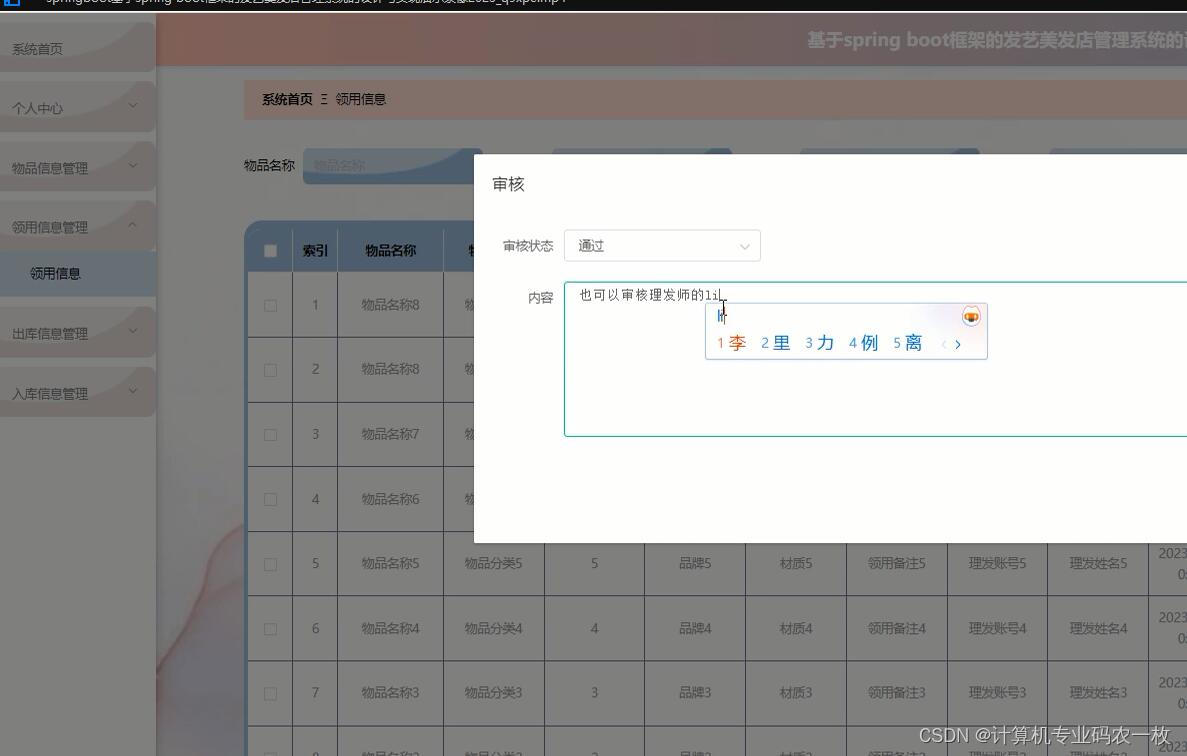
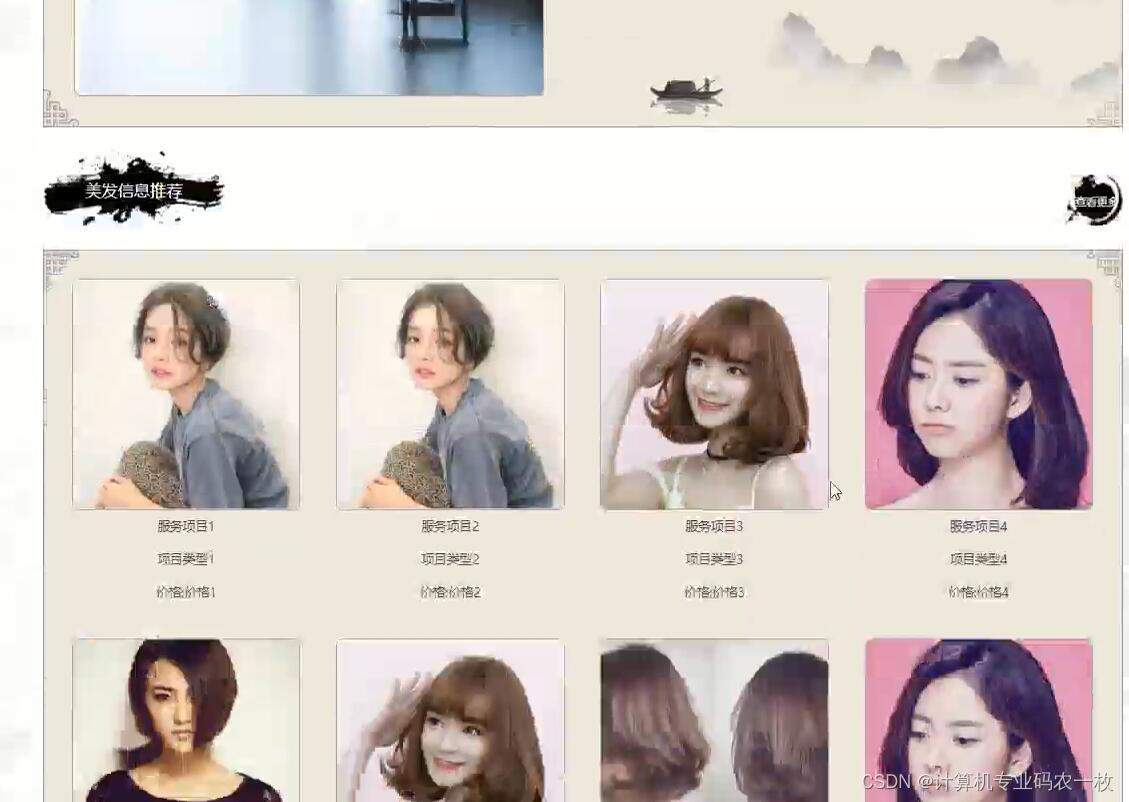
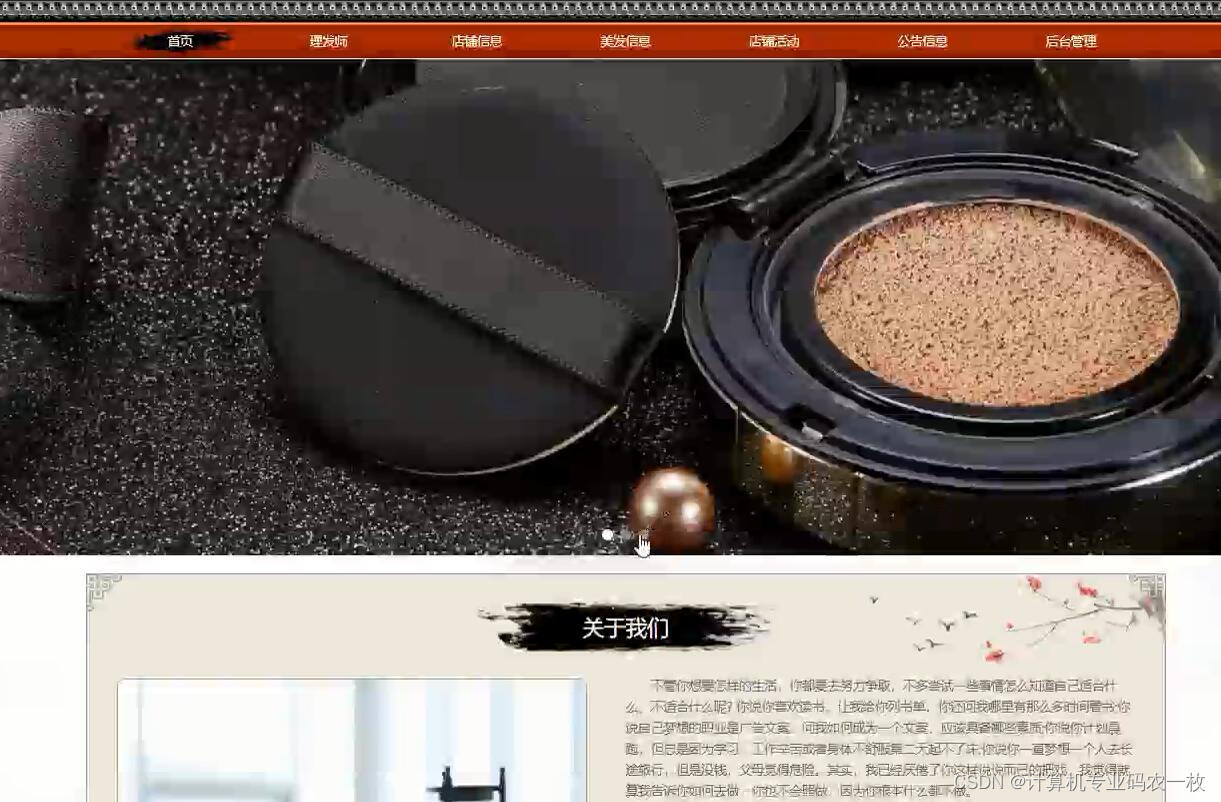
店铺信息、美发信息是发艺美发店管理系统的重要组成部分,信息清晰、详细、准确,能够有效地促进发艺美发店管理系统的运行[5]。基础设定函数是对整个系统的总体布局进行合理安排,包括:店铺活动、物品信息、领用信息等。通过对各类资料进行查询,并依据这些资料进行业务分析。
开发软件有很多种可以用,本次开发用到的软件是IDEA,用到的数据库是MySQL,为了更加便捷地使用数据库,用到了MySQL的可视化工具SQLyog。而且在此之前要把环境搭建好,比如nodejs的运行环境JDK,本次开发还用到了vue框架以及其它优秀的技术,这些可以让开发效率更高。
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:HTML+CSS+JS+springboot+SSM+vue+MYSQL+MAVEN







数据库工具:Navicat
