问题
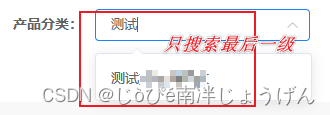
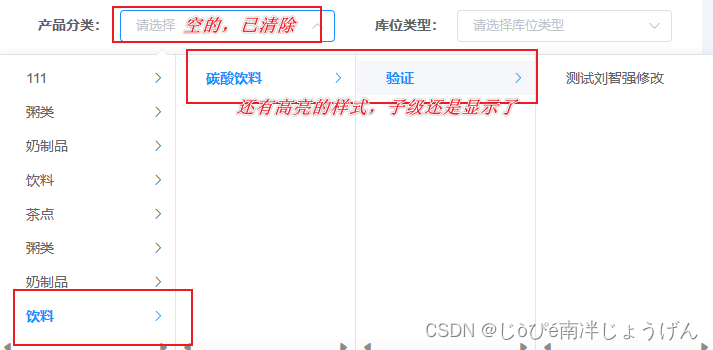
如图所示,这是一个级联组件,需要拿的的值为最后一项,但是清空后组件没有初始化(就是绑定的值、组件样式没有还原),点击x清除值后,原来选中的样式高亮还是一样的显示在页面上。

原来的代码:
开始是下拉选择,现在需要优化可以显示子级的分类名称,所以改成联级了
:show-all-levels="false"为只显示最后一级的数据
(绑定数据的还是一个数组,input显示的是最后一级的lable文本)
<el-form-item label="产品分类:" prop="itemType" v-show="lbshow">
//开始的select
<!-- <el-select v-model="queryParams.itemType" value-key="id" clearable filterable placeholder="请选择产品分类">
<el-option v-for="item in clsOptions" :key="item.id" :label="item.clsName" :value="item.clsNo"></el-option>
</el-select> -->
//改成的级联:
<el-cascader :options="clsOptions" v-model="itemTypeList" clearable @change="itemTypeChange" :props="itemTypeprops" :show-all-levels="false"></el-cascader>
</el-form-item>props设置
因为拿到的数据和组件规定的名字不一样,需要通过props进行设置:
原本的是:label,value,children,分别对应拿到的数据:clsName,clsNo,children
后台给我的数据已经处理了,前端不需要处理了,如果后台没处理,要转树。
(开始我看数据没转,我就直接转树了。。然后后面再看后台给我的和我转的一样,白忙活了)
itemTypeprops:{
label:"clsName",
value:"clsNo",
children:"children"
}, itemTypeChange(val){
if(val&&val.length>0){
this.queryParams.itemType=val[val.length-1]
}else{
this.queryParams.itemType=''
}
},更新后的代码:
组件初始化:
通过ref拿到组件实例修改属性值或者调用方法
<el-cascader :options="clsOptions" ref="itemTypeRef" v-model="itemTypeList" clearable @change="itemTypeChange" :props="itemTypeprops" :show-all-levels="false"></el-cascader>改变事件中让选中的数据、绑定的数据、样式的高亮及上次保留的子级框移除
itemTypeChange(val){
if(val&&val.length>0){
this.queryParams.itemType=val[val.length-1]
}else{
this.queryParams.itemType=''
this.$refs.itemTypeRef.$refs.panel.checkedValue = []; // 清空选中的数据
this.$refs.itemTypeRef.$refs.panel.clearCheckedNodes(); //选中节点的清除
this.$refs.itemTypeRef.$refs.panel.activePath = []; // 清除高亮
this.$refs.itemTypeRef.$refs.panel.syncActivePath(); //只展示一级节点
}filterable
同时还可以在el-cascader级联组件中添加filterable(内置的搜索过滤),在这个级联组件中搜索出来的是最后一级的数据。
个人认为加上更好一些,如果数据多了的话就太难找了
<el-cascader filterable :options="clsOptions" ref="itemTypeRef" v-model="itemTypeList" clearable @change="itemTypeChange" :props="itemTypeprops" :show-all-levels="false"></el-cascader>效果图: