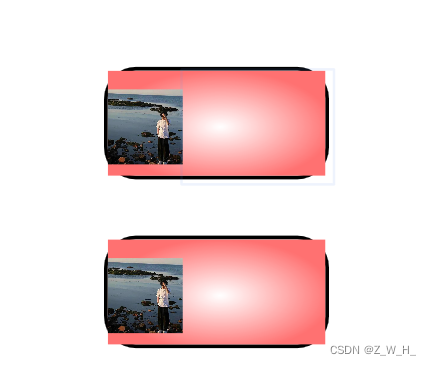
样式
代码
<Window x:Class="WpfApp4.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<Window.Resources>
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<!--重写控件-->
<ControlTemplate TargetType="Button">
<!--自定义视觉树:控件外观布局-->
<Border CornerRadius="8,8,8,8" BorderBrush="Black" BorderThickness="1">
<Grid Width="60" Height="30">
<Grid.Background>
<!--径向渐变-->
<RadialGradientBrush>
<GradientStop Color="White" Offset="0"></GradientStop>
<GradientStop Color="Red" Offset="1.8"></GradientStop>
</RadialGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Source="images\640.jfif" Grid.Column="0"></Image>
<!--TemplateBinding 会根据你在button设置conten 内容发生变化 例如,button中conten的属性是“点击”,那么这个Textblock的text的内容显示的就是“点击”-->
<TextBlock Grid.Column="1" Text="{TemplateBinding Content}"></TextBlock>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.5"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Opacity" Value="0.5"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Width="60" Height="30" Content="TemplatBinding" Style="{StaticResource btnStyle}" Margin="0,0,-0.4,0.4"></Button>
<Button Width="60" Height="30" Content="新增" Style="{StaticResource btnStyle}" Margin="0,45,-0.4,-44.6"></Button>
</Grid>
</Window>
进阶应用
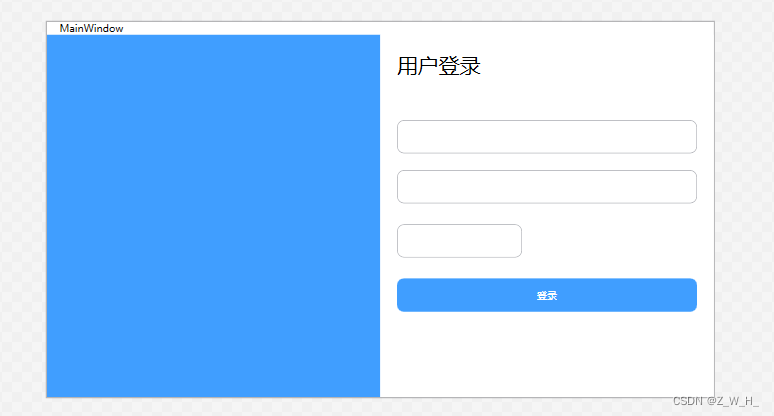
样式
代码
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ResourceDictionary>
<!--合并资源字典-->
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid>
<!--定义列-->
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--第一列的内容-->
<Grid Grid.Column="0" Background="#409eff">
</Grid>
<!--第二列的内容-->
<!--登录窗口表单-->
<Grid Grid.Column="1" Background="#ffffff">
<TextBlock Margin="20" FontSize="25">用户登录</TextBlock>
<!--垂直排列-->
<StackPanel Orientation="Vertical" VerticalAlignment="Center">
<TextBox Height="40" Margin="20,10,20,10" ></TextBox>
<!--<TextBox Height="40" Margin="20,10,20,10"></TextBox>-->
<PasswordBox Height="40" Margin="20,10,20,10"></PasswordBox>
<!--验证码 水平排列-->
<StackPanel Orientation="Horizontal" Margin="20,10,20,10" Height="50">
<TextBox Width="150" Height="40" ></TextBox>
<Image Height="40" Width="100"></Image>
</StackPanel>
<Button Height="40" Margin="20,10,20,10" Foreground="White" Background="#409eff" Style="{StaticResource btnStyle}" Click="Button_Click">登录</Button>
</StackPanel>
</Grid>
</Grid>
</Window>
参考文献