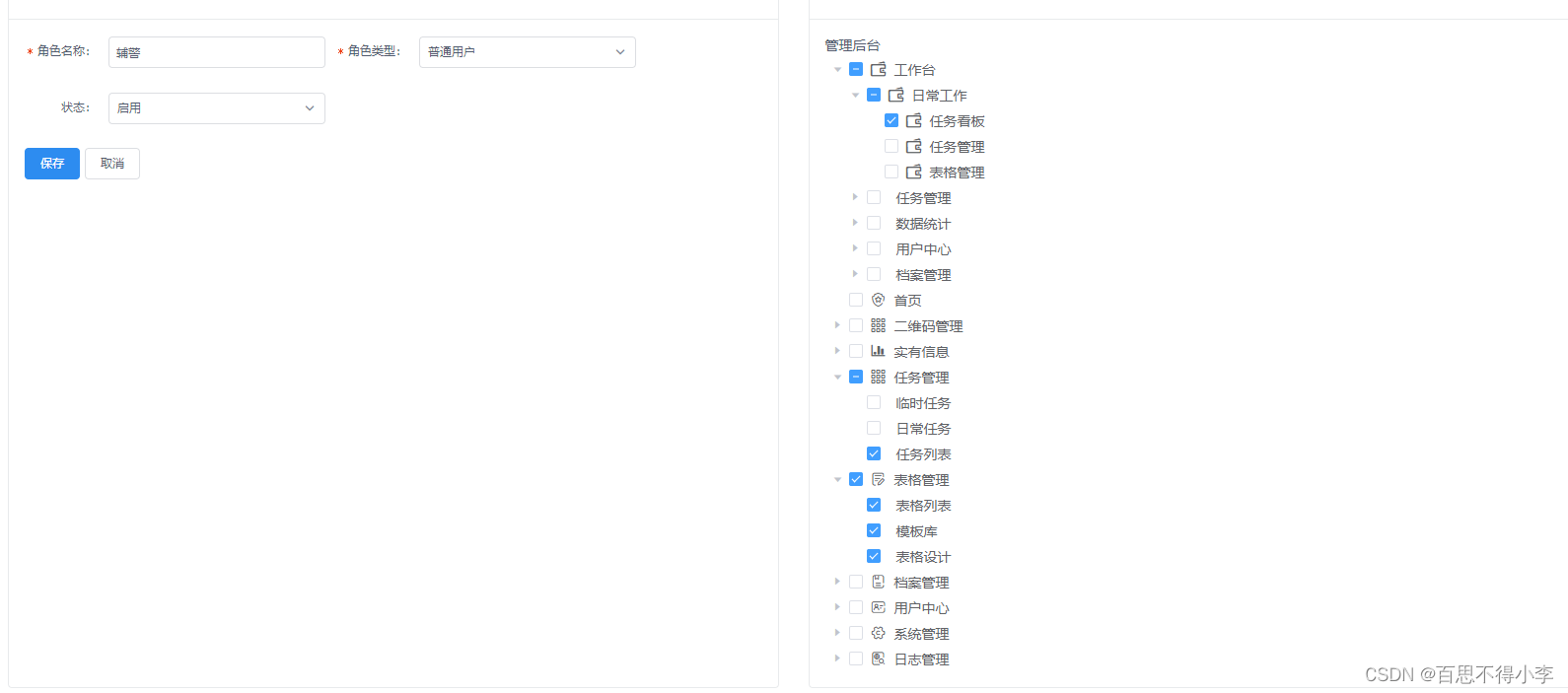
如下图,我们现在全勾中的有表格管理及其下的子级,而半勾中的有工作台和任务管理及其子级

现在点击保存按钮后,需要将勾中的节点id及该节点对应的父节点,祖先节点的id(包含半选中父节点的id)也都一并传给后端,那这个例子里就应该共传入9个id,我们可以直接将getCheckedKeys()和getHalfCheckedKeys()两个方法获取的数据合并就是我们想要的数据了,
this.$refs.tree.getCheckedKeys().concat(this.$refs.tree.</如下图,我们现在全勾中的有表格管理及其下的子级,而半勾中的有工作台和任务管理及其子级

