一、概述
1、定义
Ajax(Asynchronous JavaScript and XML)异步请求是现代Web开发中不可或缺的技术组件,它允许网页在不刷新整个页面的情况下从服务器获取并更新数据,从而实现动态、流畅的交互体验。
2、异步和同步
浏览器访问服务器的方式
- 同步访问: 客户端必须等待服务器端的响应,在等待过程中不能进行其他操作。
- 异步访问: 客户端不需要等待服务的响应,在等待期间,浏览器可以进行其他操作。
3、Ajax的好处
- 减轻服务器负担,按需要获得数据。
- 无刷新更新页面,减少用户的实际和心理的等待时间。
- 只更新部分页面,有效利用带宽
- 主流浏览器都支持Ajax
4、应用场景
该技术广泛应用于各类Web应用,如用户登录验证、动态加载内容、实时数据更新等场景。
二、原生ajax
1、工作原理:
利用XMLHttpRequest发起HTTP请求,包括GET、POST等各种方法,以及处理响应数据,使用ajax接收响应,使用jS进行页面刷新。
2、代码示例
-
界面代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>new jsp</title> <%--导入远程jQuery依赖--%> <script typet="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script> //原生JS方式发送 Ajax请求 function run() { //1.核心对象 var xmlhttp; //2.判断浏览器类型 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //3.建立连接 xmlhttp.open("GET","/origin_ajax?username=tom",true); //4.发送请求 xmlhttp.send(); //5.获取响应结果 xmlhttp.onreadystatechange=function() { //readyState==4 请求已完成,且响应已就绪 if (xmlhttp.readyState==4 && xmlhttp.status==200) { var text =xmlhttp.responseText; alert("响应结果: " + text); } } } </script> </head> <body> <input type="button" value="原生JS发送异步请求" οnclick="run()"><br> 异步请求不影响文本框 <input type="text"><br> </body> </html> -
servlet代码
package com.example.ajax_demo02; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; @WebServlet(name = "OriginAjaxServlet", urlPatterns = "/origin_ajax") public class OriginAjaxServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1、获取请求参数 String username = request.getParameter("username"); System.out.println(username); //模拟请求处理延迟 try { Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } //2、响应 response.getWriter().write(username); } } -
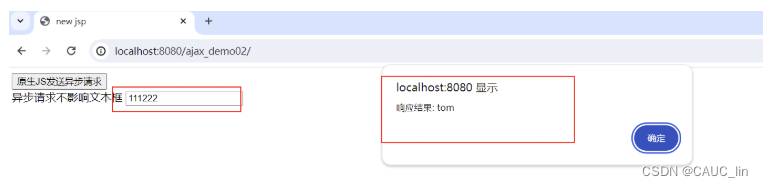
测试结果

如图,发送ajax请求,并不会重刷界面。
原生ajax缺点:
- 若使用JS原生的AJAX技术,为了实现简单功能,就需要书写大量复杂代码。
- JS的AJAX代码,浏览器兼容性比较差。
三、jQuery框架的ajax
1、JQuery框架的ajax简介
jquery是一个优秀的js框架,对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大.开发中经常使用的方式有三种:POST、GET、AJAX
2、get请求代码示例
-
界面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>ajax的get请求</title> </head> <script typet="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script> function run() { var url = "${pageContext.request.contextPath}/origin_ajax"; var data = {username:"lucky"}; $.get(url, data, function (param) { alert("get请求的响应:" + param); }, "text") } </script> <body> <input type="button" value="get异步请求" οnclick="run()"> </body> </html> -
servlet代码不变
-
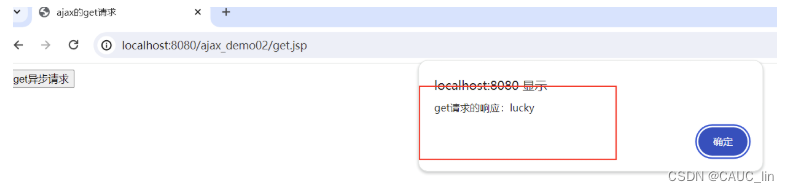
测试结果

