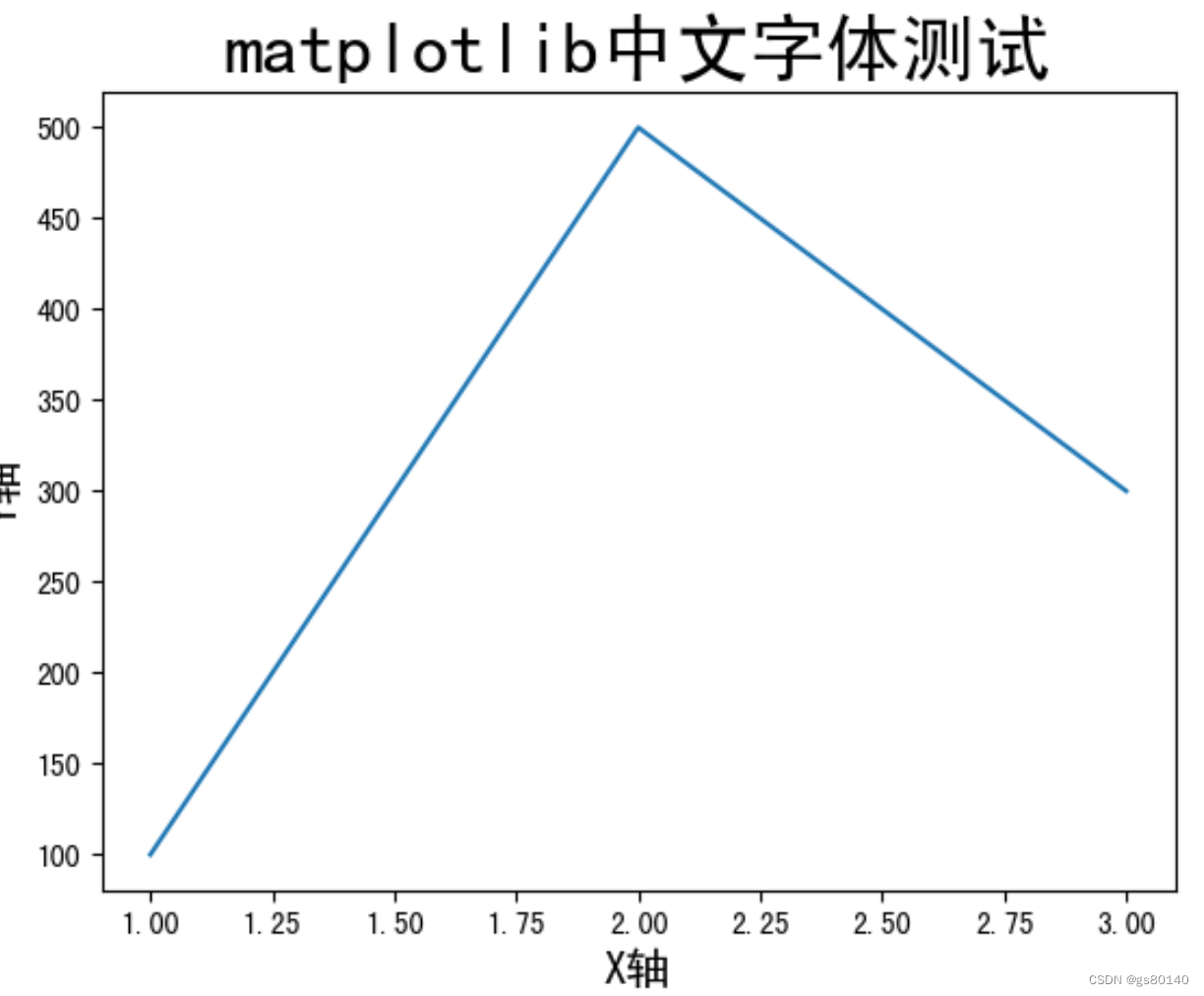
matplotlib中文乱码显示
当我们遇到这样奇怪的问题时, 结果往往很搞笑
尝试1不行
Stopping Jupyter
Installing font-manager: sudo apt install font-manager
Cleaning the matplotlib cache directory: rm ~/.cache/matplotlib -fr
Restarting Jupyter.尝试2
This work for me::
$ sudo apt-get install msttcorefonts -qq尝试2, 手工下载字体文件并上传也不行
也反复删除缓存文件了 !rm -rf ~/.cache/matplotlib
最后经过不懈努力, 发现原来目录放错了, 一开始通过jupyter 选择的kernal不知道啥时候变成了基础的了, 导致通过如下方法获取的目录是 3.10的
import matplotlib
print(matplotlib.__file__)
查询字体, 发现路径
print(matplotlib.font_manager.findfont('SimHei'))
但是后来偶尔发现原来目录是3.8
那么问题就解决了, 把字体文件复制到正确的目录 /home/hadoop/anaconda3/envs/mmpose/lib/python3.8/site-packages/matplotlib/mpl-data/fonts/ttf/
这个时候发现仍然报错, 重启一下kernal, 一切正常了
这里面怎么去定义字体有各种方法, 都尝试了还是不行, 但是别人没有遇到问题而我遇到了, 那么说明我的环境是有问题的, 首先想到放对地方了吗
import matplotlib
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4])
plt.title('自定义标题名称', fontproperties='SimHei')
plt.show()