mockjs使用(1)
4、Mock
4.1 Mock.mock()
根据数据模版生成模拟数据
Mock.mock( rurl?, rtype?, template|function(options) )
问号代表该参数不必填
4.1.1 各参数及其默认值
rurl: 不必填。表示需要拦截的URL,可以使URL字符串或URL正则。
例如/\/domain\/list\.json/、'/domian/list.json'。rtype:不必填。表示需要拦截的Ajax请求类型。例如GET、POST、PUT、DELETE等。template:不必填。表示数据模板,可以是对象或字符串。
例如:{'data|1-10':[{}]}、@EMAIL。function(options):不必填。表示用于生成响应数据的函数。options:只想本次请求的Ajax选项集
4.1.2 方法使用参数所生成
Mock.mock( template ):根据数据模板生成模拟数据。Mock.mock( rurl, template ):记录数据模板。当拦截到匹配rurl的 Ajax 请求时,将根据数据模板template生成模拟数据,并作为响应数据返回。Mock.mock( rurl, function(options) ):记录用于生成响应数据的函数。当拦截到匹配rurl的 Ajax 请求时,函数function(options)将被执行,并把执行结果作为响应数据返回。Mock.mock( rurl, rtype, template ):记录数据模板。当拦截到匹配rurl和rtype的 Ajax 请求时,将根据数据模板template生成模拟数据,并作为响应数据返回。Mock.mock( rurl, rtype, function(options) ):记录用于生成响应数据的函数。当拦截到匹配rurl和rtype的 Ajax 请求时,函数function(options)将被执行,并把执行结果作为响应数据返回。
4.1.3 示例
<!-- (必选)加载 Mock -->
<script src="http://mockjs.com/dist/mock.js"></script>
1、Mock.mock( template )
// Mock.mock(template)
var template = {
'title': 'Syntax Demo',
'string1|1-10': '★',
'string2|3': 'value',
'number1|+1': 100,
'number2|1-100': 100,
'number3|1-100.1-10': 1,
'number4|123.1-10': 1,
'number5|123.3': 1,
'number6|123.10': 1.123,
'boolean1|1': true,
'boolean2|1-2': true,
'object1|2-4': {
'110000': '北京市',
'120000': '天津市',
'130000': '河北省',
'140000': '山西省'
},
'object2|2': {
'310000': '上海市',
'320000': '江苏省',
'330000': '浙江省',
'340000': '安徽省'
},
'array1|1': ['AMD', 'CMD', 'KMD', 'UMD'],
'array2|1-10': ['Mock.js'],
'array3|3': ['Mock.js'],
'function': function() {
return this.title
}
}
var data = Mock.mock(template)
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
2、Mock.mock( rurl, template )
// Mock.mock(rurl, template)
Mock.mock(/\.json/, {
'list|1-10': [{
'id|+1': 1,
'email': '@EMAIL'
}]
})
$.ajax({
url: 'hello.json',
dataType: 'json'
}).done(function(data, status, jqXHR){
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
3、Mock.mock( rurl, function(options) )
// Mock.mock(rurl, function(options))
Mock.mock(/\.json/, function(options) {
return options
})
$.ajax({
url: 'hello.json',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
4、Mock.mock( rurl, rtype, template )
// Mock.mock( rurl, rtype, template )
Mock.mock(/\.json/, 'get', {
type: 'get'
})
Mock.mock(/\.json/, 'post', {
type: 'post'
})
$.ajax({
url: 'hello.json',
type: 'get',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
$.ajax({
url: 'hello.json',
type: 'post',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
5、Mock.mock( rurl, rtype, function(options) )
// Mock.mock( rurl, rtype, function(options) )
Mock.mock(/\.json/, 'get', function(options) {
return options.type
})
Mock.mock(/\.json/, 'post', function(options) {
return options.type
})
$.ajax({
url: 'hello.json',
type: 'get',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
$.ajax({
url: 'hello.json',
type: 'post',
dataType: 'json'
}).done(function (data, status, jqXHR) {
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
4.2 Mock.mockjax(library)
覆盖(拦截) Ajax 请求,目前内置支持 jQuery、Zepto、KISSY。
对 jQuery Ajax 请求的拦截和响应,通过覆盖前置过滤器、选项 dataFilter 以及数据转换器实现,实现代码请问这里。
对 KISSY Ajax 请求的拦截和响应,则通过粗鲁地覆盖 KISSY.io(options) 实现,实现代码请问这里。
因为第三库 Ajax 的实现方式不尽相同,故目前只内置支持了实际开发中(开发者和所服务的阿里) 常用的 jQuery、Zepto 和 KISSY。如果需要拦截其他第三方库的 Ajax 请求,可参考对jQuery、Zepto 和 KISSY的实现,覆盖 Mock.mockjax(library)。
通过方法 Mock.mock( rurl, rtype, template|function(options) ) 设置的 URL 和数据模板的映射,均记录在属性Mock._mocked中,扩展时可从中获取 URL 对应的数据模板,进而生成和响应模拟数据。Mock._mocked 的数据结构为:
{
(rurl + rtype): {
rurl: rurl,
rtype: rtype,
template: template
},
...
