文章目录
- nvm 安装
- node.js 安装
- npm yarn 配置
nvm 安装
nvm 是一个 node.js 管理工具,可以快捷下载安装使用多个版本的node.js
linux
命令行输入:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
卸载:
rm -rf "$NVM_DIR"
删除 ~/.bashrc 文件中的
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[[ -r $NVM_DIR/bash_completion ]] && \. $NVM_DIR/bash_completion
windows
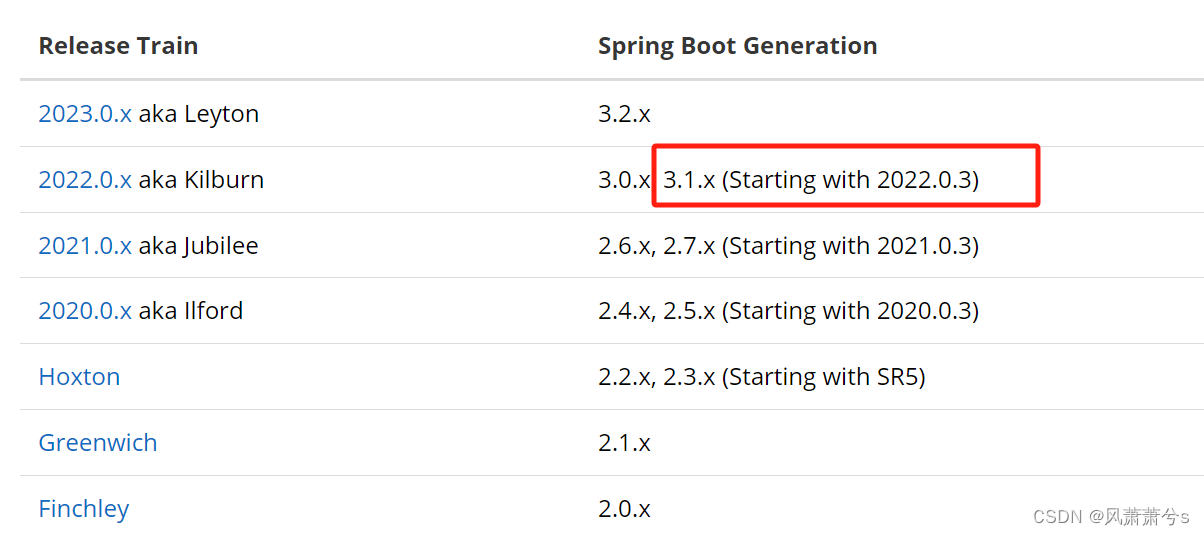
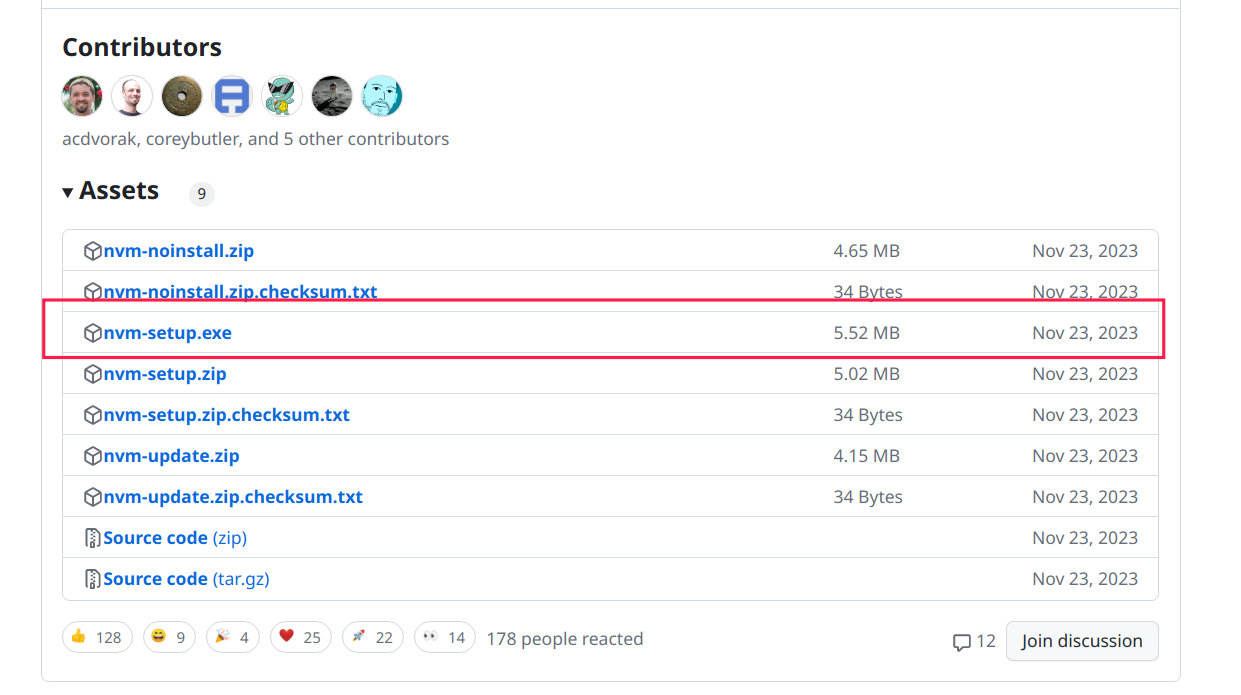
点击 github 链接 windows-releases, 下载下方红框中的exe文件安装即可

卸载找到安装目录中的uninstall文件即可
node.js 安装
node.js 是 js 文件的运行环境
linux
# 1.安装特定版本的NodeJS
nvm install <version>
# 2.切换特定版本的NodeJS
nvm use <version>
# 3.安装LTS版本NodeJS
nvm install --lts
# 4.切换LTS版本NodeJS
nvm use --lts
# 5.查看已安装NodeJS版本
nvm ls
# 6.查看已安装的LTS版本
nvm ls --lts
# 7.卸载特定版本的NodeJS
nvm uninstall <version>
windows
# 1.安装特定版本的NodeJS
nvm install <version>
# 2.切换特定版本的NodeJS
nvm use <version>
# 3.安装LTS版本NodeJS
nvm install latest
# 4.切换LTS版本NodeJS
nvm use latest
# 5.查看已安装NodeJS版本
nvm list
# 6.查看所有可以下载的版本
nvm list available
# 7.卸载特定版本的NodeJS
nvm uninstall <version>
npm yarn 配置
npm, yarn 都是 node.js 的包的管理工具
npm 操作
# 1. npm升级到最新版本
npm install -g npm@latest
# 2. 安装依赖
npm install
# 3. 安装包
npm install package_name
# 4. 移除包
npm uninstall package_name
# 5. 获取镜像源
npm config get registry
# 6. 更换国内源
npm config set registry https://registry.npmjs.org/
# 7. 恢复官方源
npm config set registry https://registry.npmmirror.com
yarn 操作
# 1. 安装yarn
npm install -g yarn
# 2. 安装依赖
yarn install
# 3. 添加包
yarn add package_name
# 4. 移除包
yarn remove package_name
# 5. 获取镜像源
yarn config get registry
# 6. 更换国内源
yarn config set registry https://registry.npmmirror.com
# 7. 恢复官方源
yarn config set registry https://registry.yarnpkg.com
前端基本环境配置完毕!