<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉框数据回显优化</title>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 20px;
}
label {
margin-right: 10px;
}
input,
select {
padding: 5px;
}
button {
padding: 5px 10px;
background-color: #007BFF;
color: #fff;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<label for="categoryInput">输入分类名称:</label>
<input type="text" id="categoryInput">
<button id="searchButton" style="margin-left: 10px;">下拉框回显</button>
</div>
<div class="container">
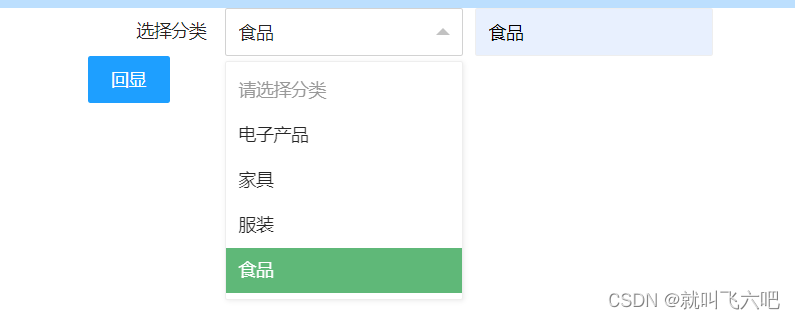
<label for="categorySelect">选择分类:</label>
<select id="categorySelect"></select>
</div>
<script>
// 假设你的 JSON 数据更具体
const jsonData = [
{ id: 1, name: "电子产品" },
{ id: 2, name: "家具" },
{ id: 3, name: "服装" },
{ id: 4, name: "食品" },
{ id: 5, name: "图书" },
{ id: 6, name: "鞋类" },
// 添加更多分类...
];
// 获取输入框、按钮和 select 元素
const categoryInput = document.getElementById("categoryInput");
const selectElement = document.getElementById("categorySelect");
const searchButton = document.getElementById("searchButton");
// 遍历 JSON 数据,创建 option 元素并添加到 select 中
jsonData.forEach(category => {
const option = document.createElement("option");
option.value = category.id;
option.text = category.name;
selectElement.appendChild(option);
});
// 添加按钮点击事件监听器以实现搜索和回显选中的值
searchButton.addEventListener("click", function () {
const inputValue = categoryInput.value;
// 在 select 中查找匹配的选项
const matchingOption = Array.from(selectElement.options).find(option => option.text === inputValue);
console.log(matchingOption)
console.log(matchingOption.value)
if (matchingOption) {
selectElement.value = matchingOption.value;
} else {
// 如果没有匹配项,将选择框重置为空
selectElement.value = "";
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉框数据回显优化 - jQuery 版本</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 20px;
}
label {
margin-right: 10px;
}
input,
select {
padding: 5px;
}
button {
padding: 5px 10px;
background-color: #007BFF;
color: #fff;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<label for="categoryInput">输入分类名称:</label>
<input type="text" id="categoryInput">
<button id="searchButton" style="margin-left: 10px;">下拉框回显</button>
</div>
<div class="container">
<label for="categorySelect">选择分类:</label>
<select id="categorySelect"></select>
</div>
<script>
// 假设你的 JSON 数据更具体
const jsonData = [
{ id: 1, name: "电子产品" },
{ id: 2, name: "家具" },
{ id: 3, name: "服装" },
{ id: 4, name: "食品" },
{ id: 5, name: "图书" },
{ id: 6, name: "鞋类" },
// 添加更多分类...
