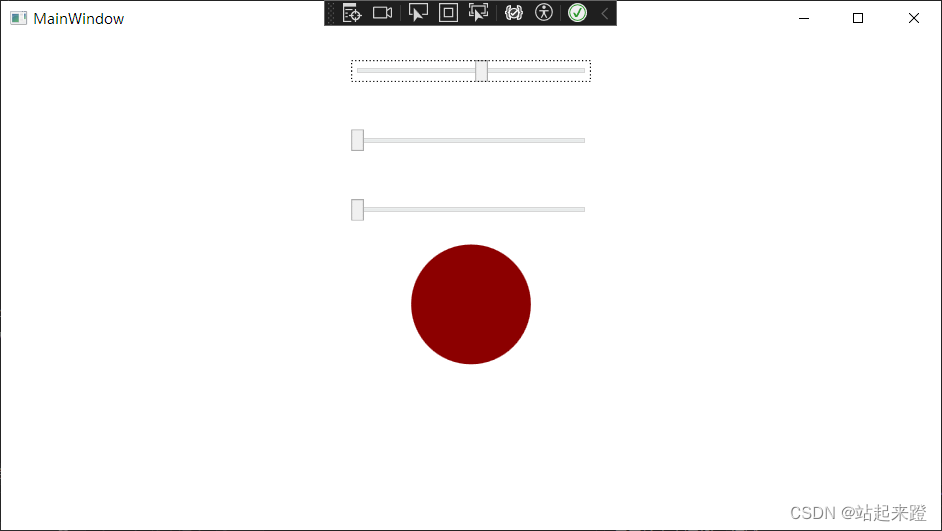
背景:实现Slider拖动可以调整rgb
单转换器:WPF中数据绑定转换器Converter-CSDN博客

在View中:
<StackPanel Orientation="Vertical">
<Slider x:Name="slider_R" Minimum="0" Maximum="255" Width="200" Margin="20"/>
<Slider x:Name="slider_G" Minimum="0" Maximum="255" Width="200" Margin="20"/>
<Slider x:Name="slider_B" Minimum="0" Maximum="255" Width="200" Margin="20"/>
<Path VerticalAlignment="Center" HorizontalAlignment="Center">
<Path.Data>
<EllipseGeometry Center="50, 50" RadiusX="50" RadiusY="50"/>
</Path.Data>
<Path.Fill>
<MultiBinding Converter="{StaticResource rmc}">
<Binding ElementName="slider_R" Path="Value"/>
<Binding ElementName="slider_G" Path="Value"/>
<Binding ElementName="slider_B" Path="Value"/>
</MultiBinding>
</Path.Fill>
</Path>
</StackPanel>-- Fill中绑定的资源是Window.Resources中引入进来的转换器key
-- 转换器返回的是一个SolidBrush,其实就是相当于在这个地方写个SolidBrush
转换器中:
public class rgbMultiConventer : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
if (values==null || values.Length < 2)
{
return null;
}
byte r = System.Convert.ToByte(values[0]);
byte g = System.Convert.ToByte(values[1]);
byte b = System.Convert.ToByte(values[2]);
Color color = Color.FromRgb(r, g, b);
return new SolidColorBrush(color);
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}-- 就是转换器类接上接口“IMultiValueConverter”