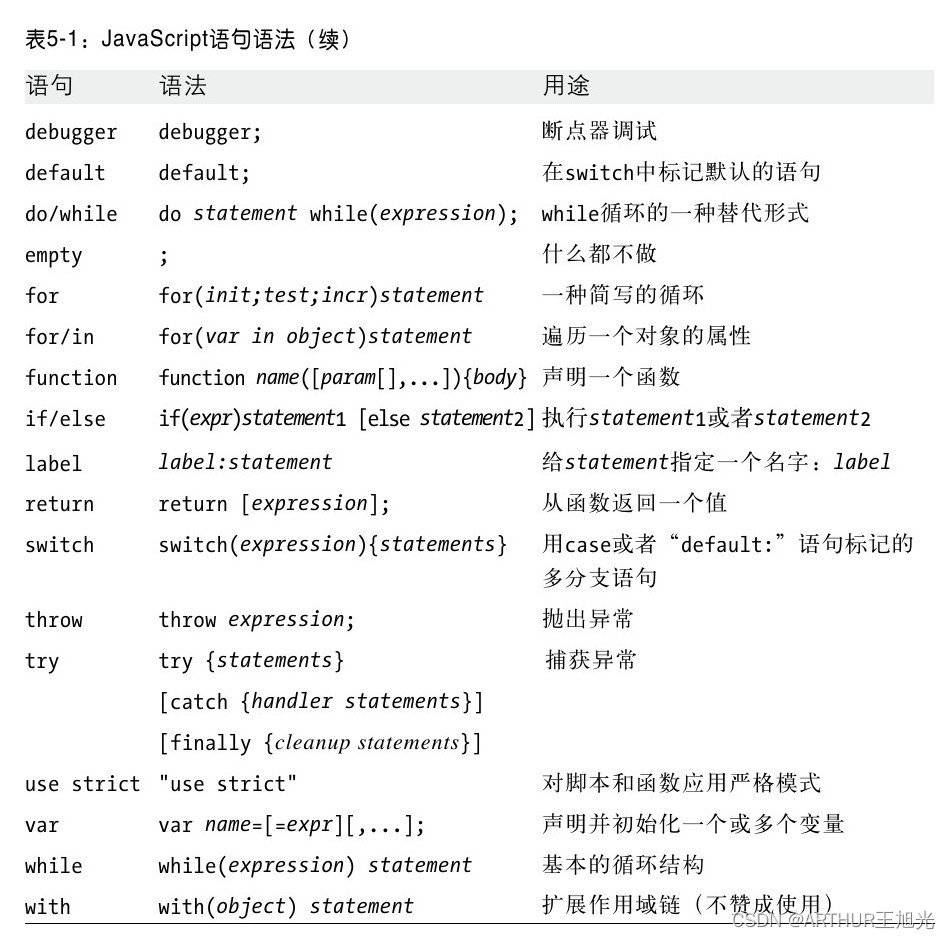
5.4.3 switch
示例, break/ return;表示停止执行switch语句。
function convert(x){
switch(typeof x){
case'number'://将数字转换为十六进制数
return x.toString(16);
case'string'://返回两端带双引号的字符串
return'"'+x+'"';
default://使用普通的方法转换其他类型
return String(x);
}
}
最安全的做法就是在case表达式中使用常量表达式。
如果switch表达式与所有case表达式都不匹配,则执行标记为"default:"的语句块;如果没有"default:"标签,则switch的整个语句块都将跳过。
5.5循环语句
循环语句(loopingstatement)就是程序路径的一个回路,可以让一部分代码重复执行。JavaScript中有4种循环语句:while、do/while、for和for/in。
5.5.1while
while语句是一个基本循环语句
5.5.2 do/ while
循环体至少会执行一次.
