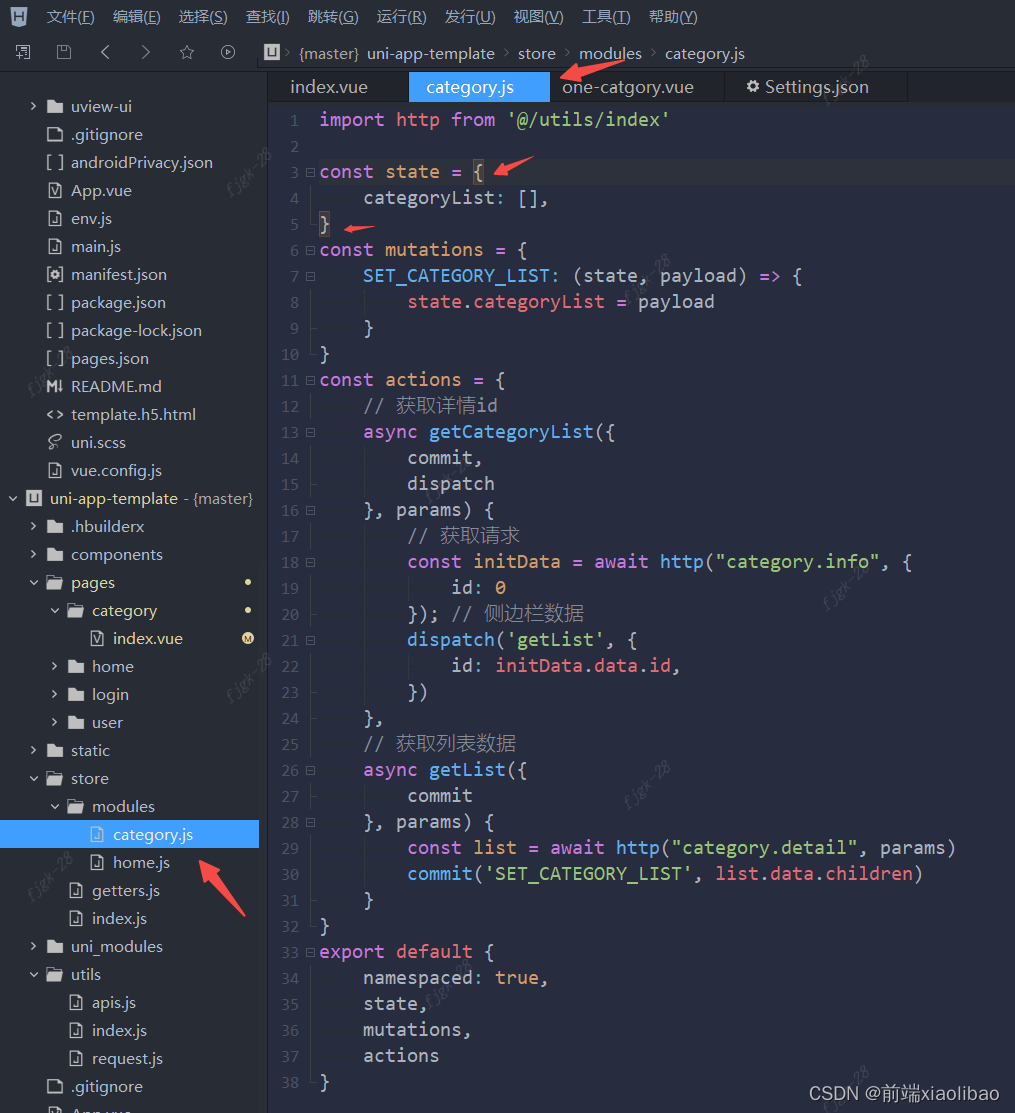
Settings.json 配置
位置在 设置------> 源码设置里面
{
"beautify.useProjectConfigFile": true,
"browsers.config": {
"Chrome.path": "C:/Program Files/Google/Chrome/Application/chrome.exe"
},
"defaultFomat.vue": "formator-prettier",
"editor.colorScheme": "Atom One Dark",
"editor.contentAssistSelectionMode": "Alt+数字模式",
"editor.formatOnSave": true,
"eslint-js.autoFixOnSave": true,
"eslint-js.validateOnDocumentChanged": true,
"eslint-vue.autoFixOnSave": true,
"eslint-vue.validateOnDocumentChanged": true,
"prettier._enable": true,
"weApp.devTools.path": "D:/package/微信web开发者工具",
"explorer.fileReveal.policy": "always",
"workbench.colorCustomizations": {
"[Atom One Dark]": { //雅蓝
"sideBar.background": "#282c34", //项目管理器背景色设为与代码区背景色相同
"editor.background": "#282c3f", //调亮编辑区域背景颜色
"editor.indicator.matchtag": "#E6A23C", // 括号的颜色
"tab.activeBackground": "#409EFF", // 顶部打开文件激活的颜色
"list.activeSelectionBackground": "#409EFF" // 目录选中条目背景颜色
}
}
}
效果