什么是MinIO?
MinIO 是一个开源的对象存储服务器,旨在通过简化分布式存储架构的方式,提供高性能、高可用性的存储解决方案。它兼容 Amazon S3 API,因此可以无缝地替代或与 Amazon S3 兼容的应用程序集成。
下面是一些关于 MinIO 的主要特点和功能:
-
对象存储:MinIO 提供了可扩展的对象存储,可以存储和检索任意大小的二进制对象,如图片、视频、文档等。
-
分布式架构:MinIO 可以在多个节点上进行部署,形成一个分布式存储集群,以提供更高的可扩展性和容错性。
-
高性能:MinIO 通过并行处理、数据分片和缓存等技术,实现了高性能的对象存储和访问。
-
高可用性:MinIO 支持数据冗余和故障转移,确保数据的持久性和可用性。
-
数据安全:MinIO 提供了多种数据安全功能,如数据加密、访问控制、身份验证等,以保护存储的数据安全。
-
兼容性:MinIO 兼容 Amazon S3 API,因此可以与现有的 S3 兼容应用程序和工具进行集成。
-
可扩展性:MinIO 的存储容量可以根据需求进行动态扩展,以应对不断增长的数据存储需求。
-
轻量级部署:MinIO 的部署和管理非常简单,
总结:可以用于存储照片或者文档之类的大文件
SDK支持:
GO SDK:https://github.com/minio/minio-go
JavaSDK:https://github.com/minio/minio-java
PythonSDK:https://github.com/minio/minio-py
通过Docker安装Minlo
第一步:下载镜像
docker pull minio/minio
第二部:运行镜像得到容器
docker run -p 9000:9000 -p 9001:9001 --name minio -d --restart=always -e "MINIO_ACCESS_KEY=admin" -e "MINIO_SECRET_KEY=admin" -v /home/data:/data -v /home/config:/root/.minio minio/minio server --console-address ":9000" --address ":9001" /data
命令解释如下:
- -p:9000是图形界面的端口,9001是API的端口,在使用SDK连接需要用到
- MINIO_ACCESS_KEY:指定图形界面的用户名
- MINIO_SECRET_KEY:指定图形界面的密码
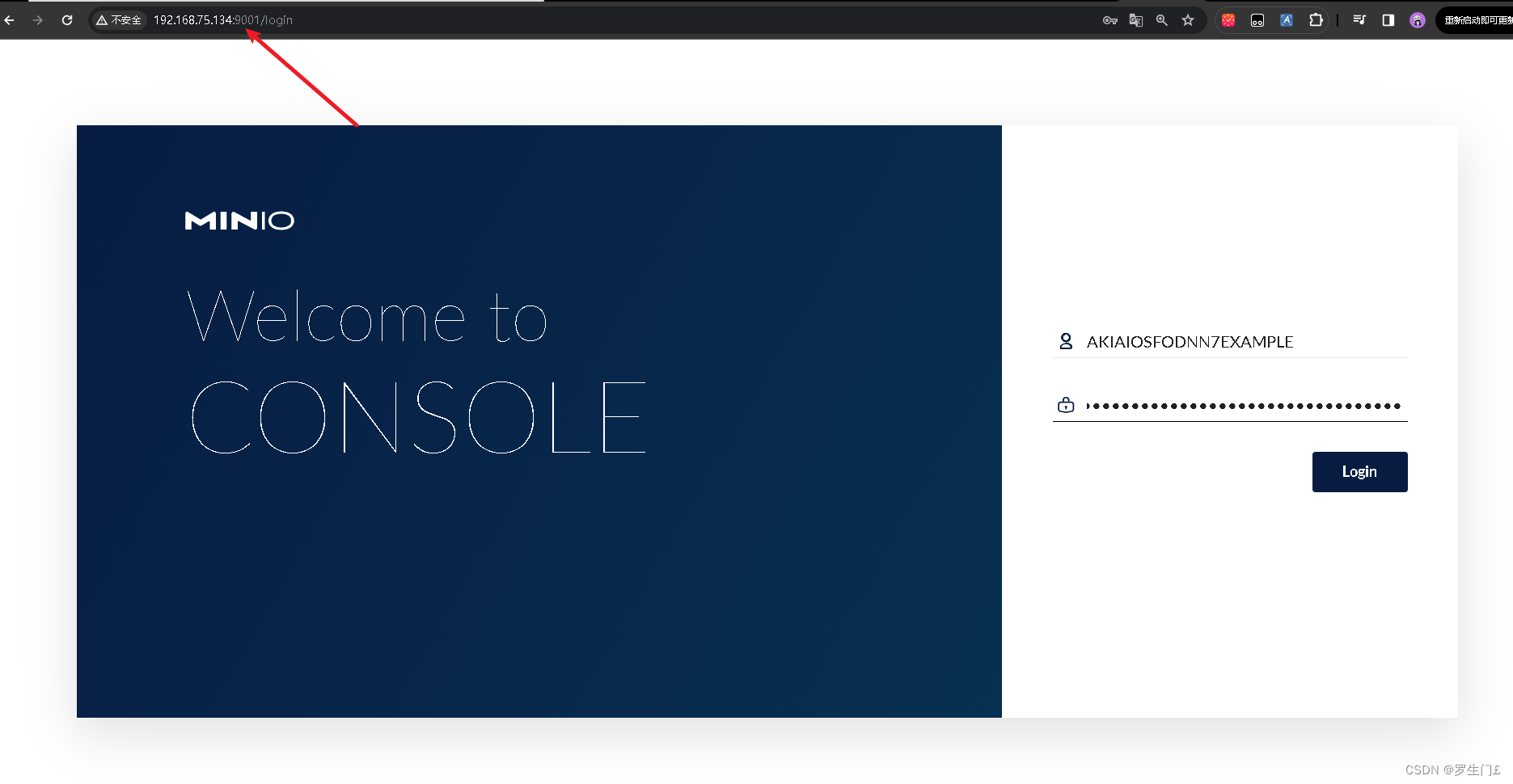
第三步:通过浏览器访问

