文章目录
- 微信后台配置扫码
- 前端配置
- 扫描二维码
- 分享链接
- 下载二维码
- 总结
微信后台配置扫码
参考: 微信二维码内容获取
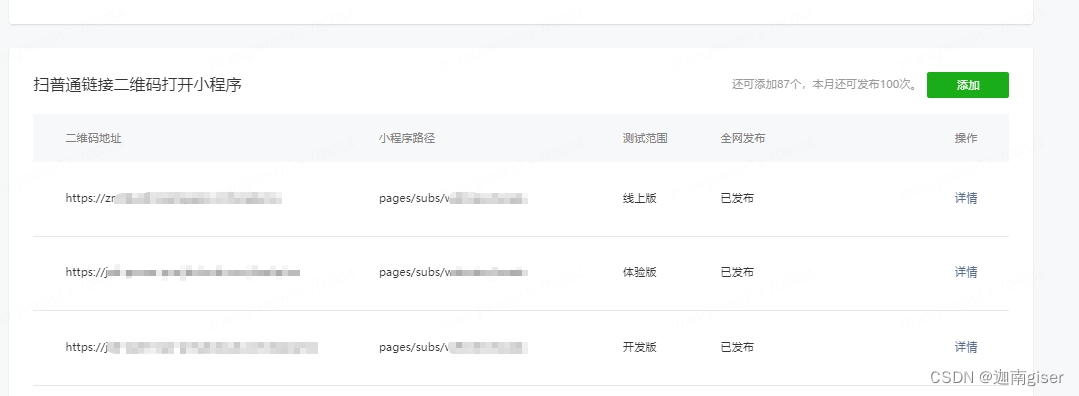
在开发设置中配置扫码路由以及跳转路径

完成该配置后,可以通过扫描对应地址的二维码进入小程序的指定页面
前端配置
扫描二维码
⭐二维码图片推荐使用 QRcode, 用户只需指定路径,该工具可以生成对应的二维码
引入时可以无需npm包,使用qrcode.min.js可以满足一般需求(ps: 地址失效的话,可以从官网下载一份拷贝到本地)
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" />
<title>qrcode</title>
<script type="text/javascript" src="https://static.runoob.com/assets/qrcode/qrcode.min.js"></script>
</head>
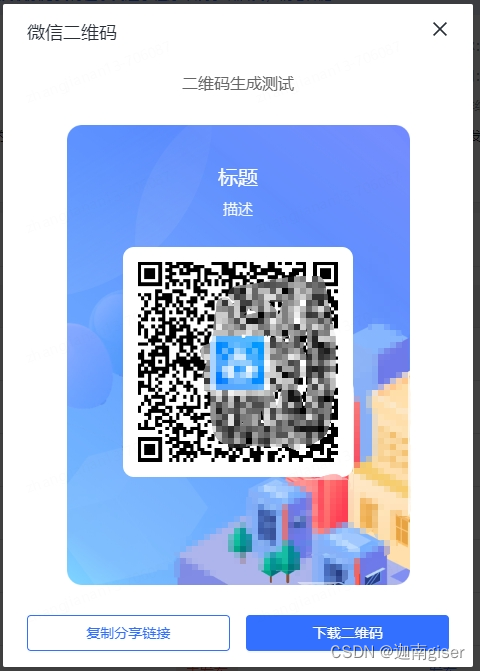
使用时对指定的dom元素进行设置,即可生成二维码
const content = <div className='qrcode-con'>
<div className={styles["qrcode-text"]}>
二维码生成测试
</div>
<div className={styles['poster-wrapper']} id="poster">
<img alt="" src={QrBg64} />
<div className={styles['poster-content']}>
<div className={styles['title_name']}>{`标题`}</div>
<div className={styles['discribe']}>{`描述`}</div>
<div id='qrcode' className={styles['qrcode-img']}></div>
<div className={styles['provide']}>
<span className={styles['text']}></span>
</div>
</div>
</div>
<div className={styles["poster-button"]}>
<Button
onClick={() => copyLink()}
>复制分享链接</Button>
<Button type='primary'
onClick={() => downloadQR()}
>下载二维码</Button>
</div>
</div>
······
new QRCode(document.getElementById("qrcode"), {
text: `${xxx.com.xxxxx?name=${name}&code=1`, // 地址+参数
});
微信扫码即可正常跳转

分享链接
⭐URL Scheme的获取需要去访问微信后台, 生成对象链接吗,手机点击即可跳转至小程序
参考: 小程序链接码
复制链接推荐 : copy-to-clipboard
npm i --save copy-to-clipboard
const copyLink = () => {
getCodeScheme().then(res => {
copy(
`欢迎加入小程序:${res}`,
);
message.success("复制链接成功");
}).catch(err => {
message.error("复制链接失败");
})
};
下载二维码
⭐有时需要将对应的二维码下载下来分享到其它地方,其实是 “截图 + 下载文件” 的流程
截取二维码图片工具:html2canvas
图片文件下载工具:file-saver
npm i --save html2canvas
npm i --save file-saver
const downloadQR = () => {
const codeWarp = document.getElementById('poster');
html2canvas(codeWarp!, {
allowTaint: true,
useCORS: true,
logging: true,
}).then((canvas) => {
canvas.toBlob((blob) => {
// 使用 FileSaver.js 库将 Blob 保存到本地
saveAs(blob, `欢迎扫码体验`);
});
});
};
总结
微信后台配置扫码
前端配置
- 扫描二维码
- 分享链接
- 下载二维码