5.5.3 for
for语句提供了一种比while语句更加方便的循环控制结构。
5.5.4 for/in
实现枚举的功能。 属性枚举的顺序。。。。
5.6跳转语句
5.6.1 标签语句
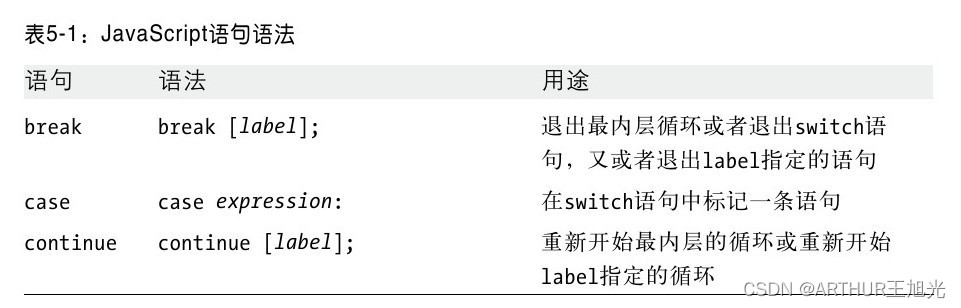
5.6.2 break
5.6.3 continue
5.6.4 return
5.6.5 throw
所谓异常(exception)是当发生了某种异常情况或错误时产生的一个信号。抛出异常,就是用信号通知发生了错误或异常状况。捕获异常是指处理这个信号,即采取必要的手段从异常中恢复。在JavaScript中,当产生运行时错误或者程序使用throw语句时就会显式地抛出异常。使用try/catch/finally语句可以捕获异常.
当抛出异常时,JavaScript解释器会立即停止当前正在执行的逻辑,并跳转至就近的异常处理程序。异常处理程序是用try/catch/finally语句的catch从句编写的.如果没有找到任何异常处理程序,JavaScript将把异常当成程序错误来处理,并报告给用户。
5.6.6try/catch/finally
try/catch/finally语句是JavaScript的异常处理机制。其中try从句定义了需要处理的异常所在的代码块。catch从句跟随在try从句之后,当try块内某处发生了异常时,调用catch内的代码逻辑。catch从句后跟随finally块,后者中放置清理代码,不管try块中是否产生异常,finally块内的逻辑总是会执行。
5.7其他语句
width、debugger和use strict.
with语句用于临时扩展作用域链
debugger语句通常什么也不做。然而,当调试程序可用并运行的时候,JavaScript解释器将会(非必需)以调式模式运行。实际上,这条语句用来产生一个断点(breakpoint),JavaScript代码的执行会停止在断点的位置,这时可以使用调试器输出变量的值、检查调用栈等。
严格代码以严格模式执行。
在严格模式中禁止使用with语句。
在严格模式中,所有的变量都要先声明.
在严格模式中,调用的函数(不是方法)中的一个this值是undefined。
在严格模式中,当通过call()或apply()来调用函数时,其中的this值就是通过call()或apply()传入的第一个参数
在严格模式中,给只读属性赋值和给不可扩展的对象创建新成员都将抛出一个类型错误异常
·在严格模式中,传入eval()的代码不能在调用程序所在的上下文中声明变量或定义函数,而在非严格模式中是可以这样做的。
在严格模式中,函数里的arguments对象(见8.3.2节)拥有传入函数值的静态副本。
·在严格模式中,当delete运算符后跟随非法的标识符(比如变量、函数、函数参数)时,将会抛出一个语法错误异常
·在严格模式中,试图删除一个不可配置的属性将抛出一个类型错误异常
在严格模式中,在一个对象直接量中定义两个或多个同名属性将产生一个语法错误
·在严格模式中,函数声明中存在两个或多个同名的参数将产生一个语法错误
·在严格模式中,函数声明中存在两个或多个同名的参数将产生一个语法错误
·在严格模式中是不允许使用八进制整数直接量(以0为前缀,而不是0x为前缀)的
在严格模式中,标识符eval和arguments当做关键字,它们的值是不能更改的。
·在严格模式中限制了对调用栈的检测能力,在严格模式的函数中,arguments.caller和arguments.callee都会抛出一个类型错误异常。
5.8 总结