}
4.3 Mock.tpl(input, options, helpers, partials)
4.3.1 参数及其默认值
input:必选。可以是 HTML 模板,或者经过 Handlebars 解析的语法树(Handlebars.parse(input))。将基于该参数生成模拟数据。options:可选。对象。称为“数据模板”,用于配置生成模拟数据的规则。例如 { ‘email’: ‘@EMAIL’ },在生成模拟数据时,所有 email 属性对应的值将是一个邮件地址。helpers:可选。对象。表示局部 helper。全局 helper 会自动从 Handlebars.helpers 中读取。partials:可选。对象。表示局部子模板。全局子模板会自动从 Handlebars.partials 中读取。
4.3.2 各参数生成
- Mock.tpl(input)
- Mock.tpl(input, options)
- Mock.tpl(input, options, helpers)
- Mock.tpl(input, options, helpers, partials)
基于 Handlebars、Mustache 的 HTML 模板生成模拟数据。
4.3.3 示例
使用示例如下所示:
// 基于 HTML 模板生成模拟数据
Mock.tpl('this is {{title}}!')
// => {title: "title"}
// 基于 HTML 模板和数据模板生成模拟数据
Mock.tpl('this is {{title}}!', {
title: '@TITLE'
})
// => {title: "Guhwbgehq Isuzssx Ywvwt Dkp"}
// 基于 HTML 模板生成模拟数据,传入了局部命令。
Mock.tpl('this is {{title}}!', {}, {
title: function(){
return 'my title'
}
})
// => {title: "title"}
// 基于 HTML 模板生成模拟数据,传入了局部子模板。
Mock.tpl('{{> "sub-tpl"}}', {}, {}, {
'sub-tpl': '{{title}}'
})
// => {title: "title"}
数据模板 options 可以在调用Mock.tpl(input, options, helpers, partials)时传入,也可以在 HTML 模板中通过 HTML 注释配置(为了避免侵入现有的代码和开发模式),格式为<!-- Mock {} -->。
下面的 2 个示例演示了通过 HTML 注释配置数据模板的两种方式:集中配置、分散配置。
示例1:在 HTML 模板中通过一个 HTML 注释集中配置数据模板。
var tpl = Mock.heredoc(function() {
/*!
{{email}}{{age}}
<!-- Mock {
email: '@EMAIL',
age: '@INT(1,100)'
} -->
*/
})
var data = Mock.tpl(tpl)
console.log(JSON.stringify(data, null, 4))
// =>
{
"email": "t.lee@clark.net",
"age": 33
}
示例2:在 HTML 模板中通过多个 HTML 注释分散配置数据模板。
var tpl = Mock.heredoc(function() {
/*!
