vue3前端开发,如何引入element-plus前端框架及配置参数!这是一个简单的教程,帮助大家快速在自己的项目中引入element-plus框架。
主要是介绍的引入流程和参数的配置情况。

如图,这个就是elment-plus前端框架里面的一个主按钮展示。表示我们配置参数成功了。
第一步,您需要再自己的项目中安装依赖包。
npm install element-plus --save
安装完成后,你会看见依赖选项里多了一个配置参数。

如图,多了一个参数。
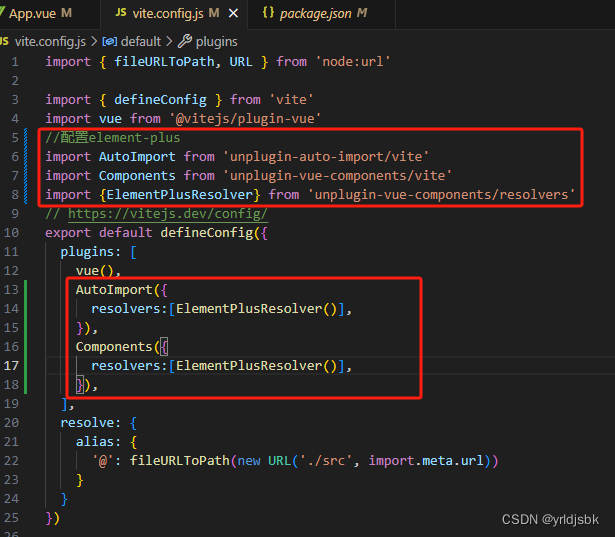
接下来第二步,你需要配置一下,vite的参数。才能让项目识别到它。

import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//配置element-plus
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {ElementPlusResolver} from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers:[ElementPlusResolver()],
}),
Components({
resolvers:[ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
如图,详细了列出了,具体的参数配置信息。务必按照这个信息输入文件中。
<script setup>
</script>
<template>
<h3>element plus 测试</h3>
<el-button type="primary">primary</el-button>
</template>
如图,入口app.vue文件内代码情况。我们只是调用了一个主按钮的信息。页面正常显示就行了。说明我们配置参数无误。