创建一个能调用多种遥感底图的网页教程
简介
大家好,我是锐多宝。
最近我正在使用vue3,这里记录一下我是如何使用vue3调用多种遥感底图。当然,如果你觉得安装vue麻烦,也可以直接使用原生的JavaScript,方法大同小异。
目前我用到的底图有:
安装开发环境
总的来说,创建一个vue3的网页应用,然后调用openlayer。如果你已经有vue3的环境,直接跳到第3步。具体步骤如下:
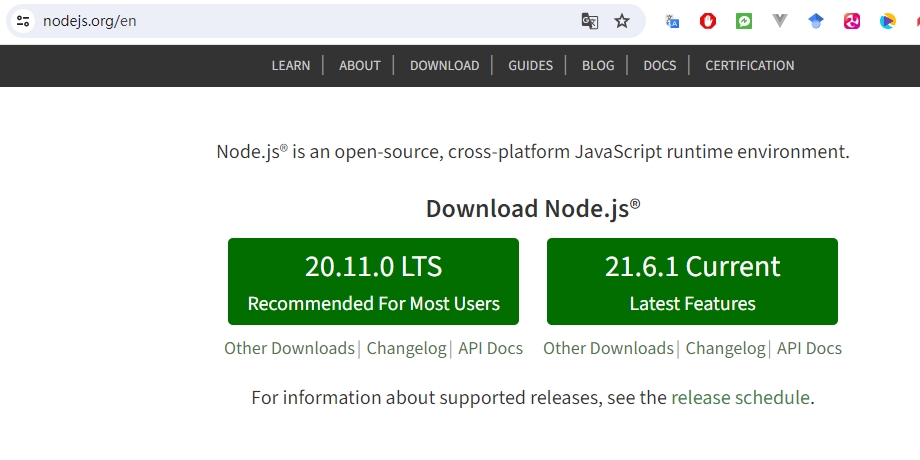
(1)先安装node js的最新版本,去网站下载最新版本(https://nodejs.org/en):

下载完nodejs后,直接点击安装,然后将nodejs的路径添加到环境变量中。
(2)安装vue3的开发环境:
使用node js安装vue3的开发环境:
npm create vue@latest

(3)使用nodejs安装vue3-openlayers包
现在我们需要vue应用去展示遥感底图,用到的包叫做vue3-openlayers,这是一个根据openlayer开发的vue3包。OpenLayers 是一个高性能、功能丰富的库,用于在网页上创建地图。这个开源 JavaScript 库允许用户在网页上展示地理信息数据。
npm install ol ol-ext ol-contextmenu
npm install vue3-openlayers
在vue3的环境文件main.js注册使用vue3-openlayers:
import { createApp } from "vue";
import App from "./App.vue";
import OpenLayersMap from "vue3-openlayers";
import "vue3-openlayers/styles.css";
const app = createApp(App);
app.use(OpenLayersMap);
app.mount("#app");
遥感底图的token和调用地址
我们可以调用多种遥感底图,但不少需要token,这里我列一下我用到的底图的token情况以及对应的申请地址:
| 名称 | 是否需要token(申请地址) |
|---|---|
| Google遥感底图 | 否 |
| 必应遥感底图 | 是(https://www.bingmapsportal.com/) |
| esri world image | 否 |
| 高德遥感底图 | 否 |
| mapbox遥感底图 | 否 |
| 吉林一号遥感底图 | 是(https://www.jl1mall.com/rskit/) |
| 星图地球遥感底图 | 是(https://datacloud.geovisearth.com/) |
有了token我们应该如何调用底图了?一般来说,这些在线图源,大部分都支持wmts和xyz,我这里列一下我调用xyz协议的情况:
| 名称 | 是否需要token(申请地址) |
|---|---|
| Google遥感底图 | http://mt0.google.com/vt/lyrs=s&hl=en&x={x}&y={y}&z={z} |
| 必应遥感底图 | openlayer内置ol-source-bingmaps标签,输入token即可 |
| esri world image | https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x} |
| 高德遥感底图 | https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z} |
| mapbox遥感底图 | https://api.mapbox.com/styles/v1/ruiduobao/clhsti3xz00r001rhctgnfybh/tiles/{z}/{x}/{y}?access_token=mapbox的token(改用户名、样式和图层即可) |
| 吉林一号遥感底图 | https://api.jl1mall.com/getMap/{z}/{x}/{-y}?mk=吉林一号token |
| 星图地球遥感底图 | https://tiles1.geovisearth.com/base/v1/img/{z}/{x}/{y}?format=webp&tmsIds=w&token=星图地球的token |
搭建遥感底图页面
有了openlayer调用遥感底图,我们就可以开始写代码了。这里我写了一个vue3创建多种遥感底图的页面代码示例:
<template>
<ol-map ref="map" style="height: 100%" :controls="[]">
<ol-view
ref="view"
:center="center"
:rotation="rotation"
:zoom="zoom"
:projection="projection"
/>
<ol-tile-layer ref="xingtu" title="星图地球">
<ol-source-xyz
crossOrigin="anonymous"
url="https://tiles1.geovisearth.com/base/v1/img/{z}/{x}/{y}?format=webp&tmsIds=w&token=星图地球的token"
/>
</ol-tile-layer>
<ol-tile-layer ref="JILIN" title="吉林一号">
<ol-source-xyz
crossOrigin="anonymous"
url="https://api.jl1mall.com/getMap/{z}/{x}/{-y}?mk=吉林一号token"
/>
</ol-tile-layer>