{{email}}{{age}}
<!-- Mock {
email: '@EMAIL'
} -->
<!-- Mock { age: '@INT(1,100)' } -->
*/
})
var data = Mock.tpl(tpl)
console.log(JSON.stringify(data, null, 4))
// =>
{
"email": "j.walker@brown.edu",
"age": 83
}
4.4 Mock.xtpl(input, options, helpers, partials)
Mock.xtpl(input)
Mock.xtpl(input, options)
Mock.xtpl(input, options, helpers)
Mock.xtpl(input, options, helpers, partials)
基于 KISSY XTempalte 的 HTML 模板生成模拟数据。
参数的含义和默认值如下所示:
参数 input:必选。可以是 HTML 模板,或者经过 KISSY XTempalte 解析的语法树(XTemplate.compiler.parse(input))。将基于该参数生成模拟数据。
参数 options:可选。对象。称为“数据模板”,用于配置生成模拟数据的规则。例如 { ‘email’: ‘@EMAIL’ },在生成模拟数据时,所有 email 属性对应的值将是一个邮件地址。
参数 helpers:可选。对象。表示局部命令。全局命令会自动从 XTemplate.RunTime.commands 中读取。
参数 partials:可选。对象。表示局部子模板。全局子模板会自动从 XTemplate.RunTime.subTpls 中读取。
4.4.3 使用示例如下所示:
// 基于 HTML 模板生成模拟数据
Mock.xtpl('this is {{title}}!')
// => {title: "title"}
// 基于 HTML 模板和数据模板生成模拟数据
Mock.xtpl('this is {{title}}!', {
title: '@TITLE'
})
// => {title: "Guhwbgehq Isuzssx Ywvwt Dkp"}
// 基于 HTML 模板生成模拟数据,传入了局部命令。
Mock.xtpl('this is {{title}}!', {}, {
title: function(){
return 'my title'
}
})
// => {title: "title"}
// 基于 HTML 模板生成模拟数据,传入了局部子模板。
Mock.xtpl('{{include "sub-tpl"}}', {}, {}, {
'sub-tpl': '{{title}}'
})
// => {title: "title"}
数据模板 options 可以在调用 Mock.xtpl(input, options, helpers, partials) 时传入,也可以在 HTML 模板中通过 HTML 注释配置(为了避免侵入现有的代码和开发模式),格式为 。下面的 2 个示例演示了通过 HTML 注释配置数据模板的两种方式:集中配置、分散配置。