本文的研究目标是以美发店的发艺美发店管理体系为对象,论文的研究内容包括:店铺信息、美发信息、店铺活动、物品信息、领用信息等方面进行了研究。系统以当前应用最为广泛的Java语言为基础,结合了目前应用最为广泛的嵌入式嵌入式平台,集成了B/S体系结构。数据库选择简便高效的MySQL,springboot框架。在发艺美发店管理系统进行管理,不仅可以解除时间空间的束缚,还可以节省人力成本,将数据和库存一目了然地呈现在眼前,方便管理,整个系统操作简便,界面亲切,实用性,安全,高效率,能准确完成操作,实现系统的全过程[3]。
同时,也正是由于管理制度的使用,使得更多的工作者可以被解放出来,将更多的精力投入到其他方面。只要与网络相连,就可以使用本程序解决数据信息交换的问题。
系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对发艺美发店管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”的思想,在发艺美发店管理系统实现了后勤、店长、顾客、理发师、店铺信息、美发信息、店铺活动、公告信息等的功能性。
关键词:发艺美发店管理系统;
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1 研究背景 1
1.2 研究意义 2
1.3 主要内容 2
2系统相关技术概述 4
2.1开发工具 4
2.2 Java语言简介 4
2.3 Tomcat服务器简介 5
2.4 SpringBoot框架介绍 5
2.5 MySQL数据库技术简介 6
3 发艺美发店管理系统的设计 7
3.1系统可行性分析 7
3.1.1技术可行性 8
3.1.2经济可行性 8
3.1.3社会可行性 9
3.1.4法律可行性分析 9
3.1.5操作可行性分析 10
3.2 系统需求分析 10
4功能结构 17
4.1 数据库设计 17
4.1.1 数据库E/R图 18
4.2 数据库表结构设计 18
4.3 基于MySQL数据库的存储设计 19
4.4 注册、登录、重新功能设计 19
5 发艺美发店管理系统的实现 21
5.1 前台功能模块 21
5.2 管理员功能模块 21
5.3 顾客功能模块 22
5.4 后勤功能模块 22
5.5 店长功能模块 22
5.6 理发师功能模块 22
6 系统测试 23
6.1 测试基本原则 23
6.2 系统功能测试 24
6.3 测试结果分析 25
结 论 26
参考文献 27
致 谢 28