需求原因
自己用 nuxt3 写官网发现用 postcss-px-to-viewport 这个插件虽然能够实现基于 vw 的响应式,但是无法做到限制宽度,比如设计稿 1920p,我只想让最大缩放比例为 1920p,不能超过,就无法实现了。
方案参考
纯 css 的话,有两个办法,一种用 px 生成两套代码,一套移动端的 vw 视图,一套最大宽度的媒体查询代码,另一种方法是用类似 min(vw, px) 的 css 函数限制 vw 的最大值。
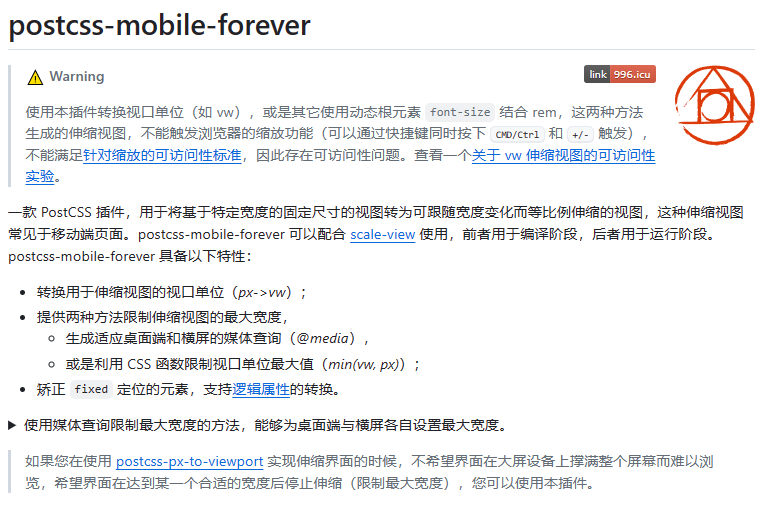
有大佬已经写好了插件 postcss-mobile-forever
可以实现限制最大宽度,原理就是我上面说的,提供了两个办法,把新 px 放到插件生成的媒体查询里,或者转为 css 函数。
最后可以实现移动端、桌面端和移动端横屏都有蛮好的展示效果。

Github 主页:https://github.com/wswmsword/postcss-mobile-forever
npm 主页:https://www.npmjs.com/package/postcss-mobile-forever
使用方式请点击上面的文档地址哟👆
感谢
postcss-px-to-viewport 怎么限制最大宽度

















![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--机器人、强化学习](https://img-blog.csdnimg.cn/direct/e69af7691b0e43c5948e3a2f578f29c2.jpeg#pic_center)