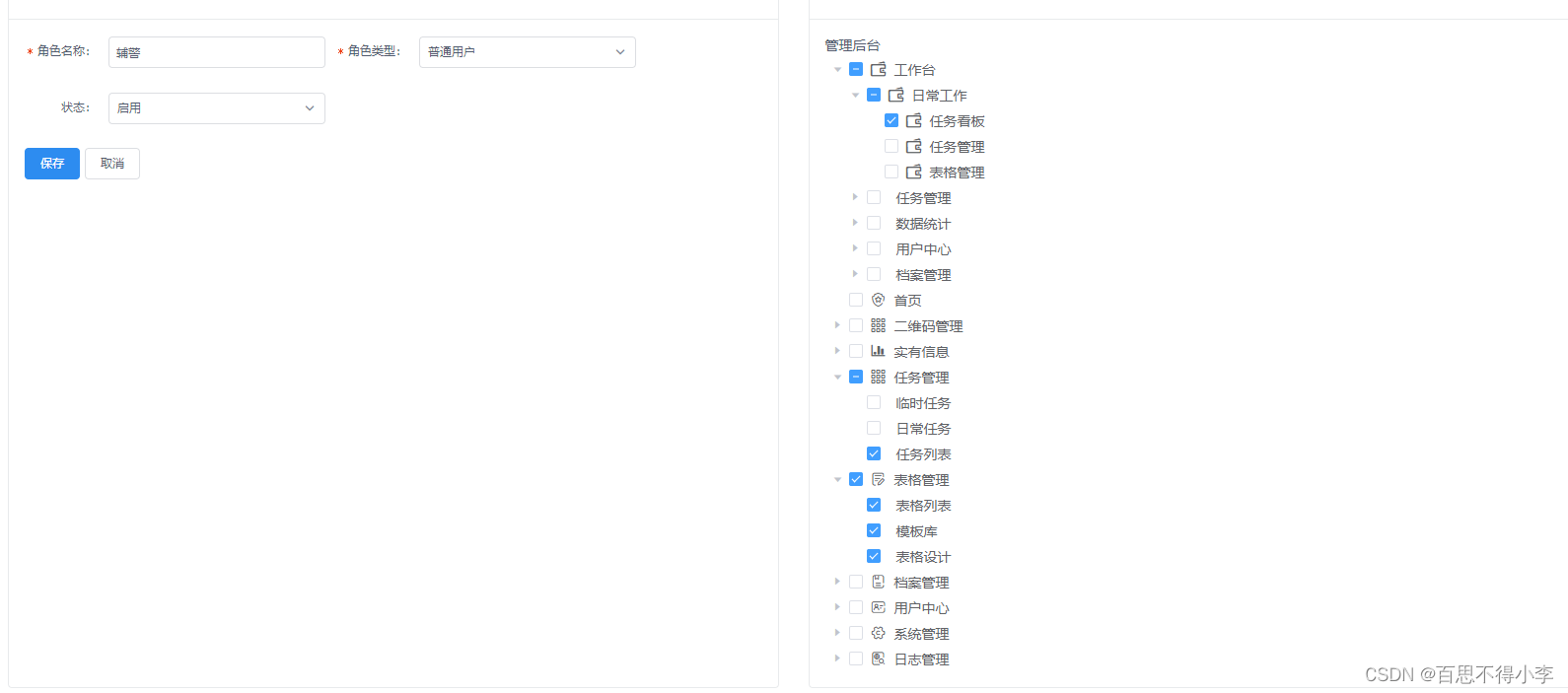
现在点击保存按钮后,需要将勾中的节点id及该节点对应的父节点,祖先节点的id(包含半选中父节点的id)也都一并传给后端,那这个例子里就应该共传入9个id,我们可以直接将getCheckedKeys()和getHalfCheckedKeys()两个方法获取的数据合并就是我们想要的数据了,
this.$refs.tree.getCheckedKeys().concat(this.$refs.tree.</本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1396024.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!