文章目录
- 创建React项目
- 目录结构分析
- 了解PWA
- 脚手架中的webpack
创建React项目
◼ 创建React项目的命令如下:
注意:项目名称不能包含大写字母
另外还有更多创建项目的方式,可以参考GitHub的readme
命令:
create-react-app 你的项目名称
◼ 创建完成后,进入对应的目录,就可以将项目跑起来:
yarn start

目录结构分析
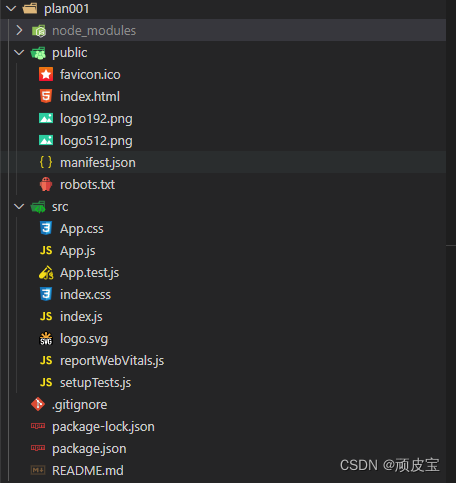
◼ 我们可以通过VSCode打开项目:

test-react
├─ README.md // readme说明文档
├─ package.json // 对整个应用程序的描述:包括应用名称、版本号、一些依赖包、以及项目的启动、打包等等(node管理项目必备文件)
├─ public
│ ├─ favicon.ico // 应用程序顶部的icon图标
│ ├─ index.html // 应用的index.html入口文件
│ ├─ logo192.png // 被在manifest.json中使用
│ ├─ logo512.png // 被在manifest.json中使用
│ ├─ manifest.json // 和Web app配置相关
│ └─ robots.txt // 指定搜索引擎可以或者无法爬取哪些文件
├─ src
│ ├─ App.css // App组件相关的样式
│ ├─ App.js // App组件的代码文件
│ ├─ App.test.js // App组件的测试代码文件
│ ├─ index.css // 全局的样式文件
│ ├─ index.js // 整个应用程序的入口文件
│ ├─ logo.svg // 刚才启动项目,所看到的React图标
│ ├─ serviceWorker.js // 默认帮助我们写好的注册PWA相关的代码
│ └─ setupTests.js // 测试初始化文件
└─ yarn.lock
注意 serviceWorker.js在最新的 “react”: "^18.2.0"版本中,没有配置,需要手动添加!!!!
了解PWA
◼ 整个目录结构都非常好理解,只是有一个PWA相关的概念:
PWA全称Progressive Web App,即渐进式WEB应用;
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用;
随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能;
这种Web存在的形式,我们也称之为是 Web App;
◼ PWA解决了哪些问题呢?
可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏;
实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能;
实现了消息推送;
等等一系列类似于Native App相关的功能;
◼ 更多PWA相关的知识,可以自行去学习更多;
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
脚手架中的webpack
◼ React脚手架默认是基于Webpack来开发的;
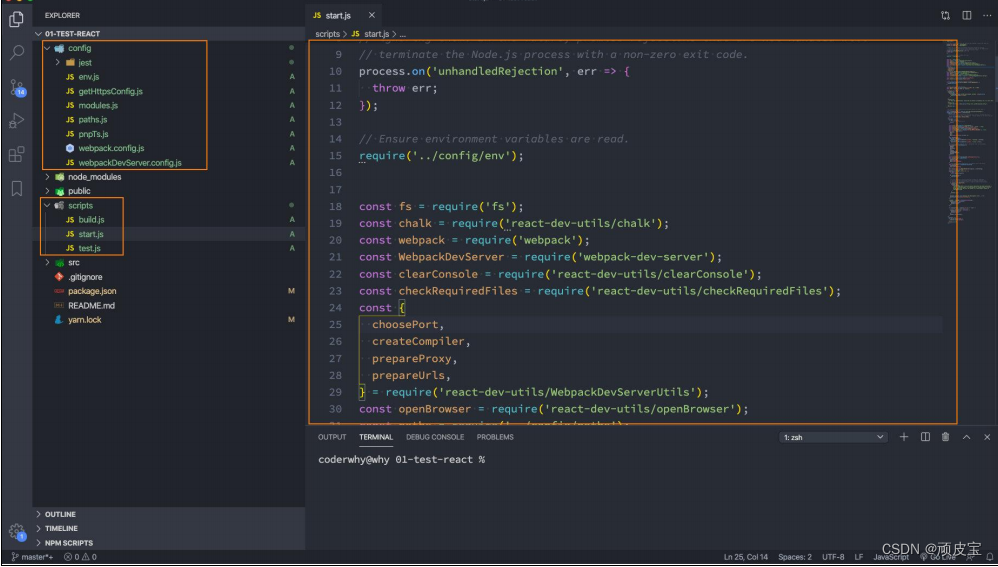
◼ 没有在目录结构中看到任何webpack相关的内容?
原因是React脚手架将webpack相关的配置隐藏起来了(其实从Vue CLI3开始,也是进行了隐藏);
◼ 如果我们希望看到webpack的配置信息?
我们可以执行一个package.json文件中的一个脚本:"eject": "react-scripts eject"
这个操作是不可逆的,所以在执行过程中会给与我们提示;
yarn eject