示例1:在 HTML 模板中通过一个 HTML 注释集中配置数据模板。
var tpl = Mock.heredoc(function() {
/*!
{{email}}{{age}}
<!-- Mock {
email: '@EMAIL',
age: '@INT(1,100)'
} -->
*/
})
var data = Mock.xtpl(tpl)
console.log(JSON.stringify(data, null, 4))
// =>
{
"email": "t.lee@clark.net",
"age": 33
}
示例2:在 HTML 模板中通过多个 HTML 注释分散配置数据模板。
var tpl = Mock.heredoc(function() {
/*!
{{email}}{{age}}
<!-- Mock {
email: '@EMAIL'
} -->
<!-- Mock { age: '@INT(1,100)' } -->
*/
})
var data = Mock.xtpl(tpl)
console.log(JSON.stringify(data, null, 4))
// =>
{
"email": "j.walker@brown.edu",
"age": 83
}
4.5 Mock.heredoc(fn)
Mock.heredoc(fn)
以直观、舒适、安全的方式书写(多行)HTML 模板。
使用示例如下所示:
var tpl = Mock.heredoc(function() {
/*!
{{email}}{{age}}
<!-- Mock {
email: '@EMAIL',
age: '@INT(1,100)'
} -->
*/
})
console.log(tpl)
// =>
"{{email}}{{age}}
<!-- Mock {
email: '@EMAIL',
age: '@INT(1,100)'
} -->"
5、模拟请求
这个部分主要是使用Mock.mock(),通过调整rurl(需要拦截的URL)、rtype(接口请求类型)以及function(options):生成响应数据的函数
5.1 模拟get请求
const openListTemplate={
'list|10-100':[
{
// 'statusName|1':'即将开场',
'status|1':[0,1,2],
'startTime':'@DATE',
'endTime':'@NOW()',
'img':'@IMAGE',
'sessionName|2':'sessionName',
'number|1-100':100,
'id':'@INTEGER'
}
]
}
const openingList=Mock.mock(openListTemplate)
//Mock模拟请求
Mock.mock(`${api.order}treasures/session/list`,'get',()=>{
return {
code:100,
data:openingList.list,
message:'success'
}
})
export function getOpeningList(params){
return axios.request({
