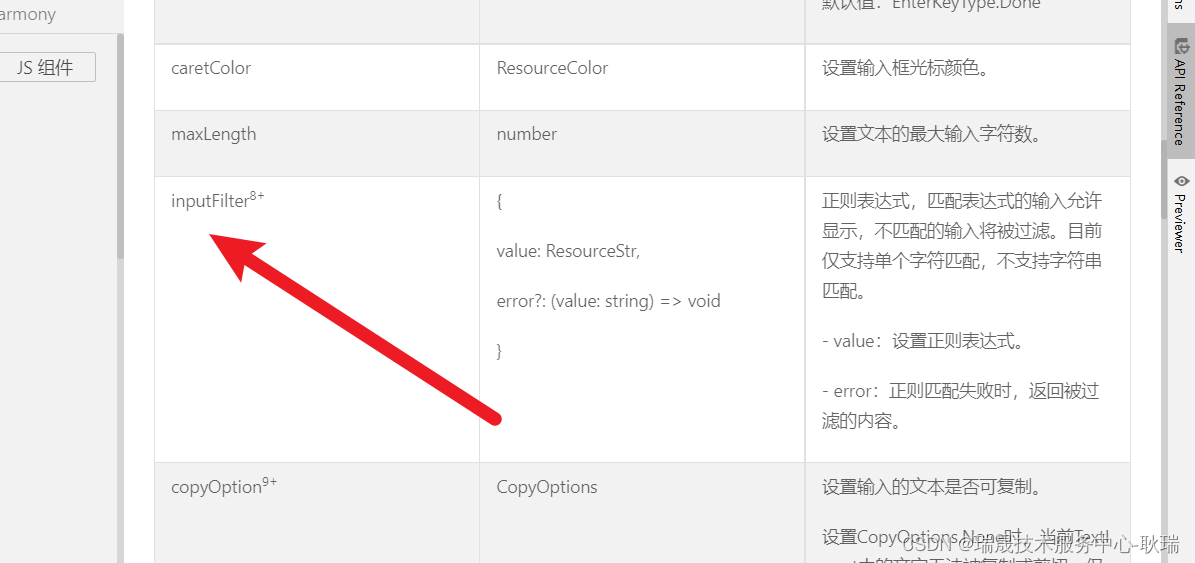
我们 TextInput组件中有这样一个属性 inputFilter
按官方文档的描述 它有两个行参

第一个是字符串类型的 就是 正则表达式 你要怎么去匹配内容
然后 第二个是一个函数 它可以接到一个行参 如果错误时 第二个参数的方法才会执行 行参字符串类型输出被过滤的无效内容
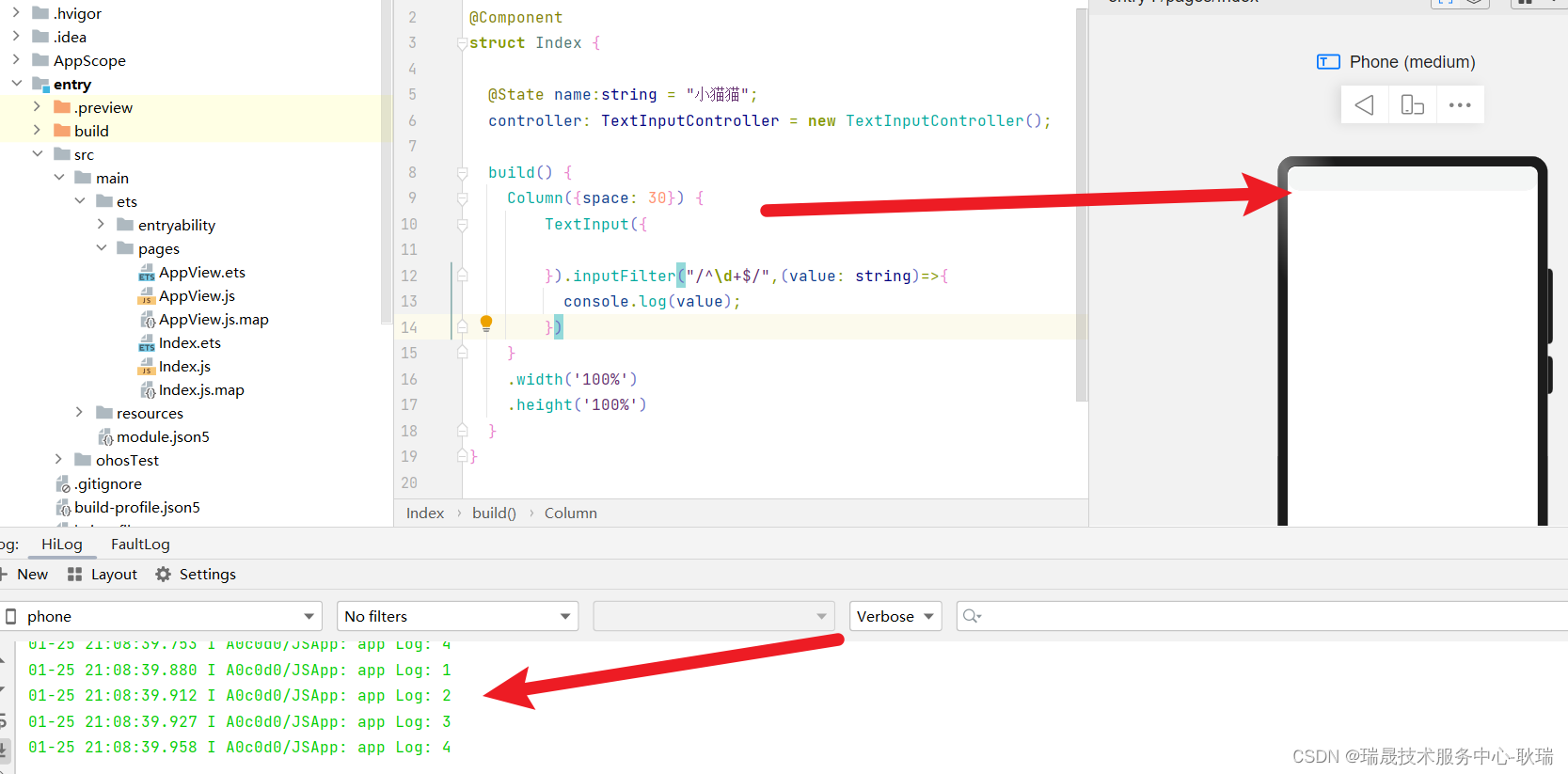
我们可以这样写
TextInput({
}).inputFilter("/^\d+$/",(value: string)=>{
console.log(value);
})
我们给的正则是 /^\d+$/ 然后函数 输出 value
但是 这里好像有点BUG
好像输入什么都过滤了 可能是正则写的有点问题

这边确实建议大家直接用 onChange操作 可能更直接一点