下载地图文件:
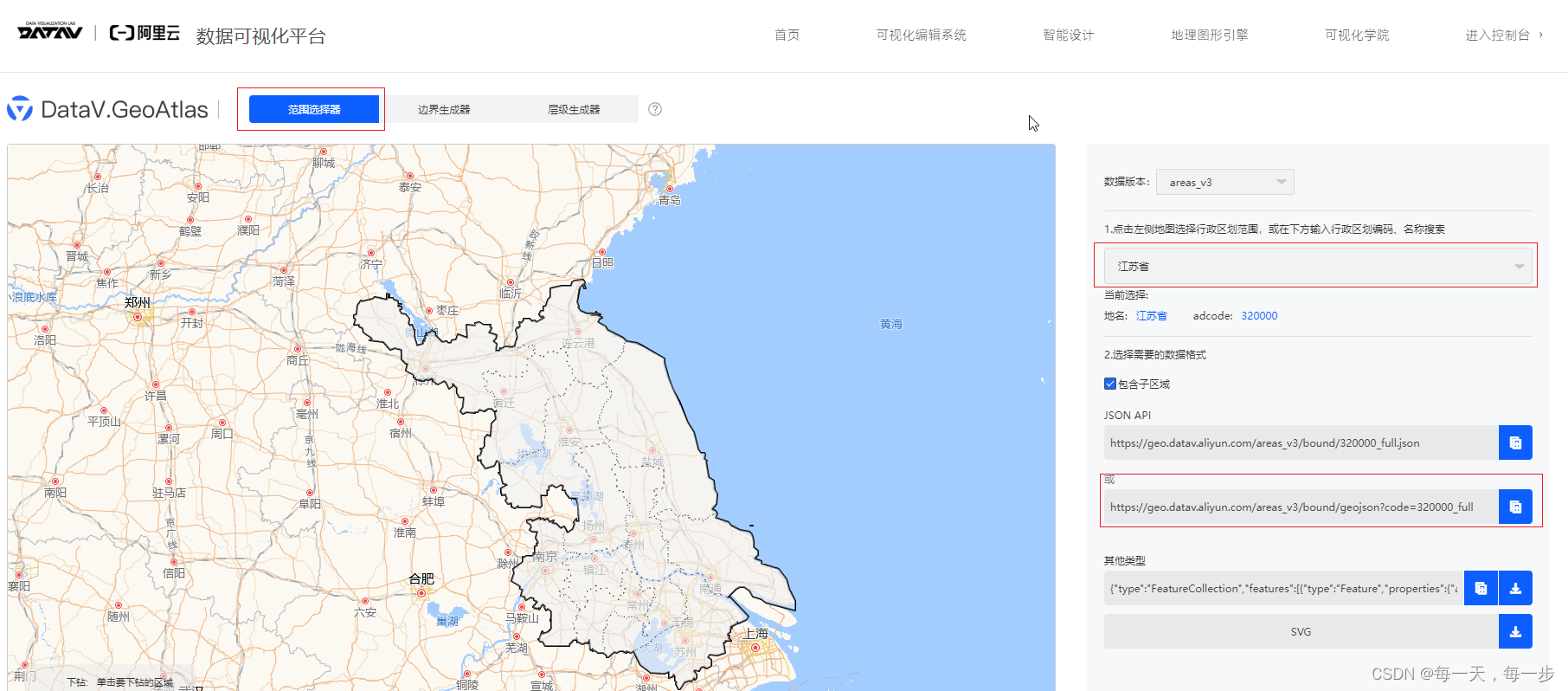
DataV.GeoAtlas地理小工具系列
范围选择器右侧行政区划范围中输入需要选择的省份或地市,选择自己想要的数据格式,这里选择了geojson格式,点右侧的蓝色按钮复制到浏览器地址栏中,打开的geojson文件内容右键另存为json文件即可。

实现代码:
init() {
// 画布初始化
if (myChart) {
myChart.dispose(); // 销毁实例
}
let mapDom = document.getElementById("map");
myChart = echarts.init(mapDom);
// 隐藏数据刷新动画
myChart.hideLoading();
// 注册可用的地图
echarts.registerMap("jiangsu", jiangsuJson);
let option = {
tooltip: {
triggerOn: "mousemove", // 鼠标移动时触发
},
visualMap: {
show: false, // 是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在
type: "continuous", // 类型为连续型视觉映射
range: [0, 100], // 定义数据范围,不同数值大小显示为不同的颜色
calculable: false, // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)
inRange: {
// 定义在选中范围中的视觉元素
color: ["#00ffff", "#f36a00"]
},
},
// 地理坐标系组件
geo: {
map: "jiangsu",
aspectScale: 0.75, //长宽比
zoom: 1.2,
roam: false, // 滚轮 放大缩小
label: {
emphasis: {
show: false,
},
},
itemStyle: {
normal: {
areaColor: {
// 默认区块颜色
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#BFFFDD", // 0% 处的颜色
},
{
offset: 1,
color: "#FFFFFF", // 100% 处的颜色
},
],
},
shadowColor: "#FFFFFF", // 青色
shadowBlur: 0,
shadowOffsetX: 10,
shadowOffsetY: 10,
borderWidth: 0,
},
},
},
series: [
{
id: "map",
type: "map", // 图表类型
map: "jiangsu", // 已注册的地图
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
roam: false,
label: {
normal: {
show: true,
textStyle: {
color: "#333",
},
},
emphasis: {
textStyle: {
color: "#ece8ef",
},
},
},
select: {
// 选中状态下的多边形和标签样式
itemStyle: {
borderColor: "#E167F5",
borderWidth: 1,
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#3AD7FF", // 0% 处的颜色
},
{
offset: 1,
color: "#0FE017", // 100% 处的颜色
},
],
},
},
label: {
color: "#ece8ef",
},
},
itemStyle: {
// 地图区域的多边形 图形样式
normal: {
borderColor: "#0FE017",
borderWidth: 0.4,
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#DFFBFD", // 0% 处的颜色
},
{
offset: 1,
color: "#FFFFFF", // 100% 处的颜色
},
],
},
},
emphasis: {
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#D7FFA3", // 0% 处的颜色
},
{
offset: 1,
color: "#70FE01", // 100% 处的颜色
},
],
},
borderColor: "#1F567E",
borderWidth: 1,
shadowColor: "rgba(150, 225, 245, 0.7)",
shadowBlur: 10,
shadowOffsetX: 0,
shadowOffsetY: 0,
},
},
animation: false,
data: [
{ name: '南京', value: 9 },
{ name: '宿迁', value: 12 },
],
},
],
};
// 将配置应用到地图上
myChart.setOption(option);
document.getElementById("map").removeEventListener;
window.addEventListener("resize", () => {
myChart.resize();
});
}
![[每日一题] 01.23 - 画矩形](https://img-blog.csdnimg.cn/direct/250bda83656b4502b5ffa418821fba8c.png)