url:`${api.order}treasures/session/list`,
method:'get',
params
})
}
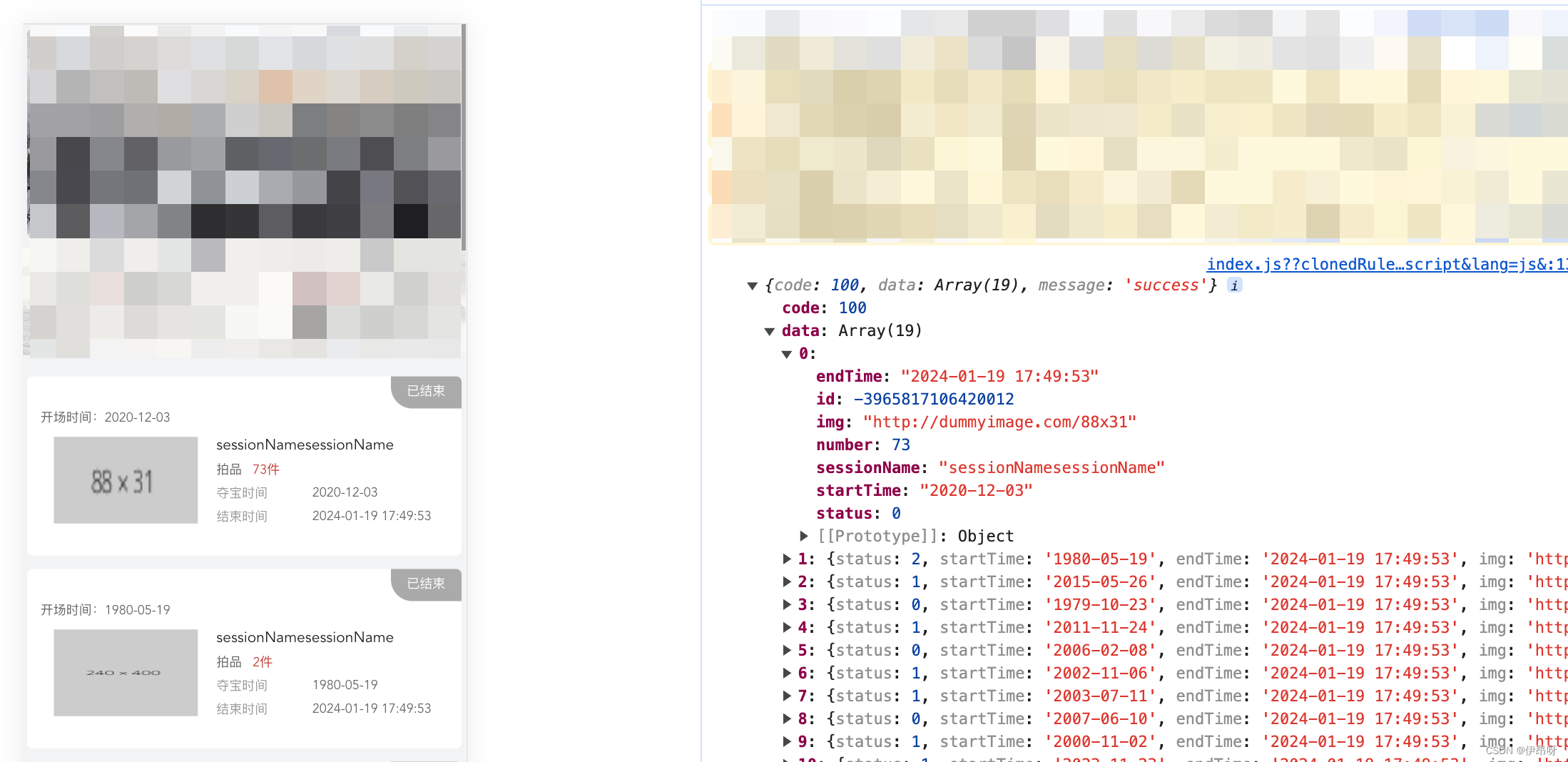
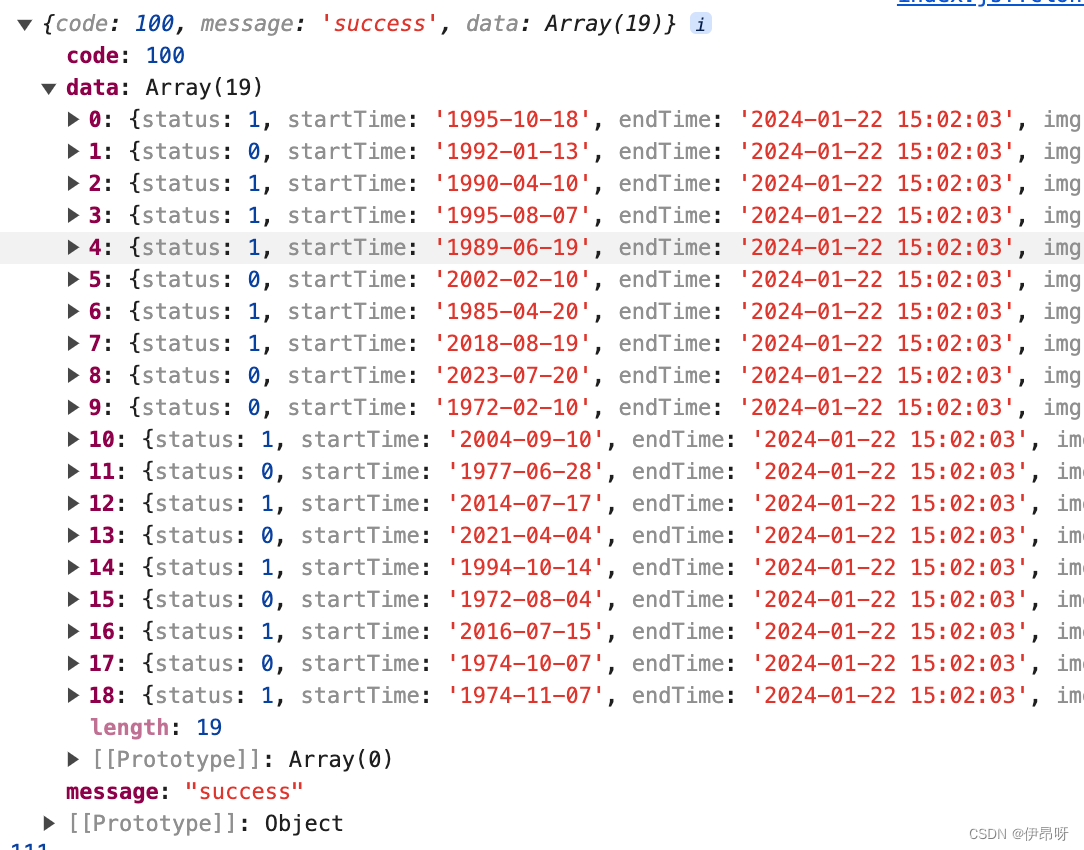
正常调用getOpeningList即可。代码得到结果如下:

5.2 模拟post请求
const favoriteListTemplate={
'list|10-20':[
{
'status|1':[0,1],
'startTime':'@DATE',
'endTime':'@NOW()',
'img':'@IMAGE',
'sessionName|2':'sessionName',
'number|1-100':100,
'id':'@INTEGER',
'favorite_flag|1':[0,1],
'guaidPrice|1-100.2':100,
'price|1-100.2':100,
'description|2':'description',
'name|2':'name'
}
]
}
const favoriteList=Mock.mock(favoriteListTemplate)
Mock.mock(`${api.order}treasures/favorite/addFavorite`,'post',(req)=>{
return {
code:100,
message:'success',
data:favoriteList.list
}
})
export function addFavorite(params){
return axios.request({
url:`${api.order}treasures/favorite/addFavorite`,
method:'post',
params
})
}

tips
put/delete与上面的差不多
5.3 模拟put/delete请求
Mock.mock(`${api.order}treasures/shopList/cancelOrder`,'put',(req)=>{
return {
code:100,
message:'success',
data:req
}
})
export function deleteShop(params){
return axios.request({
url:`${api.order}treasures/shopList/cancelOrder`,
method:'put',
params
})
}
Mock.mock(`${api.order}treasures/shopList/delete`,'delete',(req)=>{
return {
code:100,
message:'success',
data:req
}
})
export function deleteShop(data){
return axios.request({
url:`${api.order}treasures/shopList/delete`,
method:'delete',
data
})
}
参考文献:
- 官网
- mockjs文档