导航
声明式导航
<navigator> 导航组件
官网传送门
- 导航到tabBar页面
在使用<navigator>跳转到tabbar页面需指定url和open-type属性,open-type必须为switchTab
例:从home页跳转到message
wxml
<navigator url="/pages/message/message" open-type="switchTab">go to message</navigator>
- 导航到非tabBar页面
在使用<navigator>跳转到非tabbar页面需指定url和open-type属性,open-type必须为navigate
例:从home页跳转到info
wxml
<navigator url="/pages/info/info" open-type="navigate">go to info</navigator>
- 后退导航
如果要后退到上一页面活多级页面,需指定需指定delta和open-type属性,open-type必须为navigateBack,delta必须是数字,表示后退的层级
例:从home页跳转到info,然后后退到home
wxml
<navigator open-type="navigateBack" delta="1">后退</navigator>
- 传参
<navigator url="/pages/info/info?name=zhangsan&age=22" open-type="navigate">go to info</navigator>
编程式导航
调用小程序api,实现页面跳转
- 导航到tabBar页面
调用wx.switchTab(Object object)
官网传送门
例:从home跳转到contact
wxml
<button bind:tap="gotoContact">go to connect</button>
ts
gotoContact() {
wx.switchTab({
url: '/pages/contact/contact'
})
},
- 导航到非tabBar页面
调用wx.navigateTo(Object object)
官网传送门
例:从home跳转到info
wxml
<button bind:tap="gotoInfo">go to gotoInfo</button>
ts
gotoInfo() {
wx.navigateTo({
url: '/pages/info/info'
})
},
- 后退导航
调用wx.navigateBack(Object object)
官网传送门
例:从home页跳转到info,然后后退到home
wxml
<button bind:tap="goBack">goBack</button>
ts
goBack() {
wx.navigateBack({
delta: 1
})
},
- 传参
wxml
<button bind:tap="gotoInfo">go to gotoInfo</button>
ts
gotoInfo() {
wx.navigateTo({
url: '/pages/info/info?name=zhangsan&age=22'
})
},
获取url传递的参数
info.ts
//获取导航参数
onLoad(options) {
console.log(options);
},
事件
下拉刷新
enablePullDownRefresh
官网传送门
- 启用
app.json开启全局enablePullDownRefresh也可以在pages目录下编辑页面.json文件开启局部刷新
//全局
"window": {
"enablePullDownRefresh": true,
},
//pages局部开启
"enablePullDownRefresh": true,
- 配置
全局app.json中配置backgroundColor和backgroundTextStyle配置下拉刷新的样式。
也可以在pages目录下编辑页面.json文件配置样式
//全局
"window": {
"backgroundColor": "#123456",
"backgroundTextStyle":"light"
},
//pages局部开启
"backgroundColor": "#123456",
"backgroundTextStyle":"light"
- 监听下拉刷新事件
onPullDownRefresh() {
console.log('onPullDownRefresh');
},
- 关闭下拉刷新效果
stopPullDownRefresh
官网传送门
onPullDownRefresh() {
console.log('onPullDownRefresh');
wx.stopPullDownRefresh()
},
上拉触底
- 监听上拉触底事件
onReachBottom
官网传送门
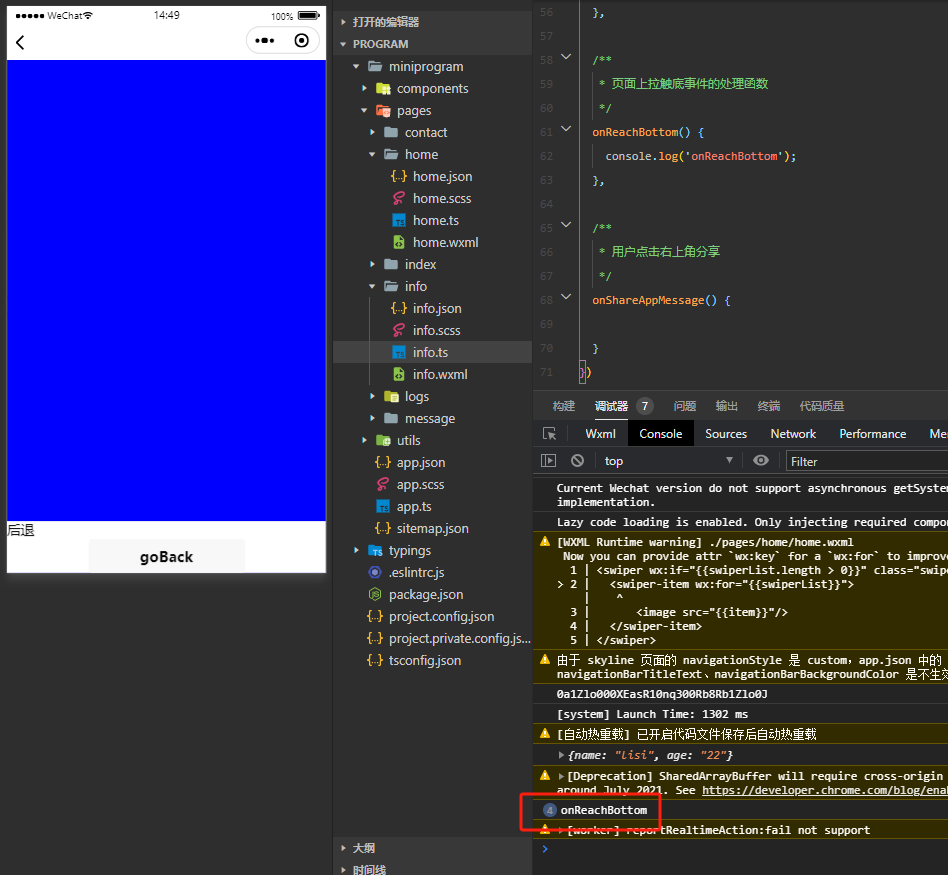
例:下拉触底打印onReachBottom

wxml
<view class="box"></view>
scss
.box{
height: 2000rpx;
background-color: blue;
}
ts
onReachBottom() {
console.log('onReachBottom');
},
- 配置上拉触底距离
onReachBottomDistance
官网传送门
app.json配置全局onReachBottomDistance也可以在pages目录下编辑页面.json文件配置局部
"onReachBottomDistance": 50
- 添加loading效果
showLoading
官网传送门
生命周期
全局生命周期app.ts
- onLaunch
- onShow
- onHide
- onError
App<>({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch() {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow(opts) {
console.log(opts.query)
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide() {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError(msg) {
console.error(msg)
},
})
pages页面生命周期
- onLoad
- onReady
- onShow
- onHide
- onUnload
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
}
})