3、post请求代码示例
-
界面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>ajax的post请求</title> </head> <script typet="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script> function run() { var url = "${pageContext.request.contextPath}/origin_ajax"; var data = {username:"lucky"}; $.post(url, data, function (param) { alert("post请求的响应:" + param); }, "text") } </script> <body> <input type="button" value="post异步请求" οnclick="run()"> </body> </html> -
servlet代码不变
-
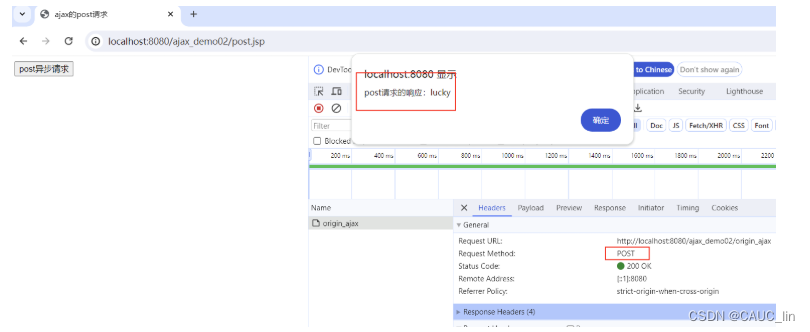
测试结果

4、ajax请求代码示例
-
界面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>ajax的ajax请求</title> </head> <script typet="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script> function run() { $.ajax({ url:"${pageContext.request.contextPath}/origin_ajax", async:true, //是否异步 data:{username:"zhangsan"}, type:"GET", //请求方式 dataType:"text", //返回数据的数据类型 success:function (param) { alert("响应成功!" + param); }, error:function () { alert("响应失败!") } }); } </script> <body> <input type="button" value="ajax异步请求" οnclick="run()"> </body> </html> -
servlet代码不变
-
测试结果

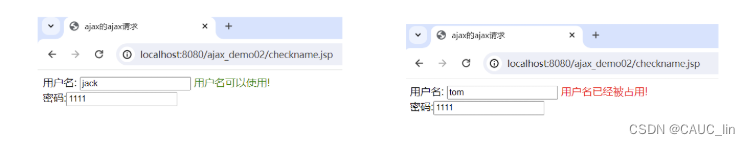
5、验证用户名重复案例
-
需求
- 当用户注册时 编辑用户名,编辑完成后,若查到用户名已被使用,需要在界面显示提示,此需求适用于异步处理。
-
界面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>ajax的ajax请求</title> </head> <script typet="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script> $(function () { $("#username").blur(function () { //获取用户名 var name = $(this).val(); //判断用户名不为空和空串 if(name != null && name != ""){ //向后台发送请求,验证用户名 $.ajax({ url:"${pageContext.request.contextPath}/checkName", type:"GET", data:{username:name}, dataType:"json", success:function (data) { if(data.flag){ //设置span的内容体 $("#spanMsg").html("<font color='red'>" +data.msg+"</font>"); }else if(!data.flag){ $("#spanMsg").html("<font color='green'>" +data.msg+"</font>"); } }, error:function () { alert("请求处理失败!"); } }); } }) }); </script> <body> <form action="#" method="post"> 用户名: <input type="text" id="username" name="username" placeholder="请输入用户名"> <span id="spanMsg" style="color: red"></span> <br> 密码:<input type="text" id="password" name="password" placeholder="请输入密码"> </form> </body> </html> -
servlet代码
package com.example.ajax_demo02; import com.alibaba.fastjson.JSON; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; import java.util.HashMap; @WebServlet(name = "CheckNameServlet", value = "/checkName") public class CheckNameServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码 req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); //获取用户名 String username = req.getParameter("username"); //Map封装数据 HashMap<String,Object> map = new HashMap<>(); //判断用户是否存在 if("tom".equals(username)){ //用户名存在 map.put("flag",true); map.put("msg","用户名已经被占用!"); //响应JSON格式的数据 String data = JSON.toJSONString(map); resp.getWriter().print(data); }else{ //用户名不存在 map.put("flag",false); map.put("msg","用户名可以使用!"); String data = JSON.toJSONString(map); resp.getWriter().print(data); } } } -
测试结果