Vue3前端开发,借助Ref来获取组件内dom对象,借助defineExpose编译宏可以获取到子组件的属性和方法。
<script setup>
import {onMounted, ref} from 'vue'
import Base from './components/Base.vue'
import SetupDemo from './components/SetupDemo.vue'
import ReactiveDemo from './components/ReactiveDemo.vue'
import ComputedDemo from './components/ComputedDemo.vue'
import WatchDemo from './components/WatchDemo.vue'
import MutationsDemo from './components/MutationsDemo.vue'
import WatchDemo2 from './components/WatchDemo2.vue'
import LifeDemo from './components/LifeDemo.vue'
import ImageDemo2 from './components/ImageDemo2.vue'
import Parent from './components/Parent.vue'
import Child from './components/Child.vue'
import TestCom from './components/TestCom.vue'
const priceRef = ref(null)
onMounted(()=>{
console.log(priceRef.value);
})
</script>
<template>
<h3>入口文件</h3>
<!-- 1-用ref函数来获取组件内的dom对象。 -->
<p ref="priceRef">车厘子单价:49</p>
<TestCom />
</template>
app入口文件,我们作为父组件,在里面调用了自定义组件TestCom.vue。
先做了一个测试,借助于ref来访问自身的dom对象。如图所示是可以拿到的。

ref又称谓钩子函数,在vue2版本中,就是靠它来获取dom对象的。可以查看我之前写的一篇文章。文章入口地址:【为什么ref称作钩子函数】。
传统的vue2里面,我们访问dom时的代码,还是的借助于this对象的【this.$refs.userName】。现在Vue3放弃了this对象。直接从源码里结构出来一个宏对象就行了【const priceRef = ref(null)】。
想获取哪个dom,就给它身上绑定一个这样的ref实例。
下面展示的是,借助于ref来访问子组件的实例对象。(声明:默认情况下,子组件内部的属性和方法,不会主动对外暴漏的。想暴漏给别人访问,需要借助于defineExpose)
<script setup>
import {onMounted, ref} from 'vue'
import Base from './components/Base.vue'
import SetupDemo from './components/SetupDemo.vue'
import ReactiveDemo from './components/ReactiveDemo.vue'
import ComputedDemo from './components/ComputedDemo.vue'
import WatchDemo from './components/WatchDemo.vue'
import MutationsDemo from './components/MutationsDemo.vue'
import WatchDemo2 from './components/WatchDemo2.vue'
import LifeDemo from './components/LifeDemo.vue'
import ImageDemo2 from './components/ImageDemo2.vue'
import Parent from './components/Parent.vue'
import Child from './components/Child.vue'
import TestCom from './components/TestCom.vue'
const priceRef = ref(null)
const comRef = ref(null)
onMounted(()=>{
// console.log(priceRef.value);
console.log(comRef.value);
})
</script>
<template>
<h3>入口文件</h3>
<!-- 1-用ref函数来获取组件内的dom对象。 -->
<p ref="priceRef">车厘子单价:49</p>
<TestCom ref="comRef" />
</template>
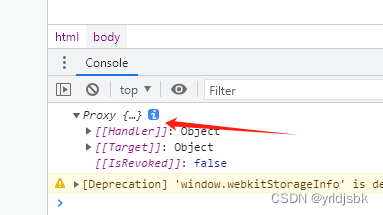
如图所示,代码里面我们给子组件实例调用的标签上绑定了一个ref对象。然后控制台打印一下。

页面加载之后,确实是可以拿到子组件的实例对象。但是看不见子组件内的属性和方法。
<script setup>
const msg = '子组件文本'
const btnHandle = ()=>{
console.log('i am son btnHandle ');
}
defineExpose({
msg,
btnHandle
})
</script>
<template>
<h3>获取组件内的dom对象练习-获取组件的内部属性和方法</h3>
</template>这个是子组件里面的内容,我们定义了一个常量,一个方法。
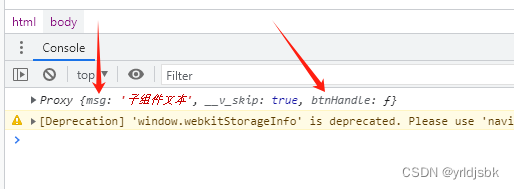
然后使用了defineExpose编译宏函数对外暴漏这个属性和方法。再看看父组件内的加载完成后的控制台打印情况吧。

如图,确实是可以拿到子组件的属性和方法了,如果不使用编译宏,是访问不到的。
之所以默认不对外暴漏,就是为了避免出现数据的干扰。毕竟,父子组件之间,各司其职。不应该轻易的去影响各自的业务逻辑。除非特殊情况下,真的需要访问了,才会使用这个编译宏对外暴漏。