使用场景:
- 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
- 简单说,就是通过js的方式,得到元素在页面中的位置
- 这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了

元素尺寸与位置-尺寸
- 获取宽高:
Ø 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
Ø offsetWidth和offsetHeight
Ø 获取出来的是数值,方便计算
Ø 注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
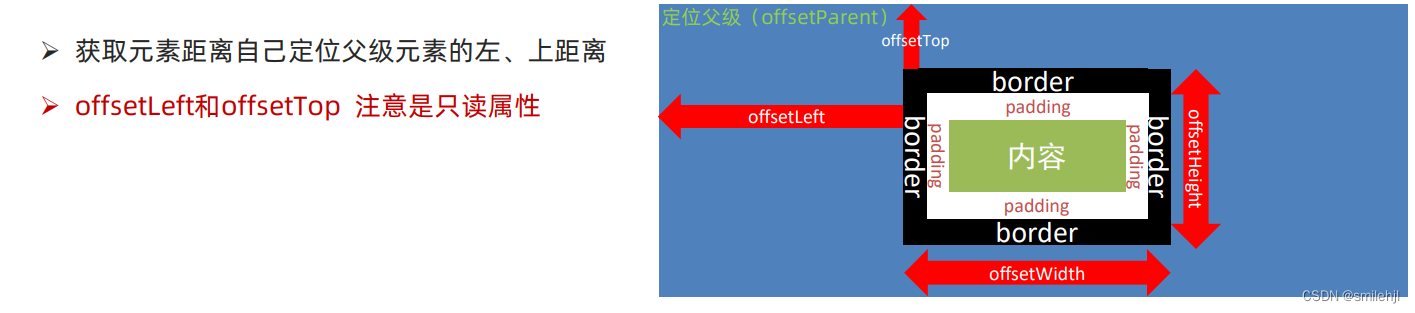
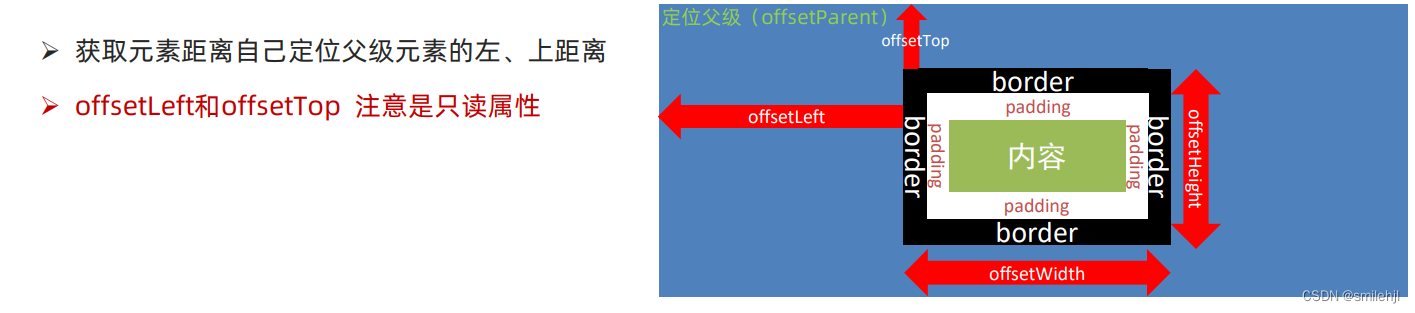
获取位置:




Ø 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
Ø offsetWidth和offsetHeight
Ø 获取出来的是数值,方便计算
Ø 注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
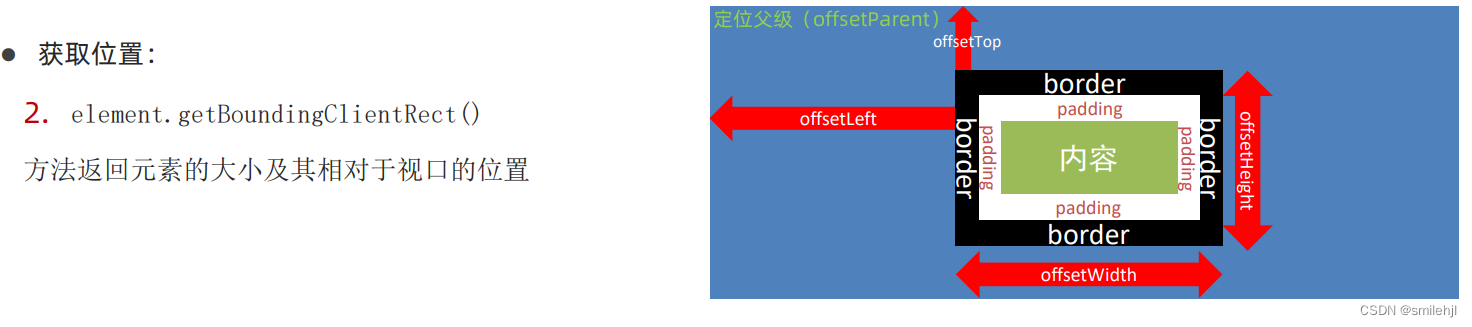
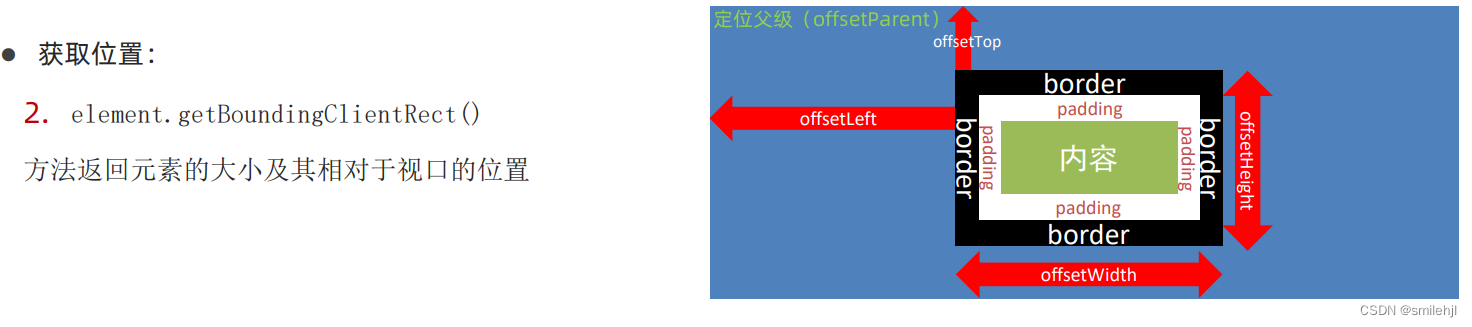
获取位置:



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1396104.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!