<ol-tile-layer ref="ESRI_layer" title="ESRI影像">
<ol-source-xyz
crossOrigin="anonymous"
url="https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}"
/>
</ol-tile-layer>
<ol-tile-layer ref="google_layer" title="google影像">
<ol-source-xyz
crossOrigin="anonymous"
url="http://mt0.google.com/vt/lyrs=s&hl=en&x={x}&y={y}&z={z}"
/>
</ol-tile-layer>
<ol-tile-layer ref="mapbox_layer" title="mapbox">
<ol-source-xyz
url="https://api.mapbox.com/styles/v1/ruiduobao/clhsti3xz00r001rhctgnfybh/tiles/{z}/{x}/{y}?access_token=mapbox的token"
/>
</ol-tile-layer>
<ol-tile-layer ref="GAODE_layer" title="高德影像">
<ol-source-xyz
url="https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}"
/>
</ol-tile-layer>
<ol-tile-layer ref="GAODE_name_layer" title="高德注记">
<ol-source-xyz
url="https://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}"
/>
</ol-tile-layer>
<ol-tile-layer ref="bingLayer" title="Bing地图">
<ol-source-bingmaps
apiKey="必应底图的token"
:imagerySet="'Aerial'"
/>
</ol-tile-layer>
<ol-layerswitcher-control v-if="layerList.length > 0" :mouseover="true"/>
</ol-map>
</template>
<script setup>
import { ref, onMounted } from "vue";
const rotation = ref(0);
const center = ref([108, 45]);
const projection = ref("EPSG:4326");
const zoom = ref(4);
const layerList = ref([]);
const xingtu = ref(null);
const JILIN = ref(null);
const bingLayer = ref(null);
const ESRI_layer=ref(null);
const google_layer=ref(null)
const mapbox_layer=ref(null)
const GAODE_layer=ref(null)
const GAODE_name_layer=ref(null)
onMounted(() => {
layerList.value.push(xingtu.value.tileLayer);
layerList.value.push(JILIN.value.tileLayer);
layerList.value.push(ESRI_layer.value.tileLayer);
layerList.value.push(google_layer.value.tileLayer);
layerList.value.push(mapbox_layer.value.tileLayer);
layerList.value.push(GAODE_layer.value.tileLayer);
layerList.value.push(GAODE_name_layer.value.tileLayer);
layerList.value.push(bingLayer.value.tileLayer);
});
</script>
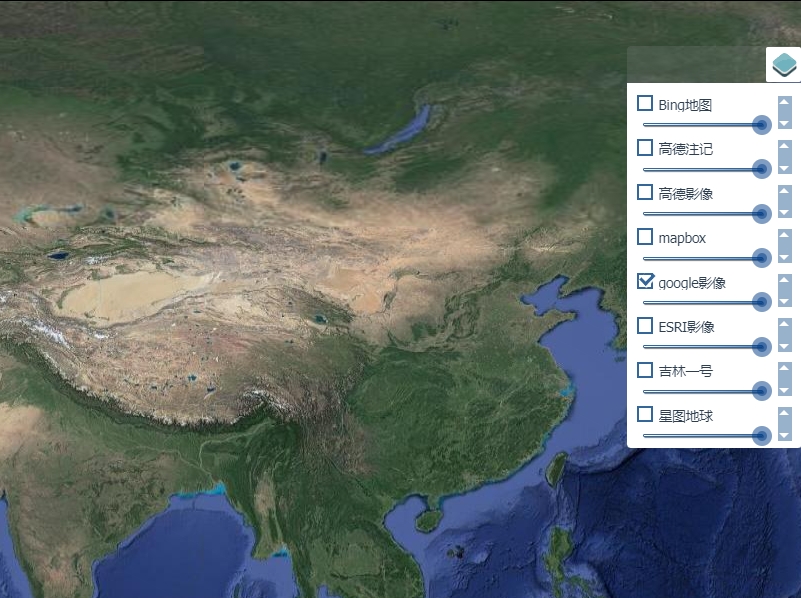
效果展示
vue3调用多种遥感底图
总结
使用OpenLayers和vue3-openlayers库,能够在网页上展示来自不同源的地图图层。我总结一下:
(1)首先设置了开发环境,安装了必要的Node.js和Vue 3框架。
(2)安装了vue3-openlayers以及其他必要的OpenLayers相关包。
(3)在获取各种遥感底图的token之后,通过XYZ协议集成到我们的Vue应用中,包括Google、必应、esri、高德、mapbox、吉林一号以及星图地球。
希望这个教程对部分读者有帮助。
参考
nodejs的安装包 https://nodejs.org/en
vue的官方网站 https://vuejs.org/
vue3-openlayers https://vue3openlayers.netlify.app/
星图地球的申请token网站 https://datacloud.geovisearth.com/
吉林一号的申请token网站 https://www.jl1mall.com/rskit/
必应底图的申请token网站 https://www.bingmapsportal.com/
mapbox的申请token网站 https://www.mapbox.com/