进入主页

Spring Boot 整合MinIO 上传文件
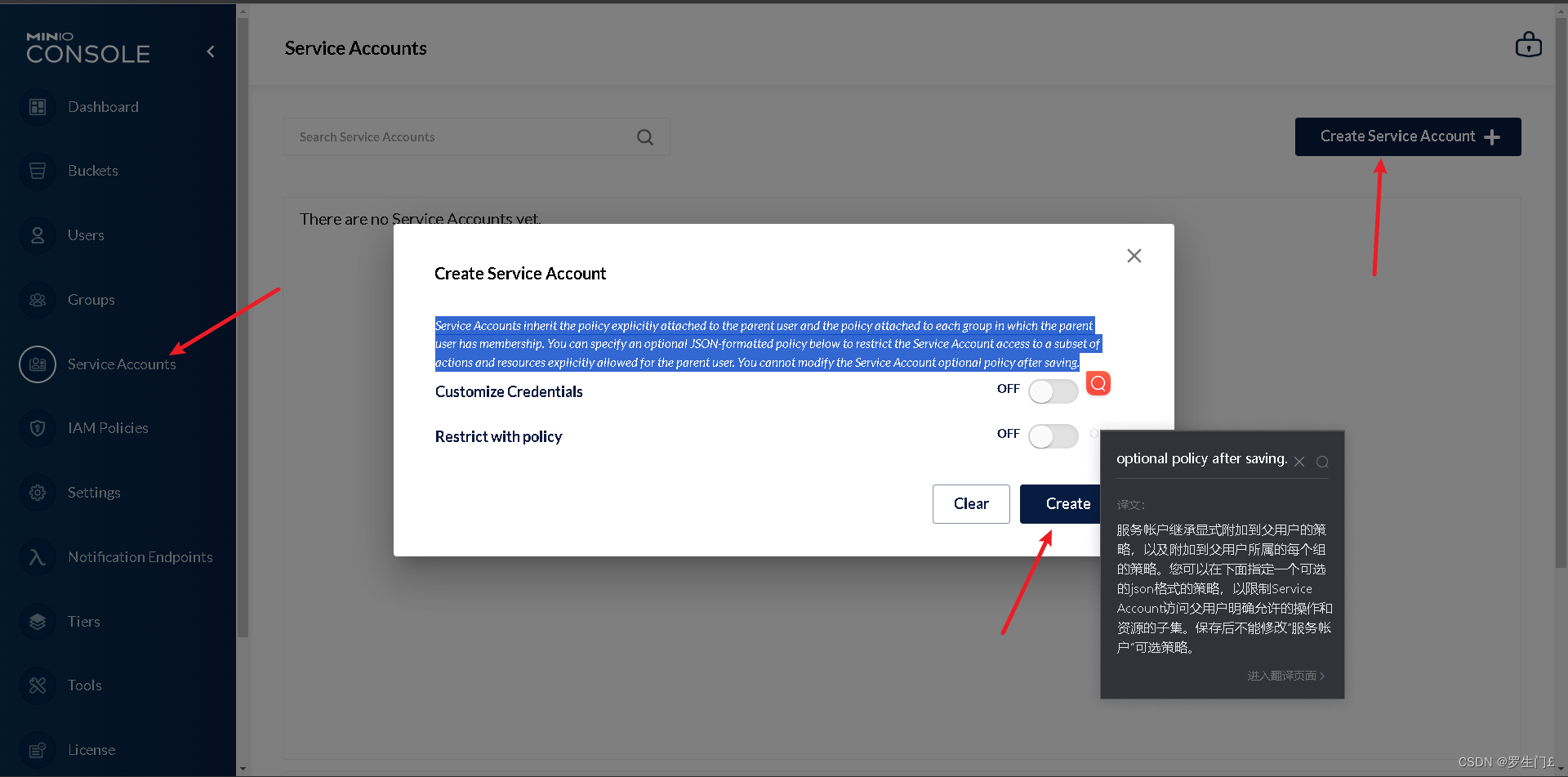
第一步: 获取accessKey和secretKey
直接点击创建:

第二步:添加依赖
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.2.1</version>
</dependency>
第三步:添加配置
minio:
# 访问的url
endpoint: http://192.168.47.148
# API的端口
port: 9001
# 秘钥
accessKey: HQGWFYLWGC6FVJ0CQFOG
secretKey: pUGhAgQhZDxJaLmN3uz65YX7Bb3FyLdLglBvcCr1
secure: false
bucket-name: ding # 桶名 我这是给出了一个默认桶名
image-size: 10485760 # 我在这里设定了 图片文件的最大大小
file-size: 1073741824 # 此处是设定了文件的最大大小
第三步:定义文件上传接口
@RequestMapping("/minio")
@RestController
public class MinioController {
@Autowired
private MinioService minioService;
@PostMapping("/upload")
public String uploadFile(MultipartFile file, String bucketName) {
String fileType = FileTypeUtils.getFileType(file);
if (fileType != null) {
return minioService.putObject(file, bucketName, fileType);
}
return "不支持的文件格式。请确认格式,重新上传!!!";
}
}
然后到自己后台界面就能看到上传成功了。
可以可以实现自建图床或者图片库了,或者参考我之前的文章用又拍云的云存储。