vuex前端开发,getters是什么?怎么调用?简单的案例操作!
下面通过一些简单的案例,来了解一下,vuex当中的getters到底是什么意思,有哪些实际的操作案例。
Vuex的getters主要用于对store中的state进行计算或过滤,类似于Vue组件中的计算属性。它可以对state进行一些处理,然后返回一个新的值,供组件使用。
使用getters的好处有:
- 可以将一些常用的计算逻辑封装在getters中,避免在多个组件中重复编写相同的计算代码。
- getters可以缓存计算结果,只有当依赖的state发生变化时,才会重新计算,提高性能。
- getters可以接收其他getters作为参数,可以实现对多个状态的联合计算
// 在store/index.js中定义getters
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: 'Learn Vue', done: true },
{ id: 2, text: 'Build an app', done: false },
{ id: 3, text: 'Deploy to production', done: false }
]
},
getters: {
// 计算未完成的任务数量
unfinishedCount: state => {
return state.todos.filter(todo => !todo.done).length;
},
// 获取所有已完成的任务
completedTodos: state => {
return state.todos.filter(todo => todo.done);
}
}
});
// 在组件中使用getters
export default {
computed: {
unfinishedCount() {
return this.$store.getters.unfinishedCount;
},
completedTodos() {
return this.$store.getters.completedTodos;
}
}
}下面给大家看看我个人在本地测试的实际项目案例代码。
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import {createStore} from 'vuex'
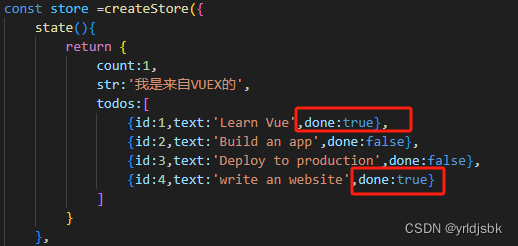
const store =createStore({
state(){
return {
count:1,
str:'我是来自VUEX的',
todos:[
{id:1,text:'Learn Vue',done:true},
{id:2,text:'Build an app',done:false},
{id:3,text:'Deploy to production',done:false},
{id:4,text:'write an website',done:true}
]
}
},
getters:{
//计算未完成的任务数量
unfinishedCount: state => {
return state.todos.filter(todo => !todo.done).length;
},
//获取所有已完成的任务
completedTodos: state => {
return state.todos.filter(todo => todo.done).length;
}
}
})
createApp(App).use(store).mount('#app')
这个代码是来自main.js。里面我配置了一下store的基础数据情况。
里面有一个state,共享了一个数组。
还有一个getters属性,里面对外暴漏了2个函数。分别是统计未完成的任务数量,和已经完成的任务数量。
<template>
<h3>todos-getters练习</h3>
<p>未完成 的任务数:{{ unfinishedCount }}</p>
<p>已完成的任务数:{{ completedTodos }}</p>
</template>
<script>
export default{
data(){
return{
}
},
computed:{
unfinishedCount(){
return this.$store.getters.unfinishedCount;
},
completedTodos(){
return this.$store.getters.completedTodos;
}
}
}
</script>这个我单独定义了一个组件,名字是Todos.vue。里面可以看见有计算属性。通过计算属性,可以调用到store里面的getters函数。这样用起来就会很方便了。
毕竟,getters诞生的本意,就是以为了让人们快速方便的操作共享数据的。
计算属性本身就是一个函数,只是它做了封装。使得一些较为复杂的数据逻辑计算,被封装成了一个函数的形式,对外调用的时候,也就显得较为简化了。如图,直接使用vue的插值运算符,就能调用计算属性了。这个就是计算属性的优势和便捷。
<template>
<h3>vuex的基础使用</h3>
<!-- <p>{{ $store.state.str }}</p> -->
<Addtion />
<Subtract />
<Todos />
</template>
<script>
import Addtion from './components/Addtion.vue'
import Subtract from './components/Subtract.vue';
import Todos from './components/Todos.vue';
export default{
components:{
Addtion,
Subtract,
Todos
},
data(){
return{
}
}
}
</script>
这个是入口文件app.vue的内容。我已经在app里面做了注册。可以让组件todos.vue正常显示。

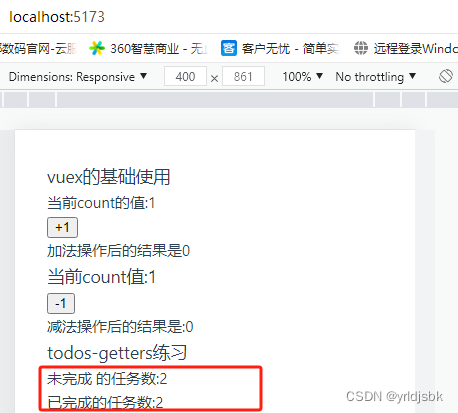
如图,可以看见,正确了获得了,已经完成 的任务数量,和未完成的任务数量。

计算出来对结果是正确的。2个true,2个false.