一、接口设计
1. 请求路径:/team/update
2. 请求参数:TeamUpdateRequest
- 有些数据不允许修改,封装一个请求类,只存放允许修改的参数列表
package com.example.usercenter.model.request;
import lombok.Data;
import java.io.Serializable;
import java.util.Date;
/**
* 可更新队伍参数请求封装类
*/
@Data
public class TeamUpdateRequest implements Serializable {
private static final long serialVersionUID = 4442151141560122843L;
/**
* id
*/
private Long id;
/**
* 队伍名称
*/
private String name;
/**
* 描述
*/
private String description;
/**
* 过期时间
*/
private Date expireTime;
/**
* 0 - 公开,1 - 私有,2 - 加密
*/
private Integer status;
/**
* 密码
*/
private String password;
}3. 请求方式:POST
4. 响应数据:BaseResponse<Boolean>,返回是否更新成功的布尔值
二、业务逻辑
1. 判断请求参数是否为空
2. 查询队伍是否存在
3. 只有管理员和队伍的创建者可以修改队伍信息
4. TODO 如果用户传入的新值和老值一致,就不用执行 UPDATE 语句(可以减少数据库资源的消耗)
5. 如果队伍状态改为加密,必须要加上密码
6. 更新成功返回信息
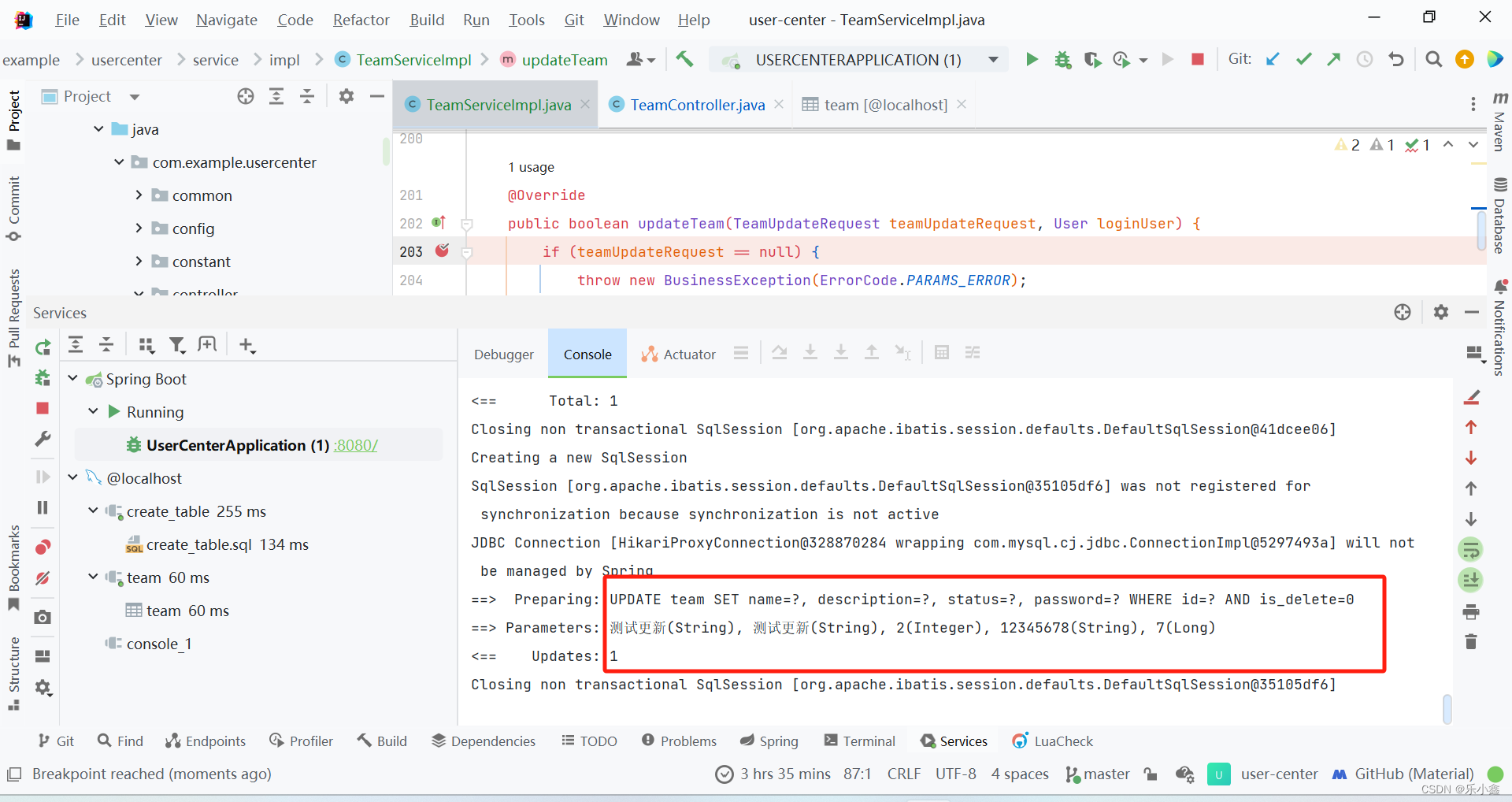
@Override
public boolean updateTeam(TeamUpdateRequest teamUpdateRequest, User loginUser) {
if (teamUpdateRequest == null) {
throw new BusinessException(ErrorCode.PARAMS_ERROR);
}
Long id = teamUpdateRequest.getId();
if (id == null || id <= 0) {
throw new BusinessException(ErrorCode.PARAMS_ERROR);
}
Team oldTeam = this.getById(id);
if (oldTeam == null) {
throw new BusinessException(ErrorCode.NULL_ERROR, "队伍不存在");
}
// 判断用户权限:非管理员或队伍创建人不可修改队伍信息
if (!Objects.equals(oldTeam.getUserId(), loginUser.getId()) && !userService.isAdmin(loginUser)) {
throw new BusinessException(ErrorCode.NO_AUTH);
}
Team updateTeam = new Team();
BeanUtils.copyProperties(teamUpdateRequest, updateTeam);