];
// 获取输入框、按钮和 select 元素
const categoryInput = $("#categoryInput");
const selectElement = $("#categorySelect");
const searchButton = $("#searchButton");
// 遍历 JSON 数据,创建 option 元素并添加到 select 中
jsonData.forEach(category => {
const option = $("<option></option>").val(category.name).text(category.name);
selectElement.append(option);
});
// 添加按钮点击事件监听器以实现搜索和回显选中的值
searchButton.click(function () {
const inputValue = categoryInput.val();
// 在 select 中查找匹配的选项
const matchingOption = selectElement.find('option[value="' + inputValue + '"]');
if (matchingOption.length > 0) {
selectElement.val(matchingOption.val());
} else {
// 如果没有匹配项,将选择框重置为空
selectElement.val("");
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layui 下拉框数据回显</title>
<!-- 引入 jQuery 库 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- 引入 Layui 库 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.6.8/css/layui.css">
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md6">
<div class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">选择分类</label>
<div class="layui-input-inline">
<select id="categorySelect" lay-verify="required">
<option value="">请选择分类</option>
<option value="1">电子产品</option>
<option value="2">家具</option>
<option value="3">服装</option>
<option value="4">食品</option>
<!-- 添加更多分类... -->
</select>
</div>
<div class="layui-input-inline">
<input type="text" id="categoryInput" placeholder="输入分类名称" class="layui-input">
</div>
<button id="searchButton" class="layui-btn layui-btn-normal">回显</button>
</div>
</div>
</div>
</div>
</div>
<!-- 引入 Layui 的 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/layui/2.6.8/layui.js"></script>
<!-- JavaScript 代码 -->
<script>
layui.use('form', function () {
const form = layui.form;
// 给 select 添加 lay-filter 属性
form.on('select(categorySelect)', function (data) {
$('#categoryInput').val(data.elem[data.elem.selectedIndex].text);
});
// 给搜索按钮添加点击事件
$('#searchButton').on('click', function () {
const inputValue = $('#categoryInput').val();
const selectElem = $('#categorySelect');
const optionElem = selectElem.find('option:contains(' + inputValue + ')');
if (optionElem.length > 0) {
selectElem.val(optionElem.val());
form.render('select');
} else {
selectElem.val('');
form.render('select');
}
});
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 下拉框数据回显</title>
<!-- 引入 Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<form>
<div class="form-group">
<label for="categorySelect">选择分类</label>
<select class="form-control" id="categorySelect">
<option value="">请选择分类</option>
<option value="1">电子产品</option>
<option value="2">家具</option>
<option value="3">服装</option>
<option value="4">食品</option>
<!-- 添加更多分类... -->
</select>
</div>
<div class="form-group">
<label for="categoryInput">输入分类名称</label>
<input type="text" class="form-control" id="categoryInput" placeholder="输入分类名称">
</div>
<button type="button" class="btn btn-primary" id="searchButton">回显</button>
</form>
</div>
</div>
</div>
<!-- 引入 jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- 引入 Bootstrap JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
$(document).ready(function () {
// 给搜索按钮添加点击事件
$("#searchButton").click(function () {
const inputValue = $("#categoryInput").val();
const selectElement = $("#categorySelect");
const matchingOption = selectElement.find("option:contains(" + inputValue + ")");
if (matchingOption.length > 0) {
selectElement.val(matchingOption.val());
} else {
// 如果没有匹配项,将选择框重置为空
selectElement.val("");
}
});
// 当选择项发生变化时,将选中项的文本显示在输入框中
$("#categorySelect").change(function () {
const selectedOption = $("#categorySelect option:selected");
$("#categoryInput").val(selectedOption.text());
});
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js + Element UI 下拉框数据回显</title>
<!-- 引入 Vue.js 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- 引入 Element UI 库 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-6">
<el-form :model="form" ref="form" label-width="80px">
<el-form-item label="选择分类">
<el-select v-model="form.selectedCategory" placeholder="请选择分类">
<el-option label="电子产品" value="电子产品"></el-option>
<el-option label="家具" value="家具"></el-option>
<el-option label="服装" value="服装"></el-option>
<el-option label="食品" value="食品"></el-option>
<!-- 添加更多分类... -->
</el-select>
</el-form-item>
<el-form-item label="输入分类">
<el-input v-model="form.inputCategory" placeholder="输入分类名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="echoCategory">回显</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
form: {
selectedCategory: '',
inputCategory: ''
}
},
methods: {
echoCategory: function () {
// 设置输入框的值为选中的值
this.form.selectedCategory = this.form.inputCategory;
}
}
});
</script>
</body>
</html>