return this.updateById(updateTeam);
}
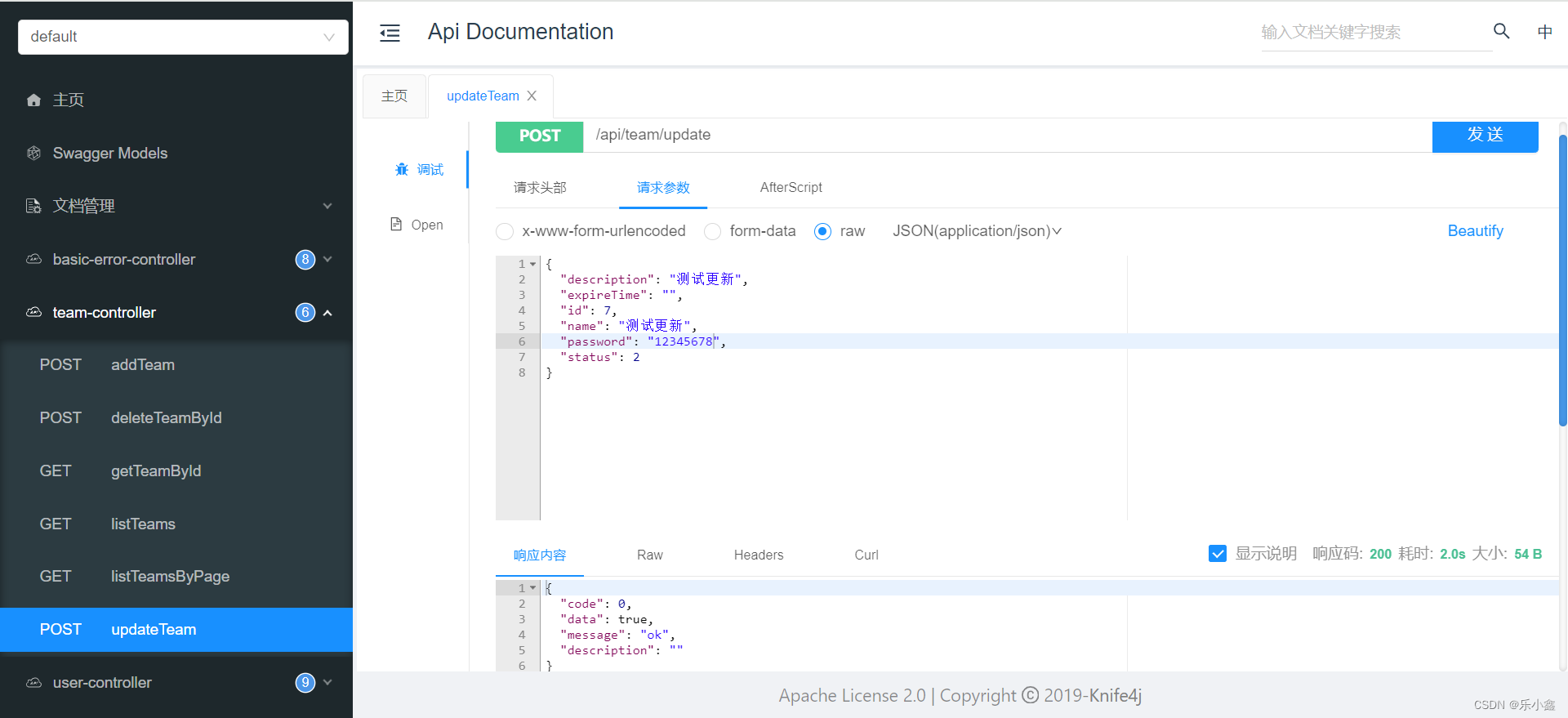
三、接口测试
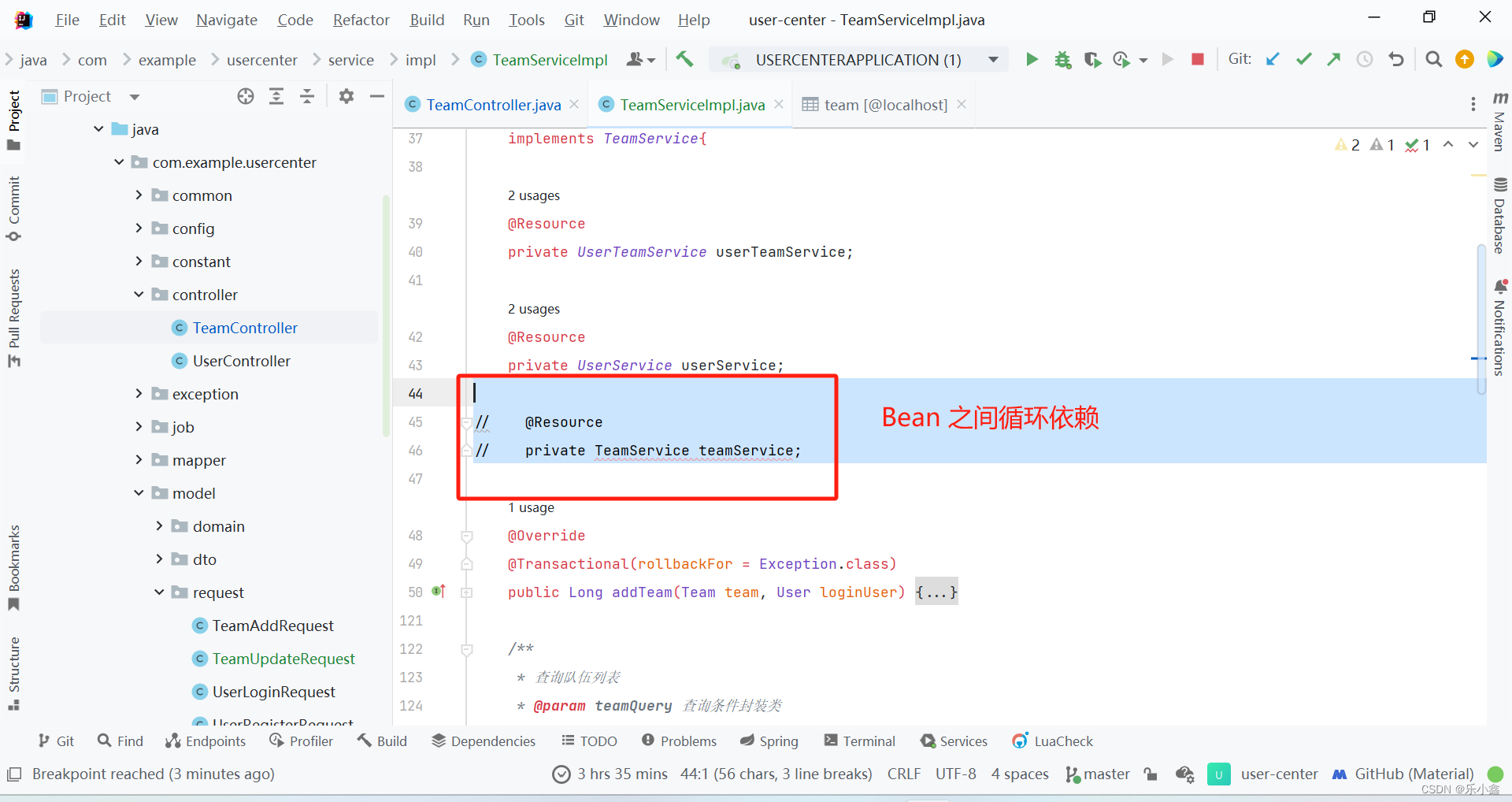
1. 踩坑记录:Bean 的依赖关系形成循环
***************************
APPLICATION FAILED TO START
***************************
Description:
The dependencies of some of the beans in the application context form a cycle:
teamController
┌─────┐
| teamServiceImpl
└─────┘
Action:
Relying upon circular references is discouraged and they are prohibited by default. Update your application to remove the dependency cycle between beans. As a last resort, it may be possible to break the cycle automatically by setting spring.main.allow-circular-references to true.- 报错原因:在 TeamServiceImpl 中注入了 TeamService,造成 Bean 的循环依赖
- 解决:删除注入的 TeamService

2. 使用 Knife4j 接口文档进行测试